What are the new features of ES2018? Now let's see it together.

At the latest TC39 meeting the new features that will make it into the “ECMAScript® 2018 Language Specification” (ES2018) have been selected. All proposals that have reached stage-4 since the consolidation of ES2017 got selected. This post gives one a quick look at the features that made it into ES2018.
Stage-4?
💁♂️ The TC39 Committee has a 5 stage process in place, ranging from stage-0 to stage-4, by which it develops a new language feature. Stage-4 is the “Finished” phase.
~
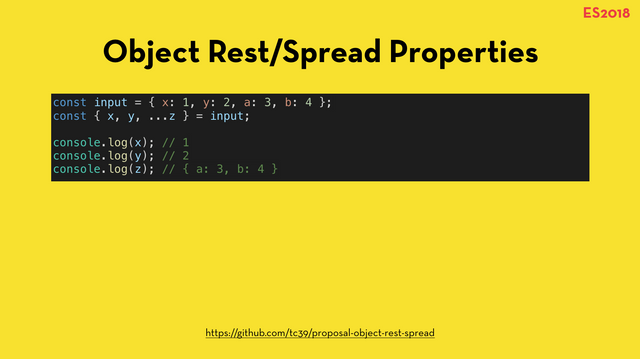
Rest/Spread Properties
When destructuring, Rest/Spread Properties allow you to collect the remaining properties of an object into a new object. Think of it as a magic magnet attracting all leftovers.

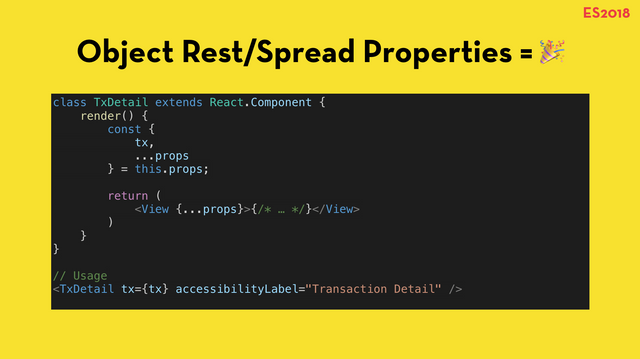
I use this one myself a lot, especially in a React (Native) context where I pluck certain values from this.props for internal use, and then forward on all other props to the returned child component.

Additionally, if you turn your thinking-logic around a bit, Rest/Spread Properties provide you with a good way to remove a property from an object in an immutable way.
~
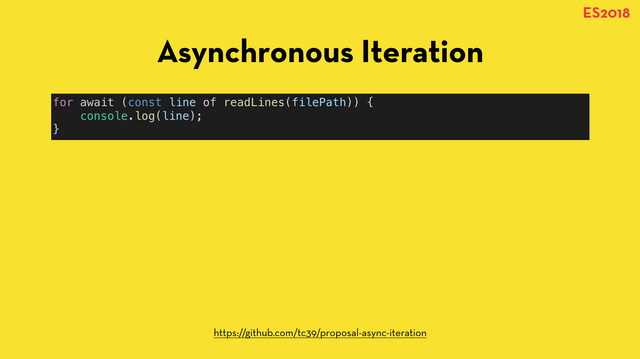
Asynchronous Iteration
With Asynchronous Iteration it’s now possible to use the await keyword inside a loop.

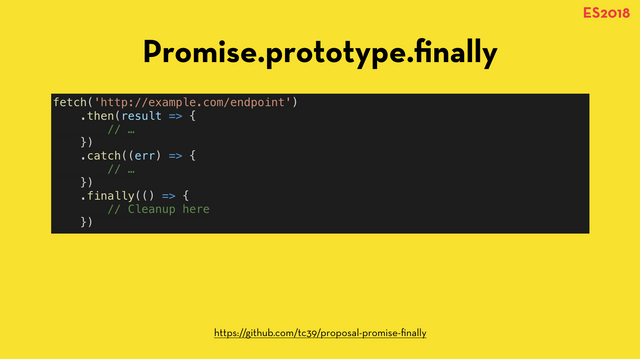
Promise.prototype.finally()
Promise.prototype.finally() finalizes the whole promises implementation, allowing you to register a callback to be invoked when a promise is settled (either fulfilled, or rejected).
A typical use case is to hide a spinner after a fetch() request: instead of duplicating the logic inside the last .then() and .catch(), one can now place it inside .finally()

~
RegExp related features
In total 4 RegExp related proposals made it into ES2018:
s (dotAll) flag for regular expressions
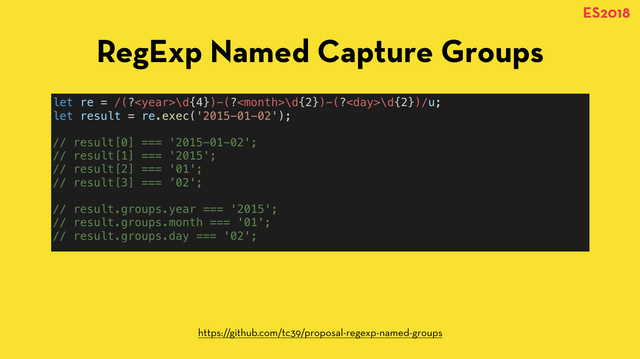
RegExp named capture groups
RegExp Lookbehind Assertions
RegExp Unicode Property Escapes
I especially digg the “RegExp named capture groups” feature, as it improves readability:

More info on these features can be found at Mathias Bynens – one of the driving forces behind these proposals – his blog: ECMAScript regular expressions are getting better!
~
Other new Features
To top it off a tweak to template literals landed: when using tagged template literals the restriction on escape sequences are removed, thus allowing things like \xerxes. Before this tweak an error would be thrown because \x is the start of a hex escape with erxes not being a valid hex value.
Tagged template literal?
💁♂️ As per MDN: If there is an expression preceding the template literal, the template string is called a “tagged template literal”. In that case, the tag expression (usually a function) gets called with the processed template literal, which you can then manipulate before outputting.
~
What now?
Do note that not all these features are readily available in all browsers. Meaning that they’re Stage-4 means that they are finished, and that browser vendors should implement them (some already have, others are in the process).
As for the future, I’m already looking forward at what’s next to come for JavaScript. Things like the Null Propagation Operator already get me very excited 🙂
💻 The examples embedded in this post are part of a talk on ESNext named “What’s next for JavaScript?”, which I recently gave at a Fronteers België meetup. I’m currently still in the process of preparing the slides for publication. I’m available for bringing this talk at your meetup/conference.
Text link:https://juejin.im/entry/5a710802f265da3e5661d3cb
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved because it does not follow the Utopian Rules.
This is not a
Documentationcontribution but you can make a good post for a Tutorials category for this topic but then it need to be more detailed and contain examples and code snippets and check for duplicate contributions once. Check the rules carefully before making a contribution.Thanks!!
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you!I'll read the rules seriously.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit