
Hello everyone, my name is Jesus Batallar🤗
On this occasion and introducing myself in Utopian.io, I decided to redesign Steemit.com with the design style of Google, material design.
Details
Material design is the best open source design style. Simulate the interactions with real objects and thanks to the shadows, you can understand everything easy.
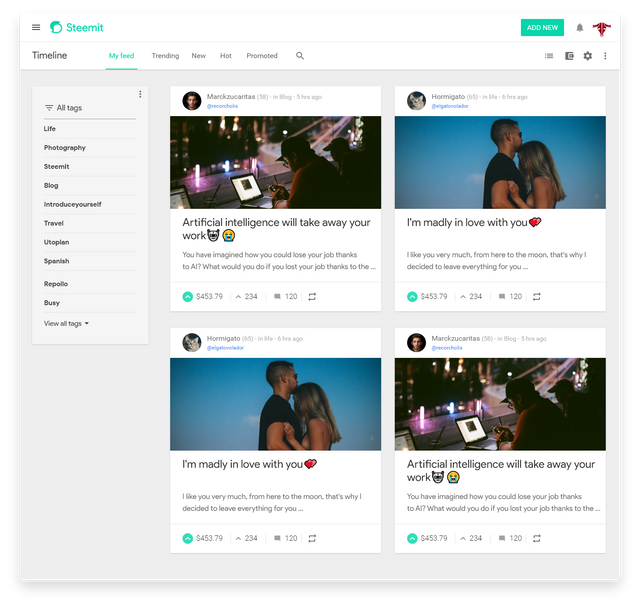
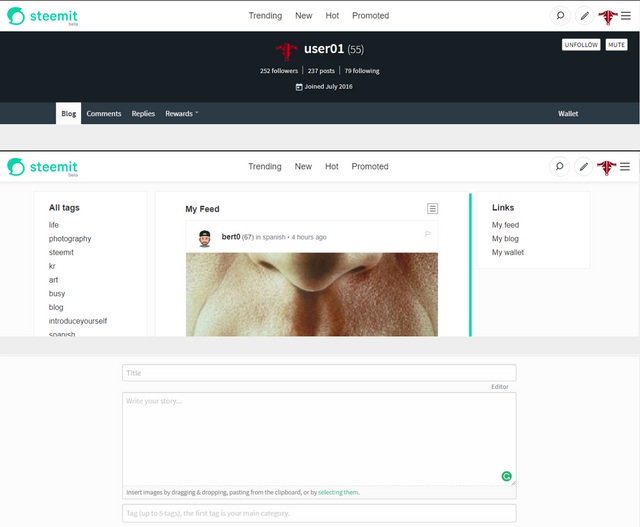
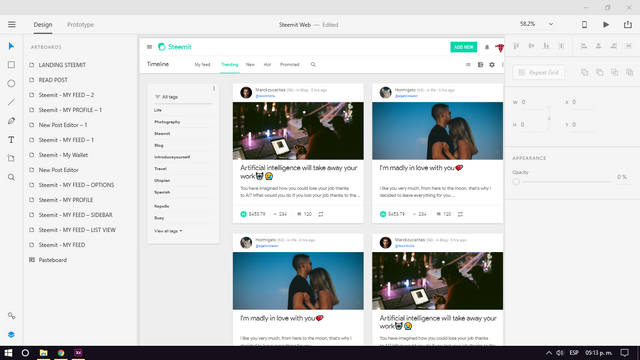
My feed

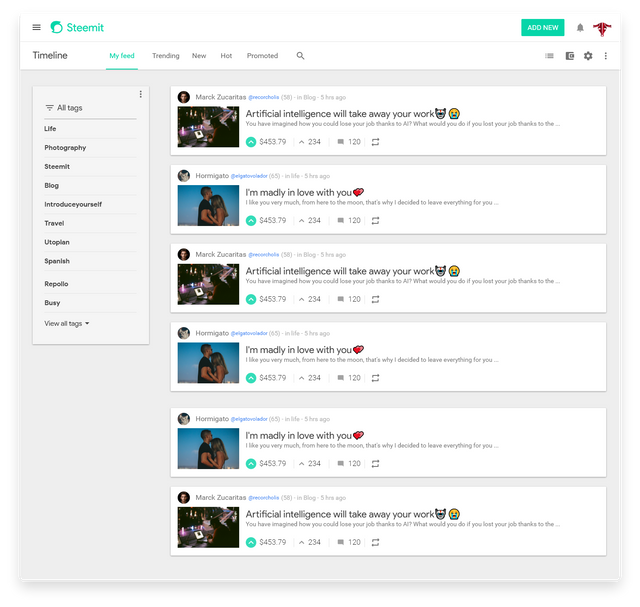
My feed View List

Visualizing the content in a better-organized way allows the user to see only what is necessary and forget what he does not need.
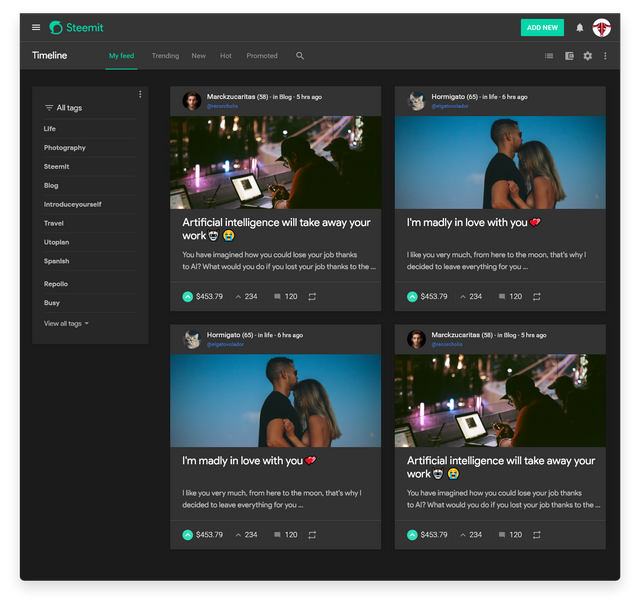
My feed Dark Theme
I love the dark interfaces, I feel I can work comfortably, while my eyes rest. Also, it is very fun to design them, although, in my work I make white interfaces, it depends on the client.

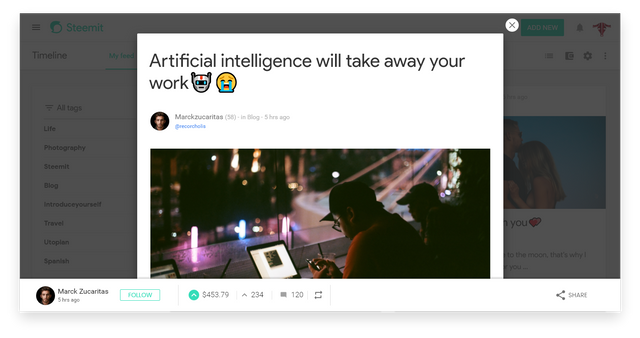
Read Post
I think that one of the pains of the current design of Steemit.com is the way in which you are allowed to read the post, the accesses to share and visualize the comments are necessary.

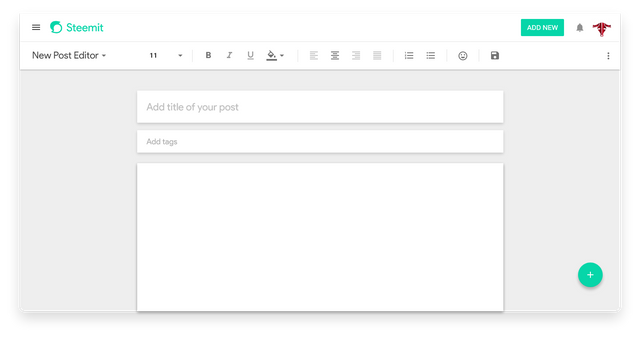
New Post Editor

Another one of the great pains for the users is to use the editor of publications, to all it is complicated to them to learn how it works markdown, I think that a design thus facilitated the usability.
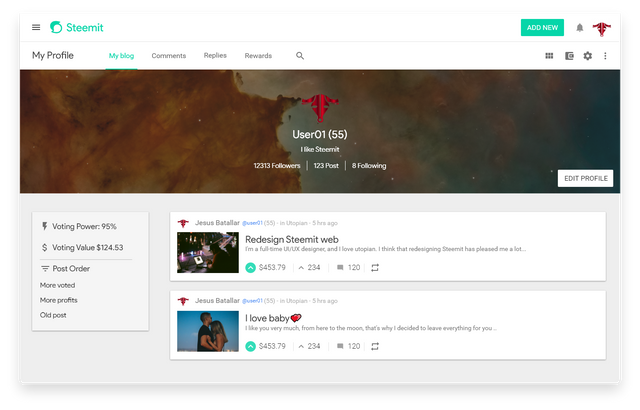
My Profile

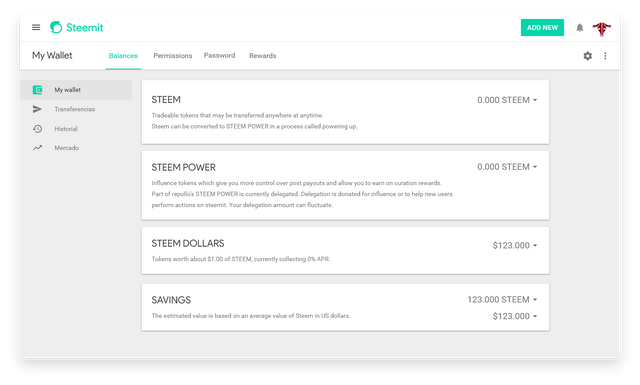
My Wallet

Benefits / Improvements
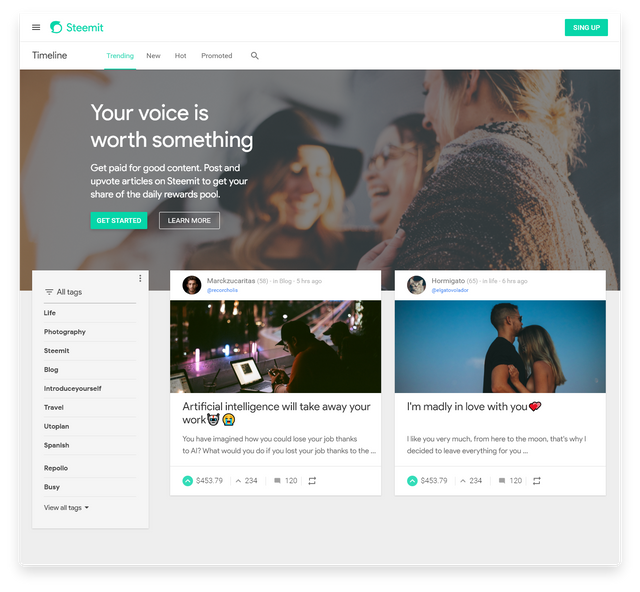
Existing Steemit.com UI
The current design of Steemit is complex for the eyes, difficult to differentiate due to the similarity of colours used and the few shadows of the cards.

Material design is designed for those people who are your final user, we as designers, we have to make everything simpler, so that even older people can use our interface.
- Steemit.com interface looks much simpler and easier to understand
- Edit a new post will not be a problem if you do not know how to use Markdown
- Everything is simpler, better organized and clean.
Tools
The tool that I use to build my interfaces is Adobe Experience Design, better known as Adobe XD, it is an incredible tool, I have evolved so much since a year ago that now allows prototyping faster.
Original files
Proof of Work


I've used official Android Material Design Guidelines, icons, and typography. Is much easier to design or do something if there is a guidance and I like Material Design concept.
If you would like me to do more designs or continue the current one, let me know, I'm ready.
All the photographs that were used in the prototype were taken from unsplash.com. Images without copyright.
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved because it does not follow the Utopian Rules.
Hey Jesus,
You did a good job there but we are not approving UI designs at the moment. Also we are not approving contributions that doesn't used in project. Please check our rules before your next contribution.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @oups, I just gave you a tip for your hard work on moderation. Upvote this comment to support the utopian moderators and increase your future rewards!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for the information!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Amazing, this could push Steemit to the mainstream!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hola! interesante propuesta mas cuando el estilo material desing esta en juego. Estoy investigando mas sobre ese nuevo estilo. Exitos
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
it is really good job.. i wish steemit developers wıll see your post..
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit