if you are a blogger or website owners with type of any site by adding images or photos on your blog or website it is very important. because of images and photos can create a website content and become more interesting and not boring for visitors. Moreover, if you are a blogger featuring a story traveling for example, by adding photos of your travel article will make the visitors more permeates and visualize the holidays and place you visit, and will strengthen your content.
If you build or create your blog with WordPress, then adding images and photos to your blog is easy and there are several ways you can choose.
WordPress is equipped with default features to generate custom image galleries that you can include in your post articles, by utilizing WordPress's gallery feature you no longer need to use plugins. But there are also many free WordPress plugins devoted to creating more attractive slideshow images that you can install in different areas of your WordPress blog. And if you use WordPress themes that are already supported to display slideshow images, you no longer need to bother using plugins to create a slideshow on your WordPress site.
In this article I will explain in full how to create gallery images and create a slideshow in WordPress using both plugins and take advantage of WordPress's default gallery feature.
In this article I will explain in full how to create gallery images and create a slideshow in WordPress using both plugins and take advantage of WordPress's default gallery feature.
create a gallery Photo in WordPress
CMS WordPress have a lot of great features, sophisticated and perfect for users, and WordPress will always and always developed and will present the new features again the future.
One of the advantages of WordPress is the presence of beautiful gallery features and easy to use. This feature you can use directly from the upload media on every post or page.
The first step to create a photo gallery on WordPress is to create or edit a post or page where the photo gallery wants you to be placed.


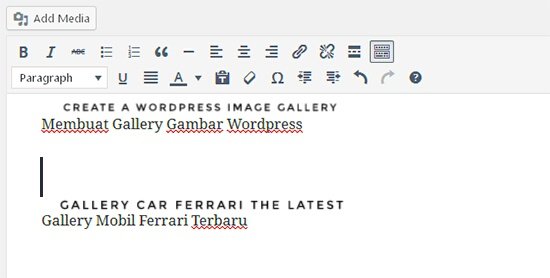
It would be good to write the content before adding the photo gallery. This way you will know exactly where the image will appear in relation to the content as in the example image above.
so in the visual editor you can make the distance between two paragraphs in your writing to put the cursor as a place your gallery later. so it looks like this:
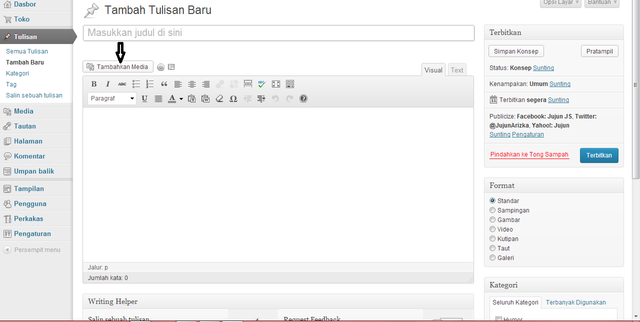
then click the "add media" which is located just above the visual editor. this will open window page to upload new image.
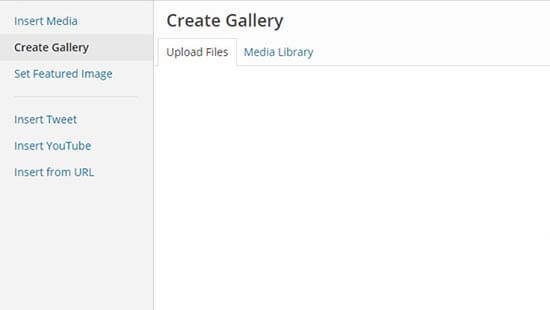
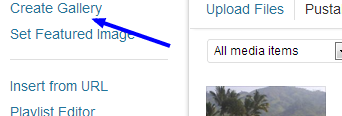
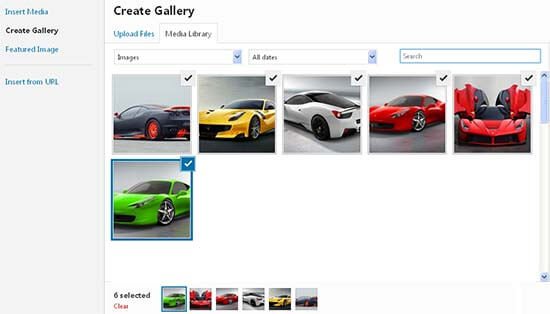
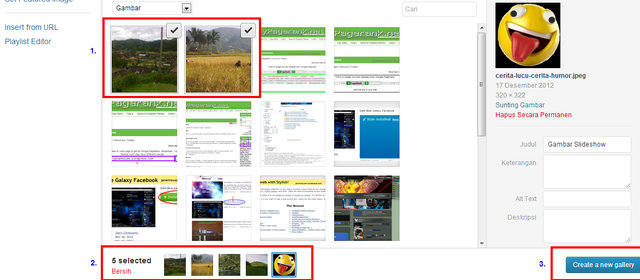
after the window open look at the left sidebar there menu link labeled "create gallery". please click the "create gallery" and upload or select an existing image of your gallery.
now see on the top, you will see there are two tab at the top. by default you will be on the screen upload, if you want to make gallery with image or a new Photo that you have not yet uploaded, you can directly upload your images by this section. but if you want to choose the image or Photo of the media library you have uploaded before, then please click the tab labeled "media library".

Or

to select the image you want to make gallery, you only live click on images, and if you want to deselect the image you can click reset so check Mark in the upper right corner thumbnail lost.

Or

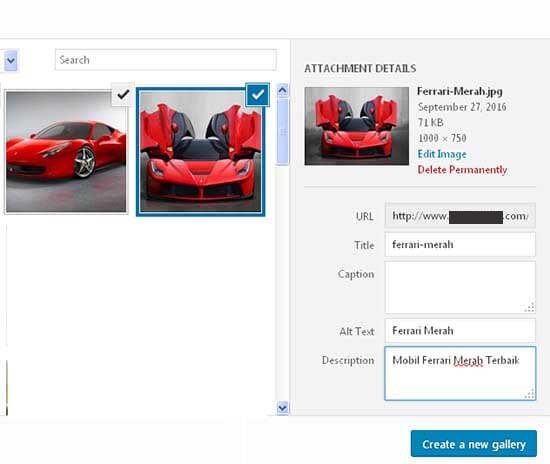
you can add the title, Alt text, and information on images on the sidebar. but in this section you don't need to add description or change the settings. However recommended to you at least make title or Alt text for additional info it helps current Google index the Photo to image search or make a picture SEO friendly.
now that all of your image has been selected and adjusted you can click the button "create new gallery" in the lower right corner.

Or

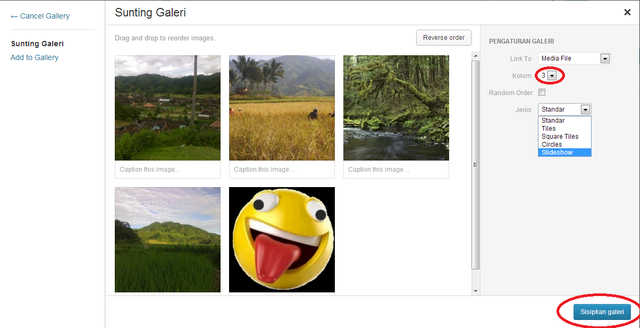
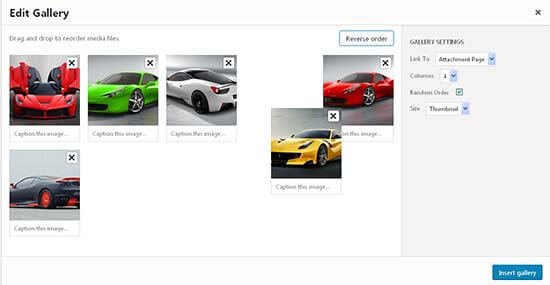
This new screen contains thumbnails of selected gallery images and there is an option to add captions to each photo. And if you want to delete a photo from the gallery just click on the small X icon in the corner of the image.

If you want to rearrange the photo order, you can do so by clicking & dragging the image in the section you want. Before completing your gallery, look at the settings in the right sidebar. Most people want to link directly to a photo so it is a good idea to change "Link To" on "Attachment Page"
Then you can choose how many gallery columns you want to use along with thumbnail size and thumbnail type. One type of style featured is a slideshow that behaves slightly differently than a regular gallery. But you can always go back to edit this option if you want to change the way your gallery is displayed.
if all done, please click the "insert gallery" and gallery will appear in your editor. now click the "publish" or "update" and view gallery you already installed on posting your articles.

All gallery images are displayed in thumbnail image as above, if you click on the thumbnail of the image it will display the full size of the photo in the gallery slide. WordPress has built-in features by default so this works fine on every theme.
Above is an easy way to create gallery in your post or WordPress page, WordPress has a very versatile method for creating brilliant picture gallery slideshow. This technique works on any theme by default and is styled perfectly.
Create Slideshow Images in WordPress
And below I will explain how to install a slideshow on WordPress by using the plugin, as you may want to get features, and greater support for customization.
In this slideshow tutorial I chose one really cool plugins slideshow that is using JQuery Image Gallery plugins. By using this plugins you can place the slide anywhere you want, can be in the post, Home, or in the widget.
The following features of the JQuery Image Gallery Slideshow Plugin
Can Create many slideshows with as many slides as you like
Slides Image
Text slide
Video Slide YouTube
Responsive
Puts it anywhere on your website
Running multiple slideshows on the same page
Change the animation and handling
Can be customized according to your taste
How to Use JQuery Image Gallery Slideshow
Download plugins Slideshow JQuery Image Gallery
Install and Activate
After that go to the "Slideshow" menu in your WordPress admin sidebar dashboard, and create a new name for the Slideshow you want to create by click add new.

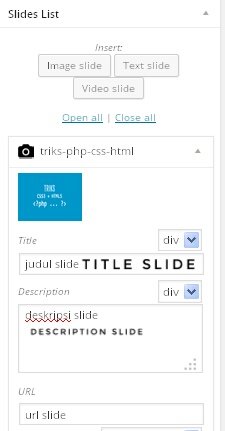
- Add a slide, be it a slide of text, pictures or videos you can add by way of insert below the publish button.

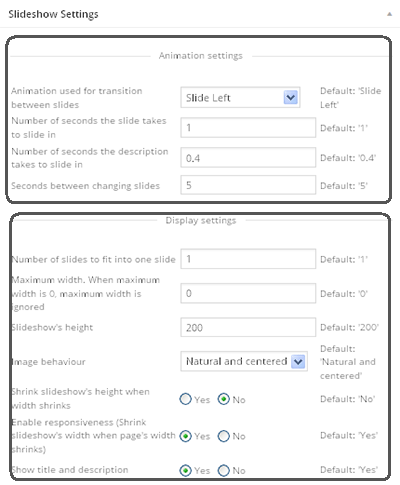
- and do settings in the right column, you can do setting animation and the size and more here.

Put the Slide where you want, if widget there is available widget for this plugins, if in post you live insert by pressing insert slideshow button beside add new. and to embed in the template you can enter the script below where you want to display it.
Above is how to create and install Gallery and Slideshow Images in WordPress, Please follow the above guidelines to make your pictures or photos look better on your WordPress site. Good luck.
Thank you for your attention
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved yet.
wordpress/wordpressto reapply for approval.You may edit your post here, as shown below:

You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank's @damla, I've improved this post
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you very much @damla
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @isran01 I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi. I am @greetbot - a bot that uses AI to look for newbies who write good content.

I found your post and decided to help you get noticed.
I will pay a resteeming service to resteem your post,
and I'll give you my stamp of automatic approval!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Resteemed by @resteembot! Good Luck!
The resteem was payed by @greetbot
Curious?
The @resteembot's introduction post
Get more from @resteembot with the #resteembotsentme initiative
Check out the great posts I already resteemed.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Resteemed by @resteembot! Good Luck!
The resteem was payed by @greetbot
Curious?
The @resteembot's introduction post
Get more from @resteembot with the #resteembotsentme initiative
Check out the great posts I already resteemed.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit