আপনি কি শিখতে পারবেন?
"ফ্রেস্কো" হল ফেসবুক এর দ্বারা তৈরি একটি অতি দরকারি ছবি প্রদর্শন ক্ষমতাশীল একটি লাইব্রারি ।
- আপনি শিখতে পারবেন কিভাবে "ফ্রেস্কো" লাইব্রারি ব্যাবহার করতে পারবেন অ্যান্ড্রয়েড স্টুডিও এর প্রোজেক্ট এ এবং খুব সহজেই ছরি প্রদর্শন করতে পারবেন আপনার অ্যাপ এ ।
- আপনি শিখতে পারবেন কিভাবে ছবি ইন্টারনেট থেকে নামিয়ে অ্যান্ড্রয়েড স্টুডিও এর প্রোজেক্ট এ সেটা অ্যাড করতে হয় কোডিং এর মাধ্যমে ।
- আপনি শিখতে পারবেন কিভাবে একটা লাইব্রারি অ্যাড করতে হয় অ্যান্ড্রয়েড স্টুডিও এর প্রোজেক্ট এ ।
দরকারি সরঞ্জাম
- অ্যান্ড্রয়েড স্টুডিও
- "ফ্রেস্কো" লাইব্রারির গিটহাব রিপসিটোরির লিঙ্ক
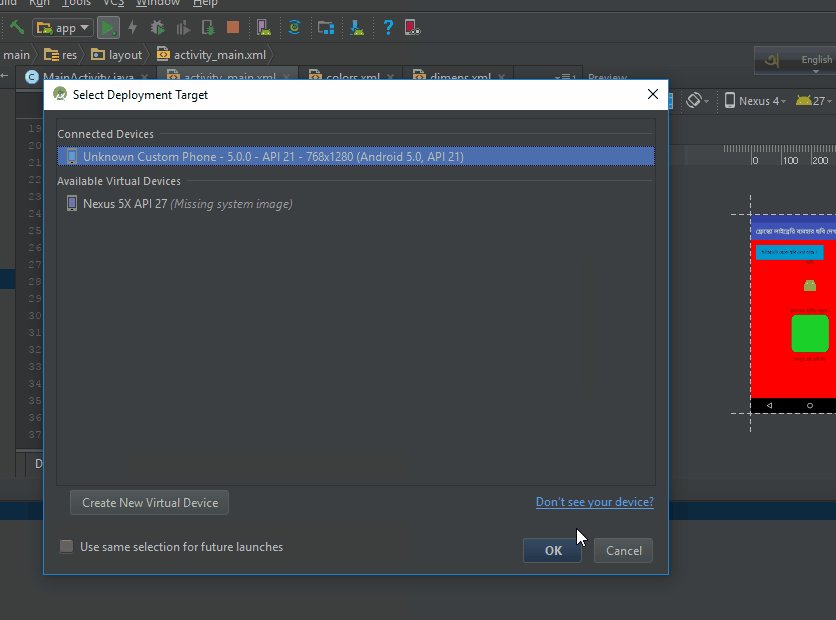
- অ্যান্ড্রয়েড ভারচুইয়াল ডিভাইস (জেনিমশন )
কঠিনতা
- মৌলিক এবং সহজ
টিউটোরিয়াল এর বিষয়বস্তু
অনেক সময় আমাদের অ্যান্ড্রয়েড অ্যাপ্লিকেশান এ অনেক ধরনের ছবি প্রদর্শন করতে হয় । এই সব ছবি ডাউনলোড করে অ্যাপ এ অ্যাড করলে অ্যাপ অনেক ভারি হয়ে যায়, ফলে ইউজাররা অ্যাপ বেবহারে স্বাচ্ছন্দ্য বোধ করেন না । তাছাড়া , অনেক ছবি একসাথে অ্যাপ এর মধ্যে ঢোকানোটা একদম ই বুদ্ধিমানের কাজ নয়। এই ক্ষেত্রে , "ফ্রেস্কো" লাইব্রারি আমাদের অনেক বড় ধরনের সাহায্য করতে পারে । আমরা কোন ছবি ডাউনলোড না করে ই অ্যাপ এ আমাদের পছন্দের ছবি অ্যাড করতে পারব ।
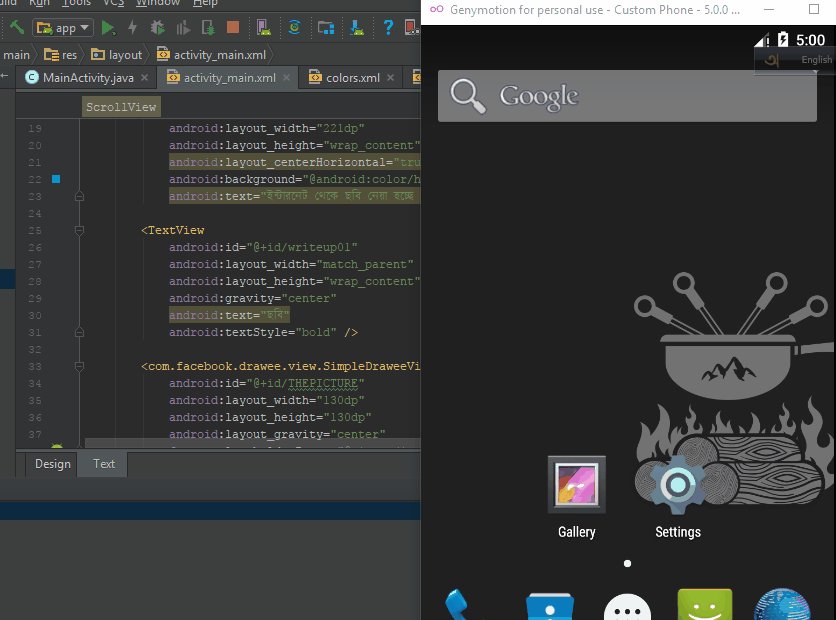
# আসুন আমরা একটি উদাহরণ চেষ্টা করি যেখানে এই লাইব্রেরি ব্যাবহার করা হয়েছে :
build.graddle(app) ফাইলে নিম্নের কোড প্রবেশ করাই :
defaultConfig মেথড এ নিম্নের কোড তা প্রবেশ করাই -
applicationId "info.devexchanges.fresco"
ependencies মেথড এ নিম্নের কোড তা প্রবেশ করাই -
compile 'com.facebook.fresco:fresco:0.7.0'
activity_main.xml ফাইলে নিম্নের কোড গুলো প্রবেশ করাই :
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:fresco="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"><LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:background="@color/red"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"><Button
android:id="@+id/getimagefromonline"
android:layout_width="221dp"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:background="@android:color/holo_blue_dark"
android:text="ইন্টারনেট থেকে ছবি নেয়া হচ্ছে ! " /> <TextView
android:id="@+id/writeup01"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="ছবি"
android:textStyle="bold" /> <com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/THEPICTURE"
android:layout_width="130dp"
android:layout_height="130dp"
android:layout_gravity="center"
fresco:placeholderImage="@mipmap/ic_launcher" />
<TextView
android:id="@+id/writeup02"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:gravity="center"
android:text="বৃত্তাকার ছবির নমুনা !"
android:textStyle="bold"
/>
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/AREADEFINE"
android:layout_width="130dp"
android:layout_height="130dp"
android:layout_gravity="center"
fresco:placeholderImage="@mipmap/ic_launcher"
fresco:roundBottomLeft="true"
fresco:roundBottomRight="true"
fresco:roundWithOverlayColor="@color/green"
fresco:roundedCornerRadius="20dp"
fresco:roundingBorderColor="@color/red"
fresco:roundingBorderWidth="4dp"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/writeup03"
android:layout_marginTop="10dp"
android:gravity="center"
android:text="ডেখূণ এই ছবি টা "
android:textStyle="bold"
/>
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/ROUNDSHAPEIMAGE"
android:layout_width="130dp"
android:layout_height="130dp"
android:layout_gravity="center"
fresco:roundAsCircle="true"
/>
<TextView
android:layout_width="match_parent"
android:id="@+id/writeup04"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:gravity="center"
android:text="সম্পূর্ণ"
android:textStyle="bold"
/>
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/THEACTUALIMAGE"
android:layout_width="130dp"
android:layout_height="130dp"
android:layout_gravity="center"
fresco:actualImageScaleType="focusCrop"
fresco:backgroundImage="@color/colorPrimary"
fresco:fadeDuration="300"
fresco:failureImage="@drawable/error"
fresco:failureImageScaleType="centerInside"
fresco:placeholderImage="@mipmap/ic_launcher"
fresco:placeholderImageScaleType="fitCenter"
fresco:pressedStateOverlayImage="@color/green"
fresco:progressBarAutoRotateInterval="1000"
fresco:progressBarImage="@drawable/loading"
fresco:progressBarImageScaleType="centerInside"
fresco:retryImage="@drawable/retry"
fresco:retryImageScaleType="centerCrop"
fresco:roundAsCircle="false"
fresco:roundBottomLeft="false"
fresco:roundBottomRight="true"
fresco:roundTopLeft="true"
fresco:roundTopRight="false"
fresco:roundWithOverlayColor="@color/colorPrimaryDark"
fresco:roundedCornerRadius="1dp"
fresco:roundingBorderColor="@color/colorAccent"
fresco:roundingBorderWidth="2dp" /> </LinearLayout> </ScrollView>
“আর অন্য কোন কোড থাকবে না এই ফাইল এর মধ্যে ”
MainActivity.java ফাইলে নিম্নের কোড গুলো প্রবেশ করাই :
package info.devexchanges.fresco;
import android.widget.Button;
import android.os.Bundle;
import android.view.View;
import android.support.v7.app.AppCompatActivity;
import android.net.Uri;
import com.facebook.drawee.backends.pipeline.Fresco;
import com.facebook.drawee.view.SimpleDraweeView;
public class MainActivity extends AppCompatActivity {
private Button clickme;
private SimpleDraweeView image01;
private SimpleDraweeView image02;
private SimpleDraweeView image03;
private SimpleDraweeView image04;
private void findViews() {
clickme = (Button) findViewById(R.id.getimagefromonline);
image01 = (SimpleDraweeView) findViewById(R.id.THEPICTURE);
image02 = (SimpleDraweeView) findViewById(R.id.AREADEFINE);
image03 = (SimpleDraweeView) findViewById(R.id.ROUNDSHAPEIMAGE);
image04 = (SimpleDraweeView) findViewById(R.id.THEACTUALIMAGE);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Fresco.initialize(this);
setContentView(R.layout.activity_main);
findViews();
final Uri PICTUREFORUSE = Uri.parse("http://www.personal.psu.edu/pms5279/JPG.jpg");
clickme.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
image01.setImageURI(PICTUREFORUSE);
image02.setImageURI(PICTUREFORUSE);
image03.setImageURI(PICTUREFORUSE);
image04.setImageURI(PICTUREFORUSE);
}
});
}
} “আর অন্য কোন কোড থাকবে না এই ফাইল এর মধ্যে ”
ফলাফল
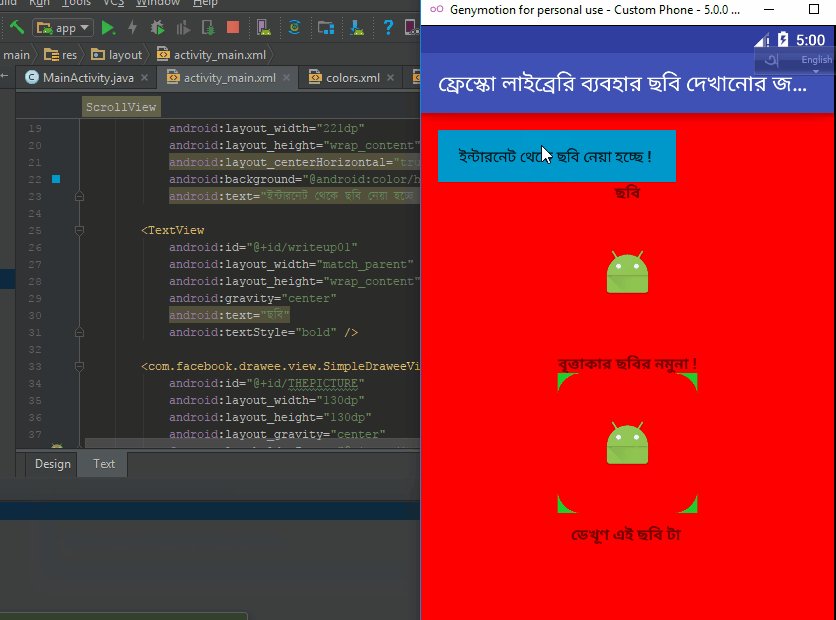
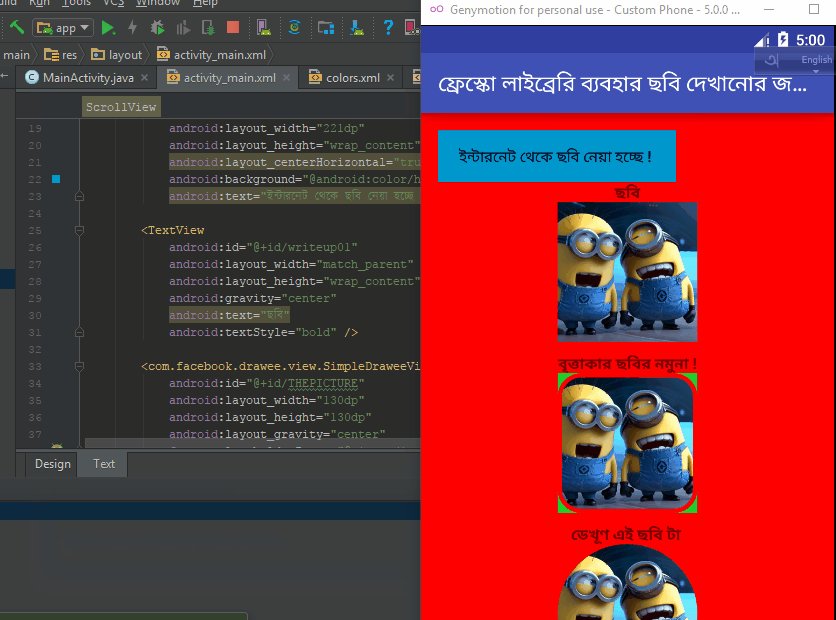
এই কোড গুলো অ্যান্ড্রয়েড স্টুডিও তে প্রোজেক্ট এর মধ্যে রান করালে আমরা নিম্নের ফলাফল
দেখতে পাবো :

জাভা কোড এর মধ্যে আমরা ৪ টা ইমেজ ভিউ নিয়েছি যাতে করে আমরা ছবি গুলা প্রদর্শন করতে পারি অ্যাপ এর মধ্যে । আমরা একটি বাটন ব্যাবহার করেছি যাতে করে বাটন এ ক্লিক করলেই আমরা ইন্টারনেট থেকে ছবিটি নিয়ে এসে ওই ৪ টি ইমেজ ভিউ তে দেখাতে পারি । onCreate() মেথড এ আমরা "Fresco.initialize(this);" কোড এর মাধ্যমে আমরা লাইব্রেরইটিকে অ্যাপ এ ব্যাবহার করেছি ।
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
I am approving it but it has a few formatting issues. I hope you will improve your formatting in future tutorials.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
For help regarding formatting, check my post: https://utopian.io/utopian-io/@sakibarifin/steem-bot-tracker
It is in Bangla and I translated the template headlines in it.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks.... I will keep in the formatting from the next time!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @sakibarifin, I just gave you a tip for your hard work on moderation. Upvote this comment to support the utopian moderators and increase your future rewards!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @mmaruf I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit