What Will I Learn?
- You will learn how to select HTML element using jQuery
- You will learn click() event in jQuery
- You will learn about hideshowpassword plugin
Requirements
- Basic knowledges about HTML
- Basic knowledges about jQuery
- You have to install or host the jQuery file, You can add jQuery CDN if you don't want to install or host it
- You have to install or host the about hideshowpassword plugin, You can add jQuery CDN if you don't want to install or host it. You can get it on github : https://github.com/cloudfour/hideShowPassword
Difficulty
- Basic
Tutorial Contents
hideShowPassword is a jQuery plugin to Toggle Password Visibility . To use this plugin we need to include the jQuery because this plugin is the part of jQuery. For more detail let's follow the steps bellow:
- Open your Text editor
- Create new file save as
pwd.html - Add the HTML element as usual.
<html>
<head>
<title>Password visibility</title>
</head>
<body>
</body>
</html>
- Create a simple password input
Password: <input type="password" id="pwd">
- Create a checkbox to show and hide the password
<input type="checkbox" id="cek">Show Password
- As we know, to use jQuery we need to install or host it. Or we can also add jQuery CDN if we don't want to install or host it. we also have many choices CDN that we can use, either Google CDN or Microsoft CDN. For more Detail you can visit jquery official web. In this tutorial I use Google CDN. Add the CDN in
<head>element.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
- Include the plugin after you've included jQuery
<script src="https://cdnjs.cloudflare.com/ajax/libs/hideshowpassword/2.0.8/hideShowPassword.min.js"></script>
- To write the jQuery Script we should open
<script>tag. You can put it in element or in<body>element.
<script></script>
- Before add more event in jQuery. There is an event that we should add for the first. It is ready() event. this event to make sure that all html elements are loaded. if it is, then it will load jQuery script. So, all jQuery Script must write in this function event.
$(document).ready(function(){
});
- select the checkbox by id then add then add the click event function
$("#cek").click(function(){
});
- To hide and show password with this plugin you can use
togglePassword()method. Select the password input and add thetogglePassword()method.
$("#pwd").togglePassword();
Save and run the file

Try to enter the password

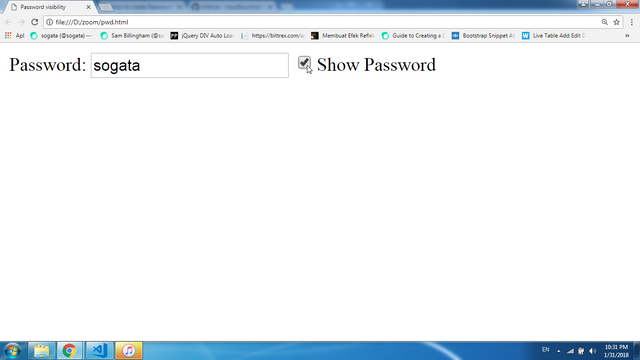
Try to click the checkbox

FINISH, For the full code you can copy bellow :
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/hideshowpassword/2.0.8/hideShowPassword.min.js"></script>
<title>Password visibility</title>
</head>
<body>
Password: <input type="password" id="pwd">
<input type="checkbox" id="cek">Show Password
<script>
$(document).ready(function(){
$("#cek").click(function(){
$("#pwd").togglePassword();
});
});
</script>
</body>
</html>
LIVE DEMO
Curriculum
- How to create Password Strength Checker in Sigup form using jQuery
- How to add Rows in Table element using jQuery
- How to insert data to MySql from PHP using jQuery AJAX
- Auto-Refresh Specific HTML element Without Reloading page Using jQuery
- How to create a toggle button to show and hide an element
- How to Create Filter Lists using jQuery
- How to Create Filter Tables using jQuery
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
cara hilangin password itu ya bg ? @sogata
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
iya dek
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great Job. It is good education for newbies !
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank sir, I hope so. Hope all content made by me can be good education for all steemias
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Keep up the good work !!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
What are you doin now? I rarely see you in reveiwing the contribution
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Busy with some work!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Terima kasih informasinya bang..
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
bereh bang
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
tutorial yang mudah untuk dipraktek, terimakasih @sogata atas informasinya
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @sogata I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Grate
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit