
- Repository
- Licence: GPL-3.0+
Summer break is over, and we are back at work, we are busy to fill our QUIQQER Store more and more and offer free modules for your website. With new energy we start with a new version of the Slider module.
The package provides several sliders for QUIQQER.
With the slider-module you present your pictures in a new fashion.
In order to fit your individual requirements the sliders are highly customizable. They provide more than 15 animations und many settings like animation speed or the size of the slider.
Also it is possible to add links to the slider's content. This allows you to link to additional content for example.
Using the sliders is flexible and easy. By providing bricks for each slider they can be placed anywhere on your website.
For developers there are also slider-controls.
New Features
What feature(s) did you add?
- slider for your pictures
- more than 15 animations
- many settings
- slider-brick
- slider-controls (for developers)
How did you implement it/them?
The module is now freely available in the store, the last weeks it has been tested and founded errors have been fixed.
- fix: feat: slider always showing title can now be en-/disabled properly [f184ecb]
- fix: feat: slider always showing controls can now be en-/disabled properly [0722ca5]
- fix: feat: autoplay can now be en-/disabled properly [d92f064]
- fix: closed #20 - Display Bug [b4326e3]
- and many more...
A complete Changelog can be found here
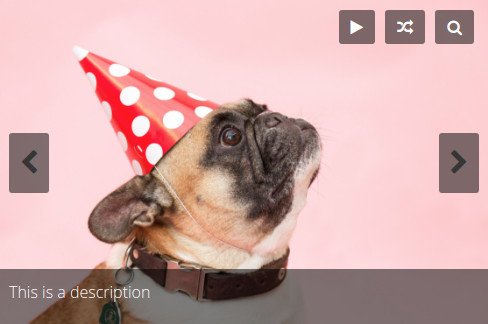
Preview
As always, a picture says more than a thousand words
Slider Example 1:

Slider Example 2:

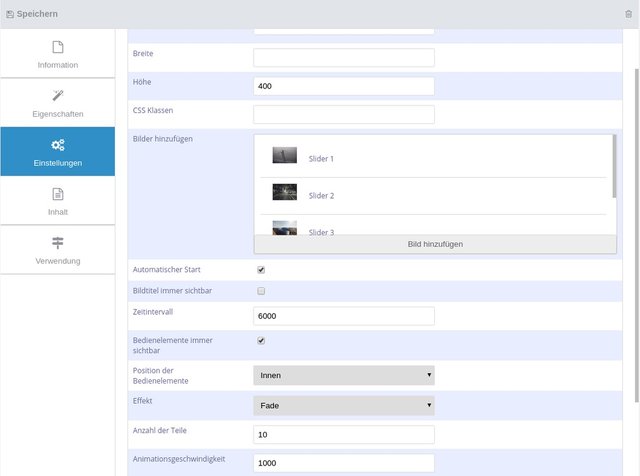
Now there are a lot of possibilities to set different sliders via the settings:

Thanks for reading
Jan, for PCSG Developers
Thanks for the contribution, @pcsg-dev, and welcome back! As it states in the guidelines for development contributions only commits or PRs made in the last 14 days are considered when reviewing a contribution, so that will be the case here as well.
Since your last contribution we have changed to an exponential voting system, which means that contributions with a higher score get a relatively higher reward than those with a lower score. Because of this, in combination with our guidelines about the age of commits and PRs, it is more beneficial for contributors to do the following:
In any case, it's great to have you guys back contributing to Utopian and I look forward to seeing more in the future!
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for your review, @amosbastian!
So far this week you've reviewed 1 contributions. Keep up the good work!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @pcsg-dev
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi @pcsg-dev! We are @steem-ua, a new Steem dApp, computing UserAuthority for all accounts on Steem. We are currently in test modus upvoting quality Utopian-io contributions! Nice work!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @pcsg-dev! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit