What Will I Learn?
- You will learn how to create a login form on modal
- You will learn how to use jQuery UI
- You will learn how to add shake effect when invalid entry
- You will learn how to modify shake effect
Requirements
- Basic Knowledges about HTML
- Basic Knowledges about jQuery
- Basic Knowledges about JavaScript
- You need to install or host jQuery and jQuery UI. You can also add CDN of jquery and jQuery UI if you dont want to install or host it.
Difficulty
- Intermediate
Tutorial Contents
Shake is an effect from jQuery UI to shake an element of HTML. In this tutorial we will add shake effect on login Form element when invalid entry. For more detail, Lets pay attentions on steps bellow :
&Creating Login Form Element
- Open your Text editor and create new file. Save as
shake.html. - Add the HTML element as usual.
<html>
<head>
<title>Shake Form</title>
</head>
<body>
</body>
</html>
- Create a panel
<div id="panel" style="width: 500px; height:auto; border: solid 1px">
</div>
- Add username and password input on panel
Username : <input id="username" type="text"><br><br>
Password : <input id="pwd" type="password"><br><br>
- Add a button under input
<button id="submit">TEST</button>
&Adding jQuery and jQuery UI CDN
Because we don't want to install or host the jQuery and jQuery UI file, we should add The CDN as replacement.
- jQuery UI is a part of jQuery, so to use jQuery UI we need to add jQuery CDN first. we have many choices CDN that we can use, either Google CDN or Microsoft CDN. For more Detail you can visit [jquery official web]https://code.jquery.com/). Add the CDN in
<head>element.
<script src="http://code.jquery.com/jquery-3.3.1.js"></script>
- Add the jQuery UI CDN. To get it more you can visit here
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
&Coding jQuery Script
- To write the jQuery UI Script we should open
<script>tag. You can put it in element or in<body>or in<head>element.
<script></script>
- Before add more event in jQuery. There is an event that we should add for the first. It is ready() event. this event to make sure that all html elements are loaded. if it is, then it will load jQuery script. So, all jQuery Script must write in this function event.
$(document).ready(function(){
});
- Select the submit button then add the click event function :
$("#submit").click(function(){
});
- Select the input and store it in variable
var user=$("#username").val();
var pwd=$("#pwd").val();
- Create a condition to check the true or false entry. Here I just make a simple condition, you can modify it to check username and password on database.
if(user!="sogata"&&pwd!="1234"){
}
- Add the shake effect as statement on previous condition
$( "#panel" ).effect("shake");
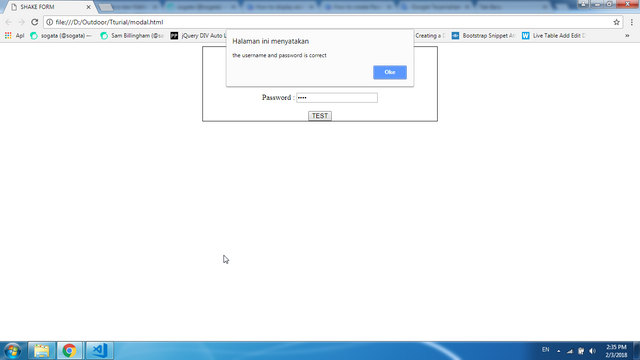
- Create an other statement when valid entry
else{
alert("the username and password is correct")
}
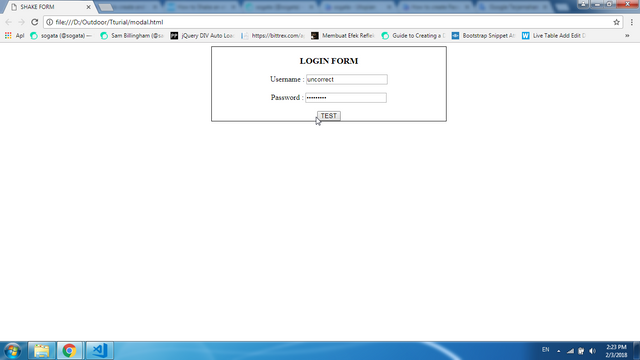
&Running.
Save the file and try to run

The correct username and password here is
sogataand1234. Try to fill with the correct and uncorrect entry. when you fill invalid entry you will get your login form is shaked. and when valid, you will get the message that your entry is valid.


&Modify the shake effect
We can modify this shake effect like set the direction, distance, time to shake and duration. here the code
$( "#panel" ).effect( "shake", { direction: "right", times: 4, distance: 2}, 1000);
directionto Set the direction of the effect, It takes left, right, up, and down value.timesto set how many time the shaking.distanceto set the distance of shake, this is in px.1000this is the duration of shaking in milisecond.
&Full Code
<html>
<head>
<title>SHAKE FORM</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<center>
<div id="panel" style="width: 500px; height:auto; border: solid 1px">
<h3>LOGIN FORM</h3>
Username : <input id="username" type="text"><br><br>
Password : <input id="pwd" type="password"><br><br>
<button id="submit">TEST</button>
</div>
</center>
<script>
$(document).ready(function(){
$("#submit").click(function(){
var user=$("#username").val();
var pwd=$("#pwd").val();
if(user!="sogata"&&pwd!="1234"){
$( "#panel" ).effect( "shake", { direction: "right", times: 4, distance: 2}, 1000);
}
else{
alert("the username and password is correct")
}
});
});
</script>
</body>
</html>
LIVE DEMO
Curriculum
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
Super useful tutorial you have here. I hope it will help many developers!
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank sir, I will do all my best here to create good content and most usefull, hopely be good education for some one need
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @sogata I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit