
Repositories
https://github.com/surpassinggoogle/teardrops
This post is related to the following task request:
It took a lot longer for me to become free than expected, but @surpassinggoogle stuck with me and we finally got an initial version completed.
Introduction
The following post briefly describes some of the work I recently carried out for the teardrops landing page, overall there are some slight differences with the build compared to the actual task request, however, we agreed that this would work for the first version, due to time constraints the goal was to create both a simple and easy to use design whilst highlight some of the core elements to teardrops.
Pull Request
The work I carried out for Teardrops can be seen in the following pull request:
https://github.com/surpassinggoogle/teardrops/pull/2
Although the site isn't currently live (it will be soon), you can view the site with the following test link hosted on my Heroku:
https://teardrops-test.herokuapp.com/
Please note: The speed is related to it being on the FREE tier rather than the code. Potentially I need to compress the images as they do seem to load slower than expected.
New Features/Improvements
As previously mentioned, the main delivery was an initial landing page, I created this using vue.js and overall required as single Vue and the addition of four components. I created an initial mock of what the site was going to look like, went over it with @surpassinggoogle and then built. The end result can be seen in the following screenshots:
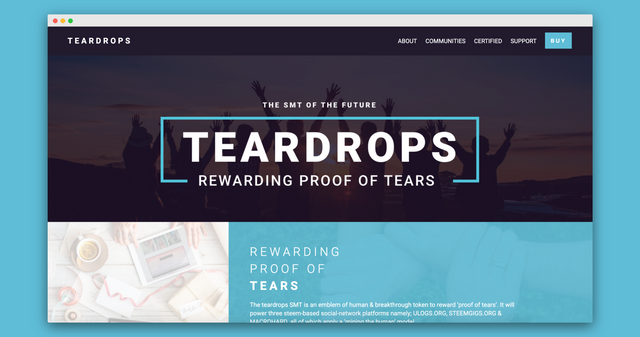
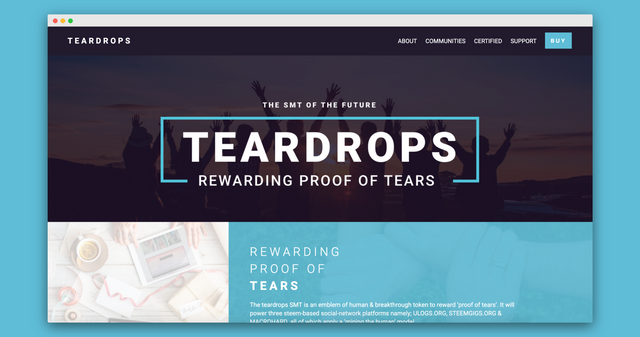
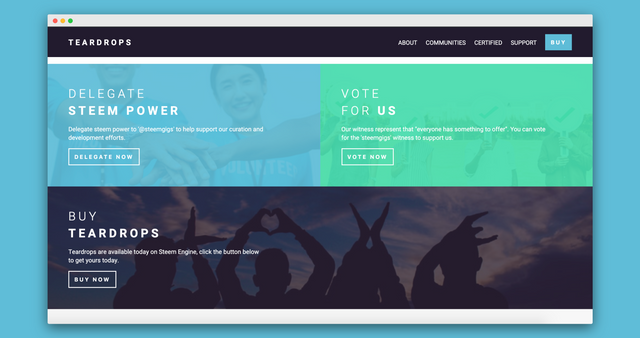
Initial landing page with nav bar

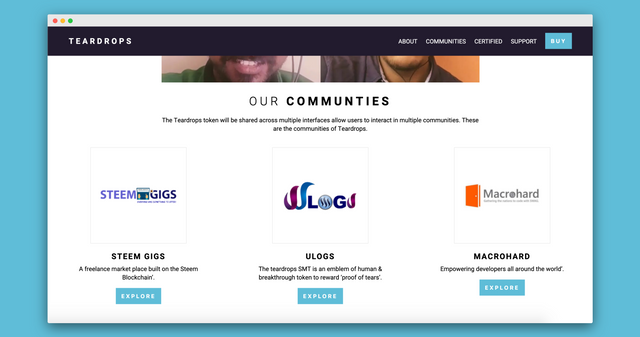
Teardrops Communities Section

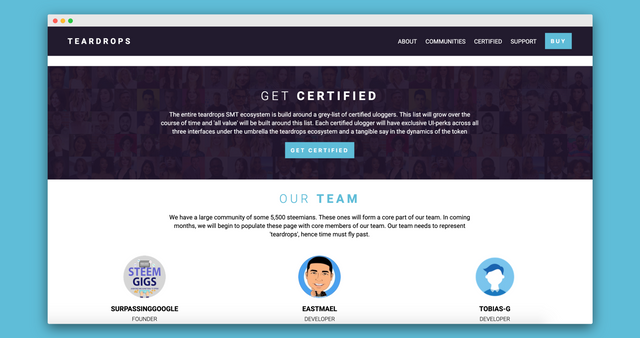
Get Certified & Team Sections

Support and Buy Teardrops Section

Within the site I built the following sections:
- Initial Opening View
- Rewarding Proof of Tears Overview
- Teardrops Economy and Video Section
- Communities
- Get Certified
- Our Team
- Support with Delegate & Vote for Witness
- Buy Teardrops
- Mailing List
In order to build the site I used element UI, I only used this for the grid layout rather than buttons or anything else, truthfully I like how their grid works and it's easy to use, I didn't want to go down the route of building my own.
The majority of the sections are built into the home.vue file, this is the only view within the site and is the main page that people will see when they visit the site. As previously mentioned, I used a total of 4 components when creating the site, these include:
- Nav
- Communities Card
- Team Card
- Footer
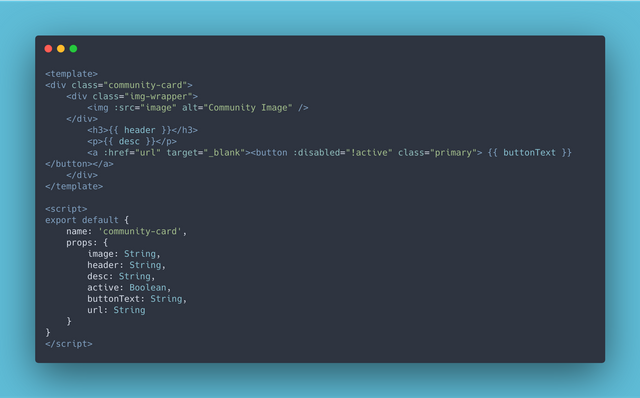
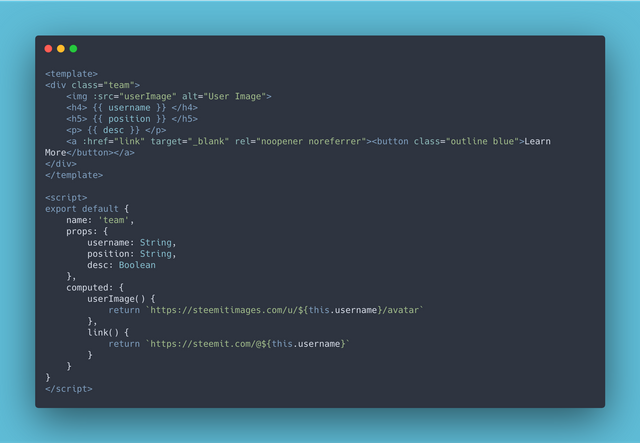
The following shows the code behind the community card and team card components:
Community Card

Team Card

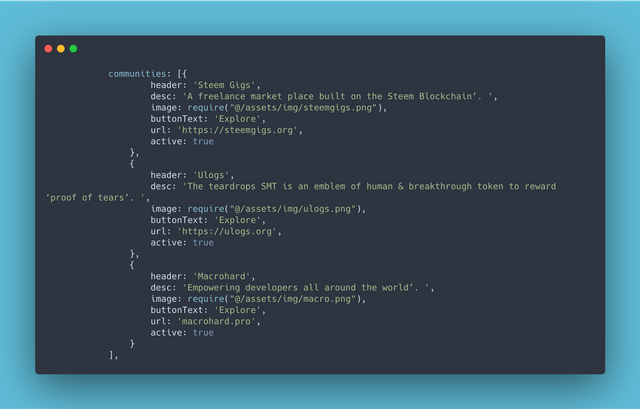
These are then referenced in the main view in the following way, focussing on the community card, I created the following data:

and the iterate through them, using a v-for as so:

Overall, the site is near completion of the initial version with the following adjustments required before initial release, these include:
- Adjustments to Copy
- Adjustment to favicon
- Minor adjustments to the mobile experience (it's likely that I could have missed something)
I will be looking to complete this once @surpassinggoogle has conducted some further testing.
Hopefully, this post was useful and showed the work I completed, truthfully I find it hard to write about my work when it's mainly related to the UI, probably because there isn't much code that needs an explanation, if you're reading this and do have some questions, don't hesitate to ask :)
GitHub Account
A link to my GitHub account can be found here:
Thank you for your contribution, the site looks great and the post is as good as always.
Since I have not worked on Vue, so I am not very sure but wouldn't it be better to divide the component file and style sheet to two different files rather than one.
Also since the package-lock.json gets auto-generated, wouldn't it be better to not push it to GitHub repo?
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for your review, @codingdefined! Keep up the good work!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You really did a good job!
Hope @surpassinggoogle see it the same way!?! 😃
Posted using Partiko Android
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for the feedback :) glad you like it!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi @tobias-g!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi, @tobias-g!
You just got a 0.74% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Brilliant man looking good, I hope to see the tear drop token and ulogs go from strength to strength
Posted using Partiko iOS
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This is an awesome work @tobias-g. Cool design
Posted using Partiko Android
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
It is looking good overall. Keep it up!
Posted using Partiko Android
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey, @tobias-g!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit