hello everyone, I develop coogger.css for coogger.com,you can use our project or you can contribute coogger.css.
installation and usege
<head>
<link href="https://raw.githubusercontent.com/hakancelik96/coogger.css/master/styles/coogger.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" />
</head>
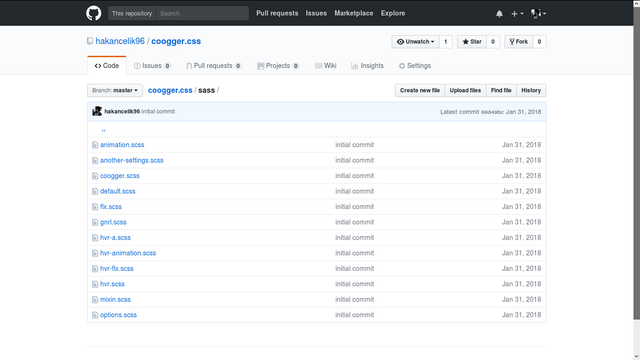
or download
coogger.css features
- display flex
- hover
- animation
- responsive
- all browser
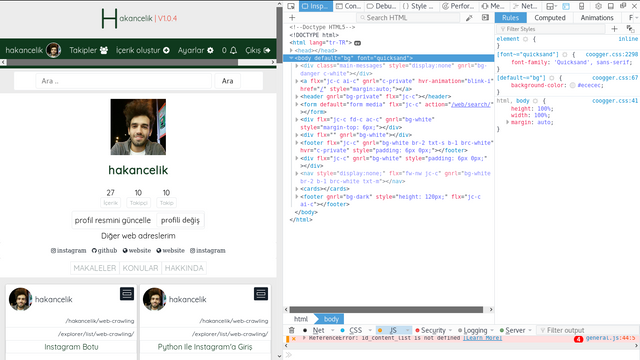
screenshot coogger.com/coogger.css
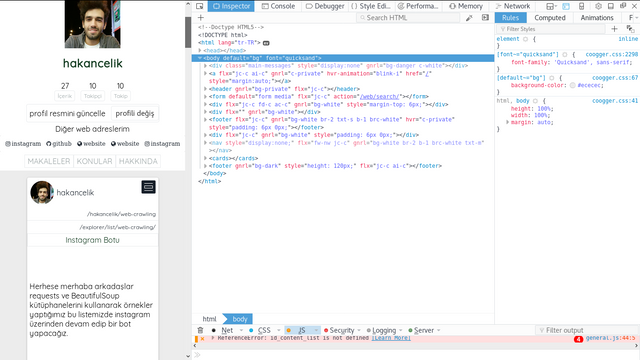
responsive
New Projects
- coogger.css is a css fremework developed using display flex structure and actively working on all browsers.
Technology Stack
- css3
- sass
Roadmap
future plans related to my project.
- Currently responsive designs can be made an example coogger.com. But you have to be able to make special designs for the screen dimensions.But it is necessary to be able to make special designs for the screen dimensions.
- need to be added more animations like animate.css
- additive should be added as sass codes
sass/map
- color need to be added as variable
- variables
- default styles
- all oparations are done mixis
- hover oparations
- hover flex oparations
- hover animations
- display flex
- general features
- default features
How to contribute?
- hvr-animation other animations need to be added like animate.css
- documentation need to be prepared
- more colors need to be add. color.scss coogger.css/sass/color.scss
- be able to write custom styles on screen sizes path : coogger.css/sass/screen-sizes.scss or what do you want to name
- Exaple: flx-xxs="jc-c",gnrl-xs="c-dark"
why should I use coogger.css
The other frontend frameworks contain a lot of JavaScript code, but coogger.css is trying to present responsive, animation, hover, general features,fonts and like tooltip operations with just css codes and it is a framework that will develop even more
contact me
Posted on Utopian.io - Rewarding Open Source Contributors



Thank you for the contribution. It has been approved. Few tips for next contribution, please read https://utopian.io/rules before contributing.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks okey i will read
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @hakancelik I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by hakancelik from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit