Description
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. Node.js uses an event-driven, non-blocking I/O model that makes it lightweight and efficient. Node.js' package ecosystem, npm, is the largest ecosystem of open source libraries in the world. in this video below, i explain how to creating sample static website using node.is.
What Will I Learn?
- How to create about, contact, home and convert it to html.
- How to create server function, request, response etc.
- How to combine about, contact, and home in one node.js server.
- Checking the active status of node.js with Command Prompt.
- Creating localhost.
Requirements
Write here a bullet list of the requirements for the user in order to follow this video tutorial.
- System Requirements: Program Install Support Install and Uninstall
- System Requirements: No special requirements
- OS Support : C, C++, JavaScript Operating system Linux, macOS, Solaris, FreeBSD, OpenBSD, Microsoft Windows (older versions require Cygwin), webOS, NonStop OS
- Written in : C, C++, JavaScript
Information
- Website & Download: https://nodejs.org/eb/
- Type : Event-driven networking
- Licende : MIT[4]
Read more - [Wikipedia
Node.js - blog](url)
Difficulty
- Intermediate
Tutorial Contents
the tools we need are
- Node.js
- Notepad ++, this is useful for editing html type files
- Command Prompt, to give commands and check status
after having the following tools let's start the tutorial

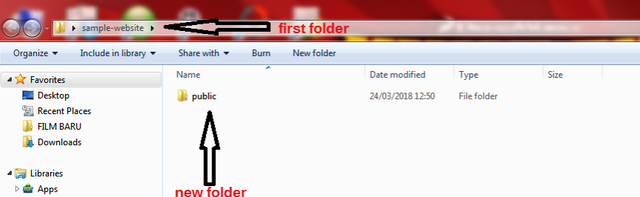
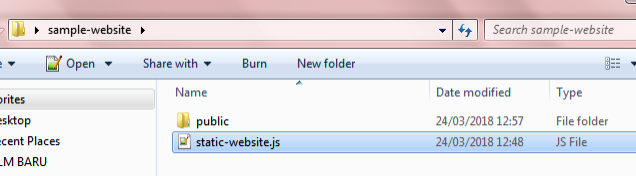
- the first step is to create a folder with the name according to your needs, then open the folder and create again a new folder, as in the photo above for example, I created a folder on the desktop.


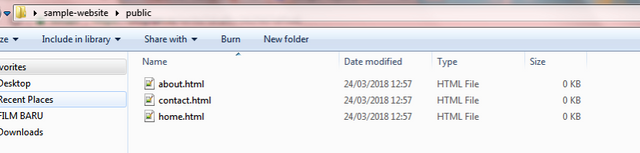
- then open the new folder, and create 3 new text document, then change the text document format to html. here I created a file with html format with the name about, contact, and home. you can see the photo above.

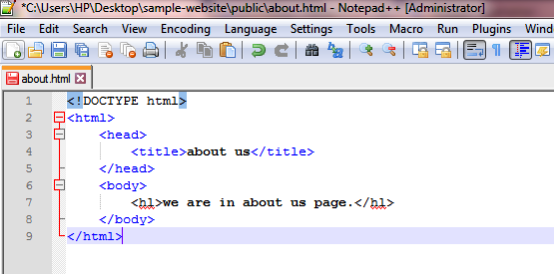
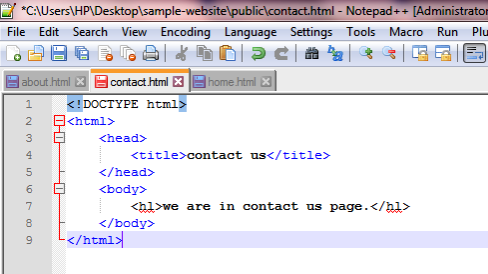
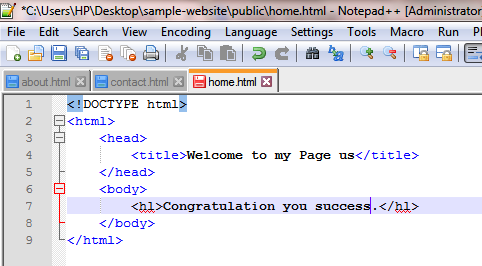
- then open the html file using Notepad ++ to create the html framework, do one by one of the three html files. then make the contents of the file about html and save, you can see the photo above.

then continue by opening the contact.html and home.html files. then create contents like the photo above and save


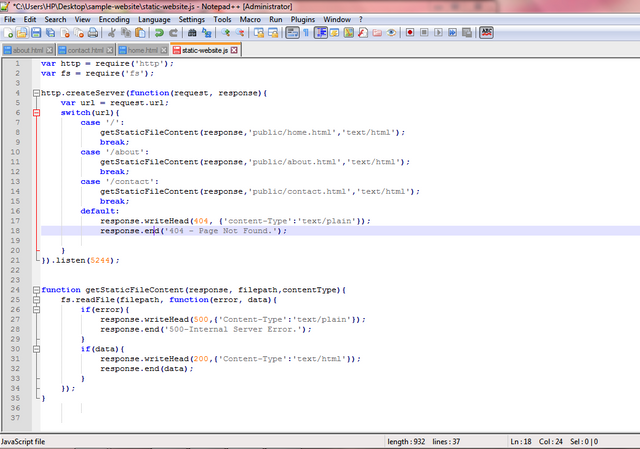
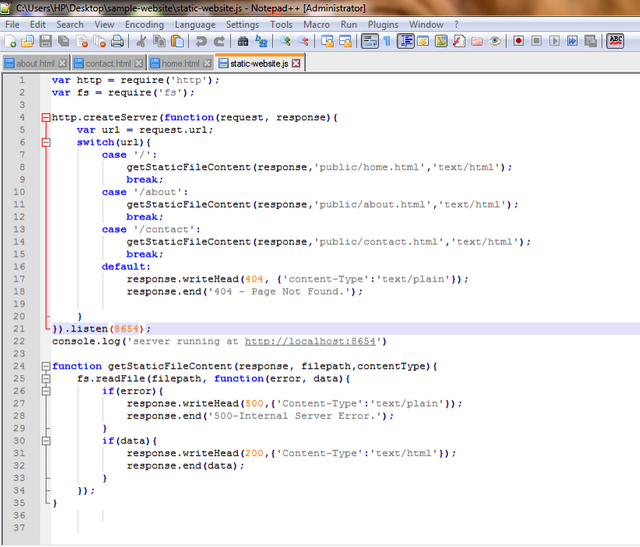
- after you save and return to the main folder, here I use sample-folder website as the main folder, then create the text document again and change the format to js. edit the file format .js like in the photo above then save.

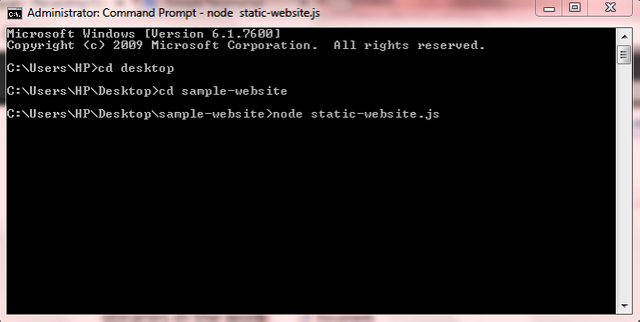
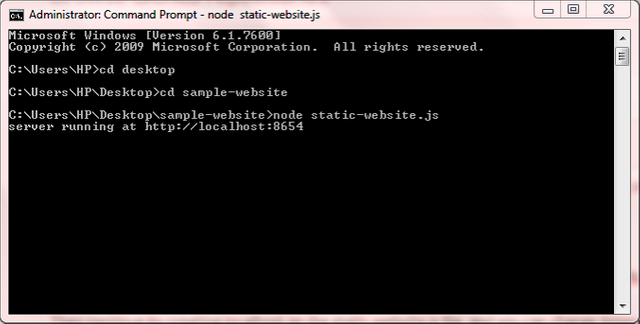
- Then to test the html we use Command Prompt, you can find the command prompt program on the Start menu and Search Command Prompt. Give cd desktop command on command prompt, then cd sample-website (name your main folder), then node sample website.js. If the way and the code you use is correct it will look like the photo above

Then continue by creating localhost on the static-website.js file. and you can change listen code to as needed. here I change listen to 8654. you can see the example of the localhost manufacture like the photo above. then save

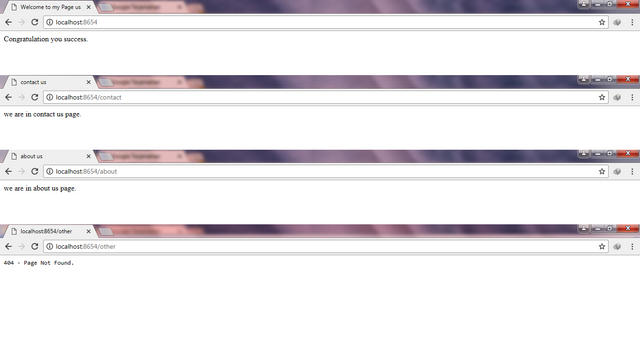
Then check the activation of localhost at the command prompt, if true then it will look like the photo above, and you can directly google to see the result, type "localhost: 8654" on google and it will look like the photo below :

Curriculum
this is my first tutorial on Node is.
Thank you for reading a tutorial!
Posted on Utopian.io - Rewarding Open Source Contributors

Your contribution cannot be approved because it does not follow the Utopian Rules.
Explanation:
/otopian-ioand the useranzuwandawhich is probably a non-verifiable username from yourself. In any case, creating a repository in this case doesn't make any sense;Descriptionsectioncontains copy-pasted content about what node.js is;requirementssection contains errors (nodeJS is written in C, C++ and JS but your tutorial is not, that's bogus info);Informationsection contains even more irrelevant info and errors;http.createServer()andgetStaticFileContent()without any explanation: that was supposed to be the core of your nodeJS tutorial, right?You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by mpit from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This post has received a 0.37 % upvote from @booster thanks to: @postp.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit