
Repository: https://github.com/phoenixframework/phoenix
What Will I Learn?
- You will learn how to use Phoenix LiveView
- You will learn about Server Side Rendering
- You will learn how to use
leexor LiveView Templates - You will learn how to setup and use Live Controllers
- You will learn about Phoenix PubSub
- You will learn about the Conn and Assigns Maps
Requirements
System Requirements:
- Elixir v1.8 requires Erlang 20.0 or later
OS Support for Elixir and Phoenix:
- Mac OSx
- Unix and Linux
- Windows
- Raspberry Pi
- Docker
Required Knowledge
- You need to have a fair understanding of Elixir
- You need to have some understanding of Phoenix
- You need to understand the EEx template system
Resources for Elixir and Phoenix:
- Elixir Website: https://elixir-lang.org
- Elixir Installation Instructions: https://elixir-lang.org/install.html
- Awesome Elixir Github: https://github.com/h4cc/awesome-elixir
- Phoenix Website: https://phoenixframework.org/
- Phoenix Installation Instructions: https://hexdocs.pm/phoenix/installation.html
- Elixir Documentation: https://elixir-lang.org/docs.html
- Phoenix Documentation: https://hexdocs.pm/phoenix/Phoenix.html
- LiveView Github Repository: https://github.com/phoenixframework/phoenix_live_view
Sources:
- Phoenix Image: https://phoenixframework.org/
Difficulty
- Intermediate
Description
In this Elixir and Phoenix Framework Video Tutorial series, we take a look at the new library Phoenix LiveView. LiveView allows us to build web applications that make use of Server Side Rendering. We use this library to build a real-time Chat Room Application along with the Pheonix PubSub in Phoenix 1.4.
Understanding How LiveView Works
In the past, web applications were built using a simple server that would serve static pages and static assets. As web technologies became more powerful and higher bandwidth connections became the average; developers started to create applications that also included dynamic pages. To truly facilitate this process, many client-side frameworks and libraries were developed. Libraries like React, Angular and Vue allow the developer to push many of the servers responsibilities into a client-side applications. LiveView on the other hand chooses to push the rendering responsibilities into the server side application to minimize the use of these client side technologies and streamline the development process.

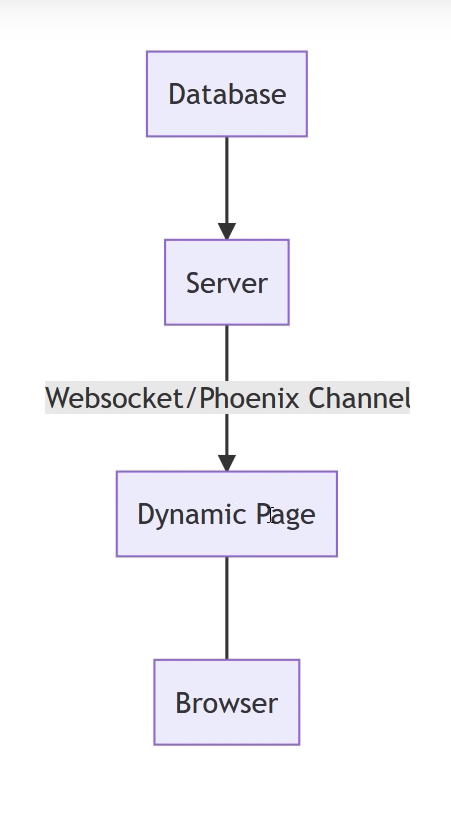
In this flow chart, we map out the general architecture of a Phoenix LiveView application. Like with any Phoenix Application, we build out a server which can be connected to a database via the Ecto library. This Server then serves out a small static or dynamic page with very minimal JavaScript and HTML. The purpose of this JavaScript and HTML is to connect the client to a Phoenix Channel. This Pheonix Channel is just an abstraction over a WebSocket and it dynamically pushes out HTML in response to changes made on the client side and the browser. Rather then Diffing the DOM (document object model) using a library like react, we can Diff the DOM via this Channel and respond to user interaction in real-time.
Passing Data Around using the Assigns Map
One of the major pieces of the Phoenix Channel abstraction is this idea of an Assigns map. In the Elixir language, it is common to store and reference data inside of a Map structure because it is very efficient. In Phoenix, the websocket connection and HTTP connections are represented with large Elixir Map structures. Phoenix allows users to modify these maps by attaching meta-data that is pertinent to the application. This Assigns map is very important with LiveView because this is the primary way to pass the data from the server to the client.

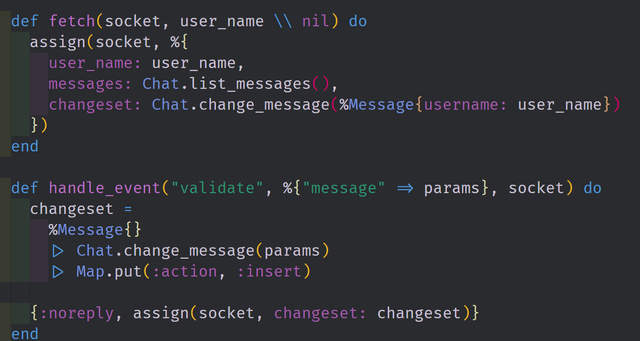
The code above highlights two specific functions. The first function called fetch takes in the websocket and a user name and then attaches that username to the Assigns map of the socket by using a function called assign. It also attaches any chat messages to a messages key and the overall changeset of the data set to a changeset key. Below fetch there is a handle_event function. This is one of two handle_event functions in this project. This one pattern matches on the string "validate" with is an event that is passed back through the Assigns map by the client. By doing this, we are able to validate the chat form in real-time by updating the changeset and then passing the new instance back into the Assigns map. These keys are then available in the leex (LiveView) templates.
Full Github Source Code can be found here: https://github.com/tensor-programming/live_view_chat_example
I thank you for your contribution. Here are my thoughts. Note that, my thoughts are my personal ideas on your post and they are not directly related to the review and scoring unlike the answers I gave in the questionnaire;
Well, if I understood correctly; you've just written a backend and it acted also as a frontend. It is sudden on a local machine, but what about servers? Isn't it resource intensive as there is no client-side? I'm working on an Electron project and using React, I would like to try it out if there are any advantages over React when used with Electron. But it seems like I have to learn Elixir beforehand and the syntax looks very frightening as like other functional languages to a foreigner like me.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for your review, @yokunjon! Keep up the good work!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
yes @yokunjon, it is almost all server side with a very minimal client. Obviously there needs to be a small hyper text document and a little JavaScript to connect the phoenix Channel to the client's browser. But no, despite being rendered on the server side this is not very resource intensive. Elixir is an extremely efficient and preformant language because of its concurrency model (the actor model) and so when you start working with these Phoenix Channels you are able to harness that distribution and take full advantage of the system. When they announced LiveView a few months ago, they demoed it with an animation that ran over 60 fps with very minimal resource usage which was interesting.
I know the syntax can be a bit of a nightmare at first; all of this pattern matching can be confusing and writing callback functions as first class functions can seem a bit strange at first as well. That being said, you could easily learn Elixir in a few weeks given some time. I find that it is one of the more accessible functional languages out there and its actually a fairly accessible language in general. You just have to get over the initial abstraction hump for the Actor Model and once you've done that its pretty intuitive. I've actually got an Intro to Elixir series that I am working on that you are welcome to follow along with.
Anyhow, thanks for moderating my contribution.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
!BEER for @tensor ;) You deserve it.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks @buckydurddle. If I drank, I would certainly be having a beer right now.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Understood. How about a strong espresso in a dirty glass?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Roger that. Got my dirty glass right here.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
To view or trade
BEERgo to steem-engine.com.Hey @tensor, here is your
BEERtoken. Enjoy it!Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi, @tensor!
You just got a 7.45% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi @tensor!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @tensor! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPVote for @Steemitboard as a witness to get one more award and increased upvotes!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey, @tensor!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This post has been voted on by the SteemSTEM curation team and voting trail. It is elligible for support from @curie.
If you appreciate the work we are doing, then consider supporting our witness stem.witness. Additional witness support to the curie witness would be appreciated as well.
For additional information please join us on the SteemSTEM discord and to get to know the rest of the community!
Please consider setting @steemstem as a beneficiary to your post to get a stronger support.
Please consider using the steemstem.io app to get a stronger support.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit