
Repository
React
https://github.com/facebook/react
Material-ui
https://github.com/mui-org/material-ui
My Github Address
This Project Github Address
https://github.com/pckurdu/Build-An-Application-With-React-Hooks-Material-UI-and-Firebase-Part-1
What Will I Learn?
- You will learn how to create a React applications.
- You will learn how to use material-ui and firebase in React applications.
- You will learn
MuiThemeProviderandcreateMuiThemein material-ui - You will learn
CssBaselinein material-ui - You will learn
BrowserRouterin react-router - You will learn
SwitchandRoutein react-router
Requirements
- text editor (I used visual studio code editor)
- Basic javascript information
- Basic react information
Difficulty
- Basic
Tutorial Contents
In this tutorial we will learn how to develop web application using reack hooks. Also how to use firebase in a reack application and learn how to design react components using material-ui.
I would like to talk about what firebase and material-ui:
Firebase is a platform developed by google that allows us to store json data on the remote server, make application authentication settings, and run our functions on cloud servers. We will learn firebase in cloud firestore and authentication features. That is, we will store the application data on the firebase and set the user's input methods on the firebase.
Material-ui is google material design which enables us to design react components. If you want to use material design when creating the react application, the shortest way will be to use material-ui.
In this chapter, we will create the pages of the application and design these pages using the material-ui components and react-router.
Since we will use firebase authentication, we need login and register pages. We also need a dashboard page that only the users can see. Our goal is to allow the user to log into this dashboard page when they are logged in therefore we need to use a react-router.
Let’s start
Creating a React Project
We must first create a react application using the create-react-app.The create-react-app is a tool chain that allows us to easily create a react application. This tool chain must be installed globally on our computer. To set up the create-react-app tool chain, we need to type the following command on the command prompt.
npm install -g create-react-app
After the installation is completed, let's enter into the folder and create the react application.
create-react-app hook-firebase-material-app
This command will generate the reaction application. Since we will design the application components using material-ui, we need to download material-ui / core and material-ui / icons packages.
yarn add @material-ui/core @material-ui/icons
We download firebase packages to use firebase in application.
yarn add firebase
I said we were going to use a react-router to perform routing. We can perform router operations using react-router-dom packages.
yarn add react-router-dom
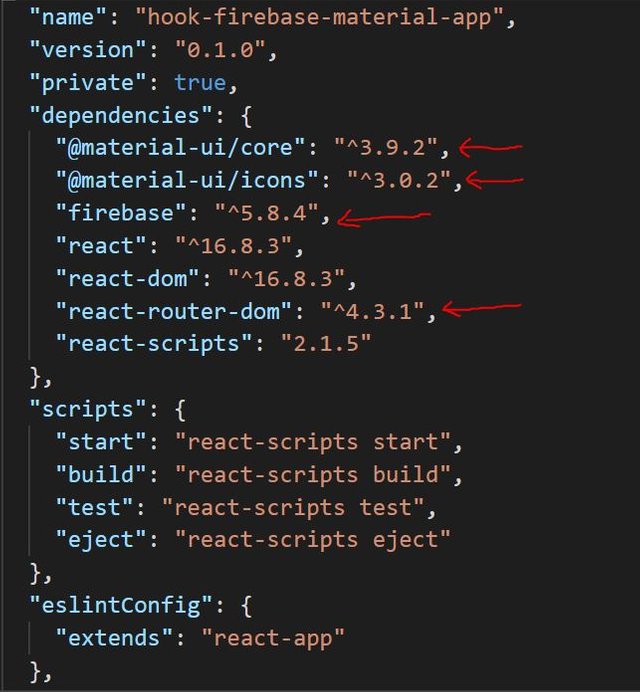
After this process, the packages will be downloaded into the node_modules folder and the package.json file will be as shown in the image below.
Create Components
React has a structure that works within the components. With react hooks, we define components as functions, not as classes. The components created as a function give a faster result and can then be used again.
In order for the react application to work, it needs to be a main component and it must represent one element. First of all, I'm going to create the render page and first I'll create the main component
We will delete all files in src and create index.js.
In src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './copmonents/App';
/*The main component is being rendered to the root id element. */
ReactDOM.render(<App/>,document.getElementById('root'))
It has the App folder in the components folder located under the src folder, and the file inside that folder is rendered by the react.
We will create the components folder in the src folder and create the App folder to create our first component. If we create the index.js file into the App folder, the react understands that this index.js file is the main file and runs the first file under that folder.
App/index.js
import React from 'react';
/*It is created as a component function in the react hooks.*/
function App(props){
return(
<div>
App Component
</div>
)
}
export default App /*we export to access other files.*/
So we created our first component. The app component is run when the application is run.
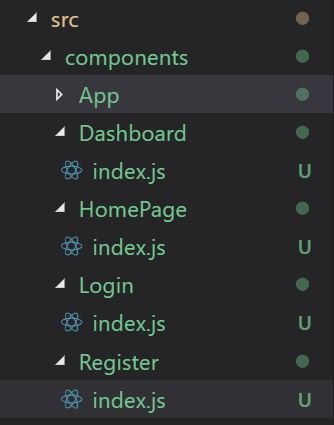
We will follow this method to create other components. We will create the componet folder into the src/components folder and create index.js files into these folders.In the Components folder, let's create HomePage, Dashboard, Register and Login folders.
We have to set these files as components.
In Dashboard/index.js
import React from 'react';
/*It is created as a component function in the react hooks.*/
function Dashboard(props){
return(
<div>
Dashboard Component
</div>
)
}
export default Dashboard /*we export to access other files.*/
In HomePage/index.js
import React from 'react';
/*It is created as a component function in the react hooks.*/
function HomePage(props){
return(
<div>
HomePage Component
</div>
)
}
export default HomePage /*we export to access other files.*/
In Login/index.js
import React from 'react';
/*It is created as a component function in the react hooks.*/
function Login(props){
return(
<div>
Login Component
</div>
)
}
export default Login /*we export to access other files.*/
In Register/index.js
import React from 'react';
/*It is created as a component function in the react hooks.*/
function Register(props){
return(
<div>
Register Component
</div>
)
}
export default Register /*we export to access other files.*/
So we set all the components we will use. Of course, we need to adjust the router structure so that we can access these components.
Application Routing Setting
To use the routing feature within the react, we need the root directory. This root directory, determines which component is run when the path is entered. The most reasonable component to identify the root directory in our application is the App component.
In order to use the material-ui components, we need the root directory. We must also define the main components of material-ui components.
In App/Index.js
import React from 'react';
import HomePage from '../HomePage';
import Dashboard from '../Dashboard';
import Register from '../Register';
import Login from '../Login';
/*components required to use material-ui*/
import {MuiThemeProvider,createMuiTheme} from '@material-ui/core/styles';
import {CssBaseline} from '@material-ui/core';
/*required components for routing*/
import {BrowserRouter as Router,Switch,Route} from 'react-router-dom';
/*default material-ui theme generation*/
const theme=createMuiTheme()
/*It is created as a component function in the react hooks.*/
function App(props){
return(
<MuiThemeProvider theme={theme}>
<CssBaseline/>
<Router>
<Switch>
{/* Routing according to the path entered */}
<Route exact path='/' component={HomePage} />
<Route exact path='/register' component={Register} />
<Route exact path='/login' component={Login} />
<Route exact path='/dashboard' component={Dashboard} />
</Switch>
</Router>
</MuiThemeProvider>
)
}
export default App /*we export to access other files.*/
Let's explain the material-ui and router components we use.
Thanks to MuiThemeProvider, material-ui components can be used and this theme takes the theme of the application. A default theme is created with createMuiTheme. This theme provides the minimal features required for material-ui. In the above code, MuiThemeProvider's theme-generated theme was placed.
With CssBaseline component it is possible to use css as simple elegant. When this component is used, the styles used in the application can be used normally.
With BrowserRouter we can define the elements of the react router. this component is used when defining the routing process. Definitions can also be used on other pages. It should take Switch and Route components.
The Switch component is used for receiving routing components when there is more than one routing. The Route component is the main component to redirect. It takes path and component as the route component attribute. The path to be oriented with the path is determined and the page to be oriented is set with the component.

Proof of Work Done
https://github.com/pckurdu/Build-An-Application-With-React-Hooks-Material-UI-and-Firebase-Part-1



Thank you for your contribution @pckurdu.
After analyzing your tutorial we suggest the following points:
Using the first person in the tutorials makes it difficult to understand the tutorials. We suggest using the third person in your text.
The first printscreen places the most well-formed arrows. Use this program lightshot ScreenShot that helps a lot in the printscreens with indications.
This tutorial is very basic, in your next tutorial put interesting features for the open source community.
Looking forward to your upcoming tutorials.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for your review, @portugalcoin! Keep up the good work!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @pckurdu! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey, @pckurdu!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit