Repository
https://github.com/knacksteem/knacksteem.org
Pull request for this feature: https://github.com/knacksteem/knacksteem.org/pull/31

New Features
This change implements the first phase of a redesign of the front-end of the KnackSteem.org web client, as requested by this task. The KnackSteem team had previously gotten a proposal designed by @outwork of a new UI for the site. The output of that designer's work was a Photoshop (PSD) rendering of the new design. This work implements that design into the HTML, CSS, and Javascript of the site, for the existing pages.
- Overall site structure change from being a two-column layout with the left sidebar flush to the left edge of the browser and collapsing down on mobile to being a two-column layout floating in the middle (left/right) of the browser window, plus a footer band along the bottom. This was a large change, touching many different parts of the React templates and CSS governing the site's overall structure. Additionally, required creating a new version of the KnackSteem logo to work well on the new header/footer background colors.
- Addition of Font Awesome icon font into the site, and utilized it in the left sidebar as icons for the main navigation links.
- Added user information box to the left sidebar, showing information about the logged-in user, pulling in display name and cover image, which had not been utilized previously.
- Added navigation routes and placeholder pages for static content pages to be filled in by the KnackSteem team, including "How it works", "About us", "Contribute", "Contact", "Guidelines", "FAQ", and "Terms of Service".
Home page
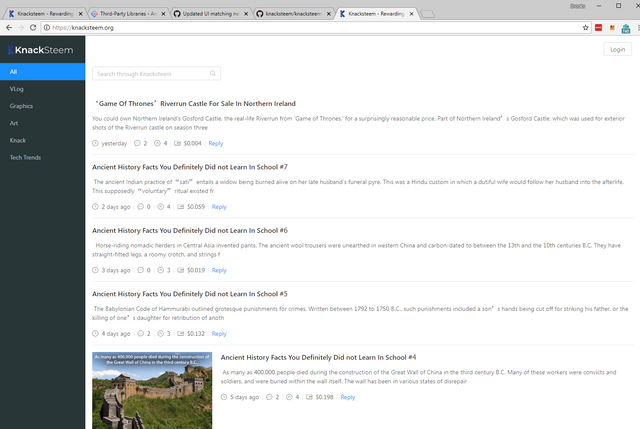
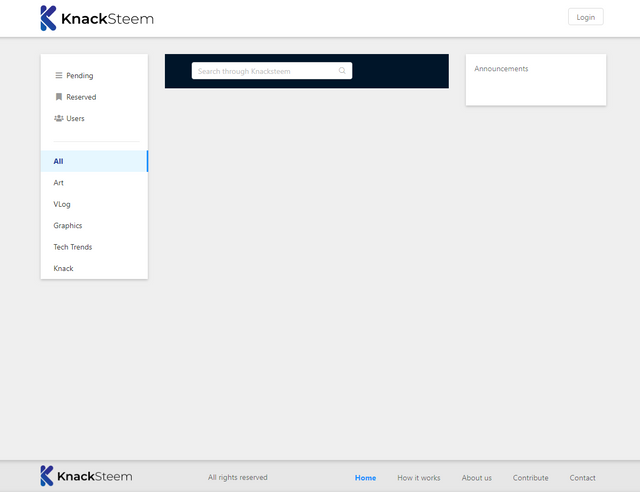
Home page before UI update:

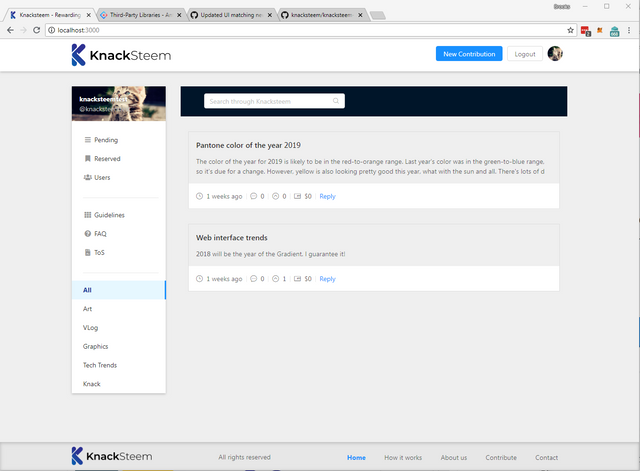
Home page after:

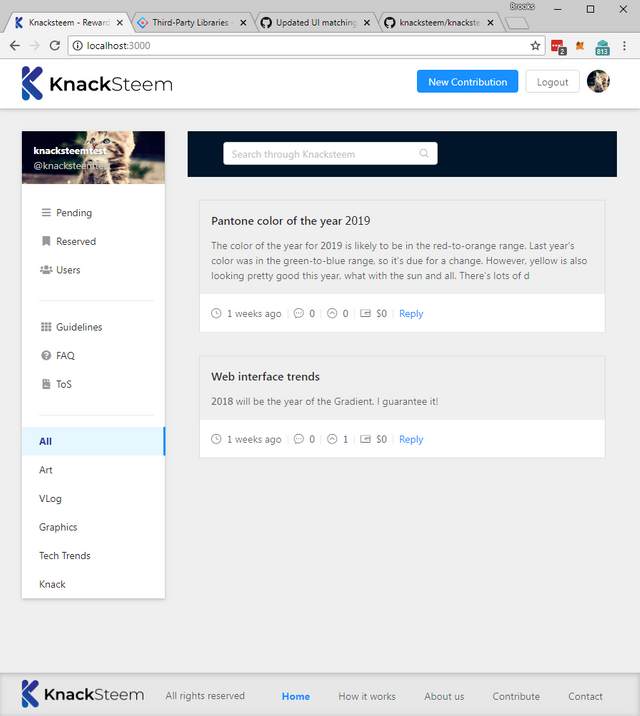
Home page, with a narrow width, showing how the elements compress down for narrower screens:

Article view
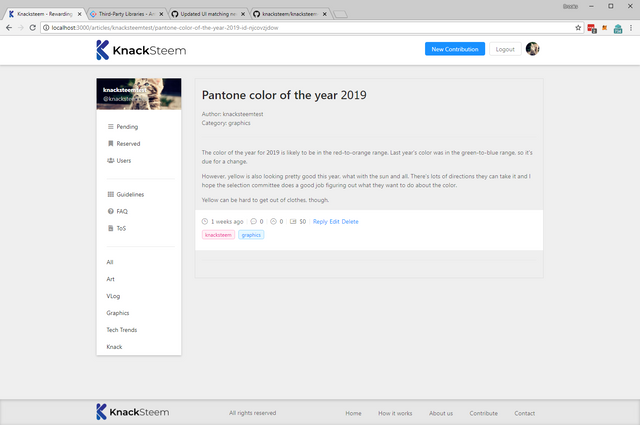
Example individual article view before UI update:

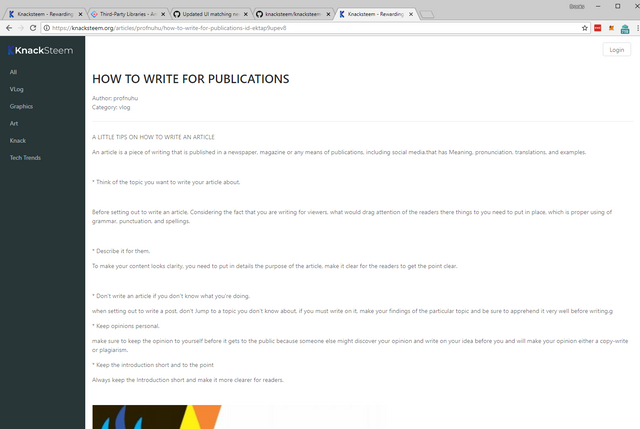
Individual article view after:

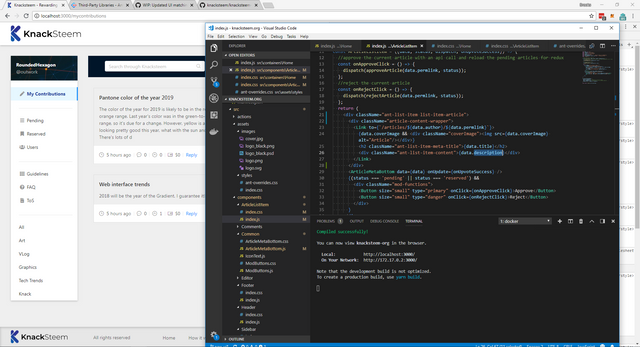
Development progress
Some in-progress views of this development:


Thank you for your contribution. You have nicely written all the updates you have done for the project. Its good to see that you have also updated the documentation for fellow developers.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for your review, @codingdefined!
So far this week you've reviewed 2 contributions. Keep up the good work!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi @midnight426!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @midnight426! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Do not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit