What Will I Learn?
- You will learn How to install codeigniter in your pc
- You will learn How codeigniter structure work
- You will learn How to use codeigniter
Requirements
- XAMPP
- You Must Understand Basic of PHP
- You Must Understand Basic of MYSQL
- Code Editor Like Sublime Text Or Notepad ++, And Browser
Difficulty
- Basic
Tutorial Contents
Before i start this tutorial, first let's find out what is that codeigniter.

CodeIgniter is an open source application in the form of PHP framework with MVC model (Model, View, Controller) to build dynamic website using PHP. CodeIgniter makes it easy for developers to create web apps quickly and easy compared to making them from scratch. CodeIgniter was first released on February 28, 2006. The last stable version is version 3.0.4.
What is that Framework?
Frameworks can simply be defined as a collection of functions / procedures and classes for a particular purpose that is ready to be used so that it can simplify and speed up the work of a programmer, without having to create a function or class from scratch.
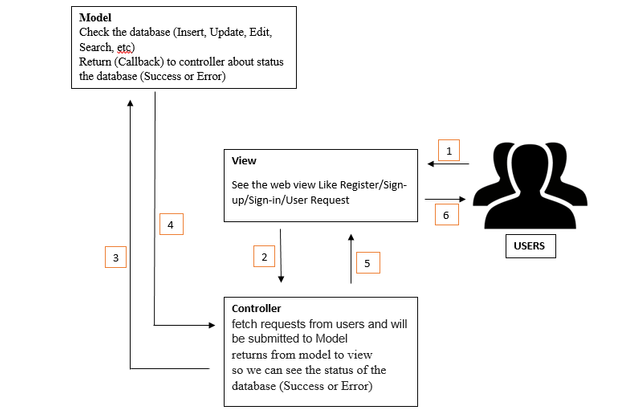
And what is that MVC (Model, View, Controller)?
Model
Model, usually directly related to the database to manipulate data (insert, update, delete, search), handle validation from the controller section, but can not be directly related to the view.
View
View, is the part that handles presentation logic. In a web application this section is usually an HTML template file, which is controlled by the controller. View functions to receive and represent data to the user. This section does not have direct access to the model section.
Controller
Controller, is the part that manage the relationship between the model part and the view, the controller functions to receive requests and data from the user and then determine what will be processed by the application.
Oke ... Lets see this image represent what is that Model, View, And Controller
First your need to download codeigniter from codeigniter official website https://codeigniter.com
and download it...
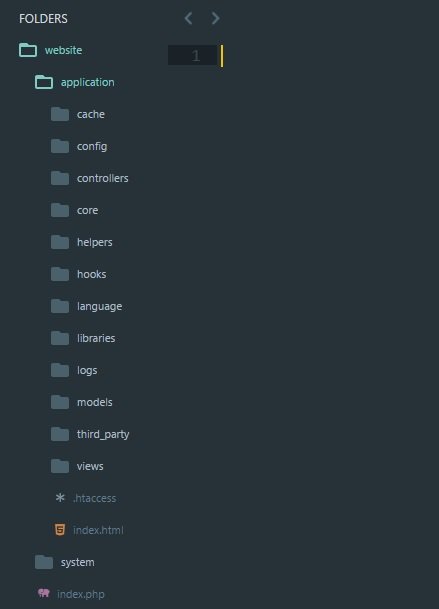
after that put it into your htdocs folder and you will see two main folder and one main file just we need ... oke what is that ?

- Aplication Folder : this is where the application we will build is put.
- Config Folder : where to store all the configuration files that are in the application, starting from
the database, router and autoload applications. - Controllers Folder : Whre to store all the controller files.
- Errors Folder : where to store all application error templates.
- Helpers Folder : where the helper is not come from Codeigniter.
- Hooks Folder : where the hook is used to change the function flow of Codeigniter cores.
- Language Folder : where the languages will be stored.
- Libraries Folder : where to keep all our own library.
- Models Folder : where to store all models.
- Views Folder : where to store all app view files.
- Config Folder : where to store all the configuration files that are in the application, starting from
- System Folder : save all the files both the application file created and its core framework.
- Cache Folder : where to store all cache created by caching library.
- Codeigniter Folder : where to store all Codeigniter internals files.
- Database Folder : where all database drivers and classes will be stored.
- Fonts Folder : where to store all the fonts used image manipulation library.
- Helpers Folder : where all Codeigniter helper cores are stored.
-Language Folder : where all Codeigniter core languages are stored. - Libraries Folder : where to store all Codeigniter core libraries.
- Logs Folder : where to store all logs generated by Codeigniter.
- Plugins Folder : where to store all Codeigniter core plugins.
- Scaffolding Folder : where to store all files that serve as scaffolding.
- Index.php File : file that will be handle all requestsfrom the client.
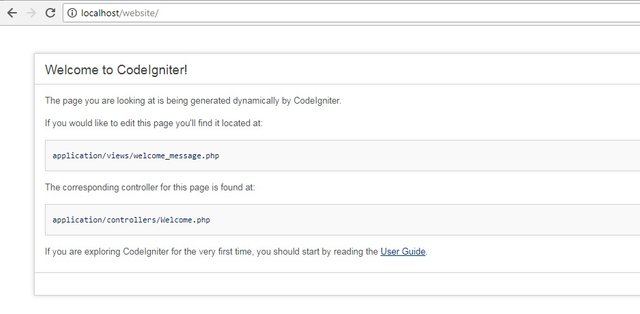
after that lets type localhost/website at your browser search bar, and you will see like this

thats mean you have been successfully install codeigniter on your computer
In general, the arrangement of the url on CodeIgniter is:
localhost/website/index.php/[controller-class]/[controller-method]/[arguments]
So, before we just call Controller-Class only. While Controller-method and Arguments we have not used.
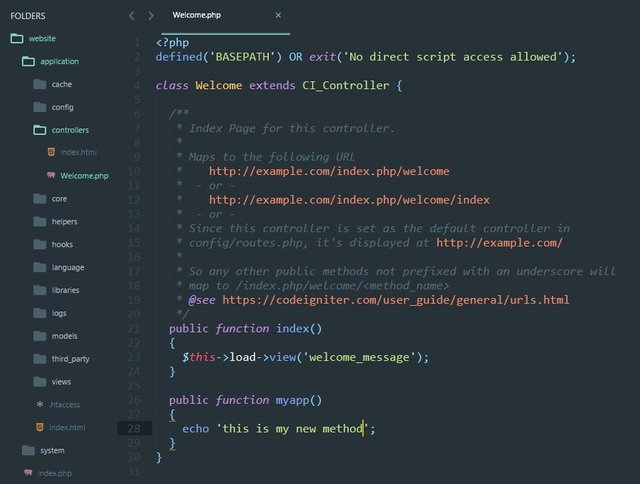
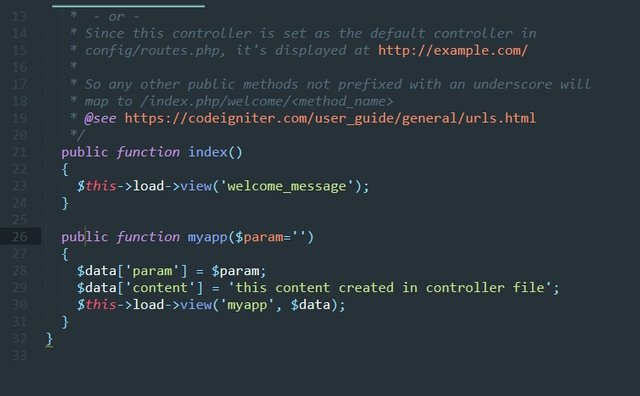
Now we will create a new method in the Wellcome Controller. Open the Welcome.php file in application / controllers / Welcome.php folder. Then add the myapp method, like the following.

If we want to run it, we have to access url: localhost /website/index.php /wellcome/myapp. The result will look like the following.

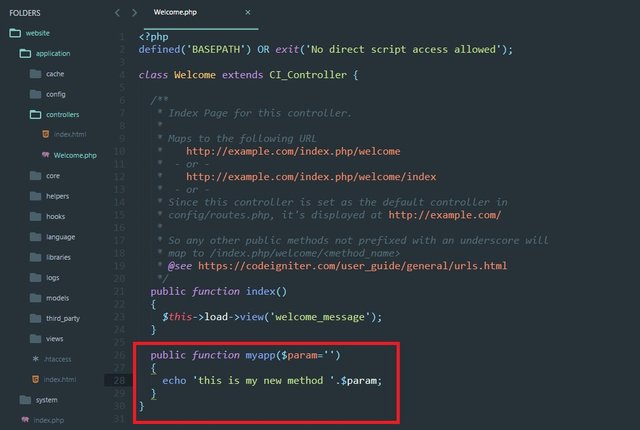
To add a parameter, we only need to edit a few of the methods we have been created before:

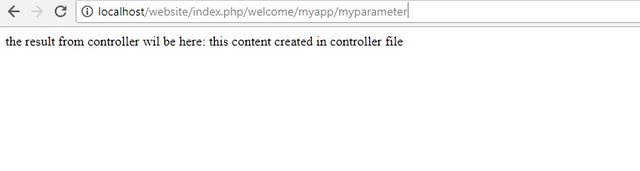
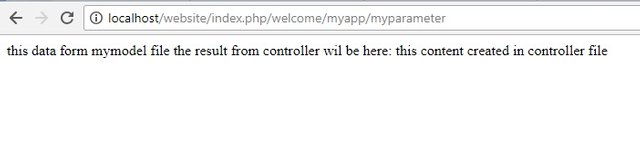
If we want to run it, we have to access url: localhost /website/index.php /wellcome/myapp/myparameter. The result will look like the following.

but we should do it by displaying the result is not inside the controller file, we display it on the view page ...
to display on the view page we will only add a bit to our myapp method like this

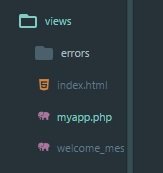
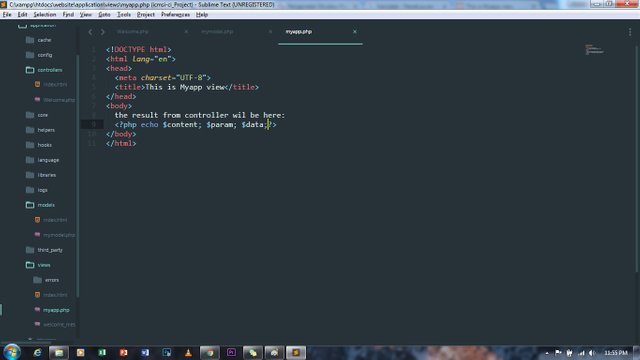
and we need to create some file in view folder i caled myapp.php

Copy this code into that file
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>This is Myapp view</title>
</head>
<body>
the result from controller wil be here:
<?php echo $content; $param; ?>
</body>
</html>
If we want to run it, we have to access url: http://localhost/website/index.php/welcome/myapp/myparameter like before we have been accesse
but in this case the result will be run on the view page we have created before

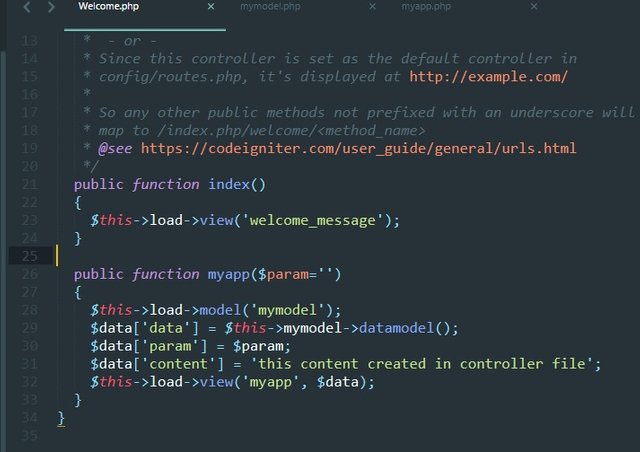
if we also want to add a model on our application we just need to edit a little more on our controller and send it to the view as we did before...
open welcome contorller again and edit the code like this

oke... lets create some file in model folder i callded mymodel.php

and copy this code into mymodel.php file
class Mymodel extends CI_Model {
public function datamodel()
{
echo 'this data form mymodel file';
}
}
and lets edit our myapp.php file in view folder to display data from model like this

If we want to run it, we have to access url: http://localhost/website/index.php/welcome/myapp/myparameter like before we have been accesse but in this case the result will be run on the view page and will be desplay data from model file too

oke ... we are have been successfully created some website using codeigniter framework ...
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for your contribution.
While I liked the simplicity of your tutorial, yet it cannot be accepted due to the following reasons:
Need help? Write a ticket on https://support.utopian.io.
Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @mcfarhat, I just gave you a tip for your hard work on moderation. Upvote this comment to support the utopian moderators and increase your future rewards!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit