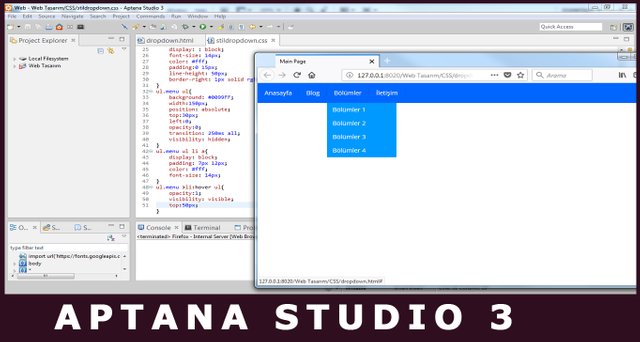
** In this Aptana Studio 3 Turkish Tutorial, I will show you make the dropdown menu with CSS. Dropdown menus are frequently used elements in web site designs. You will find some practical information on this video.**
Aptana Studio 3 programında CSS metodu ile web sitelerinde sıklıkla kullanılan bir açılır(Dropdown) menü yapımını sizlere göstereceğim. Ayrıca video iöerisnde bu konu ile alakalı özel efekt vermenin bazı kolay yollarını da ilave olarak göstereceğim.

Aptana Studio 3 programı bu tür tasarımlarda bize çok kolaylıklar sağlar ve stabil olarak tasarımlarımızı yapmamıza imkan verir. Şimdi tasarıma geçelim.
dropdown.html Kodları
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Main Page</title>
<link rel="stylesheet" href="stildropdown.css"
</head>
<body>
<ul class="menu">
<li>
<a href="#">Anasayfa</a>
</li>
<li>
<a href="#">Blog</a>
</li>
<li>
<a href="#">Bölümler</a>
<ul>
<li>
<a href="#">Bölümler 1</a>
</li>
<li>
<a href="#">Bölümler 2</a>
</li>
<li>
<a href="#">Bölümler 3</a>
</li>
<li>
<a href="#">Bölümler 4</a>
</li>
</ul>
</li>
<li>
<a href="#">İletişim</a>
</li>
</ul>
</body>
</html>
dropdown.css Kodları
@import url('https://fonts.googleapis.com/css?family=Open+Sans');
body{
font-family: 'Open Sans', sans-serif;
}
*{
padding: 0;
margin: 0;
border: 0;
list-style: none;
}
a{
text-decoration: none;
}
ul.menu{
background: #0066FF;
height: 50px;
}
ul.menu >li{
float: left;
position: relative;
}
ul.menu >li >a{
display: : block;
font-size: 14px;
color: #fff;
padding:0 15px;
line-height: 50px;
border-right: 1px solid rgba(0,0,0,.1)
}
ul.menu ul{
background: #0099FF;
width:150px;
position: absolute;
top:30px;
left:0;
opacity:0;
transition: 250ms all;
visibility: hidden;
}
ul.menu ul li a{
display: block;
padding: 7px 12px;
color: #fff;
font-size: 14px;
}
ul.menu >li:hover ul{
opacity:1;
visibility: visible;
top:50px;
}
Bir sonraki aşamada görüşmek üzere…
Githup link: Aptana Studio 3
İndirme Link Sitesi: Aptana Studio 3
Posted on Utopian.io - Rewarding Open Source Contributors
ellerine sağlık üstad
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Teşekkür ederim...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Paylaşımın için teşekkürler dost. Faydalı bir yazı.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Teşekkürler sağolasın...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for return
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @tarikhakan55 I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit