
Images really matter when it comes to the WordPress platform. Once you upload an image, WordPress does plenty of work to serve the best image to your visitors.
"By default WordPress supports several image sizes for your website.”
The images and designs on your website can have a huge impact on a website. In case, if you got the wrong image size, then you could end up misplaced, or slow loading images that may badly affect your website speed. True! That is the reason you ought to understand the default WordPress image sizes and how to modify them.
Here, in this article, we have explained the different WordPress image sizes. We have also illustrated how to optimize and effectively manage your image files. Let’s get started, without any hurdle.
1. How Does the WordPress Platform Process Images?
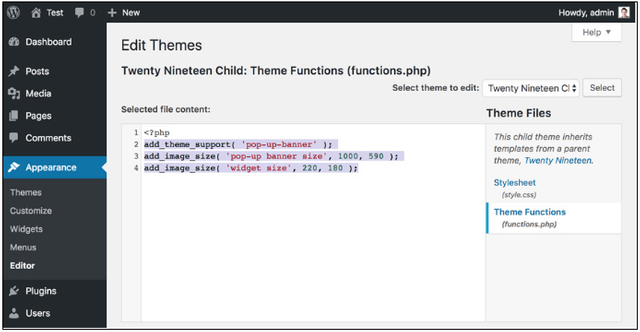
There are two ways to insert an image into a post or page. The first one is using the Media Uploader, and the second one is using a featured image. You can allow featured images by inserting the code into your theme’s functions.php file.1. How Does the WordPress Platform Process Images?
There are two ways to insert an image into a post or page. The first one is using the Media Uploader, and the second one is using a featured image. You can allow featured images by inserting the code into your theme’s functions.php file.

“Luckily, the way WordPress regulates images makes things a lot more comfortable.”
Generally, WordPress generates these different options because sometimes, it requires different image sizes in different locations. For instance, the image resolution used in the slider may be different as compared to the image resolution in a blog post. WordPress does this automatically, so you do not have to keep resizing images manually and to make sure the most suitable image size is selected for distinct locations on your website.
2. Different WordPress Image Sizes
WordPress comes with three default image sizes such as,
- Thumbnail: (150p x 150 pixels like a square)
- Medium size: (maximum 300 (width) x 300 pixels (height))
- Large size: (maximum 1024 x 1024 pixels )
- Full size: (the original image size that you upload)
####3. Change Default WordPress Image Size
As we had discussed above, WordPress already gives you three default image sizes. If you decide that these choices do not fulfill your requirements, then there is an alternative as well.
You can upload your custom image sizes to fit your needs. Therefore, you need to change the default WordPress image sizes for your website.
Here’s how:
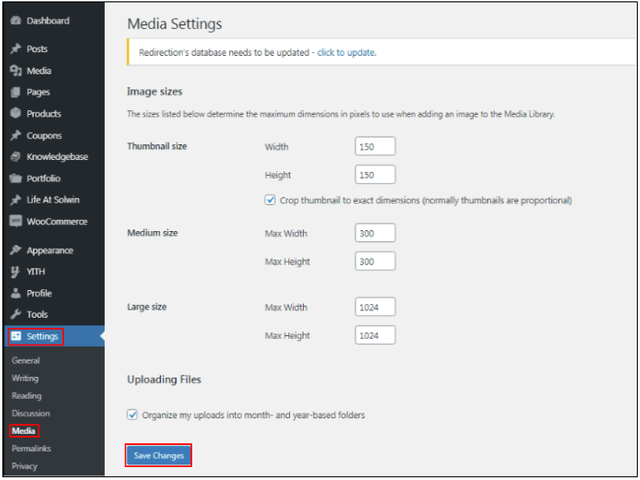
- Go to your WordPress Admin Panel.
- Click on Setting -> Media.
- In the Media Settings window, you can modify the default image pixels to fit your preference.
- Click on the Save Changes button to save the image settings.

[[Continue Reading]](https://wpfileo.solwininfotech.com/wordpress-image-sizes/