In the previous tutorial. I have made the Vertical business or organizational card
Now today "I'm presenting Horizontal card for your brand"
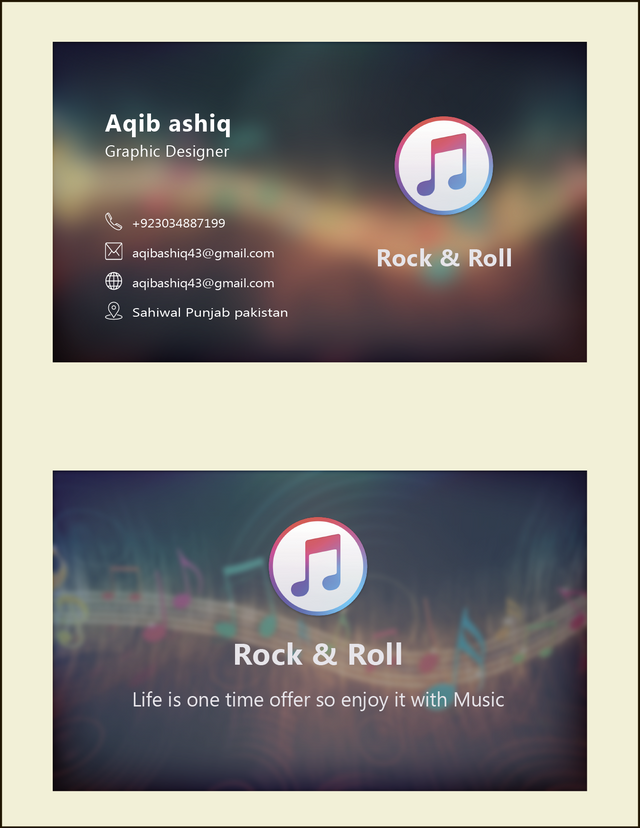
Let me show you what today we have to make!

This is a double-sided horizontal business card. That I have made for you guys
Lets start it in illustrator
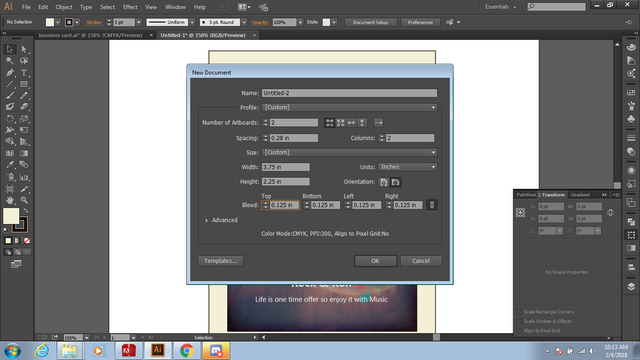
Open the new page on Illustrator and set the size of the page is about "2.25 inches height and 3.75 inches width. Add bleed points 0.125 for Top, Bottom, Left, Right, And color mode CMYK" and select to Artboard

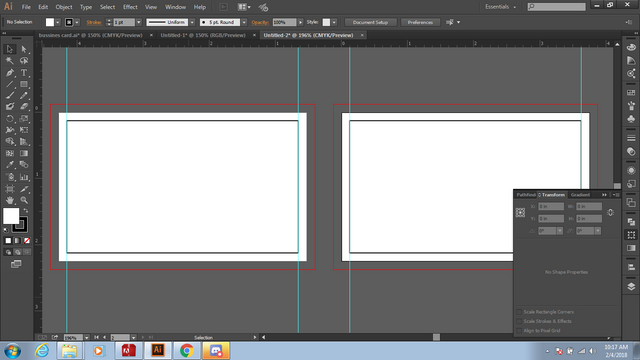
Now these Artboards will appear like that
In these pages First I add the Rectangle for Trimming box which size is about 3.50 inches and 2.00 inches width. And then it presses Ctrl + R to show rules. and Click on the rules and drag the guidelines to where you want. The cyan line are guidelines for alignment

Now Adding the save box which is blue stroke

As in the previous tutorial I have mentioned the usability of saving box which is used that the content may not be disturbed as when we designed the card. Because sometimes the trimmer cuts the card inside or Outside that's why we used the box for an indication that we have to design in it. But its important to your the whole artboard for trimmer may cut it outside then it may happen sometime the white space is appears. So for these problems Simply save box and trimmer box is used for your perfect standard size.
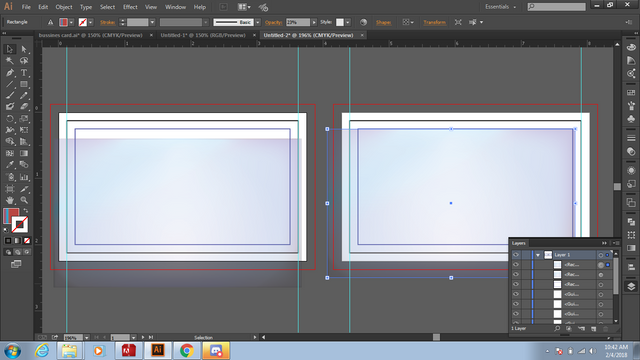
Now Adding a rectangle
box of about whole size of a card the adding gradient on it and then low-down its opacity about 23% which appears as you see in the picture

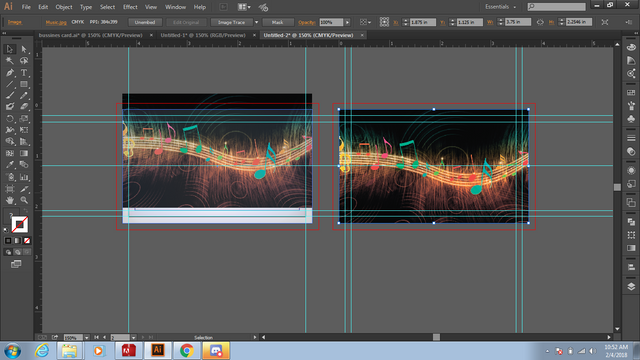
Now take the background image for eye-catching style
In this image I place the image back and the placed it in back and opacity box placed in front to create effect that is appeared on the card as you see

Now I placing it perfectly as you like!
Now Applying the gaussian blur on the image also on the rectangle box which is blues to look cool and also just low there opacity as you needed.

Now placing the logo

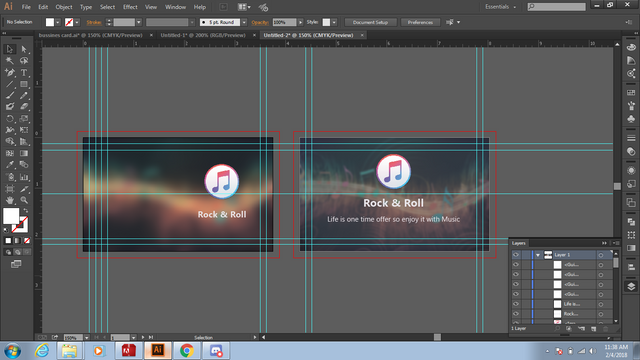
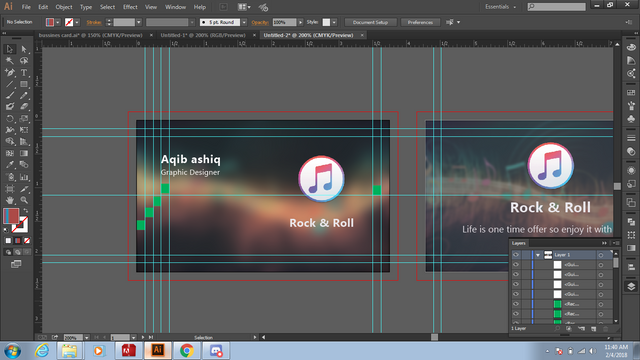
Now writing the tagline of your business or brand
*TIPS
The business name must b writen in between 10px to 12px and the tagline is about to 8px to 10px

Now Writing the Name or profession

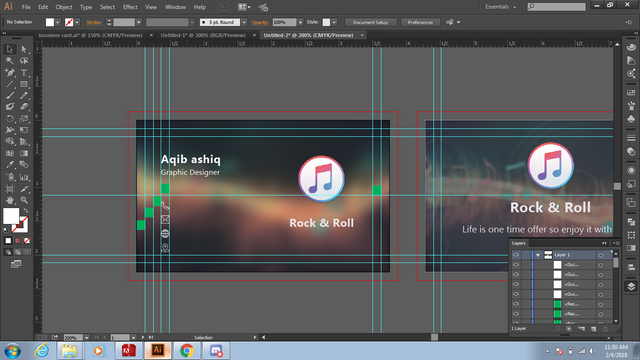
Now placing the Icons
The icons which are used are taken from the "flaticon" and the placed it that required!
And the small green boxes that are you seen is just for the accurate distance between them

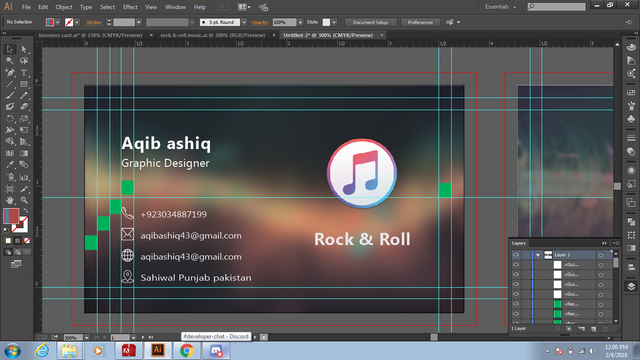
Now writing the information they given to you!
Like Name, Phone-Number, Email-Address, location etc.

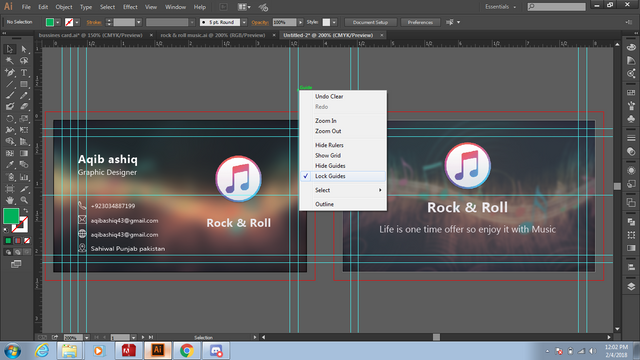
Now Hiding the guidelines
When I hover the cursor over the guidelines its show the Cross sign which means that you can move it anywhere if the guides are not locked.
but when you click right button the menu will appear to hides the guidelines as you can see.

Now your card is ready :)

Special Thanks for the motivation and support Steem Education Initiative @cryptokraze @qasimwaqar @adsactly @princessmewmew @techblogger And All the students of SEI and desired technologies channel for your huge support
Please share your Important feedback about this tutorial so that in future I will make better and interesting tutorials for you guys
Regards : Aqib Ashiq
This is really some distinguished work. keep it up dear.😎
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
awww thanks Alot brother <3
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Awesome
Bhi
Aqib...................!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks bro (y)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Done
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thanks bro
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Very nice bro keepit up
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thanks bro
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Like your way of presenting, it seems very easy to implement.
Thanks a lot Aqib
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thanks bro
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit