At this time I will explain how to make HTML form form usually used to collect data Start from to login, contact from, from for registration of user. For more details please follow the steps below :
What Will I Learn?
- Will display the form of the registrar user form
- You will use the basic form of HTML language to build a WEB
- Learn the basic Tags you will use to create form in HTML
Requirements
- You must have basic HTML knowledge
- You must have Notepad and browser learn this tutorial.
Difficulty
- Basic
Tutorial Contents
In this tutorial I will discuss creating a user registration form. The form is usually used to collect data form our web visitors. so that can generate form registrant user then follow tutorial below :
The basic tags we will use to create a form in HTML are form tags, inputs, textarea, select and options and I will explain what is the form tag, input, textarea, select and option. so you understand in the element that I will give in this tutorial.
tag form
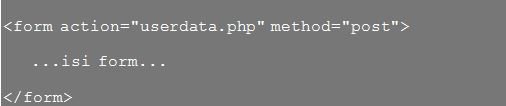
The form must be inside the HTML and in the form tag, beginning with and ending with </ form> The form tag will require attributes to work properly.
The basic structure of the form will look as follows :

The get method and post method method is if we fill the method attribute with get which is the default value if the method attribute is not written then the form field will be visible on the browser url.
What is the tag?
Input tagare the most tags used in the form and have many forms, ranging fromplain text fields, text passwords, checkboxes, radio, to the submit buttonall in the form of tags.
I will give an example of a form of an input Tag group like.
or can use is an ordinary input textbox that accepts text input, for example used for input name, username, and input in the form of short text. Input type text can also have a value attribute that can be filled the initial view value of the text
####What is the tag
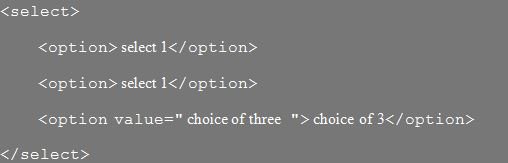
A select tag is used for a value-for-value input, and the user can only select from an existing value. The tag select is used together with the option tag to create a selection box.
Examples of use of select tags are:

When your form is submitted for processing, the value of the tag will be sent. This value is in the form of text and between the option tags, unless you want to provide the attribute value. If the value attribute contains a value, then the value of the value will be sent. The presence or absence of this value attribute will not be present in the form view.
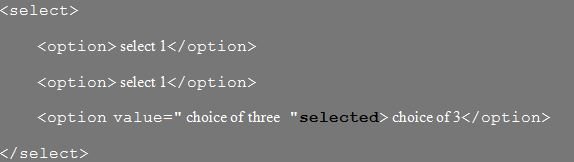
####selected
The select tag also has the selected attribute that can be added so that the select tag contains the initial value. I will member Examples of its use are as follows:

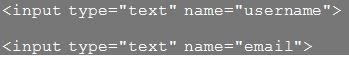
####What Iu Attribute: Name
Any tagged input in the form should be added to the name attribute to be processed by the web server. In the process page
which is usually a PHP or ASP languagethe value of this name attribute will be the form variable.
And Examples for the way the works are as follows:

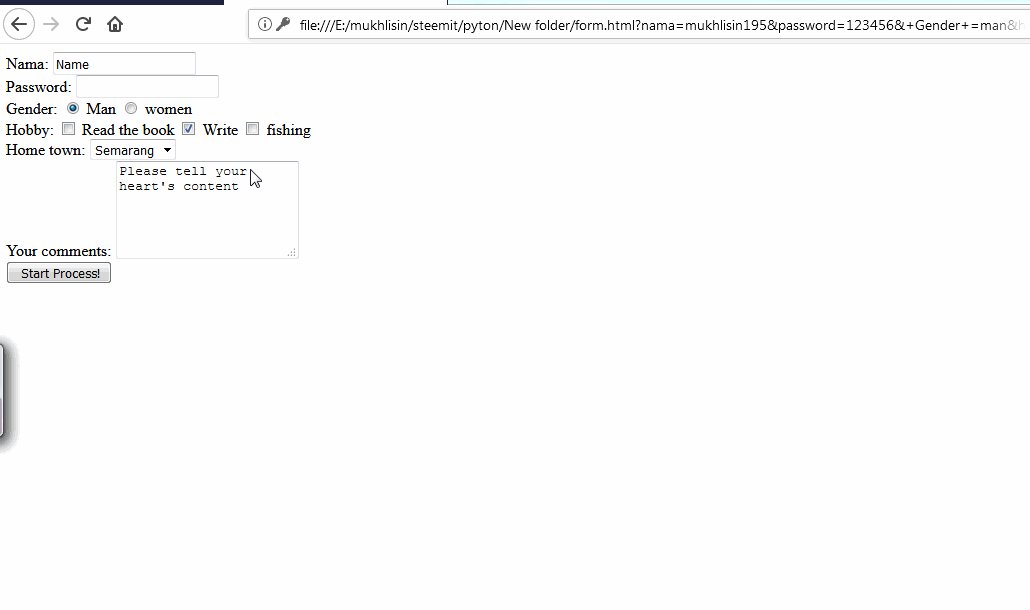
####This is the last stage of a Registrant Form
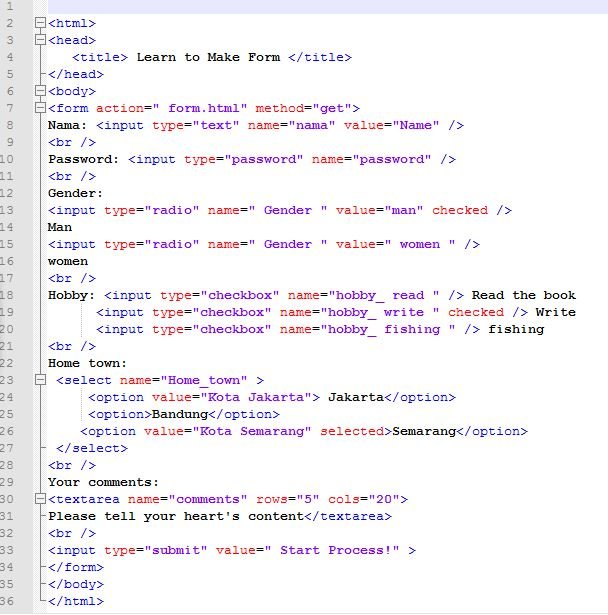
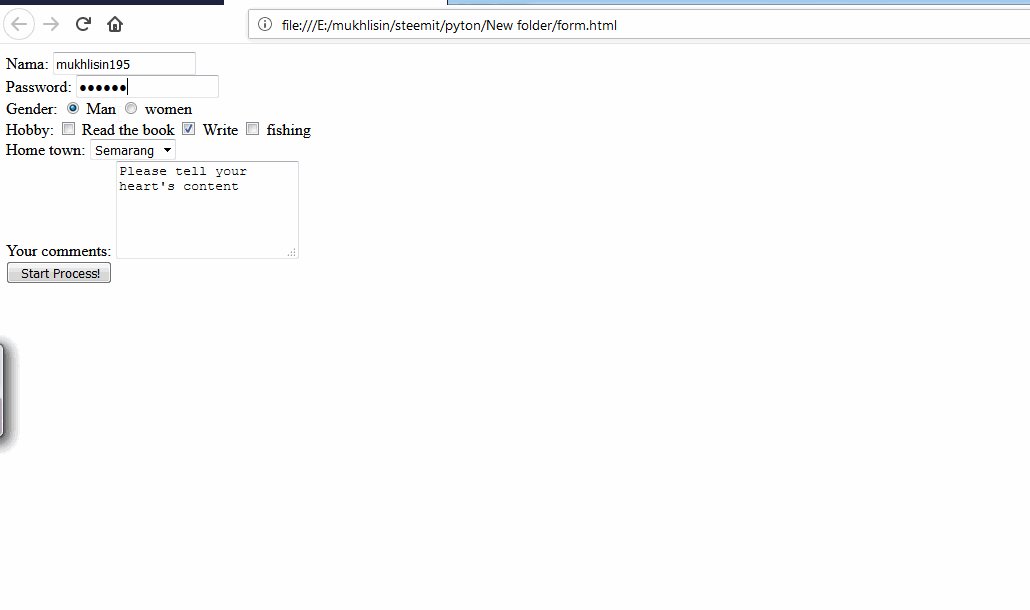
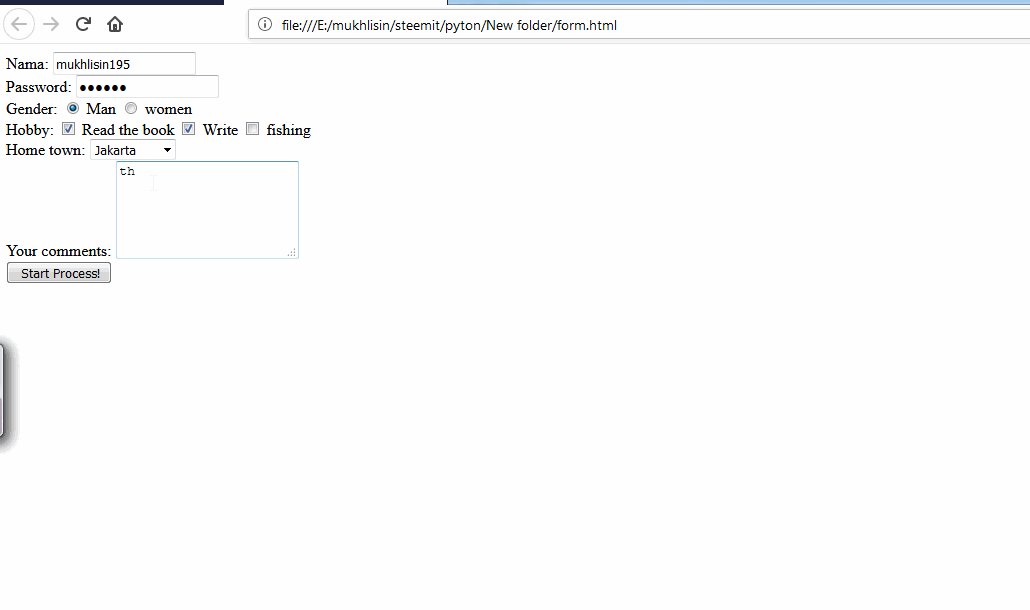
I will collect all the HTML Tag form I have discussed above. Then I will create an HTML Form. Please open notepad and write the HTML code. And do not forget to save first to form.html format.

Results

Curriculum
- the next tutorial
Posted on Utopian.io - Rewarding Open Source Contributors
good post. I am a student and I am learning to program web applications. I follow you and vote and I hope the same. good day
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ok thank you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
keren... ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Peu keren ie peu gah html. Hanjeut
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Your contribution cannot be approved because it does not follow the Utopian Rules.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit