
While AppSheet features a robust icon set, sometimes you may not be able to find the right icon for specific formatting options. A workaround to this is to expand your icon set to include all Unicode characters!

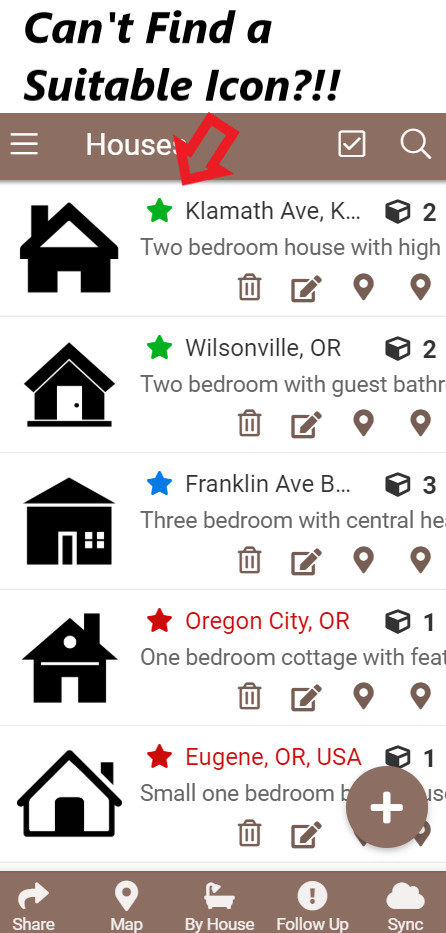
This example uses a simple property management app that features listings of property with an address, description and number of bedrooms.

Unicode is a computing industry standard for the consistent encoding, representation, and handling of text expressed in most of the world's writing systems. These codes tell the computer what to display on the screen; when you type characters on your keyboard the computer sees a code that it interprets and logs. However there is much more available than just the characters on your keyboard, in addition to all of the different character systems for each language, there are also many symbols and glyphs available in the unicode standard, the same emojis that show on your phone. You can search for all of these here: https://unicode-table.com/.
Using a work around, albiet tedious, you can add any icon available in the unicode format into your app when using the Highlight Color Function.

Step 1
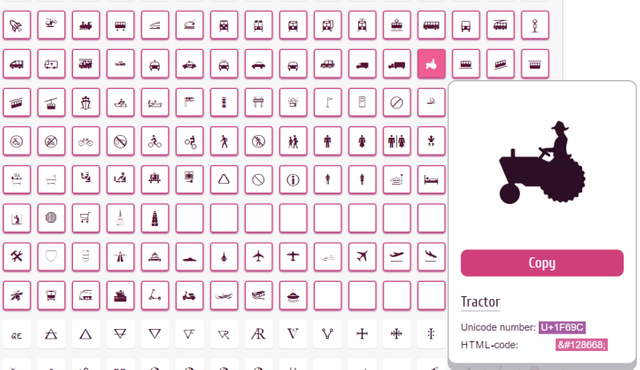
Go to https://unicode-table.com/ and find the icon or icons you want to use and click copy. In this case a tractor icon was selected.

Step 2
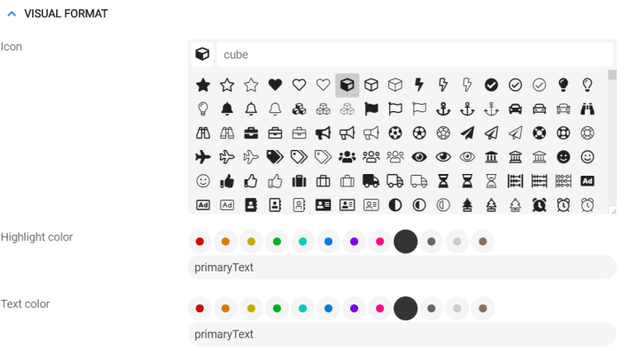
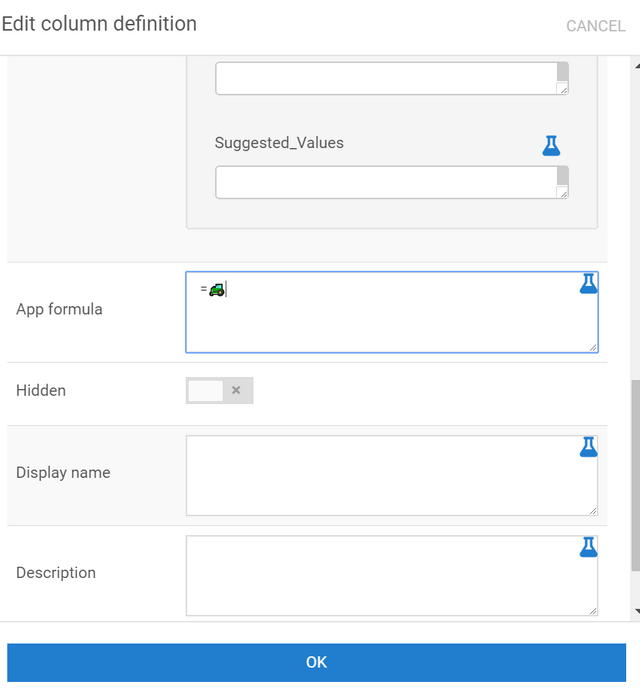
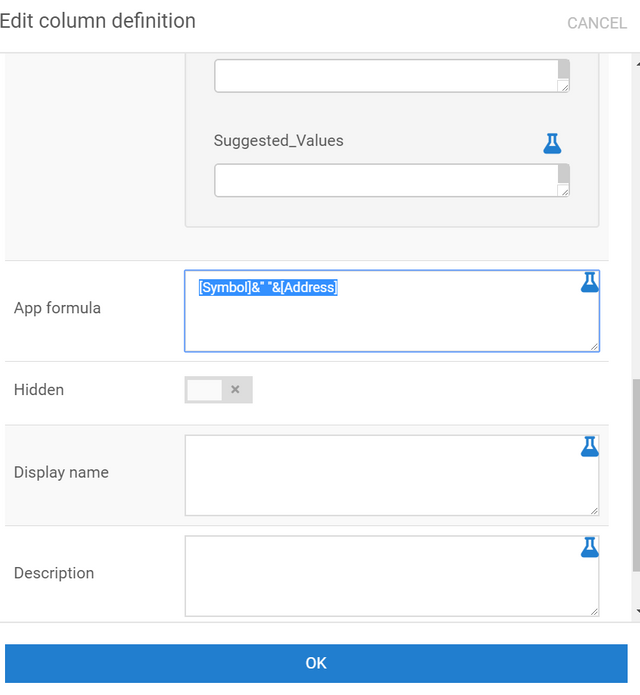
Create a Virtual Column and call it "Symbol". Then paste the symbol into the "App Formula" field and click "ok". Note depending on how your internet browser or phone adapts the unicode icon it will look different.

Step 3
Next, create another virtual column and call it "Symbol-Field" where "Field" is the column that you are adding the new icon to. In this example, the symbol is being added to the Address column. For the App Formula use the following formula; it concatenates the 2 columns and adds a space in between.
[Symbol]&" "&[Address]

Step 4
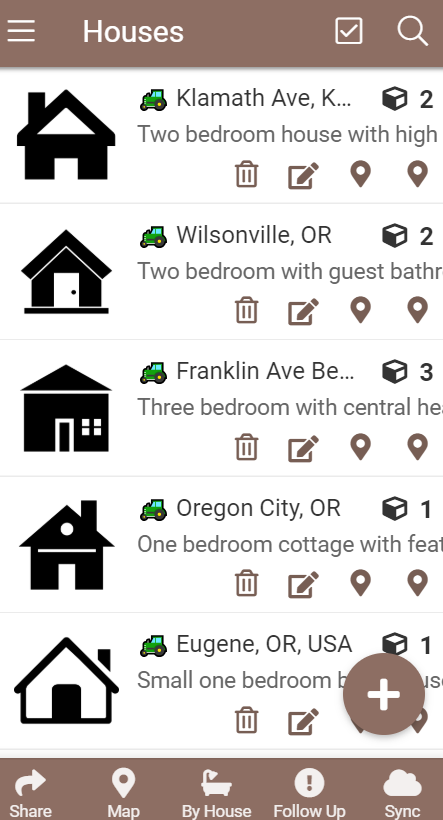
In your display view, replace your original column with the new "Symbol-Field" column. As you can see the icon shows up in front of the original text now!

BUT... What if you need the icon to dynamically change based on another column value?
If you need these Unicode icons to change dynamically, you can use the switch command in the "Symbol" column's App formula! In this example, we have a different column called "Number of bedrooms" that we want to change the icons based on whether there is a value 1, 2 or 3. So we replace the Symbol's App formula with the following.
=SWITCH([Number of Bedrooms], "1", "🚜", "2", "🎣", "3","🐠","🥊")
Where the first entry is the column that will be referenced, and each subsequent pair of entries is the value of the referenced column followed by the icon. ie. 1 Bedroom uses the tractor icon, 2 bedrooms gets the fish icon, etc. The last entry will be the catch all icon if none of the other values are found ie. 4 bedrooms or 5 bedrooms will get the Boxing glove icon. You can have as many pairs that you would like, 3 were just used for this example.
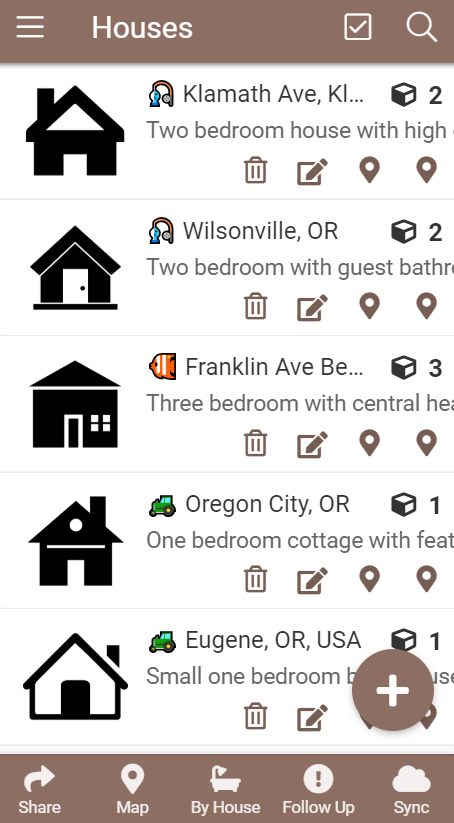
Now when you load your app you see that your icon will change based on the numbers of bedrooms in the app.

That is all there is to it. While you wouldn't want to use this technique frequently because it is more complicated than the built-in functionality, it can come in handy for those situations that you really need the correct icon to show for the end user to make your app more intuitive.
You have 137,439 characters to choose from!
[](https://steemit.com/@richellis) Web: http://www.cryptocoach.cc Memo.Cash: https://memo.cash/profile/16A3J6ZCj3udFABRVc2zRK9fkWMZD5czJ7 Minds: https://www.minds.com/richellis Yours: https://www.yours.org/@richfromcryptocoach
Thank you so much for participating the Partiko Delegation Plan Round 1! We really appreciate your support! As part of the delegation benefits, we just gave you a 3.00% upvote! Together, let’s change the world!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit