
Are you ready to start popping Safari push notifications like this up in the Safari web browser to bring users back to your website over and over again?
Safari Browser Push Notifications Setup with PushAlert in WordPress via Apple Developers!
If you will enjoy reading and contributing to the discussion for this post, will you please join my Jerry Banfield University and leave a comment on the Forum because I read and respond to most comments?

If you find anything helpful in this video or funny, will you please leave a like because you will feel great helping other people find it?
You can take the full course named “My WordPress Course for a Fast Ecommerce Website with Kinsta, Astra, WooCommerce, and LearnDash” at https://jerrybanfield.com/courses/wordpress/
I am so excited, I've got these set up now on Safari on desktop.
When you go to my website, you will be able to see them working for real and I hope you'll hit those notifications and get the newest posts from me.
What we'll do here is show you everything you need to know to learn about this, get it set up and decide is it worth your time?
PushAlerts or web push notifications are one of the new marketing tools for 2020 I'm really excited about.
They've been around technically for a little while, but they're getting popular now and they do these notifications like this to bring users back whenever you've got a new post or something you want to share, a product that was put in a cart and abandoned, these are a great way to bring people back to the website over and over again.
The first key question is, is it worth the additional time and money to set these up in Safari and the last post I did, I looked at setting these up in Google Chrome and I'll briefly show how to do that.
It's so quick and easy to set these up in Chrome and it works on both desktop and mobile making it absolutely ideal to reach users.
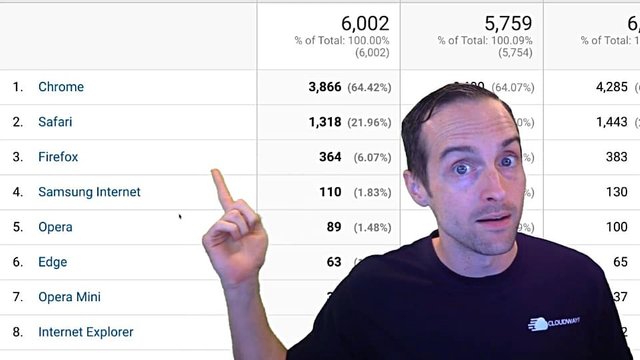
For this reason, there are a lot of websites that already have web push notifications set up for Chrome and Firefox, which collectively is about 70% of the market on my existing Jerrybanfield.com website.

However, Safari is a great opportunity with 20% of my web traffic coming from Safari. A significant percentage is probably mobile.
Safari desktop traffic is not nearly as competitive with notifications because of the process I'm about to show you. This was a challenging process that this will make a lot easier for you to go through.
I decided that it's very worth it for me to go through this process to set up these Safari notifications because users on Safari on the desktop browser are not very competitive. I've only seen maybe two or three websites in all of 2019 have a little pop up on their website.
Meanwhile, I've seen hundreds on Google Chrome.
Thus, I think this is worth the time and I'll make this easier for you.
How good is this working on my website?
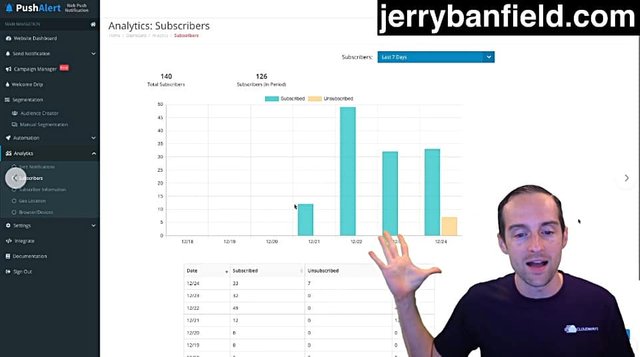
I get about a thousand visitors a day for free from all the blog posts I've got up, and this is one of the fastest things I've ever seen to get subscribers.

I've got within the first week of doing this, 140 total subscribers, all using notifications.
Now, I've only got one from Safari that wasn't me. I've only got one from Safari so far. However, Safari, you actually have to click twice.
You have to click first that pop up, then that second Apple pop up.
There's a custom pop up you do on the website that then triggers this pop up.

Thus, only 1% of my subscribers or less at this point, not counting me are Safari. I've only had it up for a couple of days, whereas the Chrome one was up a little longer.
While this is a minority, I think this is likely to be a very engaged minority and here's how to set it up.
I'm using PushAlerts for this on my website because it has the ability when we check the features here to send scheduled notifications and I think that's really valuable.
I want to be able to schedule notifications and not just automatically put out every time I have a new post.
I also love being able to automatically test which of my headlines are doing the best and optimize for the ones people are clicking on.
Thus, I've used PushAlerts to do this.
However, the process to set these Safari notifications up, I imagine will be very similar on other providers besides PushAlerts.
To sign up for PushAlerts is easy. You can do a free trial, and then click on "Activate your account" in order to install this on WordPress.
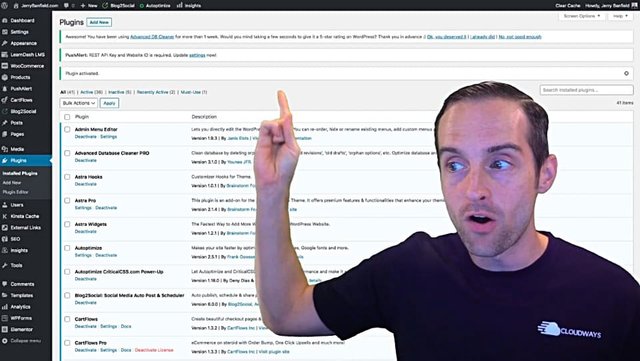
This is required for both Safari and Chrome, but you'll see how easy the Chrome process is here. All you need to do is go into your website dashboard when you've just started up on PushAlerts, grab the code that you'll need here, keep this open, then go into the plugins, click on "Add new" and search for PushAlerts.

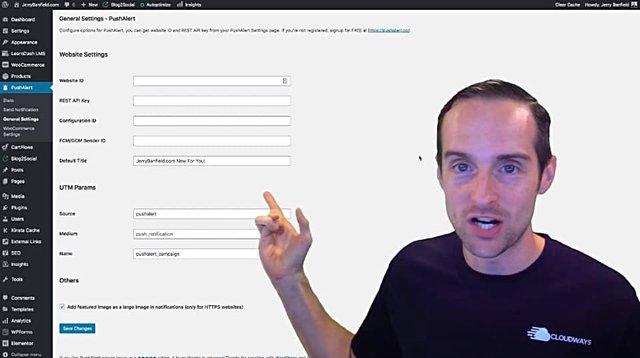
Install that, then go to settings and just put all those keys in from the dashboard. Make sure to click on whatever content management system you're using. If you're using Google Chrome and Firefox notifications, you're done.

That's all you have to do.
As you can see, this is why so many marketers use just Chrome and Firefox, and not Safari.
If you want to do Safari, you're going to need to read the whole rest of this.
Safari requires a much more detailed process, which includes signing up for Apple developers, which is $100 almost a year.
You might as well just bail now if you don't want to pay that. I did not see that until myself signing up, until I was so far that I was not turning back.

I probably should've mentioned that later.
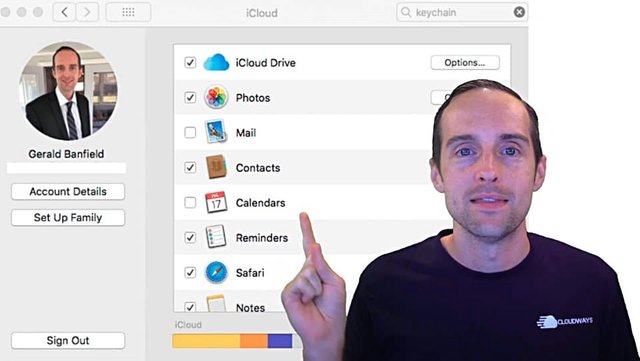
The first thing you need to do is make sure you've turned on your key chain for iCloud. You'll need to be on your desktop Mac or laptop to do this, go over to the iCloud and make sure you've turned on Keychain.
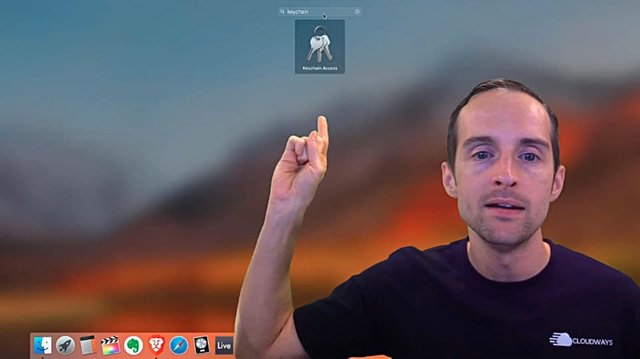
Search through your spotlight for key chain access.

Go to keychain access.
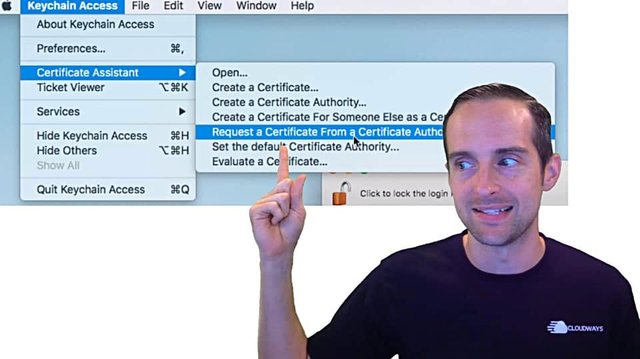
Then, go to "Certificate Assistant."
Click on "Request a certificate from a certificate authority."

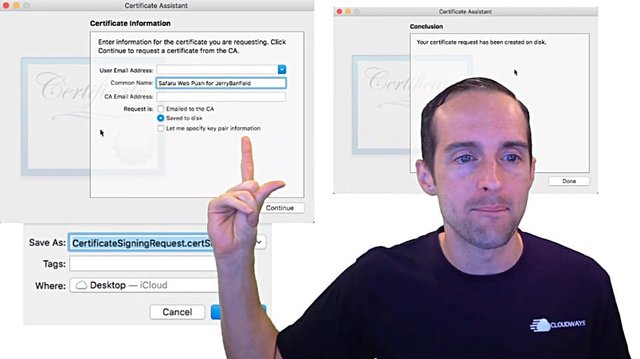
Once you've done that, you'll get this pop up here.

I just put in my common name.
Yes, I spelled Safari wrong and I can't be bothered to hide that.
Once you click "Continue," you'll hit "Save."
Just take the signing request, hit "Save," then it will be created on the disk, done.
That's step one of many.
Next, go to https://developer.apple.com/, this is the thing that costs 100 bucks a year.
Sign in with your Apple ID.

Then, you will notice if you haven't signed up for Apple developers already, you will notice there is something missing in here. If you looked at other tutorials as I did, I said, "Hey, I sign in. There's not the stuff in mine that there is in yours."

That's because I needed to download the Apple developer mobile app on iPhone and pay $100 a year.
Then, I get all the stuff right here.

The benefit of this is you can use this to publish apps and if you know someone who has the Apple developer program set up, they could hook you up and do this for you.
I just went ahead and set this up myself, so I can do the tutorial.
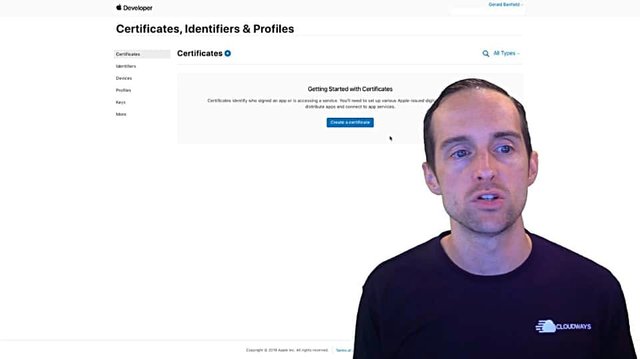
What you need to do from here is click on "Certificates, Identifiers & Profiles."
Once you click on that, then you need an identifier and a certificate.
You can do all this just by clicking on "Create a certificate."

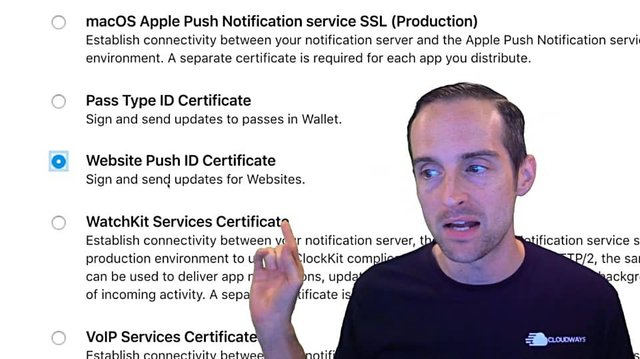
Click on "Web Push ID Certificate," out of the massive menu of things it will suggest you can do.

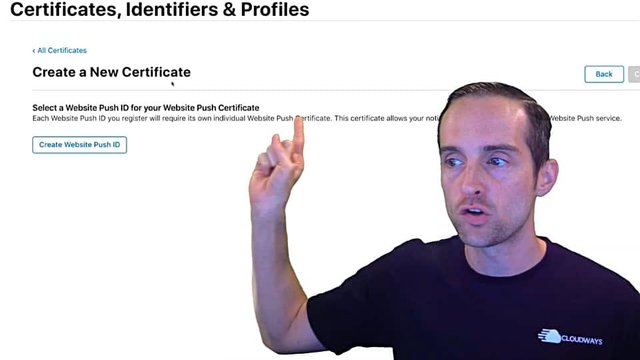
Then create a new certificate.
I click on "Create Website Push ID."

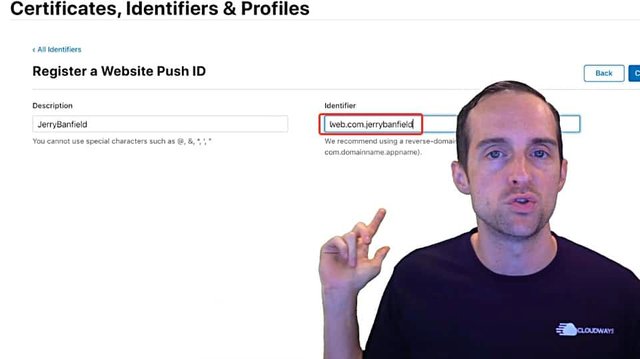
I do this little description and identifier.

They all start with "web." something, they suggest you do your URL backwards.
So I'll use web.com.jerrybanfield.
Click "Continue."
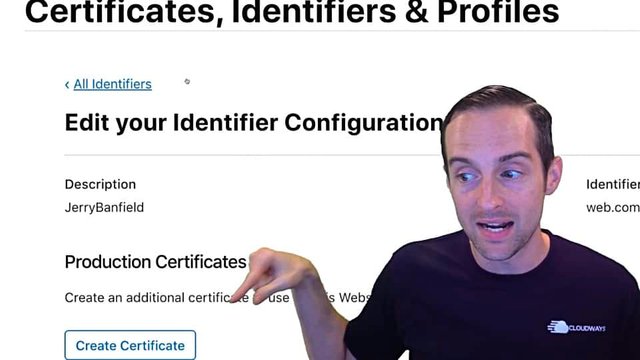
The identifier is now created.
This is the identifier, which I need to start with.
Then, I actually go down and hit "Create Certificate" from this identifier.

I then go, and again I use that identifier that I had before.
Don't create two like I did. Hit "Register" on that identifier.
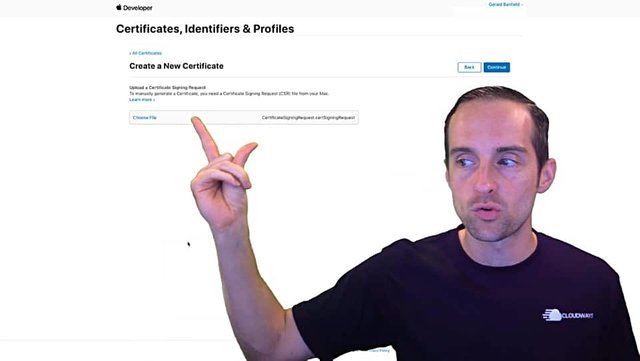
Then, when you're in to create the new certificate, you'll hit "Choose File" and take that certificate request you created earlier.

You need the file you downloaded earlier and probably just put on your desktop, and then upload it here, click "Continue."
To be clear on this process, you need an identifier, which you can create separately or you can create together.
You need to register the identifier, then go in after you've hit "Register," then put the file in for the certificate.
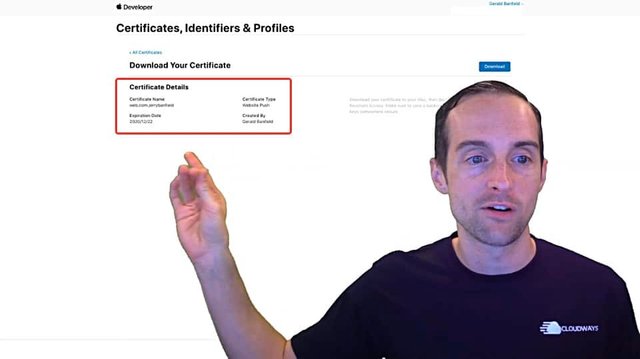
Next, once you've registered and uploaded the file, you'll get the certificate details here and it looks like these are good for a year.

You'll see the certificate type "Website Push," then hit, "Download."
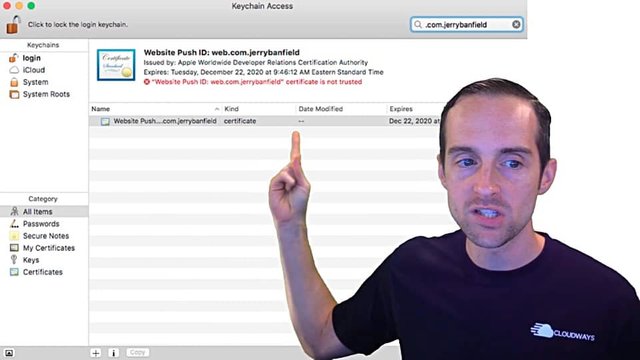
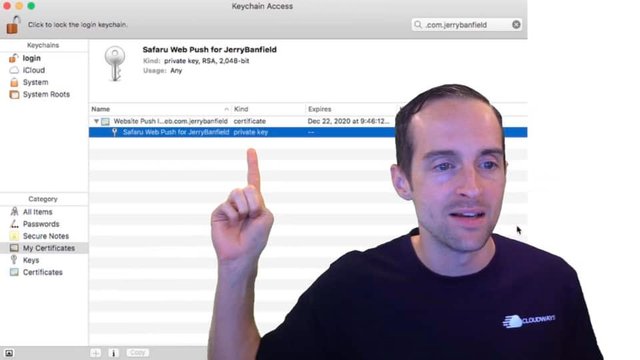
Then you get to go back to the keychain application and the first thing you may notice, it says, "This certificate is not trusted."

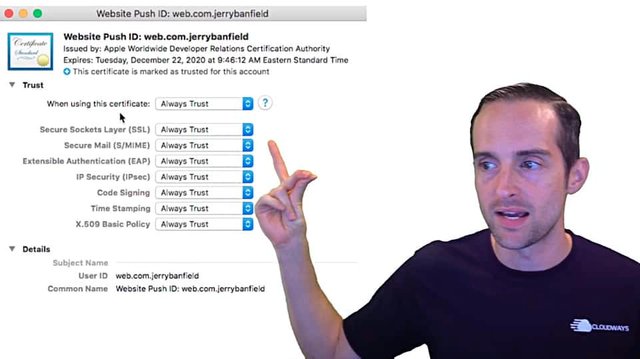
That means you need to click on the certificate and manage the trust and put, "Always Trust" on it.

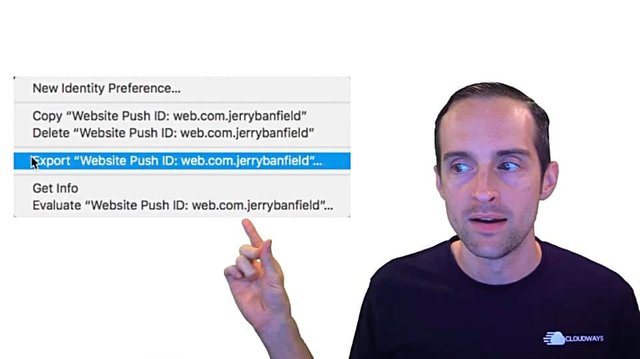
That way, it is able to then be exported.

The next thing you'll need to do is right click on it and export the website push ID, which if you just try to do it like I did in the "All items," it will not have the correct file format you need for push alert.
The way to get around that is going down to "My Certificates," click the drop-down menu, which for some reason is not there in "All items," then right click on the private key in here itself.

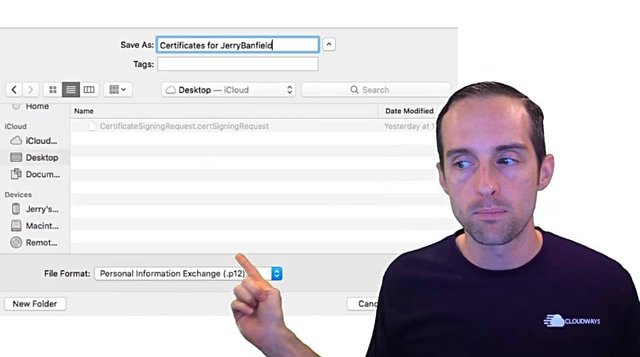
Then export that into the personal information exchange format.
If you need that .p12 you must be in the certificate. You need to export the actual private key, not the certificate itself, which is only available when you click on "My Certificates" and not "All items."

Then, you're able to save this into a .p12 file or personal information exchange file.
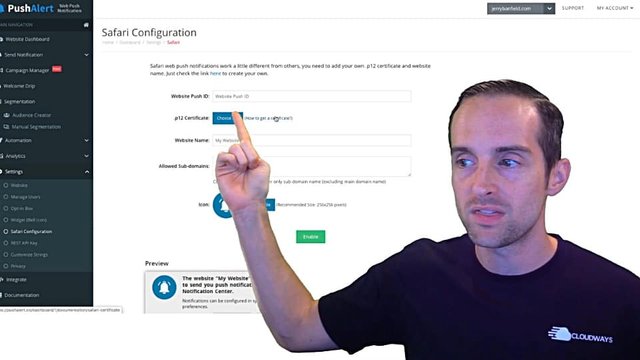
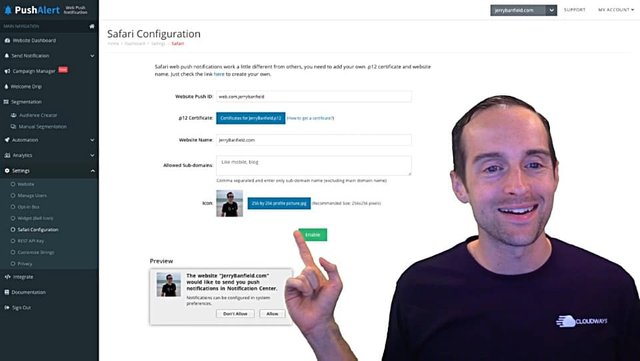
Once you've got that, now you're ready to go into the PushAlert dashboard to put the .p12 certificate file into here and they have their own tutorial on it, which I identified the steps that were difficult and not highlighted in there very well, and then between the two of those you will be set.

Then up here you need the website push ID, website name, and you can put the icon in here.
I put in a 256 by 256 pixel image.
I chose my file like that and this is my final product website, push ID, website name, and then my beautiful icon.

Then it gives you a preview of what your notification request will look like when you've brought that up.
Once you hit "Enable," it will say, "Saved successfully" and your notification, you can immediately go check in your own Safari browser and verify this is working.
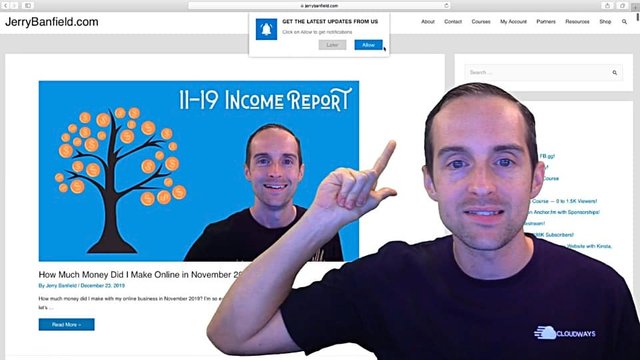
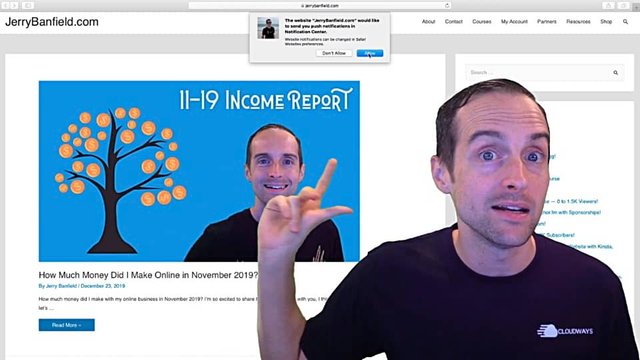
It will look like this.

Unfortunately, you need to click twice to get this to work in Safari. It does this custom pop up first and you need to click "Allow" on that.
Then, it has a separate button to click, "Allow."

You have to click both of those to actually get the push notifications.
The big benefit of doing this is that you then know whenever I log into my website or just Safari, when I opened Safari on any computer that I'm signed in, and then it pops up the notification that I sent, which is awesome and if I'm browsing and I send it, it'll pop up in real time.
A great way to bring people back that's not as competitive as Google Chrome.
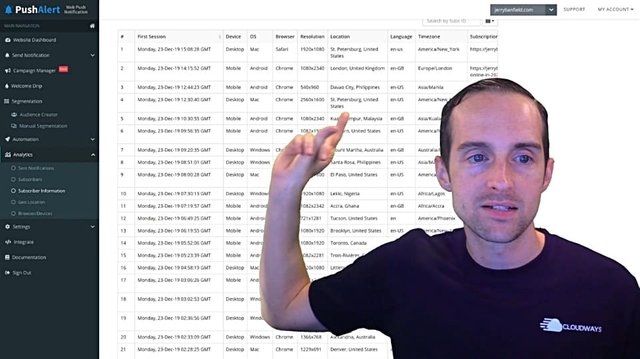
In PushAlert there's the option to look through the subscriber information and see who's actually subscribing and what browser they're in.

Note that when I tested this myself, I have this location in St Petersburg, the United States and I've verified that it was actually working.
This gives me the ability to see what browser people are using and almost everyone's using Chrome. Although, since I put this up now three days ago already, one other person joined in Safari and I'm seeing signups.
Not that this has anything to do with that, but Chrome and Firefox work out of the box, those Safari signups, since they had to work so hard to click on it, I think those are very valuable, especially since so many other people don't have them.
Therefore, this has been a complete tutorial on how to get the web push notifications set up on Safari.
Unfortunately, these do not work currently on mobile devices.
However, if we're lucky, maybe Apple will start allowing these to pop on mobile devices as well as on desktop, but currently these are only on mobile devices and these are only on the Safari web browser.
Thus, if I'm on a different web browser on my website, like the Brave browser, this won't pop any notification up at all.
Every different browser I use is a different notification, which means some users that use both Chrome and Safari on Mac like I do, you might actually be able to get them to subscribe for notifications on both browsers instead of just on Chrome, which I think is a great opportunity.
Thank you very much for reading this and learning how to pop these notifications up on your website.
You can continue learning with us in the full class today “My WordPress Course for a Fast Ecommerce Website with Kinsta, Astra, WooCommerce, and LearnDash” at https://jerrybanfield.com/courses/wordpress/
I love you.
You’re awesome.
I appreciate the chance to serve you today and I will see you again soon.
Love,
Jerry Banfield
Edits from video transcript by Michel Gerard at www.michelgerardonline.com.
Posted from my blog with SteemPress : https://jerrybanfield.com/safari-push-notifications/