
Repository
Electron GitHub Address
https://github.com/electron/electron
My GitHub Address
This Project GitHub Address
https://github.com/pckurdu/Image-Editor-Application-With-Electron-Part-3
What Will I Learn?
- You will learn
drop and dragevents in electron. - You will learn
addEventListener()function. - You will learn
preventDefault()andstopPropagation()functions. - You will learn how to create and use angularjs service.
- You will learn to use the
ng-srcfeature.
Requirements
- basic electronjs knowledge
- basic css knowledge
- basic angularjs knowledge
- Atom Editor
Difficulty
- Intermediate
Tutorial Contents
In previous tutorials, I had shown the showOpenDialog method of getting images, and mentioned the drag and drop method.
In this tutorial I'll show you how to drag and drop in an electron application and I will also develop the edit.html page so that the selected image is displayed in the application.
We selected the selectCtrl controller to select the image. Since the drag and drop method is actually an image selection task, we have to perform drag and drop operations in selectCtrl.
I have defined editCtrl in config() for the image editing process. The selected image must be in editCtrl.
We can provide data from one controller to another using angularjs services.
In this tutorial you will learn how to create and use angularjs service.
Let's start coding
I will divide the tutorial into three parts:
- drag and drop operations
- custom service creation
- editCtrl and edit.html page coding
I will perform the operations step by step. So you can learn better.
Drag and Drop Operations
We can apply drag and drop operations with our electron applications.
In html, drag and drop operations are performed by default, but this is not an operation we want because each file is drag and drop.
We have to override this feature in html because we want to drag and drop the just image files.
Then we can listen to the drag and drop events of an element we want on the select.html page using the addEventListener() method.
addEventListener() is used to listen to the selected event of the html elements and to control when that event occurs.
I will select the imageSelector element and listen to the drop event.
In selectCtrl
var dragFile= document.getElementById("imageSelector");//I choose the imageSelector element
dragFile.addEventListener('drop', function (e) {//I listen to the drop event.
// drop operations will come.
});
We are now listening for the drop event on the imageSelector.
The first thing we have to do is to remove and stop the current events of this element because we do not want the default drop event in the html element to work.
With e.preventDefault() method, we can remove the current events of an element.
With e.stopPropagation() method use to stop the events of the current element and all its child element.
dragFile.addEventListener('drop', function (e) {//I listen to the drop event.
e.preventDefault();//prevent the current events of the element
e.stopPropagation();//stop all events of the present element.
});
So in the drop event only our code will work.
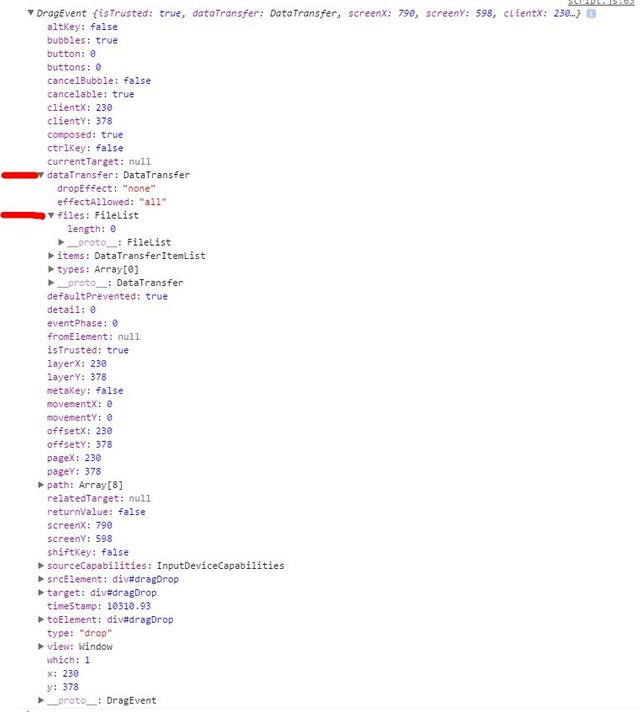
When the drop event is triggered, the callback function gets the result e variable.
Let's examine what kind of information this variable e contains.
console.log(e);
We only need to access the dataTransfer.files object to access the file being dragged here.
I have to handle it in the for loop to access each of these files, as multiple files can be dragged.
for (let f of e.dataTransfer.files) { //I am accessing the dropped file.
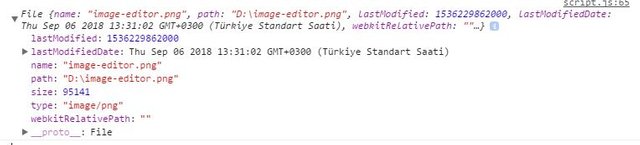
console.log(f);
}
We can learn the name, the path, the size and the type of the file when we examine the object f.
We can perform a check to let the application just drag and drop the image files.
for (let f of e.dataTransfer.files) {//I am accessing the dropped file.
console.log(f);
//image/jpeg image/png
if(f.type=="image/jpeg"||f.type=="image/png"){
$location.path('/edit');
$scope.$apply();
}
}
We redirect the page to the edit.html page and run the $apply() method.
We need to deal with the dragover event after we have done the drop event because when the drag operation finishes, the element's events start to work and may not be directed to the page we want.
dragFile.addEventListener('dragover', function (e) {
e.preventDefault();
e.stopPropagation();
});
So you can select the image with the drag and drop operation and the dialog with the application.
Custom Service Creation
We can create angularjs service to move the data to another controller.
We can create a service from the app object. In this service, we need functions that perform get and set operations.
After defining these functions, we can move the data in the controller by using the functions of this service, before this service needs to be defined for the controller.
Let's start by creating a service that carries the data.
app.service('imageService',function(){
// get and set functions will come
})
We use the service() method to create the service and we define the name of the service as the first parameter. We will need name in the future for use this service.
It is enough to know it's way for carry the picture.
app.service('imageService',function(){
var imagePath="";
this.setImagePath=function(path){//set image
imagePath=path;
}
this.getImagePath=function(){//get image
return imagePath;
}
});
I define a local variable to hold the path to the image.
I pass this local variable image path with the named function setImagePath() which I created to use in the controller that I obtained from the image path.
I pass this local variable to the controller that wants to access the image path with the help of the getImagePath() function.
I can use my service in the controller.
app.controller('selectCtrl',function($scope,$location,imageService){
…
for (let f of e.dataTransfer.files) {//I am accessing the dropped file.
//image/jpeg image/png
if(f.type=="image/jpeg"||f.type=="image/png"){
…
imageService.setImagePath(f.path);
}
}
…
$scope.imageSelect=function(){
…
dialog.showOpenDialog({
…
imageService.setImagePath(path);
}
})
}
I am introducing the controller controller first while creating the controller, and then I use the setImagePath(path) function for both the drag and drop event and the showOpenDialog() method.
If you use this service in editCtrl and use the necessary function, you will get data communication between controller.
editCtrl and edit.html page coding
We can now create the edit.html page.
For now I will only display the selected file on this page.
We already gave the command to view the edit.html page when the image was selected for the application.
Then I will display the image when the page is opened.
In edit.html
<div id="imageEditor">
<div id="preview">
< img ng-src="{{imagePath}}"/>
</div>
</div>
Where we will use the img element to represent the image.
We can access the path of the image by using the ng-src property. We can also define the imagePath variable in editCtrl.
app.controller('editCtrl',function($scope,imageService){
$scope.imagePath=imageService.getImagePath();
});
imagePath variable was passed through the service to the image path.
.gif)
Curriculum
Image Editor Application With Electron(Part-1)
Image Editor Application With Electron(Part-2)
Proof of Work Done
https://github.com/pckurdu/Image-Editor-Application-With-Electron-Part-3


Thank you for your contribution.
We have been reviewing your contribution and suggest the following:
Your tutorial already follows some of our suggestions from our previous moderation, thanks for following our recommendations.
Good job!
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for your review, @portugalcoin!
So far this week you've reviewed 13 contributions. Keep up the good work!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi @pckurdu!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Just thought I would let you know that your version of the Electron logo is sort of ... wrong, and maybe it isn't the best way to advertise an Electron tutorial - and especially one for image editing...
YOURS:

OFFICIAL:

Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey, @pckurdu!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit