
Apa Yang akan Kamu Pelajari ?
- Apa itu Google Maps API
- Cara membuat Project baru di android studio
- Cara konfigurasi Google Maps Api di android
- Cara menampilkan Google Maps dengan marker di android
Recruitment
- Software Android Studio (download di https://developer.android.com/studio)
- Google Maps API key (Kamu bisa dapatkan disini https://cloud.google.com/maps-platform/)
Tutorial

Google Maps API merupakan satu dari sekian banyak penyedia layanan MAP API untuk para developer. Sebenarnya masih banyak penyedia layanan lain yang tidak kalah performanya dibandingkan dengan Google Maps API superti Mapbox, TomTom , OpenLayers, HERE, Mapfit dan lain sebagainya.
Namun Untuk saat ini Google Maps API merupakan layanan yang paling populer dan banyak digunakan oleh aplikasi - aplikasi ternama seperti GoJek dan Grab. Google Maps Api merupakan sebuah layanan yang disediakan oleh Google yang memungkinkan kita untuk menampilkan peta di dalam aplikasi kita. Google membuka peluang bagi kita untuk mengembangkan layanan mereka sehingga tercipta produk - produk yang inovatif dan kreatif.
Google Maps API memberikan layanan gratis terbatas, artinya kamu bisa mengakses API mereka secara gratis maksimal 1000 hit perhari selebihnya kamu harus membayar. Namun yang perlu kamu ketahui, Untuk mendaftar Google Maps API kamu harus melakukan verifikasi Identitas dan Kartu Kredit.
Jika kamu sudah memiliki Google Maps API, mari kita mulai tutorial nya. Berikut adalah tutorial Bagaimana Cara Menampilkan Maps Google Di Android :
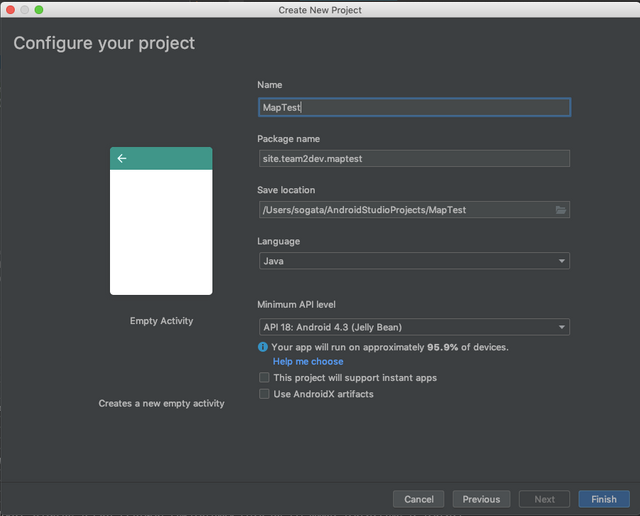
- Buka Android Studio dan buat project baru kemudian pilih Empty Activity

- Jika project aplikasi kamu sudah dibuat. Buka file build.gradle (Module: app) kemudian tambahkan
implementation 'com.google.android.gms:play-services-maps:15.0.1'dalam depedencies sehingga menjadi seperti di bawah ini
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:28.0.0'
implementation 'com.android.support.constraint:constraint-layout:1.1.3'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
implementation 'com.google.android.gms:play-services-maps:15.0.1'
}
- Klik Sync Now untuk mensinkronkan dependency
- Buka
manifest/AndroidManifest.xml, tambahkan kode meta-data dalam tag<aplication>seperti berikut di bawah ini. Kode ini berfungsi untuk mendeklerasikan API KEY kamu di project ini
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="API_KEY_KAMU" />
- buka
res/layout/activity_main.xmltambahkan layout untuk menampilkan map superti ini :
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.google.android.gms.maps.MapView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/peta">
</com.google.android.gms.maps.MapView>
</RelativeLayout>
- Kemudian buka file
MainActivity.javaDeklarasikan MapView dengan Id yang telah kamu tetapkan di file layout di atas dan implementasikan methodOnMapReadyCallbackuntuk menampilkan Peta, sehingga menjadi seperti di bawah ini :
package site.team2dev.mapapp;import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.MapView;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MarkerOptions;public class MainActivity extends AppCompatActivity implements OnMapReadyCallback {
MapView mapView;@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.<em>activity_main</em>);// memanggil layout untuk activity ini
mapView=(MapView)findViewById(R.id.peta);
// memanggil view dengan ID
if (mapView != null) {
mapView.onCreate(null);
mapView.onResume();
mapView.getMapAsync(this);
// menampilkan peta ke dalam view yang telah dipanggil di atas
}
}@Override public void onMapReady(GoogleMap googleMap) { LatLng sydney = new LatLng(-33.852, 151.211);// loingitude dan latitude untuk menampilkan marker
googleMap.addMarker(new MarkerOptions().position(sydney)
.title("Marker in Sydney"));
// judul marker
googleMap.moveCamera(CameraUpdateFactory.newLatLng(sydney));
// menetapkan titik tengah yang akan disorot ketika map dibuka
googleMap.moveCamera(CameraUpdateFactory.zoomTo(16.5f));
// untuk melakukan zoom pada map
}
}
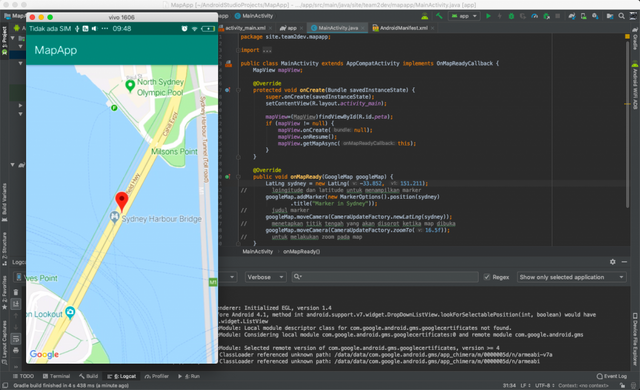
- Simpan dan Jalankan project anda. Apabila berhasil maka akan tampil seperti ini

Tutorial Lain Tentang ini
Posted from my blog with SteemPress : http://blog.sogata.co/bagaimana-cara-menampilkan-maps-google-di-android/
Congratulations @sogata! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit