In the ever-evolving world of web development, choosing the right framework is crucial for building fast, scalable, and efficient applications. One framework that has taken the industry by storm is Next.js. Built on top of React, Next.js simplifies the complexities of web development while providing powerful features like server-side rendering, static site generation, and API routes. Let’s dive into why Next.js is a game-changer.
What is Next.js?
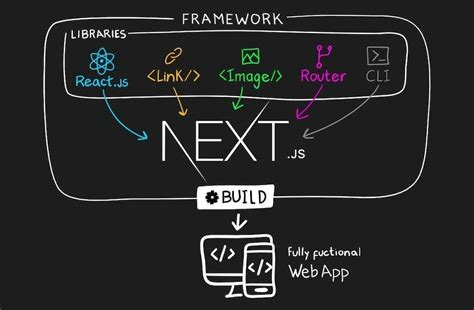
Next.js is a React-based framework developed by Vercel. It provides tools for creating server-rendered or statically generated websites with ease. Unlike traditional React, Next.js enables out-of-the-box performance optimizations and has a developer-friendly setup for modern web applications.
Key Features of Next.js
Server-Side Rendering (SSR):
Pages are rendered on the server, reducing load time and improving SEO performance.
Example: Dynamic content like blogs or e-commerce sites benefits greatly from SSR.
Static Site Generation (SSG):
Pre-render pages at build time for blazing-fast performance. Ideal for content-heavy websites.
Example: Portfolios or marketing websites.
API Routes:
Build your backend directly within your Next.js app. No need for additional server setups.
Image Optimization:
Automatically optimizes images for faster load times with built-in lazy loading.
Automatic Code Splitting:
Delivers only the necessary JavaScript for the page being loaded.
File-Based Routing:
Intuitive routing system that maps files to routes automatically.
Built-In CSS and Styling Support:
Supports CSS modules, global CSS, and styled-components.
Advantages of Using Next.js
SEO Optimization: Server-side rendering ensures better indexing by search engines.
Performance: Features like automatic image optimization and static generation boost site speed.
Ease of Use: Minimal configuration is required to get started.
Scalability: Suitable for small blogs as well as enterprise-level applications.
Community Support: Backed by Vercel and an active developer community.