On this occasion I will explore about the color separation that I used to do.
color separation is required in designs that have two or more colors.
if not in color separation then what happens is the design into one color only.
it's not funny, klo have a design with two colors into one color doang
ok, we prepare first materials ingredients well, among others:
- design drawings that we will separate the color
- Photoshop program that already installed on laptop or in PC
- A lot of snacks and do not forget Coffee, let concentration can be full.
ok open the Photoshop program

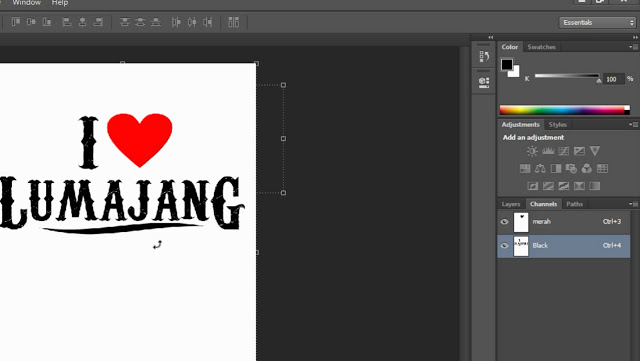
once open, prepare the design that we will separate the color, for example I will use the design drawings as below

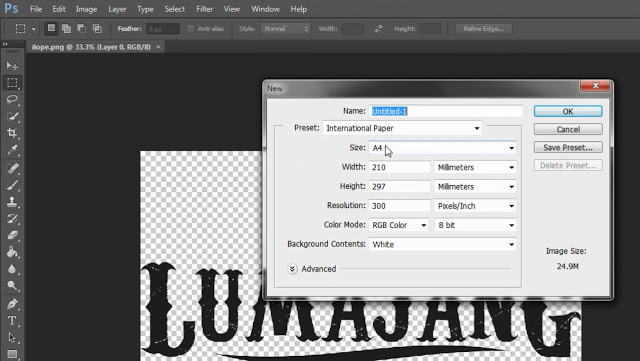
prepare also worksheet, I use A4 paper aja, if for example big less may be replaced with the appropriate conscience ..

after the worksheet appears, please drag and drop the design that we already prepared earlier

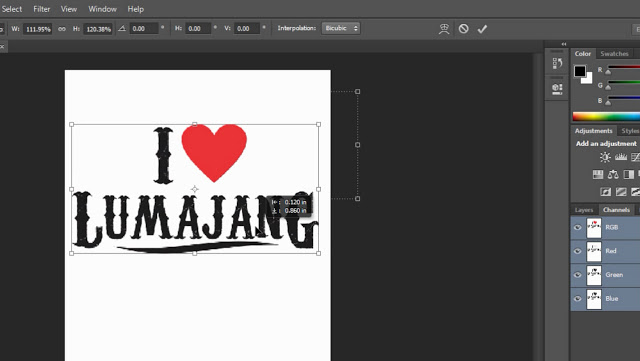
adjust the placement of the design on the worksheet, if less wide or less large can be shift-slide at will

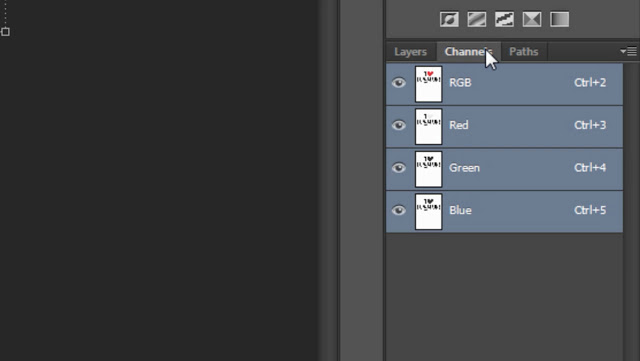
after finished the placement settings here and there, we will go to Channel, the place is on the right Layers, already meet .....

the process of color separation will soon we start, how already ready yet,
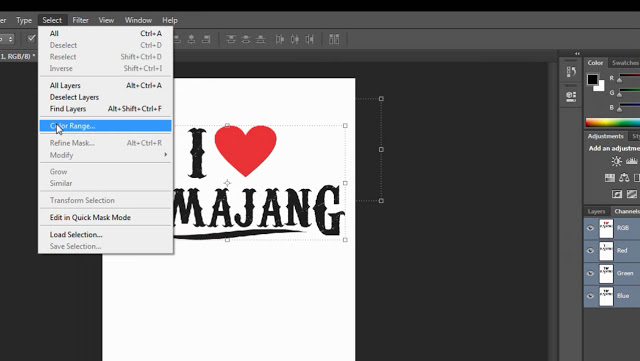
if already, direct the cursor to Select> Color range ...

and the display window will appear as below.
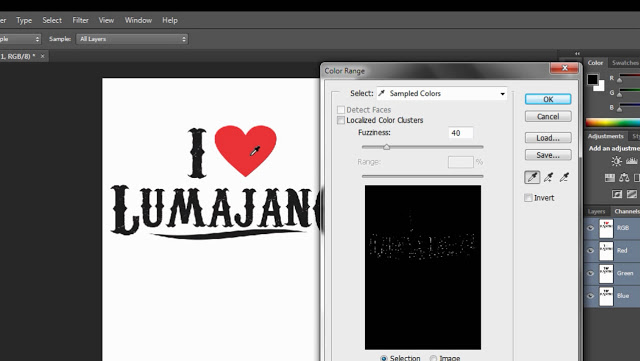
cocol red warma wear tweezers like the picture below ....

so as to generate a window like below,
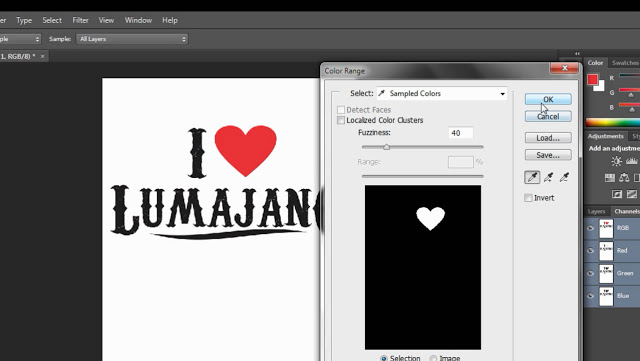
the image below shows the result of red color selection, so in addition to the red color will not tampah on the preview color range.
click ok to continue

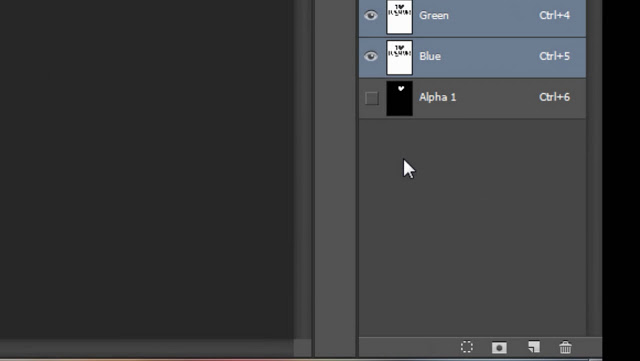
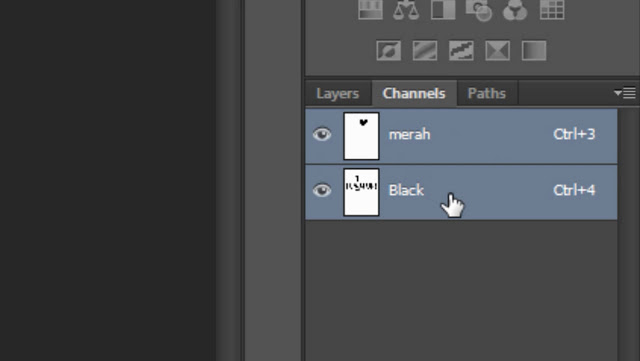
try to pay attention to Channel, there will be addition of a new channel named Alpha 1. and that is the result of the above color separation was

way above to select the design with black in the form of writing so that the final channel increases. so there are two additional channels of Channel Alpha 1 and channel Alpha 2
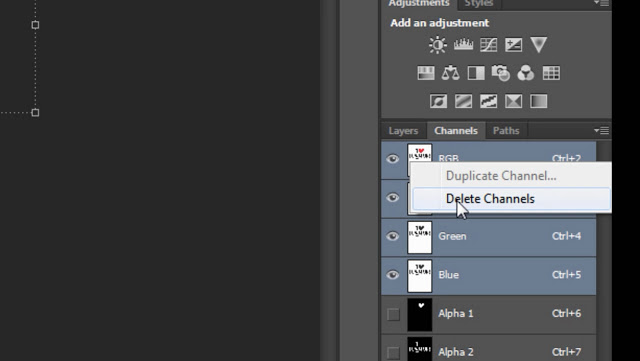
after, please remove RGB channel. Because the channel is not we need,
by right click RGB then click delete channel.
which is illustrated in the picture below

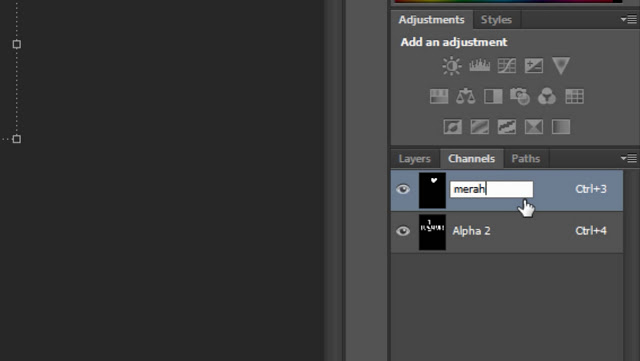
now after the RGB channel is not available, turn to change the name of the channel to the color according to the color of the design by double clicking the channel color, it will appear as shown below

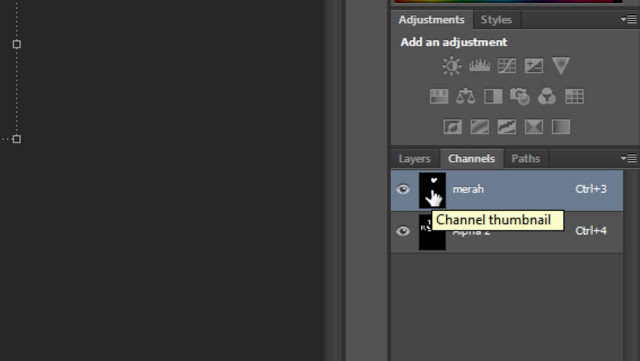
click thumnail channel to edit properties as desired, for example design color and opacity.

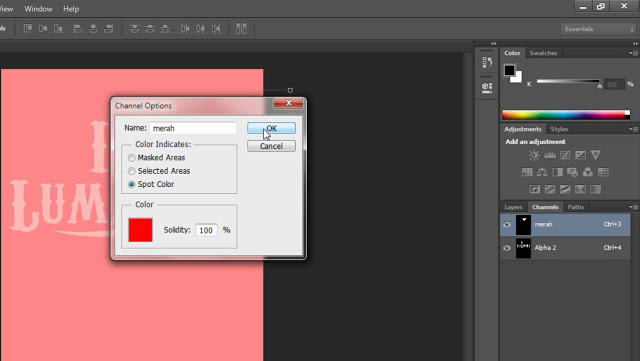
after the window appears as below, we will change the channel name to red, the color indicaters we change to spot color, and in our solidity we change 100% only. because this block design blokan. so the value of solidity we ignore.
unless we play in raster design, solidity value is very influential. because the percentage of color ink is not more than 10% when it has climbed to the shirt unless the same white black color.

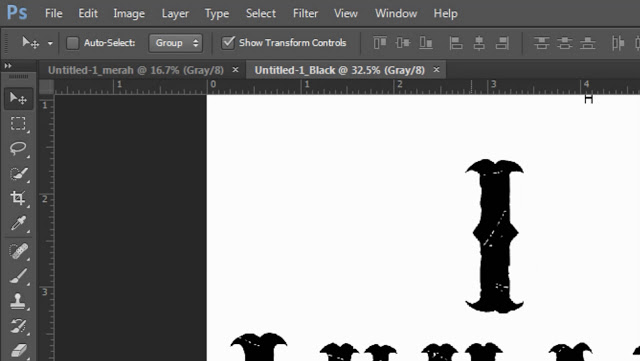
and this results from the steps above. for the same red color black

after finishing the color adjustment, we will make the register mark, or register mark.
sign the point of use so that the two desai do not run here :)
the initial way is, we click + shift each layer so the result as below

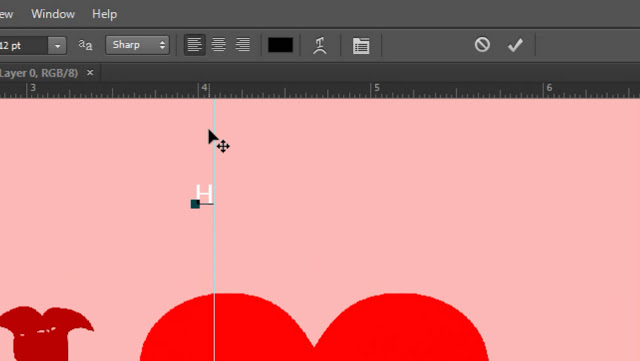
we enter the sign registernya, here I will use the letter H.Supaya easy in its application. so just click alphabetical writing and adjust its position by sliding its letters

mark with register mark there are at least two pieces, for example the top and bottom side
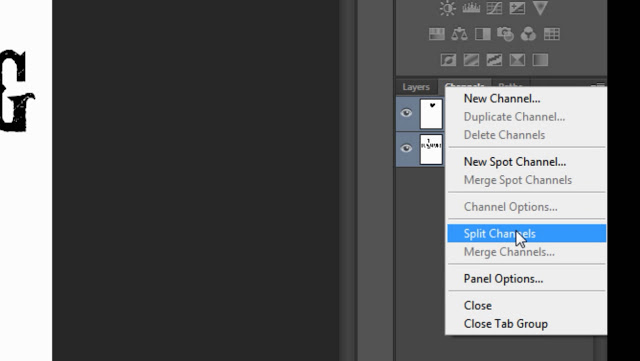
when finished, we will separate the design into each color according to the way click the arrow to the right of the channel and will appear a new window as below, and click once again split channel as shown below.

tadaaaaaaa ......., we already have two designs with each different but still one

and we just print and apply on t-shirts.
if already in screen printing the results will be like the picture below.

finished this long and tedious tutorial heheheh
Poste on Utopian.io - Rewarding Open Source Contributors
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved because it does not follow the Utopian Rules.
Hi, there are a few problems with your tutorial
For future tutorials I recommend you find an open-source project that you can contribute to, and please read the rules before posting.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
oke thank for you suggestions :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit