
New Projects
About Node-Serve-Static
Builded using NodeJS, is solution to serve static site, especially routes that are rendered from the client side.
More and more websites are using static sites, especially since ReactJS, VueJS, Angular and some other libraries or frameworks are beginning to dominate the market.
Not many service managers support to serve routers from static sites. Inspired by Netlify Redirect, created the same system and easy to configure, this is the beginning of this project.
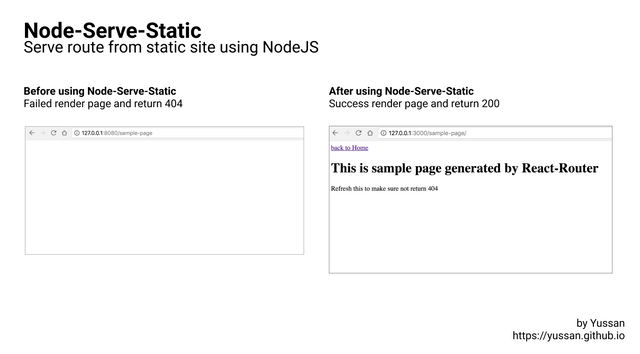
Before and After
I have a sample static site builded using ReactJS and React-Router. Initially fine when opening the homepage, but when switching to another path and user doing reload, this is what happened.
Before using node-serve-static
Failed render page, and return 404.
After using node-serve-static
Success render page and return 200.
How to Use
First make sure your static site is ready and fully worked. And then clone this repo repo. You are free to put it either outside or inside the static site.
And then open server.js, the contents of the static file path. You can input booth absolute or relative.
const DIR_STATIC = __dirname + '/sample_site';
Start development mode using command
npm run start
And please check in your favorite browser.. Site will runing on default port 3000.
Roadmap
In future versions, will be provided instalable for node-serve-static, and is available especially for some of the world's existing website servers. There is no need to tamper with code to configure static sites, just create _redirects as already implemented Netlify.
How to contribute?
Fork repo that is linked below, You can act as developer, user or tester. To make it easy to manage, be sure to make an issue first before working on the feature, and be sure to mention the issue when pulling the request.
If you want to work on the issue, please provide comments in advance, so as not done by other developers, thus avoiding conflict codes.
Link
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved because it does not follow the Utopian Rules.
Your project is too simple and has more the character of a textbook example. This kind of projects can't be accepted on Utopian.
Please only submit projects of decent quality, that you want to actively maintain and develop. Instead you can also try to contribute to other, more established projects. I would highly encourage you to take a look at some of our accepted contributions, in particular projects related to utopian or steem where you could get a start into how best to contribute and be rewarded by us.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit