
Repository
React
https://github.com/facebook/react
Graphql
https://github.com/graphql/graphql-js
Apollo
https://github.com/apollographql/apollo-client
Express
https://github.com/expressjs/express
My Github Address
This Project Github Address
What Will I Learn?
- You will learn the type of GraphQLSchema in graphql
- You will learn how to create the query in graphql and you will create a root query.
- You will learn the resolve function in graphql
- You will learn how to install and use lodash packages.
- You will learn to use the find () function in lodash.
- You will learn the type of GraphQLID in graphql.
- You will learn how to install GraphiQL to test the application
Requirements
- text editor (I used visual studio code editor)
- Basic javascript information
- Basic react information
Difficulty
- Basic
Tutorial Contents
Hello to everyone,
In this tutorial we will continue to create graphql objects. We did not perform the installation of the previous tutorial graphiql, did not have the opportunity to test. In this section, we will test the process of installing graphiql and accessing the data.
We will learn root query and resolve function creation in graphql so we can basically create the first book data and get the data on the books array.
In this tutorial we will also examine the type of GraphQLID in graphql.
Sections of in this tutorial:
- Creat Root Query
- Use Resolve Function
- Test With GraphiQL
- Create GraphQLID Type
1- Creat Root Query
In this section, we will learn how to create root queries for graphql.
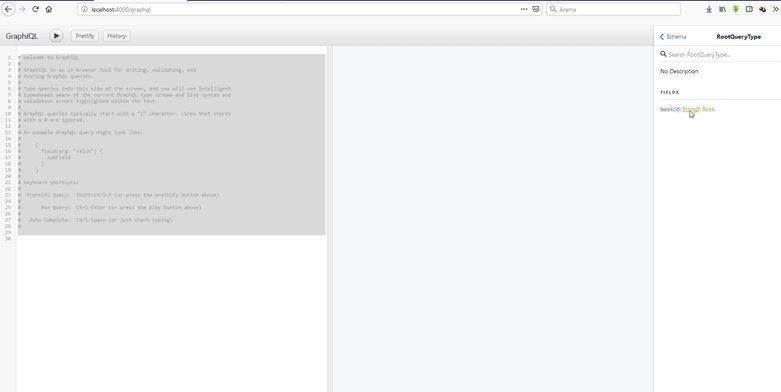
Since grapqhl works on queries, we have to create a root query that contains all the queries. Since the schema has a query, we create a root query, and we define all the other queries in this root query.
We need to use the GraphQLObjectType type to create a query with graphql and we need to set the name and fields properties in the query.
In schema.js
const RootQuery=new GraphQLObjectType({
//query fields
});
With the name property, we can specify the name of the query so that when we use the query again we will be able to access it with the name field. We can set the types and properties of these types with the fields field.
Let's create a field definition that we can use the type of books we created earlier.
const RootQuery=new GraphQLObjectType({
//query name
name:'RootQueryType',
//query fields
fields:{
//first type for book use bookType
book:{
type:bookType,
args:{id:{type:GraphQLString}},
resolve(parent,args){
//Data coming from database
}
}
}
});
Thus, we created the necessary fields for root query and placed it in our first type. Then we need to create a schema so that the server can use this type and use this root query in the schema.
//we export the schema with root query.
module.exports=new GraphQLSchema({
query:RootQuery
});
We need to use the GraphQLSchema type to export the schema. We must define GraphQLSchema in graphql.
//for book type and book fields
const {GraphQLObjectType,GraphQLString,GraphQLSchema}=graphql;
So the server application can use the schema.

Although we create a root query, we still get the error. Let's create the solution of this error.
2- Use Resolve Function
In this section we will create book data to use the book type and we will access this data with the resolve function that we create.
Let's start by creating fake book data.
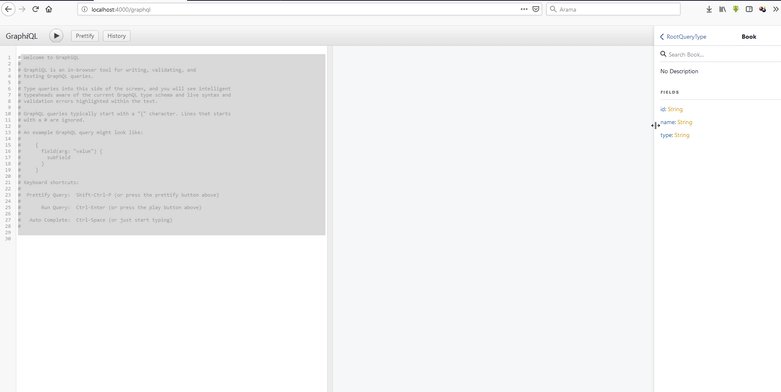
We create an array called books and create the id, name and tour properties of each data in schema.js.
//dummy datas
var books=[
{name:'Harry Potter',type:'fantastic',id:'1'},
{name:'Lord of the Rings', type:'fantastic',id:'2'},
{name:'Sherlock Holmes', type:'detective',id:'3'},
];
We will create this data for testing. Since we will use mongoDB, we will keep our original data in mongoDB. When we start using mongoDB, all we have to do is use mongoDB reference instead of this fake data.
We need to write functions to get and post with these data. Instead of dealing with writing these functions, we will use the functions written in the ready. Which has ready functions for get and post operations, we will do our job with lodash library.
Let's use yarn to download lodash.
yarn add lodash
After downloading the `lodash, library, let's import to use it.
In schema.js
//for lodash library
const _=require('lodash');
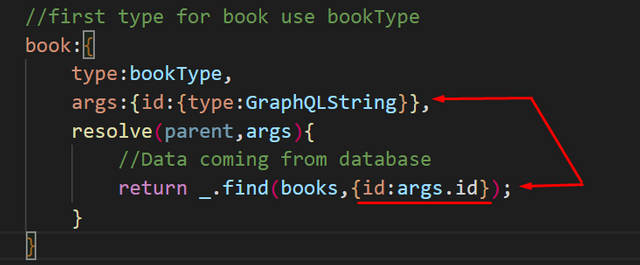
We have said that we can access the database with the resolve function. We can use lodash's find () function to bring all the books in resolve function.
resolve(parent,args){
//Data coming from database
return _.find(books,{id:args.id});
}
The find () function takes two parameters. The first parameter is given an array of data to be processed. The second parameter determines which data will be brought to the data.
We have brought the data according to the id property and we are accessing these ids with args.id. The resolve function takes two parameters and can access the object with the first parameter. It will access to the arguments of the field defined by the second parameter.

Thus we can now access books data.
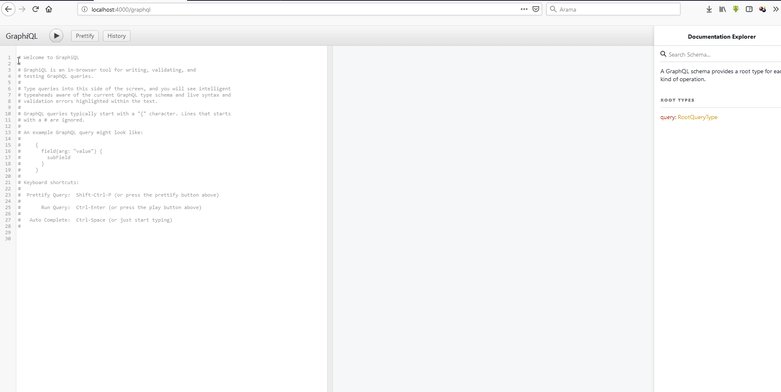
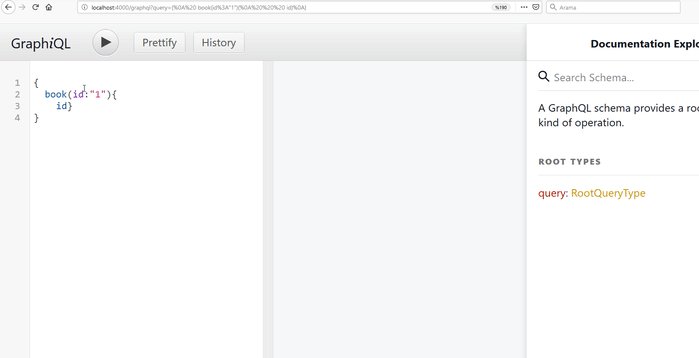
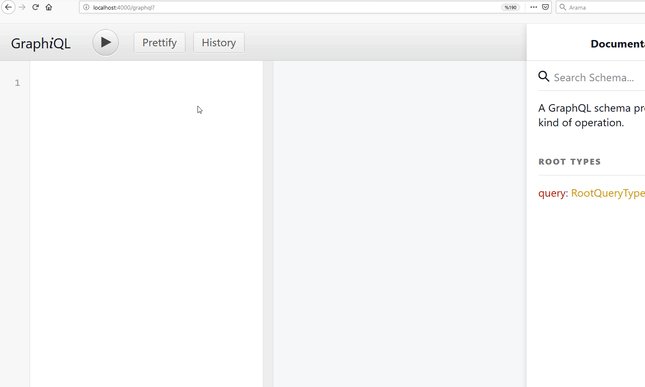
3- Test With GraphiQL
In this section we will perform the graphiql installation and get the data according to the book id.

Must provide query string error is an error that occurs because there is no structure to perform graphql operations. With the installation of graphiql we can eliminate this error.
Within the app.js file, we defined schema within the app.use () function. After this specification, let's do the installation by making the graphiql property true.
In app.js
app.use('/graphql',graphqlHTTP({
schema:schema,
graphiql:true //graphiql installation
}));

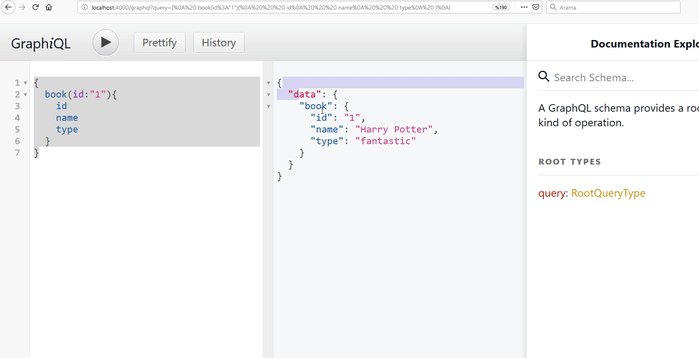
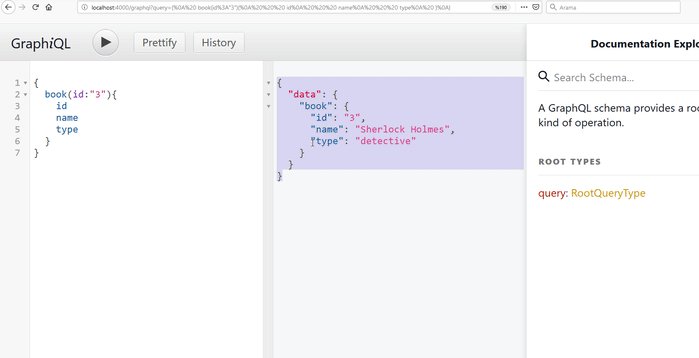
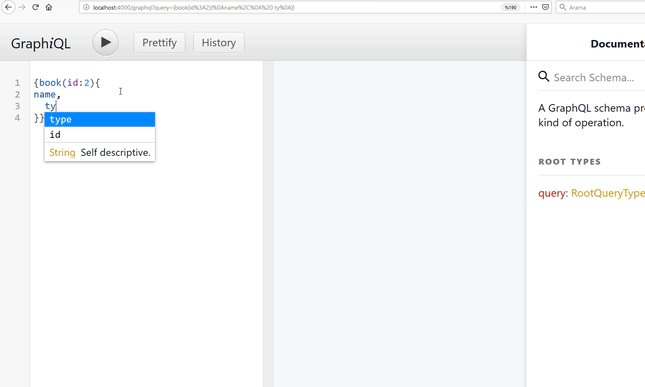
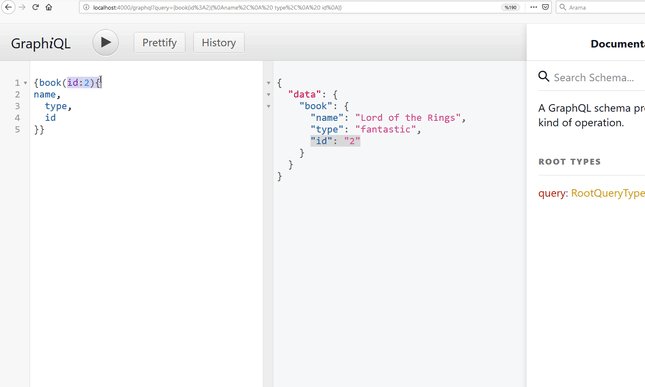
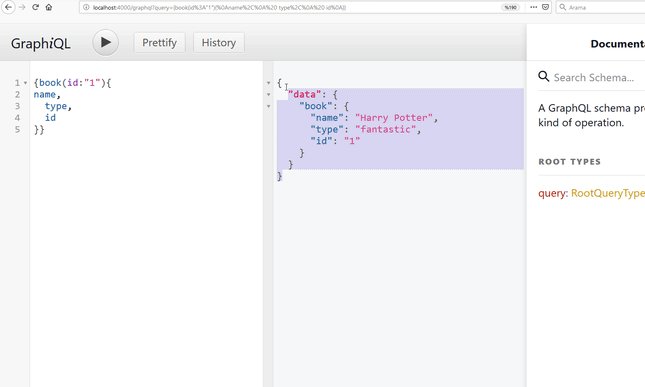
Let's test book data.

4-Create GraphQLID Type
In this section we will see the operations of creating the type of GraphQLID.
We defined the id property of the books as string. Therefore we wrote the book id as a string in the testing phase. We doing so can create a number of problems.
Using the GraphQLID type, we can create the id property with a string or another type so we don't just depend on the type of string.
We must first define to use the GraphQLID type.
In schema.js
//for book type and book fields
const {GraphQLObjectType,GraphQLString,GraphQLSchema,GraphQLID}=graphql;
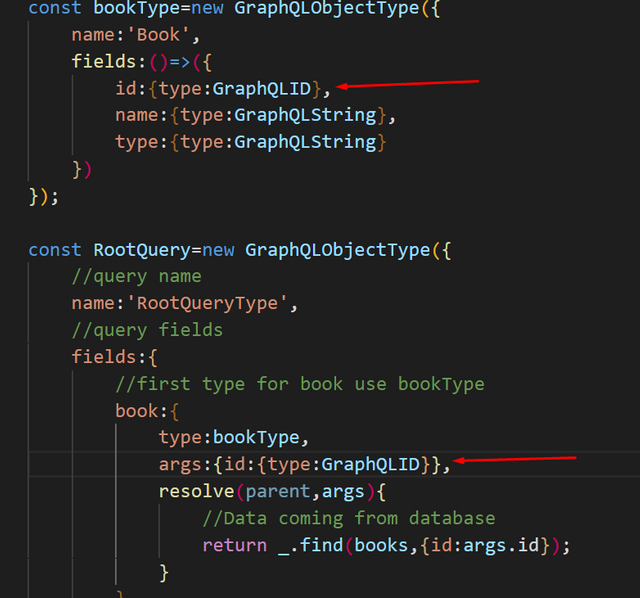
Then we will change the types where we set the id.
id:{type:GraphQLID},
…
args:{id:{type:GraphQLID}},


Thank you for your contribution @pckurdu.
After reviewing your tutorial we suggest the following points listed below:
Very complete tutorial with several demonstrations of the features of Graphql ExpressJs, React-Apollo and MongoDB. Excellent job!
In the Gifs it's not very perceptible what you are show. In the next tutorial zoom in on the parts that you want to show the results.
Thank you for your work in developing this tutorial.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for your review, @portugalcoin! Keep up the good work!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey, @pckurdu!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @pckurdu! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit