Yesterday, some time after midnight, likely even after 2 am, I had the misfortune of reading what was possibly the worst introduction to HTML ever. So, in pure anger and frustration, I started writing a basic HTML introduction. Enjoy?
Just don't downvote me because it's so boring.

(source)
HTML is simple. Anyone can learn it. No, it is not a programming language. It is a formatting language. To be precise, it is a "markup" language. HTML stands for "Hypertext Markup Language".

Source: Google. Yeah, I totally screenshotted Google'e define feature.
"Hypertext" refers to linking documents together with hyperlinks.

Source: Still Google. Yeah, it's a fucking convienent dictionary.
If you're a geek, you've probably had to use those links atypically, and access them with the keyboard, in Links or Lynx, via the Linux command line.
So, basically, HTML is a formatting language for pages that are linked together by hyperlinks.
Way back in the day, HTML was a lot dirtier. It was ugly. There were all these caps. It was horrible.
Then when HTML 4.01 came out, they reformated HTML to be XML, with the advent of xHTML. (XML stands for "eXtensible Markup Language".)
If you knew HTML way back in the day, you probably would have noticed the change over, as HTML got a lot more "strict". It was a total pain in the ass. Now days all HTML is XML, but you can turn on or off strict mode.
The only real difference it makes though is that you have to close all your tags. The web isn't as strict as the language though, so you don't have to worry too much.

(source)
Lets get started!
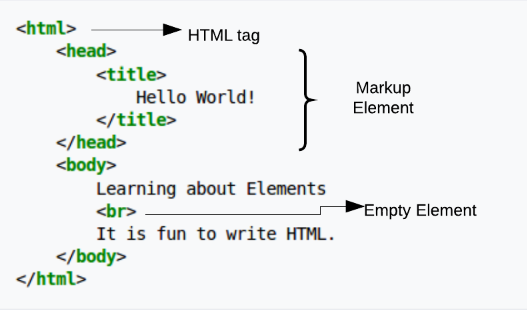
HTML consists of tags, with more tags nested within those tags, and then data nested in that. I know, you have no idea what I'm talking about. Lemme show you with a handy image found on the internets.

Image used under Creative Commons Attribution-Share Alike 4.0 International license. (source)
You can see multiple tags in the image.
Every tag consists of the tag name, surrounded by a less-than sign on the left, and a greater-than sign on the right. In this way, it sort of looks like the less-than and greater-than are containing the tag.

Image used under Creative Commons Attribution-Share Alike 2.0 Generic license. (source)
Tags in html are nested, like russian nesting dolls.
Close your tags!
Every tag is closed with a forward slash. The most common way to do this is to put the same tag after the first, with a forward slash just before the name of the tag.
<html></html>
Above you can see the opening and closing of the html tag. Almost everything in an html page is contained within the html tag.
The HTML Tag
The HTML tag pretty much contains everything in the HTML. The only thing it doesn't contain is the "doctype", which isn't necessarily required.
The Head Tag
The head is used to contain all the stuff in the page that isn't actually displayed. The primary thing that it contains for the most simple of pages is the <title> tag. It also often contains Javascript and CSS these days.
The Title Tag
This tag is contained in the head of your page, and gives your page that is displayed in the menu bar of the web browser, in bookmarks when you save it, and in search engines. Make sure you pick a good one, and format it well.
I could actually go on for a bit on titles for web pages, but I'll just say that you should consider how it will be viewed the various places titles.
Like this tutorial might be "Quick and Simple Intro to HTML by geekpowered - steemit.com".
Assholes sometimes put the name of the site first. Don't do this. Only do this if it's the main page. It ruins bookmarks.
The Body Tag
Everything in the body of the html is contained within the <body> tag. I know, so complex, right?
The BR Tag
The <br> tag isn't some super important tag. It's not required in the structure of an HTML document. You will use it a lot though. This is because it's a line-break, and HTML doesn't do those automatically. If you just pasted a bunch of text into an HTML document, it would look like it deleted all of your line breaks (returns), as well as any place you included more than one space. It just does that.
<br />
The <br> is a little special in at least one way though. It's a singular tag. It makes no sense to nest something inside a line break. But XML is anal, so you have to close it. What that means is that you get the weird looking tragedy above. You put a forward slash before the greater-than to close the tag before it's even finished. The forward slash before the closing of the tag is to denote that the tag is self-closing.
This isn't strictly required, but it is required in strict. #badumtss
Note: If you run code through an HTML checker, it will probably give you a warning or throw an error if you don't close your <br> tags. You should always close your tags.
The IMG Tag
The img tag (pronounced "image") is another semi-special one, in that it's a singular tag that doesn't have anything nested inside of it. It does almost always have attribute though. Those are the words that you find within a tag.
<img src="http://blah.com/thisisanimage.jpg" alt="alternative text if the image doesn't load" />
Only the "src" (pronounced "source") is strictly required. It contains your source URL.
The Anchor Tag
Finally, the links that make this HTML.
<a href="http://linkurl.com/somebullshitpage.html">Click here FFS!</a>
Anchor tags could also said to be a bit special, because they always have one particular attribute, the "href". This is the URL that you want to link to.
The Paragraph Tag
<p>Some text.</p>
Paragraph tags are used on everything now. Everything is supposed to be in a paragraph tag. They might give you problems with spacing though. Just one of the things that the introduction of CSS fucked us over with.
The DIV Tag
These serve absolutely no purpose, other than to have something to slap some CSS onto.
The Center Tag
The <center> tag is deprecated, in favor of using CSS, but it's still used a lot, including here on steemit.
<center>This text will be centered.</center>
The HR Tag
The <hr> tag is another of those standalone tags. It's also known as the "horizontal rule". Basically, it's a big horizontal line, to break up your text, and make it easier to read. I shoudl really learn to use them more.
<hr />
So, what have we learned? Hopefully that HTML isn't that complex. Or maybe you didn't catch much at all.

(source)
Examples:
Centering an Image
The easiest way to center an image is with a <center> tag.
<center><img src="http://blah.com/thisisanimage.jpg" /></center>
This makes use of nesting of the image tag within an opening and closing center tag.
But of course, they had to deprecate the center tag, to be knobs. So, lets introduce you to a little CSS. This is not a CSS introduction though. That would take a lobotomy, because that shit is fucking stupid.
<img style="margin-left: auto; margin-right: auto;" src="http://www.blah.com/thisisanimage.jpg" />
This is using the "style" attribute, which is used to embed CSS in one of your tags. They would prefer you put everything in a separate CSS file, but da fuck they know? These dumb fucks thought it was a good idea to make it so that you have to set the margins to auto, which means they automatically fill up whatever space they can get, to center an image. So who cares what they say is deprecated.
Excuse me, before I have an aneurysm. That's just stupid.
Linking an Image
Wanna be able to click an image and go somewhere? That's easy enough. It's just using the same nesting I've shown you from the beginning.
<a href="http://www.somedumburl.com/coolpage.html"><img src="http://www.coolimages.com/thecoolestyo.jpg" \></a>
That's it. Just nested an image tag in an anchor tag.

(source)
So, got all that? No? Sucks to be you.
I would highly suggest you head over to W3C.org. All this shit was from my head, but I've used them as a regular reference for almost 20 years now. They're legit.
I don't expect you to pick up all of HTML from a basic post. You shouldn't either. I could literally write a book on it, and still have to cut so much out. I didn't want to create an end all be all reference, but maybe it was enough that you got a basic grasp, and you can use some basic tags. But, if I failed you in that, I'm sorry.

(source)
If you liked the post, consider upvoting or resteeming. And leave a comment below.
Edit: Sorry if you caught this early and caught the portions of the post. I went through a paragraph at a time looking for what was causing a REALLY stupid bug. Managed to find it eventually.
nice guide bro, love all the nice pictures along the way to keep me entertained. Although ive gone through HTML its always nice to see it again so I don't forget it all! :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Debugging is sooo fun isn't it haha. Nice summary you put together for people who don't know much HTML.
I have to say, the memes on this post are amusing. My favorite one was HTML: How To Meet Ladies hahah
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
XD I know, right? XD They were a last minute edition because I wanted to break it up a little, and then I found a few that were really funny.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Do more of these!
© 2018 - @rubencress
And feel free to use this ;-)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
That kinda makes me want a laser etched wooden sign that looks just like that. I don't know why.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Another nice read!
Where was a post like this when I started out!!!
Maybe I should write one about CSS
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I wish I had a nice intro like this when starting, the tutorials always said: "simple tutorial", then they devolved into showing off. You also settled a long-standing internal argument for me is it
<br>, </br>, <br/>because the browser was never any help on that.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
What I believe you're trying to use is
<br />it's using backticks, the key with the ~ next to the 1.Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
ahh, yeah, it's either the first of the third.
but there should be a space between the br and the forward slash. I don't think your's has one.
Technically you're supposed to use
<br />but<br>is the old style, and will still display correctly.Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yes so when experimenting and all three tests get rendered as intended it does not help much to decide which one you will use, I prefer using
<br />since that made sense when looking at the rest of my tags. dammit thosebackticks ``Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@geekpowered is right - the official way for using a self-closing element is to incorporate a space between the element identifier and forward slash -
<br />or<hr />. However, as you have discovered, all of the other options will render in a browser. I find I'm somewhat of stickler when it comes to syntax, so tend to be fairly strict with myself when it comes to formatting my HTML documents.While I'm here, have you seen the new HTML5.2 documentation, @geekpowered - some of the inclusions and invalid practices are here if you're interested: Bits of Code
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Fun fact: my aunt, who was and remains almost completely computer illiterate, learned HTML before I did, because she wanted to sell things on eBay. It looked disgusting, but it was more than I could do.
I develop software for a living.
And to be honest, I still have to use a reference. I just don't do enough web development for it to stick. And god help me if I have to dick with CSS.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
CSS is a plight upon the networked nation!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Web development in general is just fucking ugly. The creator of Javascript once expressed his disdain for the name of the language standard Javascript implemented, ECMAscript, by saying that it "sounded like a skin disease."
Sounds about right. They should have kept it.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Like most things, I learned by HTML by opening someone else's work and hacking away at it until it was my work. If I recall correctly IGN's front page was my first website. haha
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
LOL! Yeah, view source is a great tool. There's often even techniques that aren't well documented when you search for guides, but you can see on some websites.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Haha nice post. Teaching HTML and making it fun
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I laughed a lot with these memes LOL amazing post!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I feel like a programmer already!!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
me too, lets get rich now ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Man, remember to sleep. Good post though, i'm sure it can help a lot of people. It was nice for me with a little brush up though. Just as it will be nice with a python brush up when that time comes ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit