Dieser Beitrag wurde ursprünglich am 18.01.2016 auf harmoniemand.de veröffentlicht. Da ich den Blog nicht mehr selbst hosten will, migriere ich alte Beiträge nach steemit.
Ich arbeite gerade ein einer Direktive die einen Prozess abbilden soll. Am Ende soll ein kleiner Prozessmonitor darstellen, an welcher
Stelle im Prozess man sich gerade befindet, welche Daten derzeit benötigt werden und was die nächsten Schritte sind. Außerdem ist eine
kleine Prozesshistorie Teil der Direktive.
Um meinen Beispielprozess schnell mal zu visualisieren habe ich nach einer Lösung gesucht und vis.js gefunden. Diese Bibliothek ist
sehr leicht zu verstehen und zu handhaben. Mit wenigen Zeilen Code kann man schon brauchbare Diagramme zeichnen lassen.
Die Bibliothek selbst ist insgesammt ca. 300kb groß und besteht aus einer CSS und einer JavaScript Datei. Es ist möglich Netzwerke,
Zeitleisten, Charts ind 2D und 3D zu zeichnen. Ich habe das Netzwerk verwendet um eine Art FlowChart zu zeichnen.
Hier ist ein einfaches Beispiel, dass aber alles wichtige zeigt um direkt starten zu können. Zuerst definieren wir die anzuzeigenden Daten.
Normalerweise sollten die ja aus einer API oder dergleichen kommen. Wir haben einmal die Nodes, was den Ellipsen entspricht und die
Edges, was die Linien sind.
app.js
var app = angular.module('myApp', []);
angular.module('myApp').controller('ctrl', function ($scope) {
$scope.data = {
nodes: new vis.DataSet([
{id: 1, label: 'Node 1'},
{id: 2, label: 'Node 2'},
{id: 3, label: 'Node 3'},
{id: 4, label: 'Node 4'},
{id: 5, label: 'Node 5'}
]),
edges: new vis.DataSet([
{from: 1, to: 3},
{from: 1, to: 2},
{from: 2, to: 4},
{from: 2, to: 5}
])
};
$scope.go = function() {
$scope.container = document.getElementById('mynetwork');
$scope.options = {};
var network = new vis.Network($scope.container, $scope.data, $scope.options);
};
});
index.html
<div ng-app="myApp">
<div ng-controller="ctrl">
<div id="mynetwork"
style="width: 600px; height: 400px; border: 1px solid lightgray;"></div>
{{go()}}
</div>
</div>
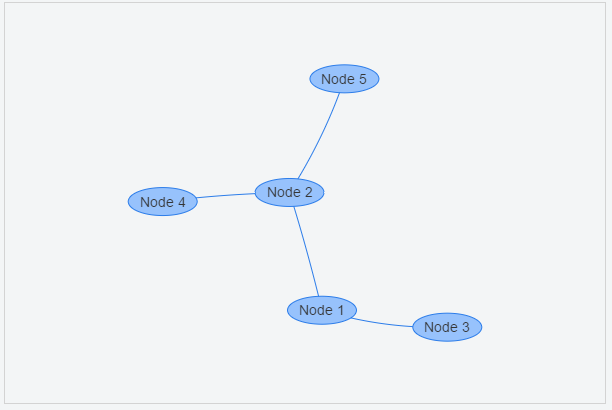
Das Ergebnis ist dieses formschöne Diagramm.

Hallo @harmoniemand, herzlich willkommen auf Steemit.
Wenn Du Fragen zu Steemit hast, oder Dich mit anderen deutschen „Steemians“ austauschen magst, schau einfach mal auf unserem Discord-Server https://discord.gg/g6ktN45 vorbei.
Wenn Du auf Deutsch schreibst, verwende immer #deutsch als einen der 5 Hashtags, um Deine Reichweite zu erhöhen.
Unter dem folgenden Link findest Du einige Anleitungen, die Dir den Einstieg in das Steem-Universum deutlich erleichtern werden: Deutschsprachige Tutorials für Steemit-Neulinge: Ein Überblick
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Danke für den Hinweis. Ich werde das in Zukunft beherzigen.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit