What Will I Learn?
- You will learn filter Event
- You will learn how to apply filter event on table element
- You will learn how to get value from table element
Requirements
- You have basic about html
- You have basic about css
- You have basic about JavaScript
Difficulty
- Basic
Tutorial Contents
Almost the same as filter lists in the previous tutorial, only this will filter the contents of a table. When a character is typed in the search box, the table displays only the content that matches the type in the search box. For more details, let's look at the following steps.
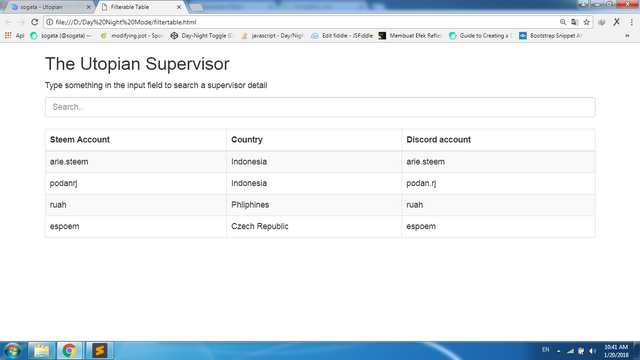
- Create a html file that contain a table and a search box above the table. In this tutorial I create using bootstrap frame work. you can copy my code bellow or you can also create as you want.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Filterable Table</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>The Utopian Supervisor</h2>
<p>Type something in the input field to search a supervisor detail</p>
<input class="form-control" type="text" placeholder="Search..">
<br>
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>Steem Account</th>
<th>Country</th>
<th>Discord account</th>
</tr>
</thead>
<tbody>
<tr>
<td>arie.steem</td>
<td>Indonesia</td>
<td>arie.steem</td>
</tr>
<tr>
<td>podanrj</td>
<td>Indonesia</td>
<td>podan.rj</td>
</tr>
<tr>
<td>ruah</td>
<td>Phliphines</td>
<td>ruah</td>
</tr>
<tr>
<td>espoem</td>
<td>Czech Republic</td>
<td>espoem</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>

- This page not have any function just display the table. To add the filter Event we use jQuery. Before adding jQuery we should host jQuery file or add the CDN of jQuery ( you can get it in jQuery official official). In this tutorial I just add the CDN, paste the code bellow in
<head>element.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
- To get value from html element by id you should add id attribut in
<inputelement of check box. And also you must ad id attribut in<tbody>element to get value from body of table.
<input id="filter" class="form-control" type="text" placeholder="Search..">
<tbody id="content">
- Adding jQueryEvent Script, Paste the code bellow before
</body>:
<script>
$(document).ready(function(){
$("#filter").on("keyup", function() {
var value = $(this).val().toLowerCase();
$("#content tr").filter(function() {
$(this).toggle($(this).text().toLowerCase().indexOf(value) > -1)
});
});
});
</script>
Script Explained :
ready()to load the script after html loading.$("#filter")to get value from html element with id is filter.on("keyup", function()On edit/keyup event.$(this).val()to get value of input.toLowerCase()to change all character to lower case.$("#content tr")to get value by id content and tr element.togglemethod hides the row (display:none) that does not match the search.
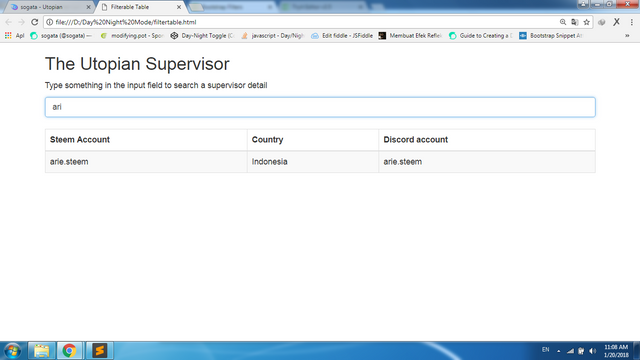
- Finish, Save the file and run it on your browser

CLICK HERE TO LIVE DEMO
Here the full code, you can copy and paste on your file :
<!DOCTYPE html>
<html lang="en">
<head>
<title>Filterable Table</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>The Utopian Supervisor</h2>
<p>Type something in the input field to search a supervisor detail</p>
<input id="filter" class="form-control" type="text" placeholder="Search..">
<br>
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>Steem Account</th>
<th>Country</th>
<th>Discord account</th>
</tr>
</thead>
<tbody id="content">
<tr>
<td>arie.steem</td>
<td>Indonesia</td>
<td>arie.steem</td>
</tr>
<tr>
<td>podanrj</td>
<td>Indonesia</td>
<td>podan.rj</td>
</tr>
<tr>
<td>ruah</td>
<td>Phliphines</td>
<td>ruah</td>
</tr>
<tr>
<td>espoem</td>
<td>Czech Republic</td>
<td>espoem</td>
</tr>
</tbody>
</table>
</div>
<script>
$(document).ready(function(){
$("#filter").on("keyup", function() {
var value = $(this).val().toLowerCase();
$("#content tr").filter(function() {
$(this).toggle($(this).text().toLowerCase().indexOf(value) > -1)
});
});
});
</script>
</body>
</html>
Curriculum
Posted on Utopian.io - Rewarding Open Source Contributors
keren bg...
ngak ngerti apa maksudnya bg @sogata.. hhhehehe
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
tutorial pemograman ni dek, untuk buat website dek
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Bereh that brother @sogata... Keep going..... >>>
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the informative and well put together post. Please keep up the good work!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @sogata I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Bagus postingannya, mungkin sebagian orang tidak mengerti apa maksud dari tulisan ini, tapi sebaliknya bagi anak teknik yang mengerti akan bahasa mesin, terima kasih telah berbagi ilmu untuk kami.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Its so useful, thanks
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
this is usefull tutorial, good job bro
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit