
This is my 2nd tutorial in this category. Today I wanna show you how to draw a simple pengiun in inkscape easily. Just follow the tutorial images ^^
Bu kategorideki 2. eğitim konum. Bugün size Inkscape'te nasıl basit bir şekilde, sade bir penguen çizileceğini göstereceğim. Sadece fotoğrafları takip edin yeterli ^^
Hadi Penguen Çizmeye Başlayalım.
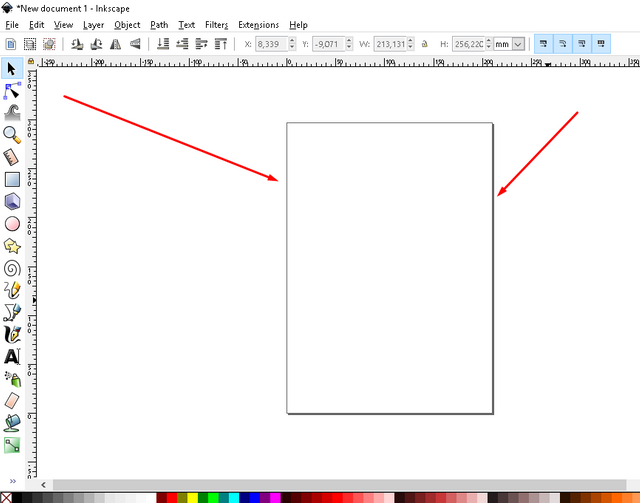
Öncelikle ekrandaki şu kenar gölgelerinden kurtulalım (Eğer çıktı almıyor, sadece grafik çalışıyorsak her zaman bunları kaldırmanızı tavsiye ederim, yoksa psikolojik olarak sizi sınırlar.)

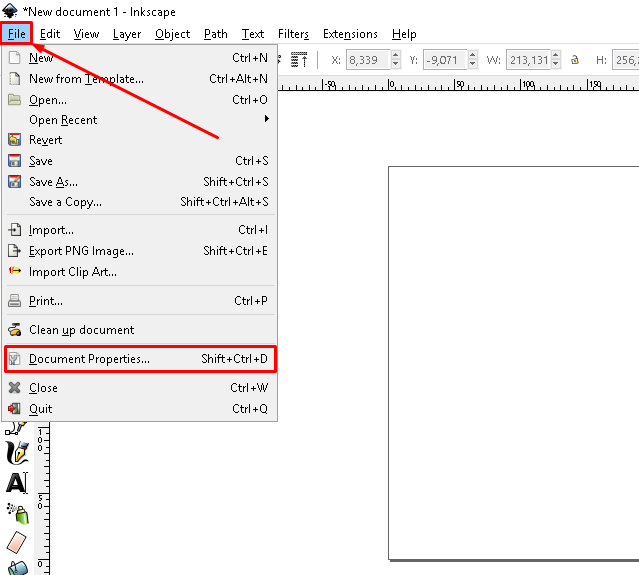
Menüden "File > Document Properties" yazısına tıklıyoruz. Klavyeden "CTRL+Shift+D" tuşu kısayolunu da kullanabiliriz.

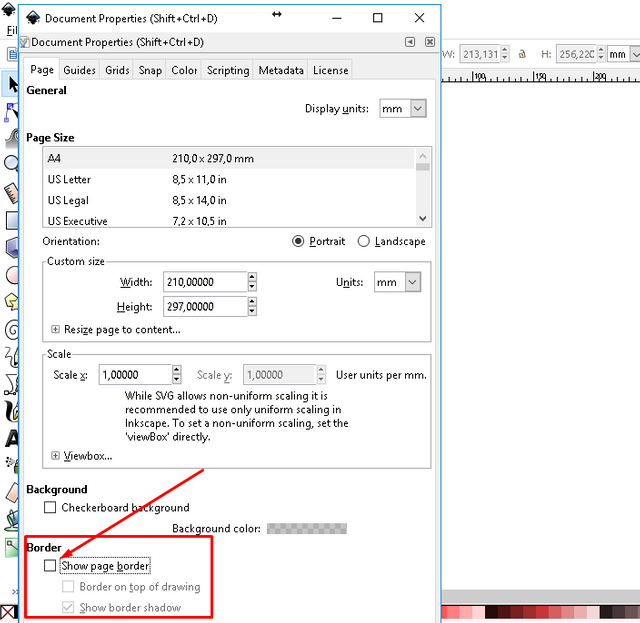
Açılan pencerede aşağıda "Border" başlığıyla bir bölüm var. Orada "Show page border" yazısının yanındaki kutucuktaki onay işaretini kaldırıyoruz ve o pencereyi direk kapatıyoruz. Şu anda sayfamızda hiç bir kenarlık gölgesi yok.

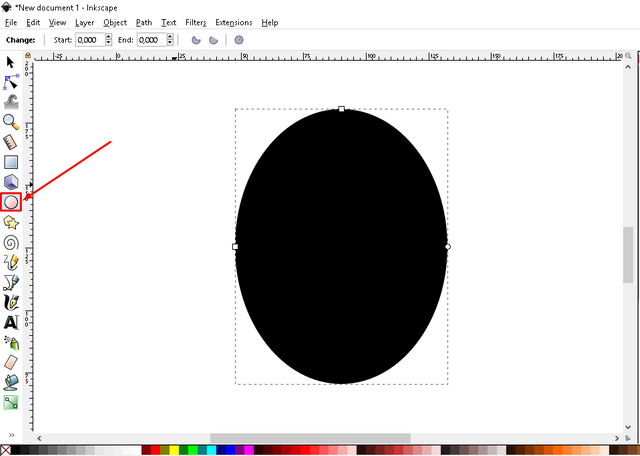
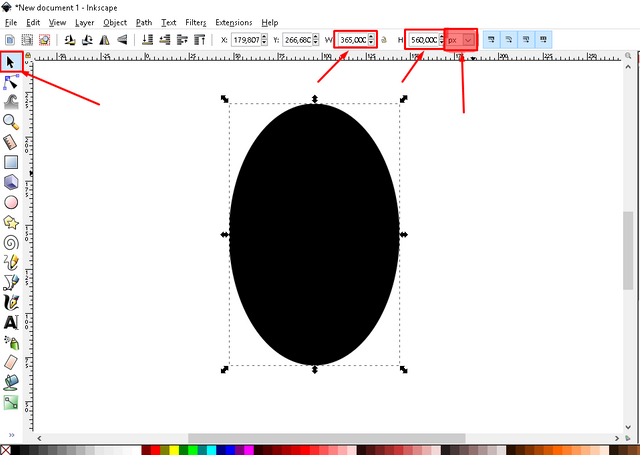
Sol taraftan "yuvarlak çizim aracını" seçiyoruz ve sayfamıza bir yuvarlak çiziyoruz. Kısayol tuşu F5

Daha sonra sol taraftan en üstteki "seçim aracını" seçiyoruz ve çizdiğimiz yuvarlağı seçiyoruz. Kısayol tuşu F1. Sağ üst tarafta "W" ve "H" işaretleri var. "W" yazan genişlik, onu 365, "H" yazan yüksekliği ise 560 yapıyoruz. En sağ tarafta "mm" yazıyorsa onu da "px" olarak değiştiriyoruz.

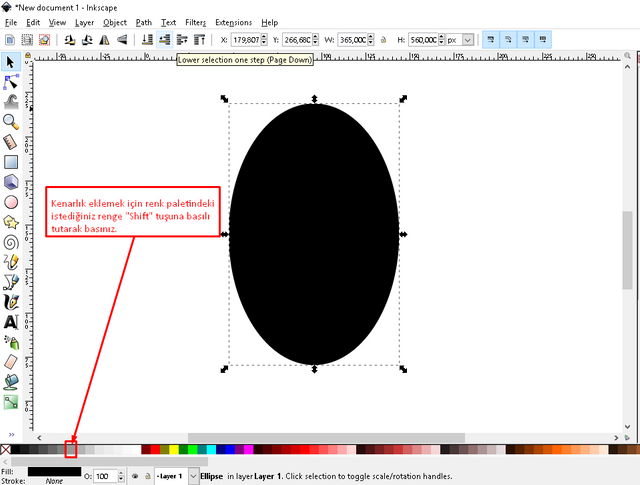
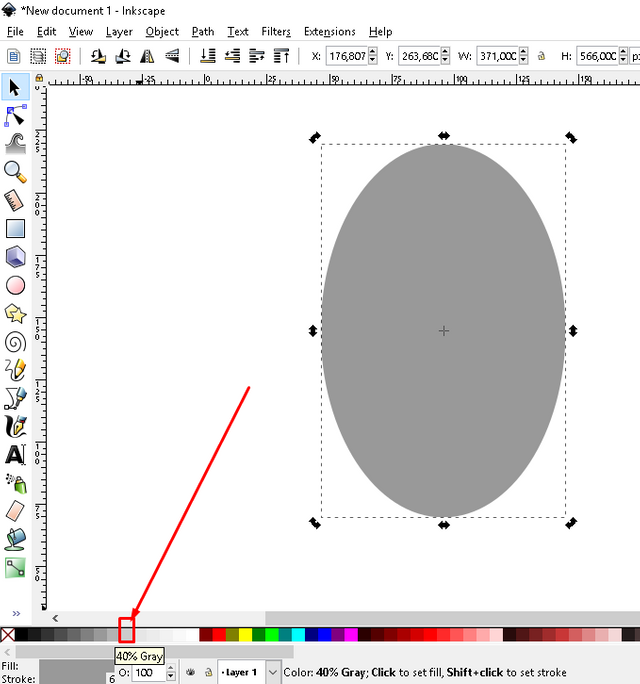
Kenarlık eklemek için yuvarlağımız seçiliyken aşağıdaki renk paletinden birazz koyu griyi "Shift" tuşuna basarak seçiyoruz. Böylece yuvarlağımızda kenarlık oluşturmuş oluyoruz.

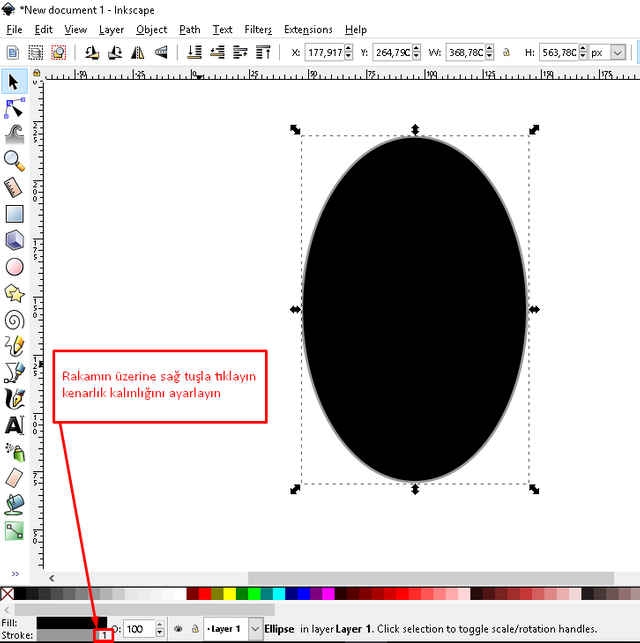
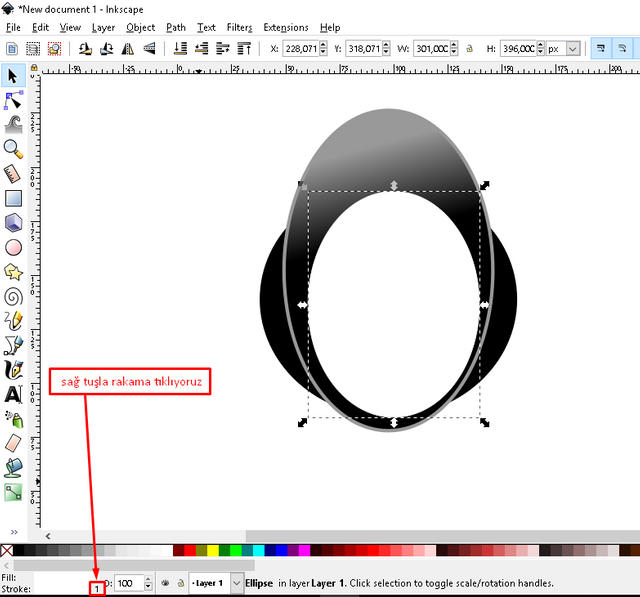
Kenarlık ekledikten sonra renk paletinin altında, kenarlık kalınlığını gösteren "1" rakamının olduğu bir yer çıkacak. Oraya sağ tuşla tıklıyoruz.

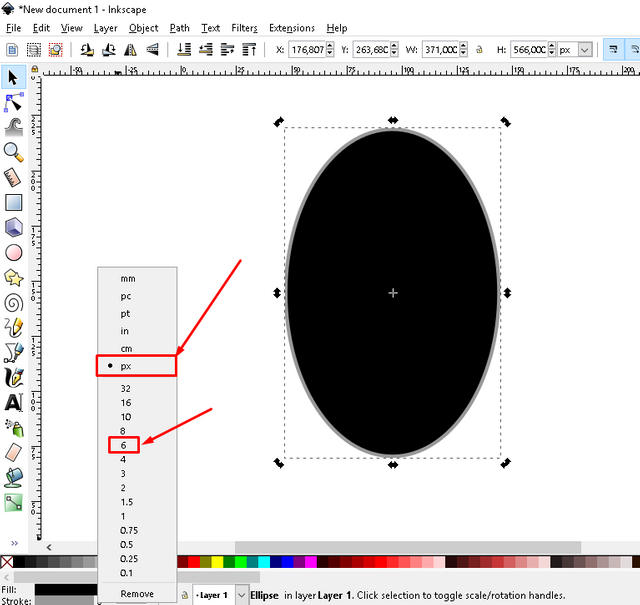
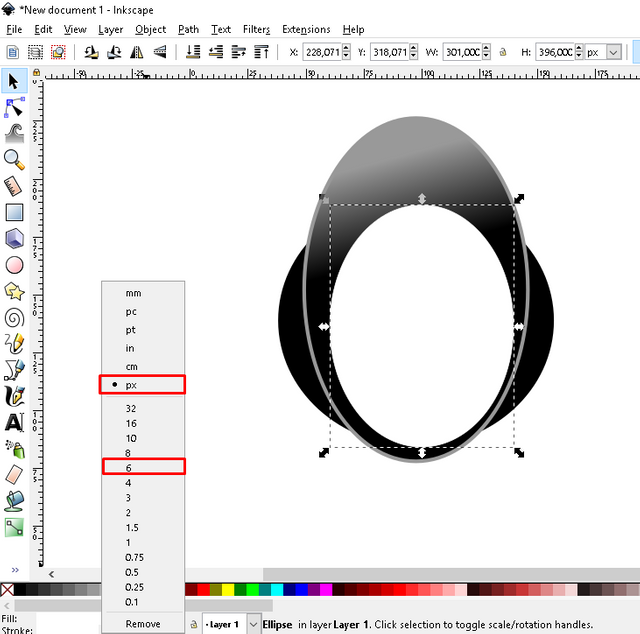
Sağ tuşla tıkladıktan sonra bir menü açılacak. Önce üstten "px" olanı seçiyoruz. Daha sonra aşağıdan kenar kalınlığı olarak 6'yı seçiyoruz.

Daha sonra fare ile çizdiğimiz şekli seçelim ve kenarlık rengiyle aynı renk yapalım. Bunu için şeklimiz seçiliyken aşağıdaki renk panelinden %40 gri rengini seçiyoruz.

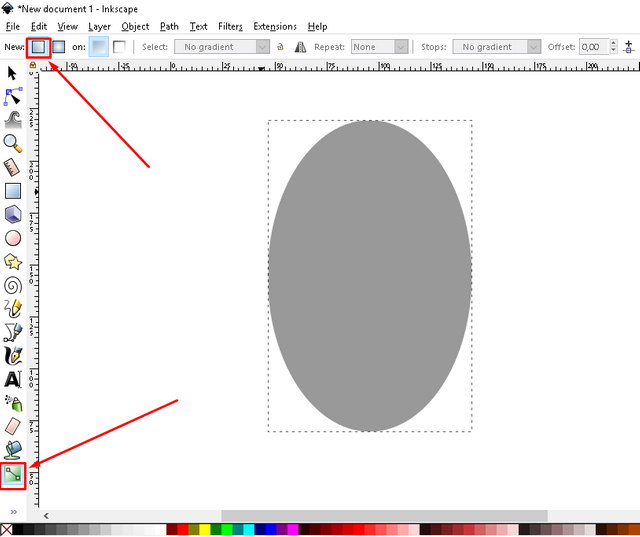
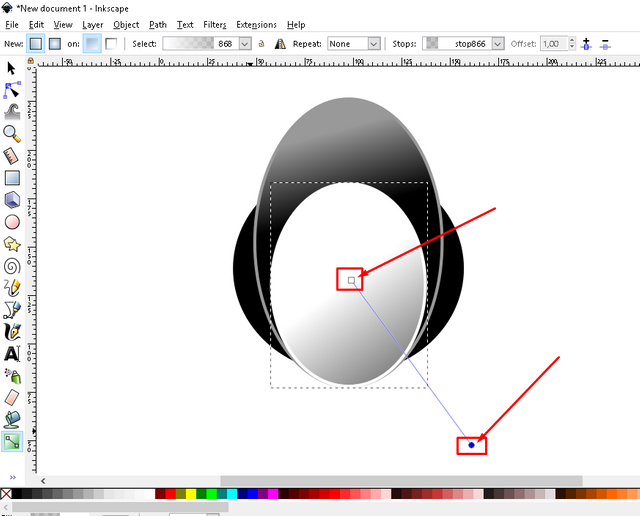
Şeklimizi seçiyoruz. Sol altta "Create and Edit Gradient" yazanı seçiyoruz. Kısayolu "CTRL+F1". Üstte "Create linear gradient" yazanın seçili olduğundan emin oluyoruz.

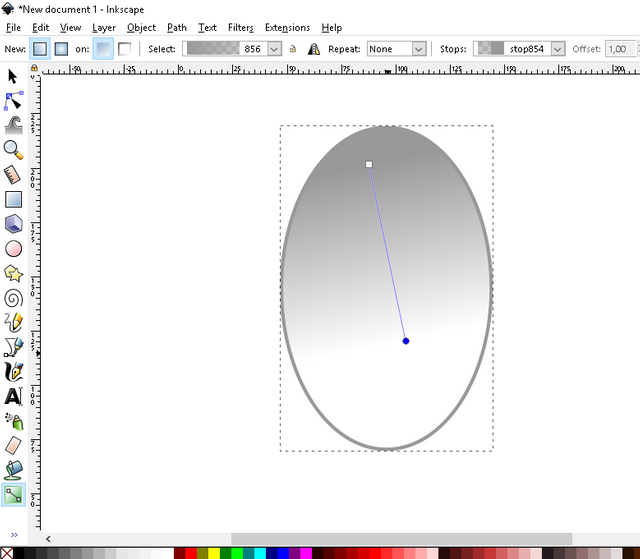
Şeklimiz seçiliyken mouse basılı tutarak aşağıya doğru çekiyoruz ve böylece renk geçişi oluşturuyoruz.

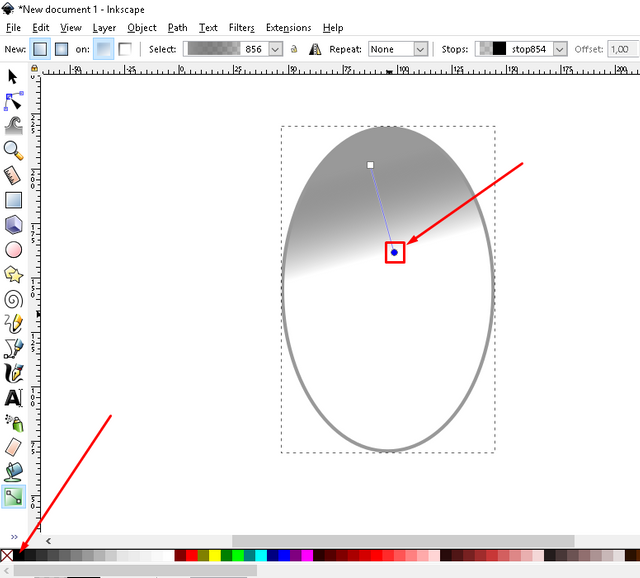
Beyaz görünen taraf aslında transparan taraf. Bu transparanlıktan kurtulmak için, beyaz taraftaki küçük görünen noktaya tıklıyoruz ve mavi oluyor. Daha sonra aşağıdaki renk paletinden "siyah" rengini seçiyoruz.

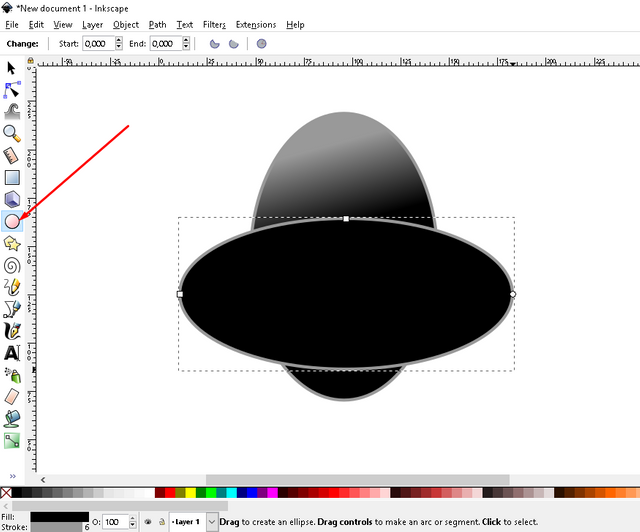
Renk geçişimiz oluştur. Şimdi yuvarlak çizim aracımızla yeni bir elips çiziyoruz.

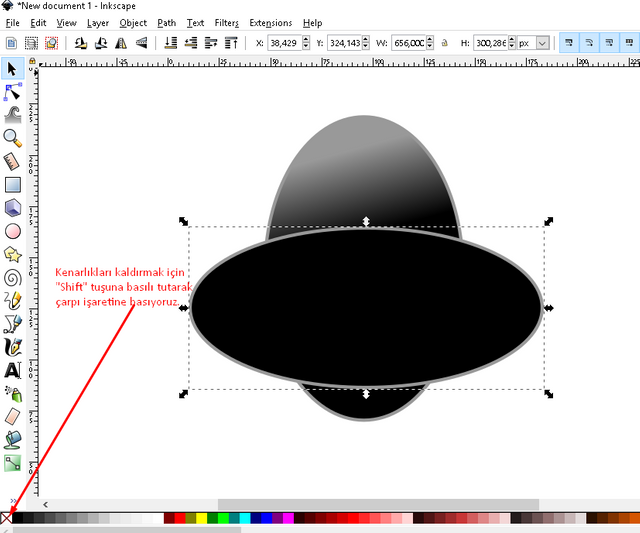
Bu sefer kenarlık istemiyoruz. Yeni elipsimiz seçiliyken "Shift" tuşuna basılı tutarak renk paletinin en solundaki içinde çarpı olan kutucuğu seçiyoruz ve kenarlık kalkıyor.

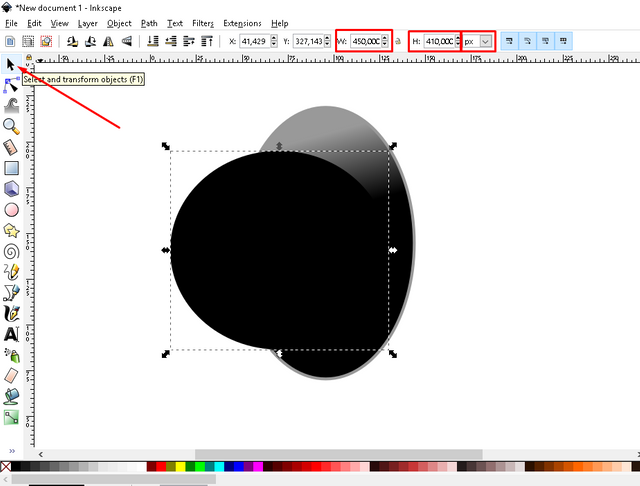
F1'e basıyoruz ve seçim aracımızla yeni elipsimizi seçip. Sağ üstte genişlik ve yüksekliği ayarlıyoruz. W yazan yere 450, H yazan yere 410 yazıyoruz. hemen sağındaki kutucukta "px" yazdığına emin olun.

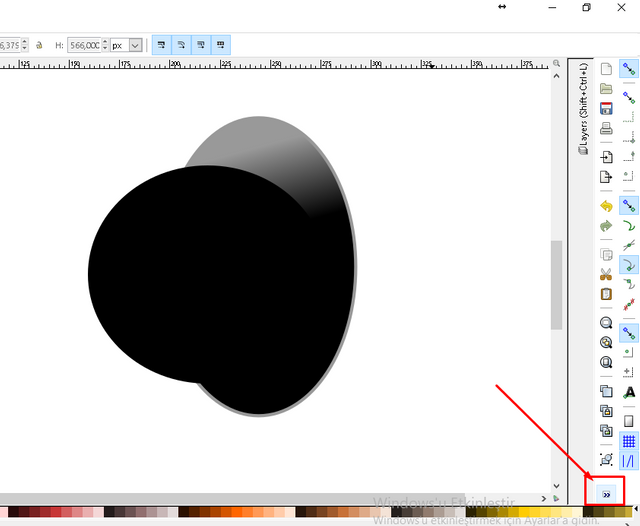
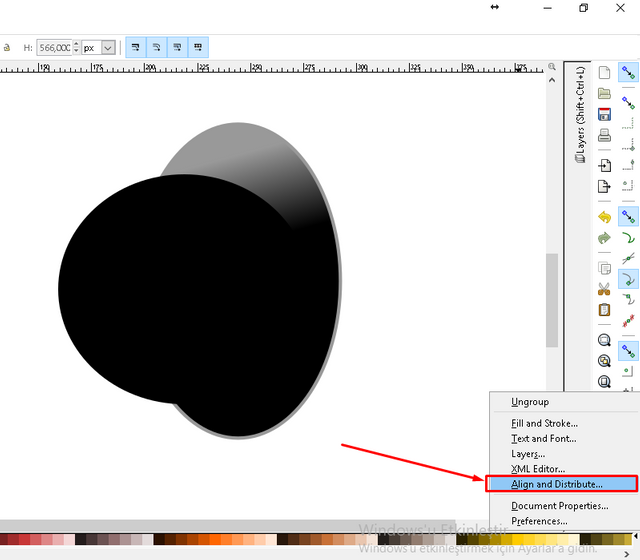
İki şekili ortalamak için ekranın en sağında, renk paletinin üstünde bulunan ">>" işaretli tuşa basıyoruz.

Açılan menüden "Align and Distrubute" yazanı seçiyoruz. Kısayol tuşu "CTRL+Shift+A"

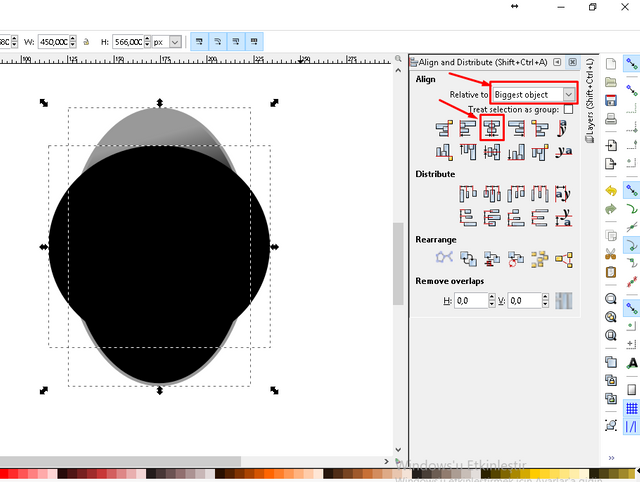
İki şekili seçtikten sonra açılan pencereden, üstteki listeden "Biggest Object" yazanı, hemen altındaki şekillerden de "Vertical align" yazanı seçiyoruz.. Böylece küçük obje, büyük ojbeye göre dikey hizada ortalanıyor.

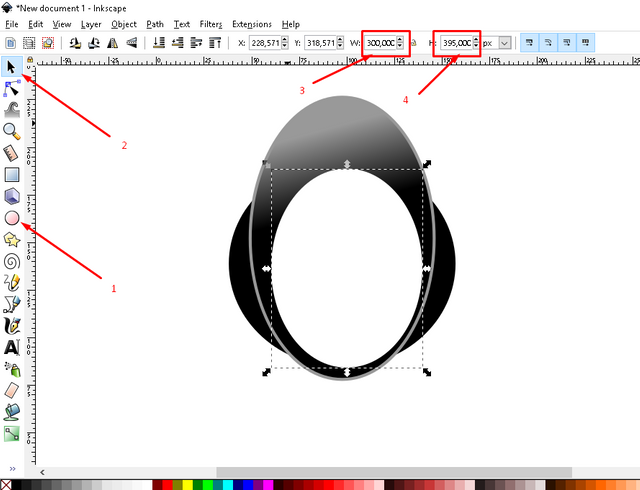
Şimdi göbek kısmını oluşturmak için önce yuvarlak çizim aracını seçiyoruz, aşağıdaki renk paletinden beyazı seçiyor ve elips çiziyoruz. Daha sonra seçim aracını seçiyoruz, yukardan genişlik ve yüksekliği ayarlıyoruz. W = 300 , H = 395 olacak şekilde ayarlıyoruz.

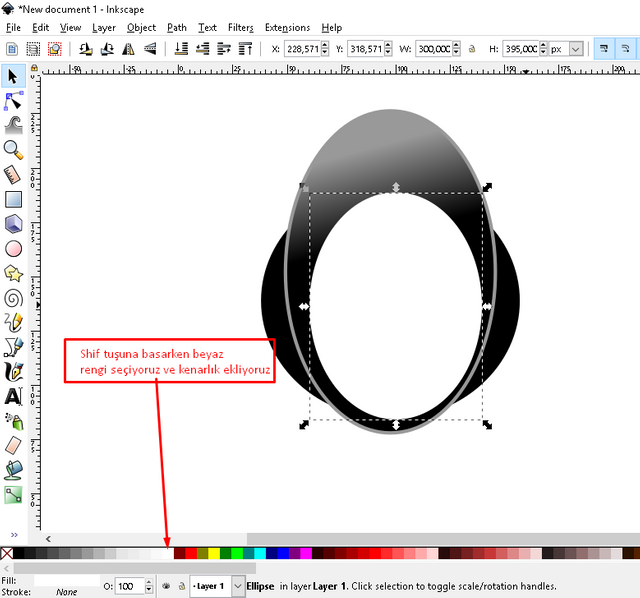
Şimdi kenarlık eklemek için göbek şeklimiz seçiliyken "shift" tuşuna basılı tutarak renk paletinden beyaz rengi seçiyoruz.

Eklediğimiz kenarlığı kalınlaştırmak için renk paletinin altında, sol tarafta "1" yazan yere sağ tuş tıklıyoruz

Açılan menüden üstten "px" yazanı aşağıda da "6" yazanı seçiyoruz

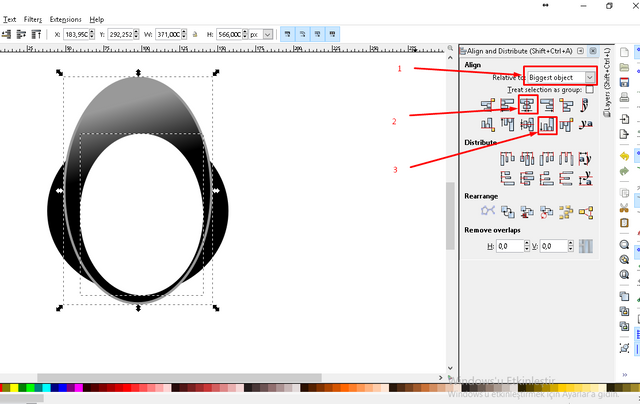
Şimdi göbeğimizi penguenin vücudunun ortasına ve alt kenarına hizalayalım. "CTRL+Shift+A" ile hizalama penceremizi açıyoruz. Üstten "Biggest Object" yazanı seçiyoruz, daha sonra hemen altında "Center on vertical axis" yazanı seçiyoruz. Daha sonra alt çizgiye hizalamak için de aynı bölümde "Align bottom edges" yazan şekile tıklıyoruz.

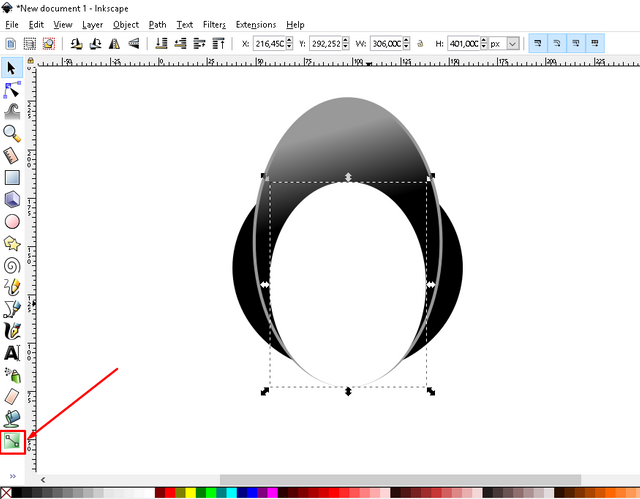
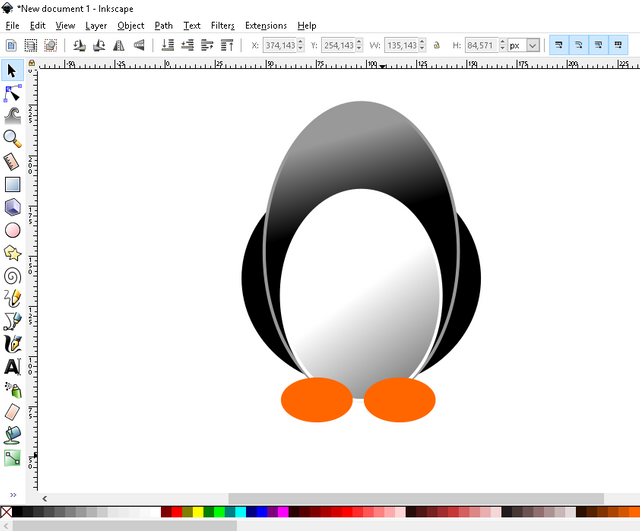
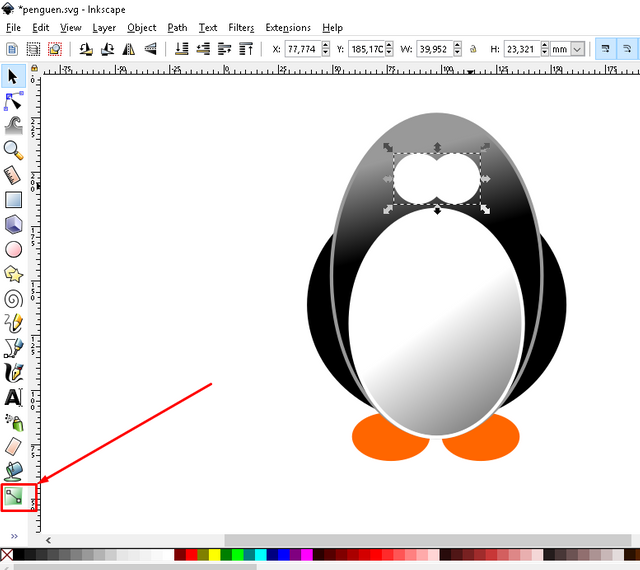
*### Göbek ortalandıktan sonra, göbek şeklimiz seçiliyken sol çizim panelinde en altlarda bulunan "Create and Edit Gradient" (CTRL+F1) yazanı seçiyoruz.

Daha sonra çıkan gradient ayarından iki noktadan, kare olanı basılı tutarak biraz ortaya taşıyın, diğer yuvarlak olan noktayı da biraz çapraza şeklin dışına çıkartın. Göbek şeklimizde üst taraf beyazdan, siyaha doğru bir renk geçişi oluşsun.

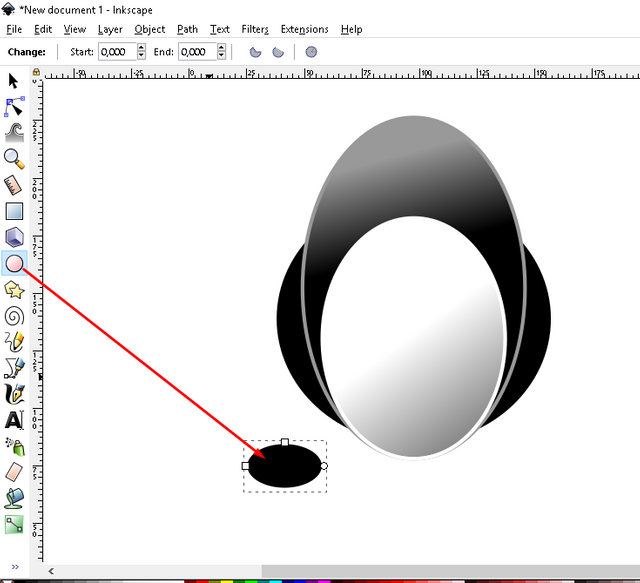
Şimdi ayakları yapıyoruz, yuvarlak çizim aracımızla ufak bir elips çiziyoruz.

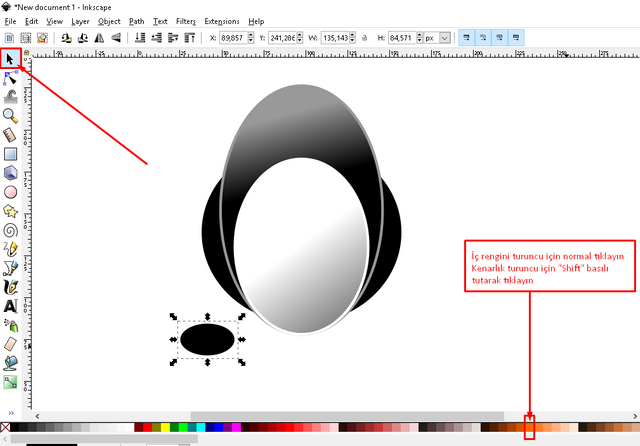
Çizdiğimiz ayak şeklini seçip, renk panelinden biraz koyu turuncu renge basarak turuncu yapıyoruz. Aynı renge "shift" tuşuna basılı tutarak tekrar basıyoruz ve kenar çizgilerini de turuncu yapıyoruz.

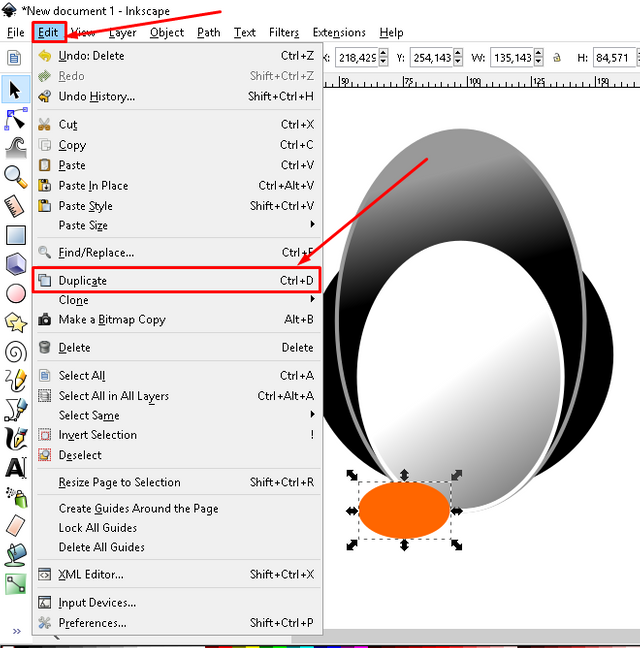
Şimdi turuncu renkli ayak şeklimizi seçiyoruz, menüden "Edit > Duplicate" seçeneğini seçiyoruz ve şeklimizin aynısından bir tane daha oluşturuyoruz. Kısayolu "CTRL+D"

Oluşan yeni şeklimiz, eski şeklimizin tam üstünde oluşacak. Mouse ile onu seçelim ve CTRL tuşuna basarak sağ tarafa taşıyalım. Penguenimizin ayaklarını uygun konumlara yerleştirelim.

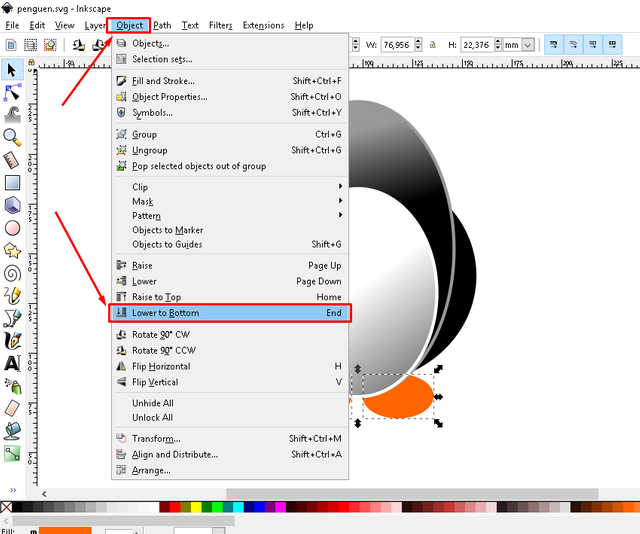
Şimdi vücudun üstünde görünen ayakları diğerlerinin altına taşıyalım. İki ayağımızı da seçiyoruz daha sonra üst menüde bulunan "Object > Lower to bottom" yazanı seçiyoruz. Ayakları tüm objelerin en altına taşıyacak. Kısayol tuşu "END"

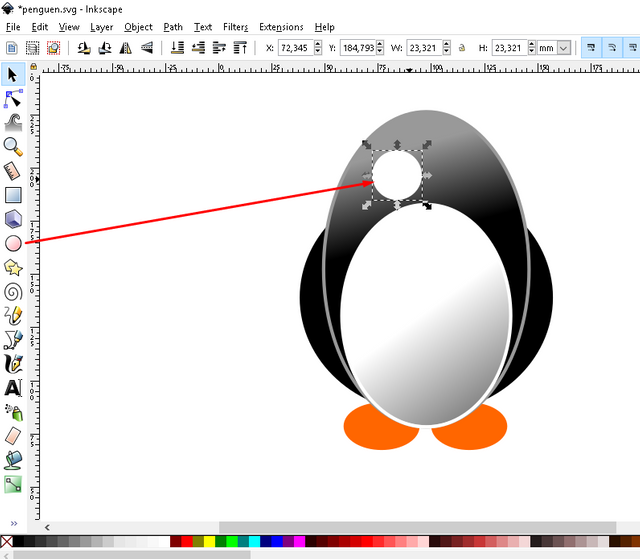
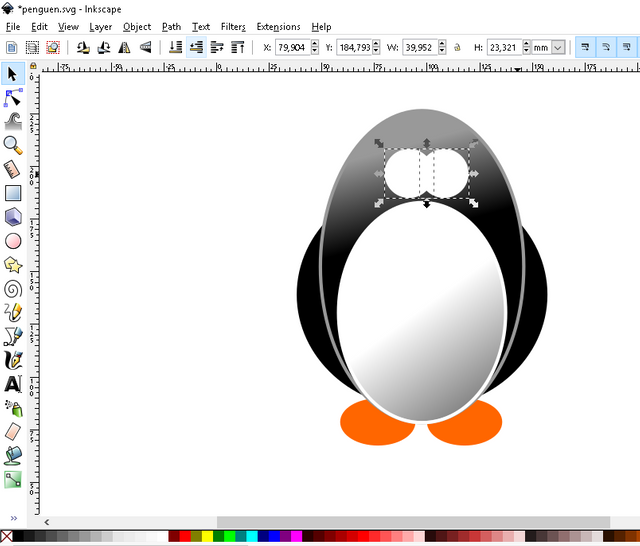
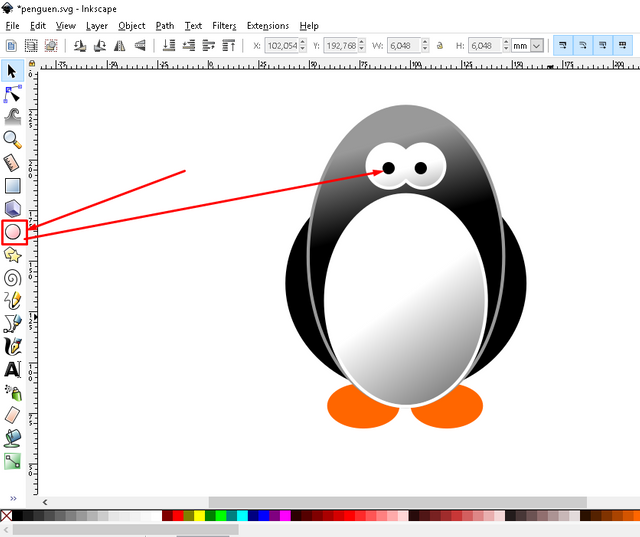
Şimdi gözleri yapıyoruz. Yuvarlak çizim aracımızı seçelim, CTRL'ye basılı tutarak bir yuvarlak çizelim. Çizdiğimiz gözü seçelim ve renk paletinden beyaz rengi seçelim. Yine göz seçiliyken renk paletinden "shift" tuşuna basarak yine beyaz rengi seçelim ve kenarlıklar beyaz olsun.

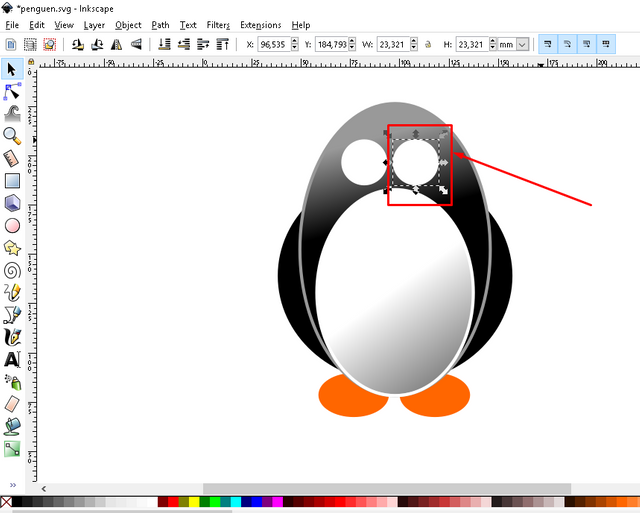
Şimdi çizdiğimiz göz şeklini seçelim ve "CTRL+D" tuşuna basarak kopyasını oluşturalım ve şeklimiz seçiliyken CTRL tuşuna basarak sağ tarafa taşıyalım. CTRL tuşuna bastığımızda düz bir şekilde sağ tarafa taşıyoruz.

Şimdi seçim aracıyla gözlerden birini seçelim ve birazı diğerinin üstüne gelecek şekilde taşıyalım.

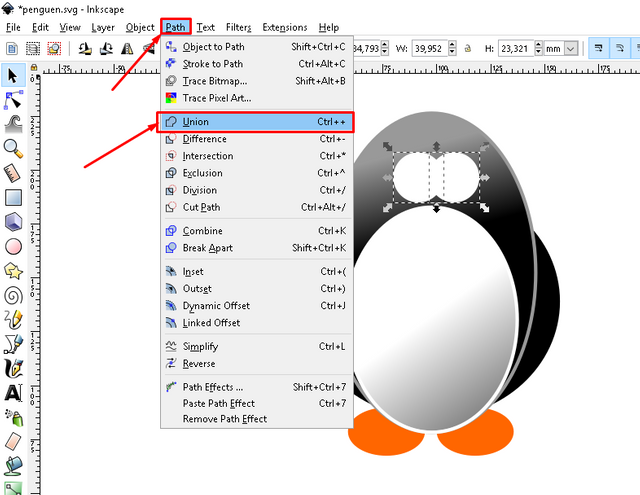
Shift tuşuna basılı tutarak iki gözü de seçelim ve üst menüden "Path > Union" yazanı seçelim. Böylece gözlerimiz birleşmiş olacak.

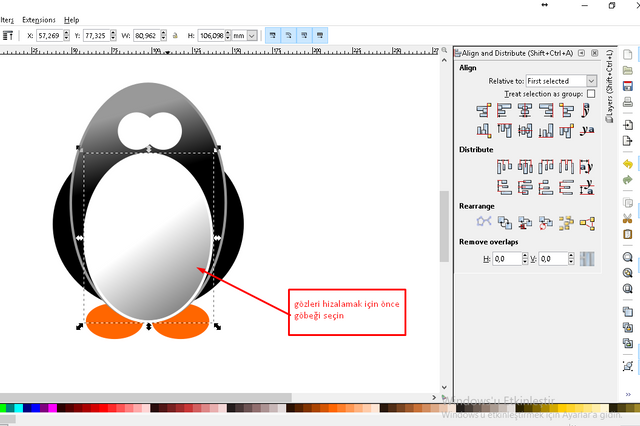
Şimdi gözleri göbeğimizin üstünte tam ortaya hizalayalım. Bunun için önce göbeği seçiyoruz. Önce göbeği seçmemiz çok önemli.

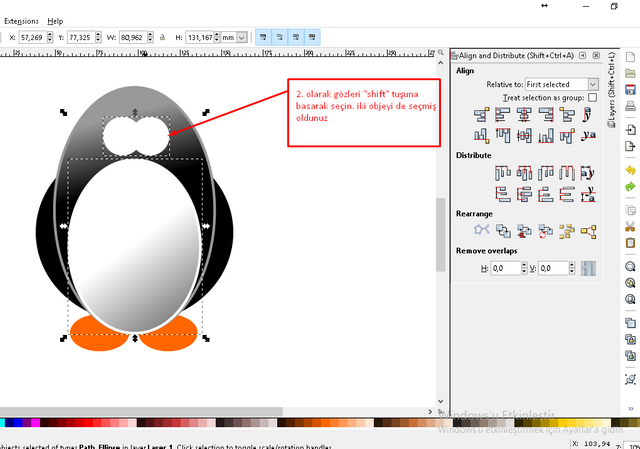
Sonra "Shift" tuşuna basarak biraz önce "Union" yaparak birleştirdiğimiz gözleri seçiyoruz.

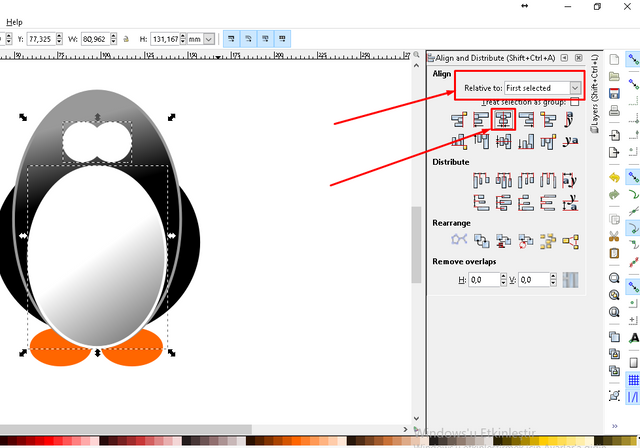
Göbek ve gözler seçiliyken CTRL+Shift+A tuşuyla hizalama sekmesini açıyoruz. Sağ tarafta "Relative to" yazan ordaki menüden "First Selected" yazanı seçiyoruz. Yani ilk seçime göre hizalayacak. Daha sonra hemen altında "Center to vertical axis" yazana basıyoruz ve gözleri, göbeğe göre tam ortaya hizalıyor.

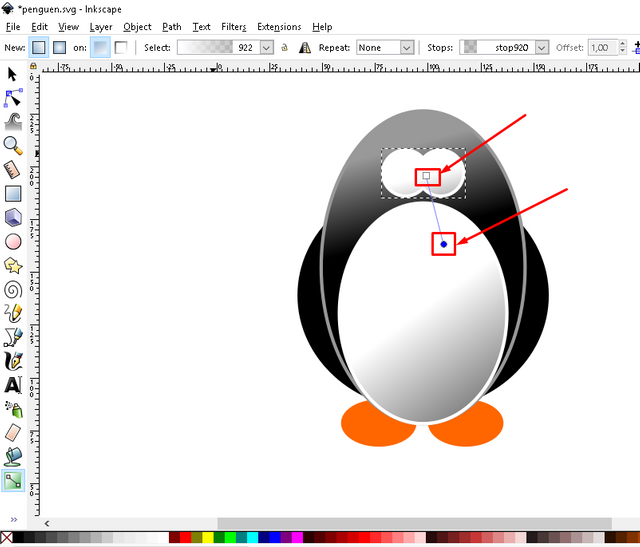
Şimdi gözleri seçiyoruz ve yine soldaki çizim menüsünden "Create or edit gradient" yazanı seçiyoruz veya kısayol CTRL+F1'e basıyoruz.

Gözlerin tam ortasından basılı tutarak biraz aşağıya çekiyoruz ve beyazdan siyaha doğru yumuşak bir geçiş yaratıyoruz. Eğer istediğiniz gibi olmazsa kare ve yuvarlak noktaları seçerek tekrar ayarlayabilirsiniz.

Yine yuvarlak çizim aracımızla siyah küçük yuvarlaklar çiziyoruz ve bunları gözlerin içine, göz bebekleri olarak yerleştiriyoruz.

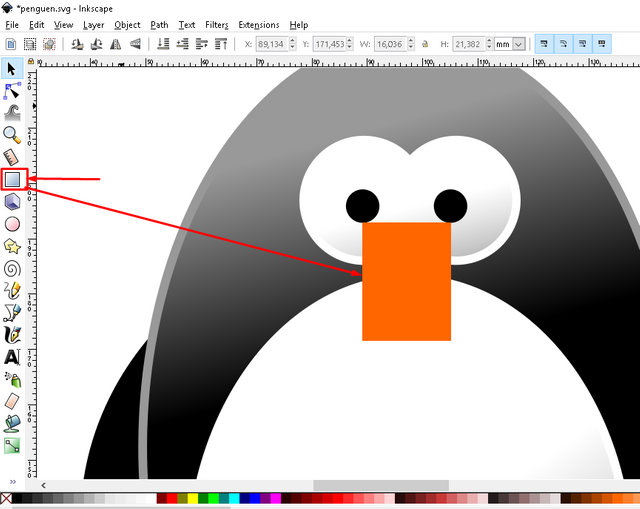
Şimdi burun için önce "+ (artı)" tuşuna basarak burun çizeceğimiz yere yakınlaşıyoruz. Sonra sol tarafta çizim menüsünden "kare" çizim aracını seçiyoruz ve yüksekliği, genişliğinden biraz uzun olacak şekilde dikdörtgen çiziyoruz ve rengini aşağıdaki renk paletinden turuncu yapıyoruz.

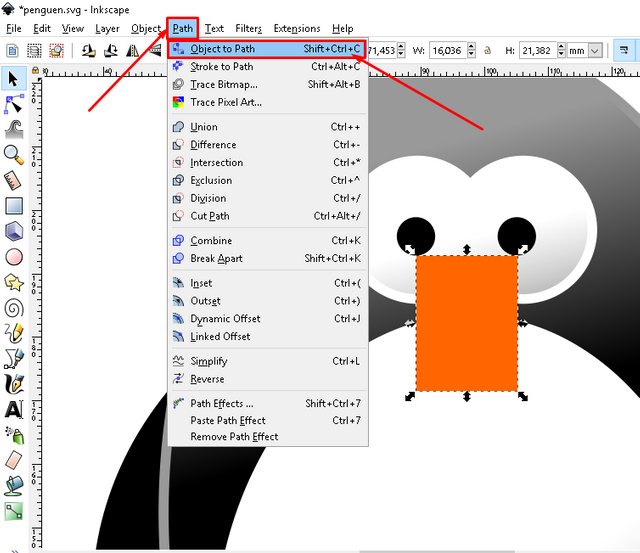
Şimdi burun seçiliyken üst menüden "Path > Object to Path" yazanı seçiyoruz. Böylece çizdiğimiz dikdörtgeni bir yol haline getiriyor.

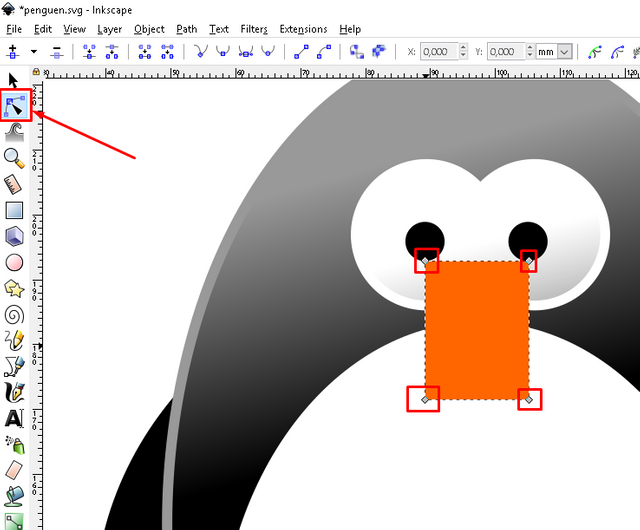
Daha sonra burun seçiliyken, sol çizim panelinde 2. sırada "Edit Paths by Nodes" yazanı seçiyoruz. Kısayol tuşu F2. Bunu seçtikten sonra burun şeklimizin üstünde, her köşede küçük noktalar belirmesi lazım.

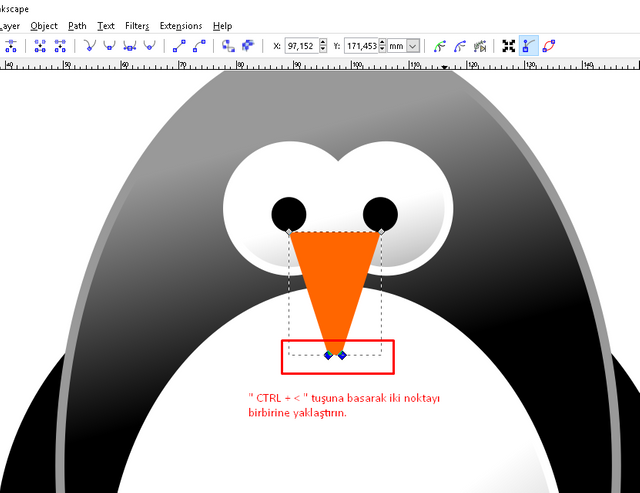
Şimdi alt köşelerdeki iki küçük noktayı "Shift" tuşuna basılı tutarak seçelim.

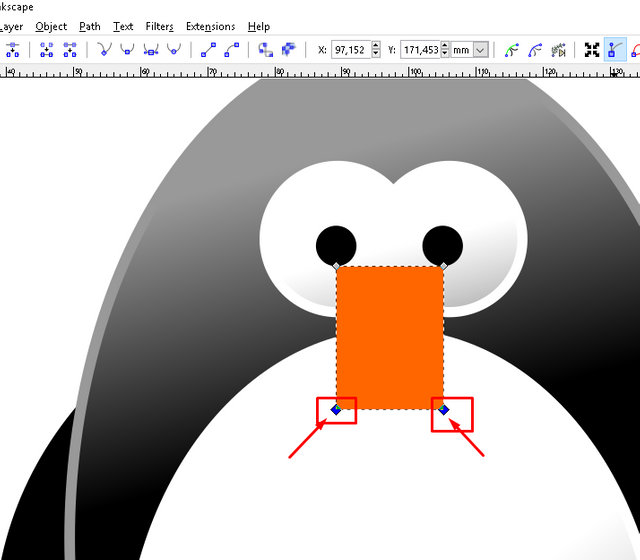
Noktalar seçiliyken "CTRL + <" tuşuna basarak noktaları birbirine yaklaştırın. Eğer noktaları uzaklaştırmak için ise "CTRL + Shift + <" tuşuna basın. ( "<" tuşunu bulamadıysanız, bu tuş "Z" harfinin hemen solundaki tuştur.)

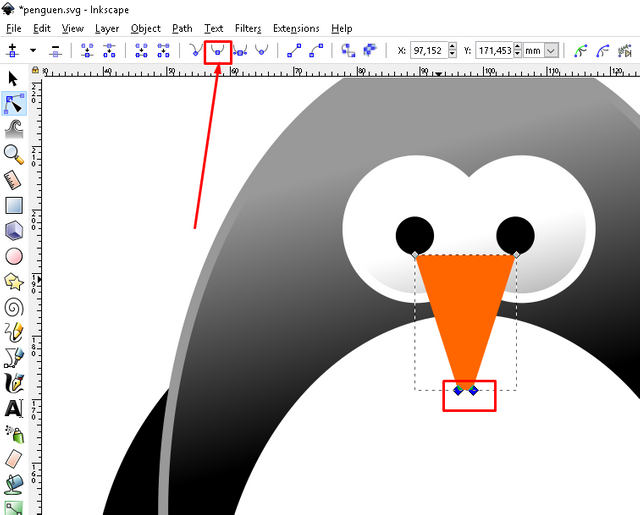
Yakınlaştırdığımız noktalar seçiliyken üst menün "Make selected nodes smooth" yazısı olan, çizgileri yumuşatan şekli seçiniz. Alt fotoğrafta yerini işaretledim.

Smooth yaptıktan sonra iki noktanın arası yuvarlak bir eğim alacak.

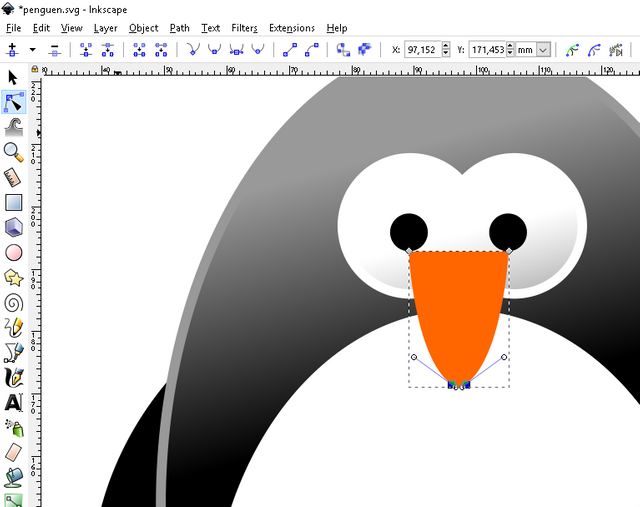
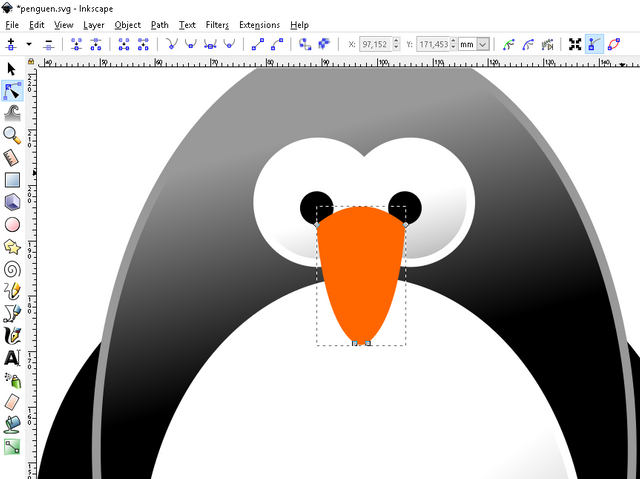
Şimdi +(artı) tuşuna basarak buruna yaklaşalım ve üstteki iki nokta arasındaki çizginin ortasından basılı tutarak birazcık yukarı kaldıralım.

Burunun üst kısmını da hallettikten sonra hafif bir eğim olmalı.

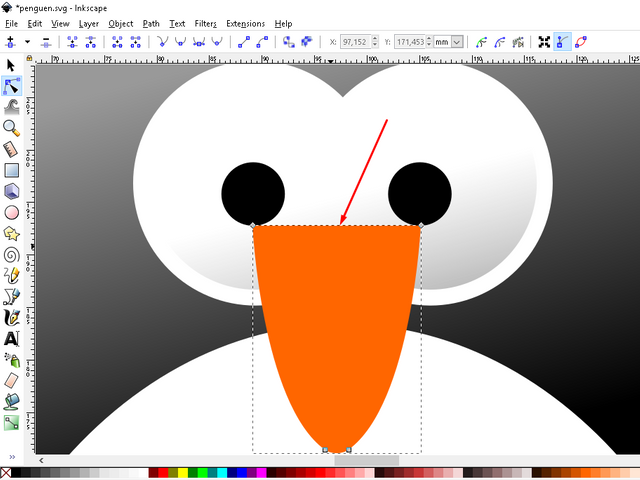
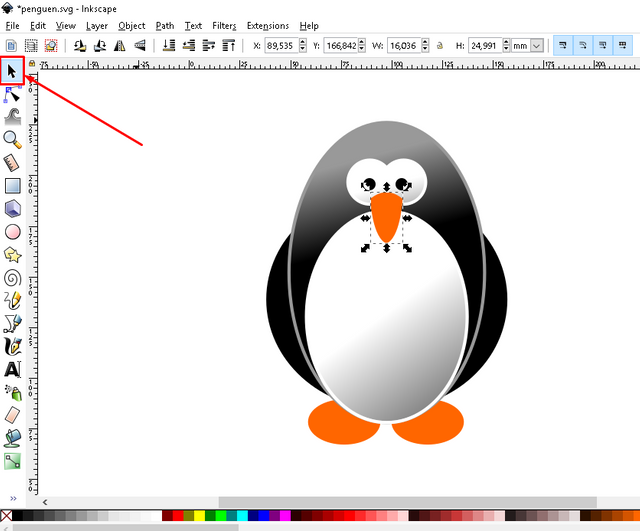
Son olarak sol çizim menüsünden en üstteki taşıma aracını seçelim (F1) ve burunu biraz daha aşağıya indirerek olması gereken yere taşıyalım.

Ve çizimimizin bitmiş hali.

Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you <3
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Very cool tutorial :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @sweedixie I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit