Finally Done!

Would you believe this 3-second animation took me three days to do? I hope that as I continue to practice, I'll find ways to become more efficient at this whole process.
For those of you who missed my previous post on the matter, someone has recently reached out to hire me to animate a short clip from her podcast. Let the record show that I am a cartoonist and animating is not something I'm particularly versed in; the client was however satisfied with the skills I do have. Luckily she doesn't want anything too involved but I thought it'd be good to flex my near non-existent animating skills and do a quick animation. I decided to go with a quote from one of my favorite podcasts, My Favorite Murder (don't give me that look..it's a true crime podcast).
Someone responded to my other post that they had wished I went into more detail about the process; I wish I kept a better record of the whole thing but I'll share with you what I have.
The Process

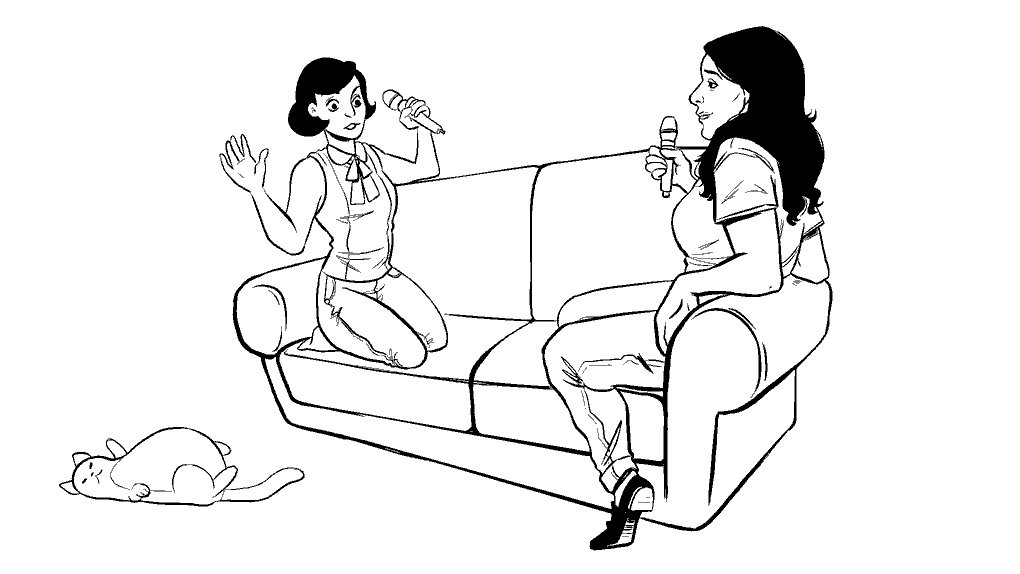
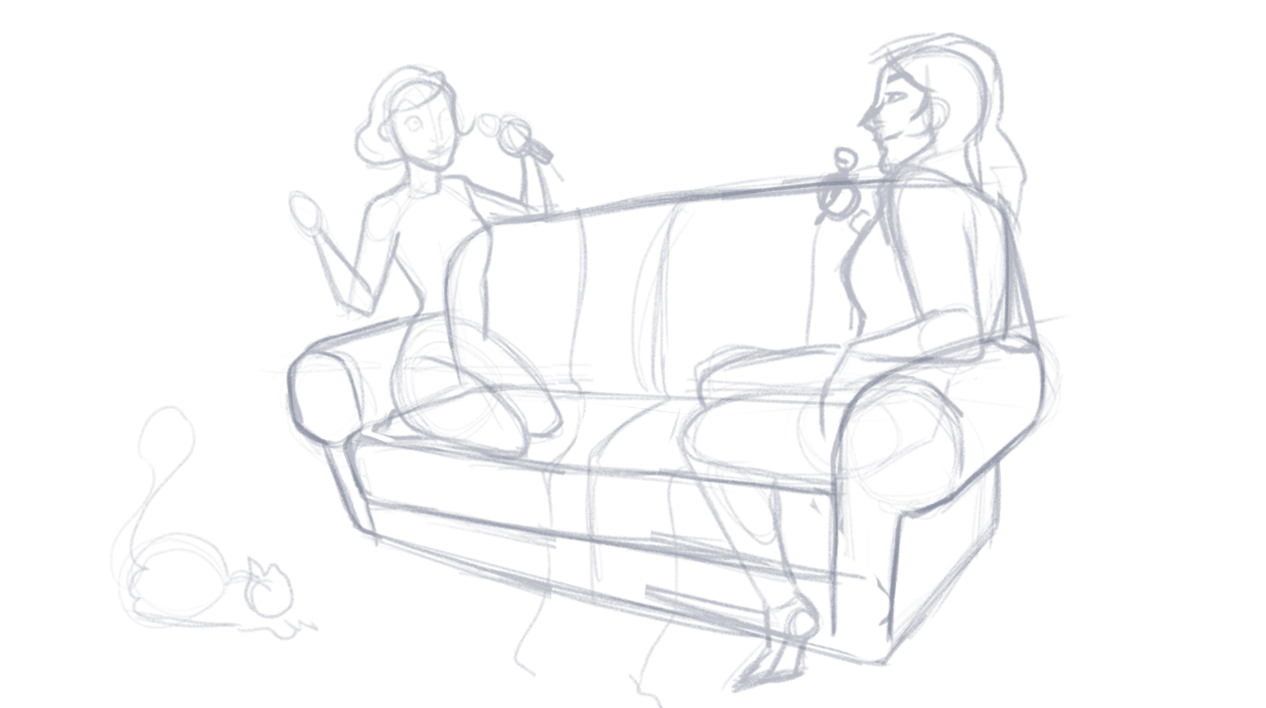
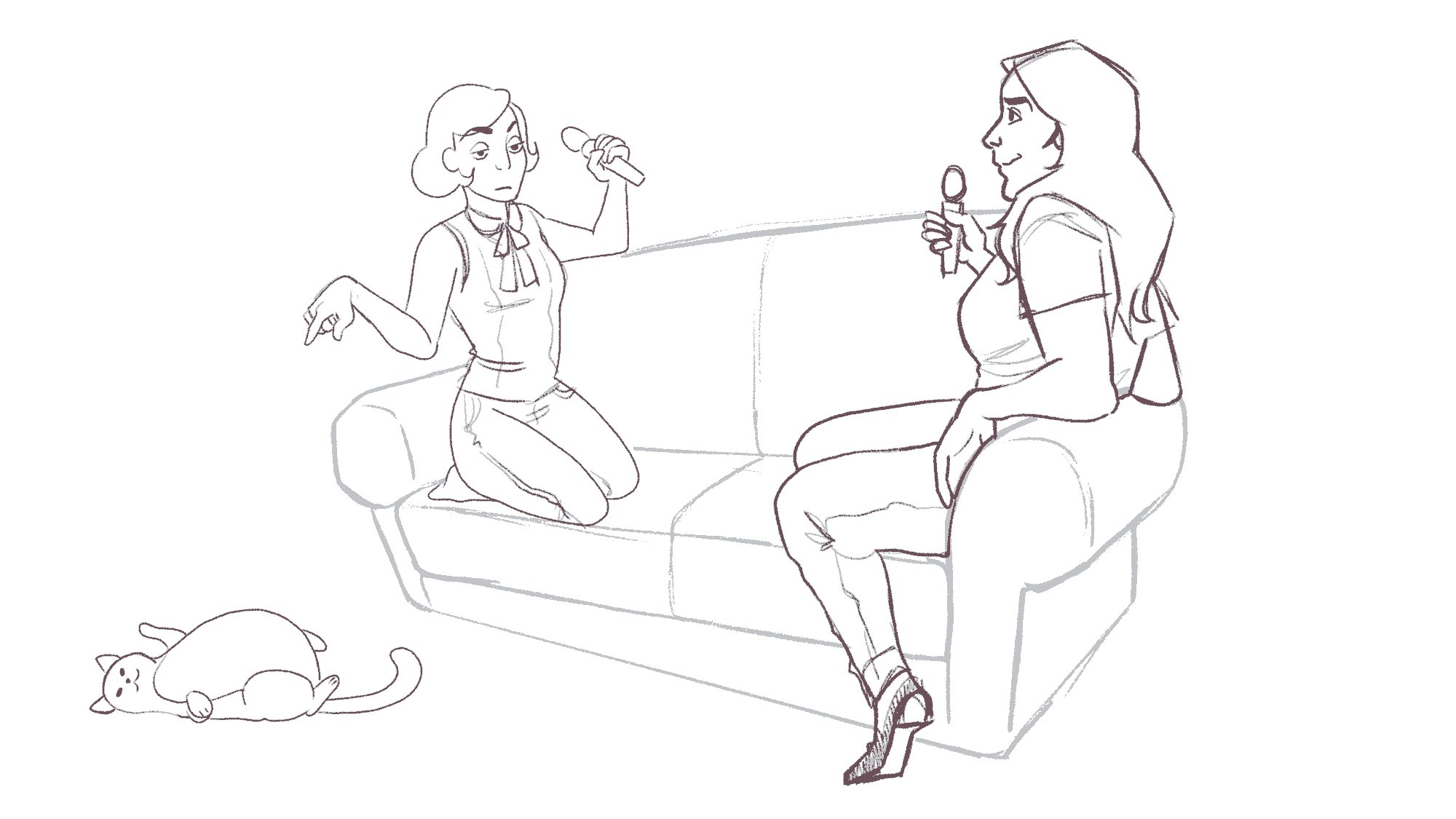
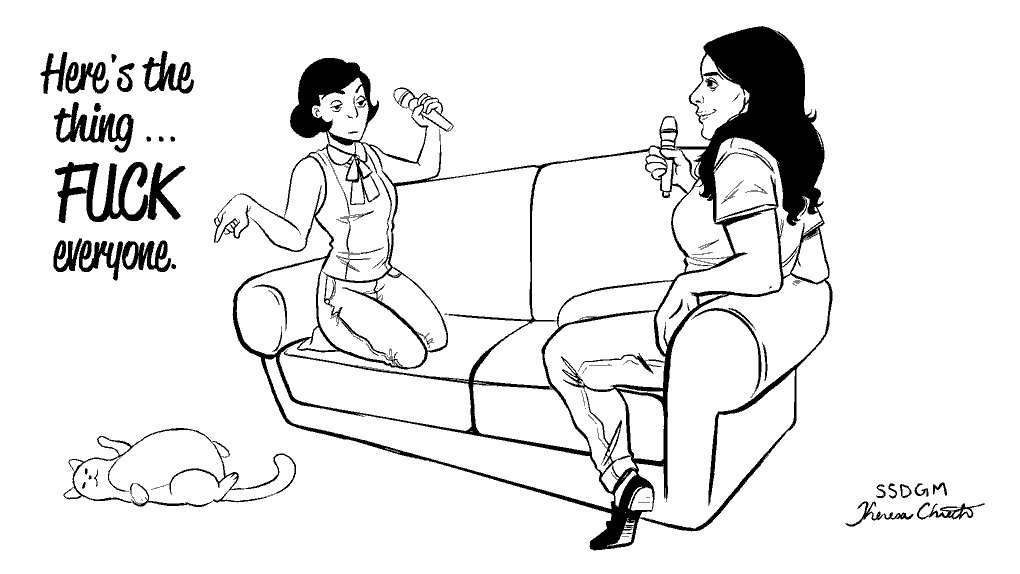
So before this lovely image, I had drawn out 6 stick-figure images representing the keyframes of the animation. For those of you who are unfamiliar with the term, keyframes are (any animators reading this, feel free to kick my ass at this bad explanation) significant frames that define the starting and ending points of a transition. So for me, I chose the beginning of different hand and face positions that corresponded with each word of the quote. This image is the first keyframe. It was done very rough, just so that I could get the framework for the whole segment.
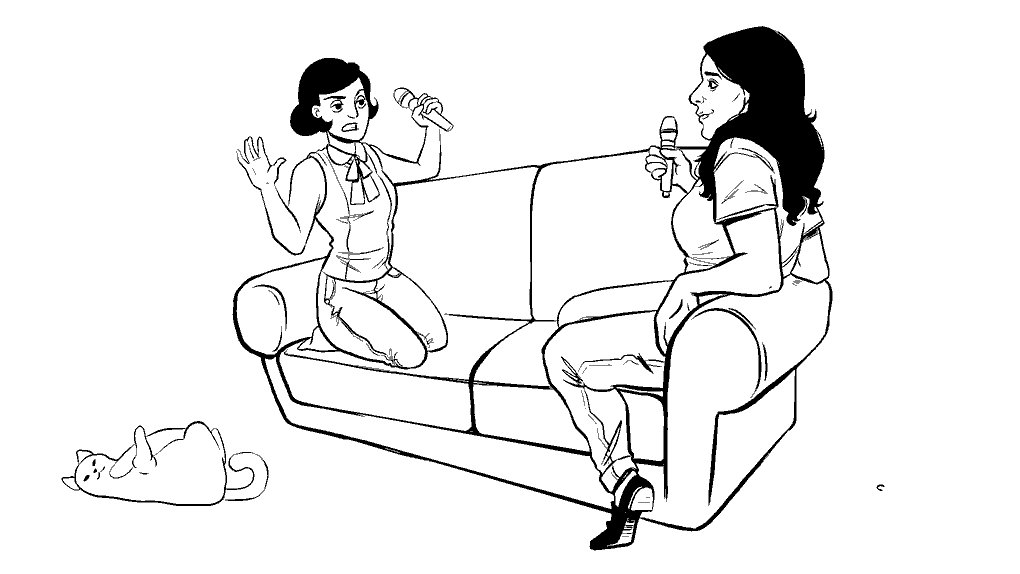
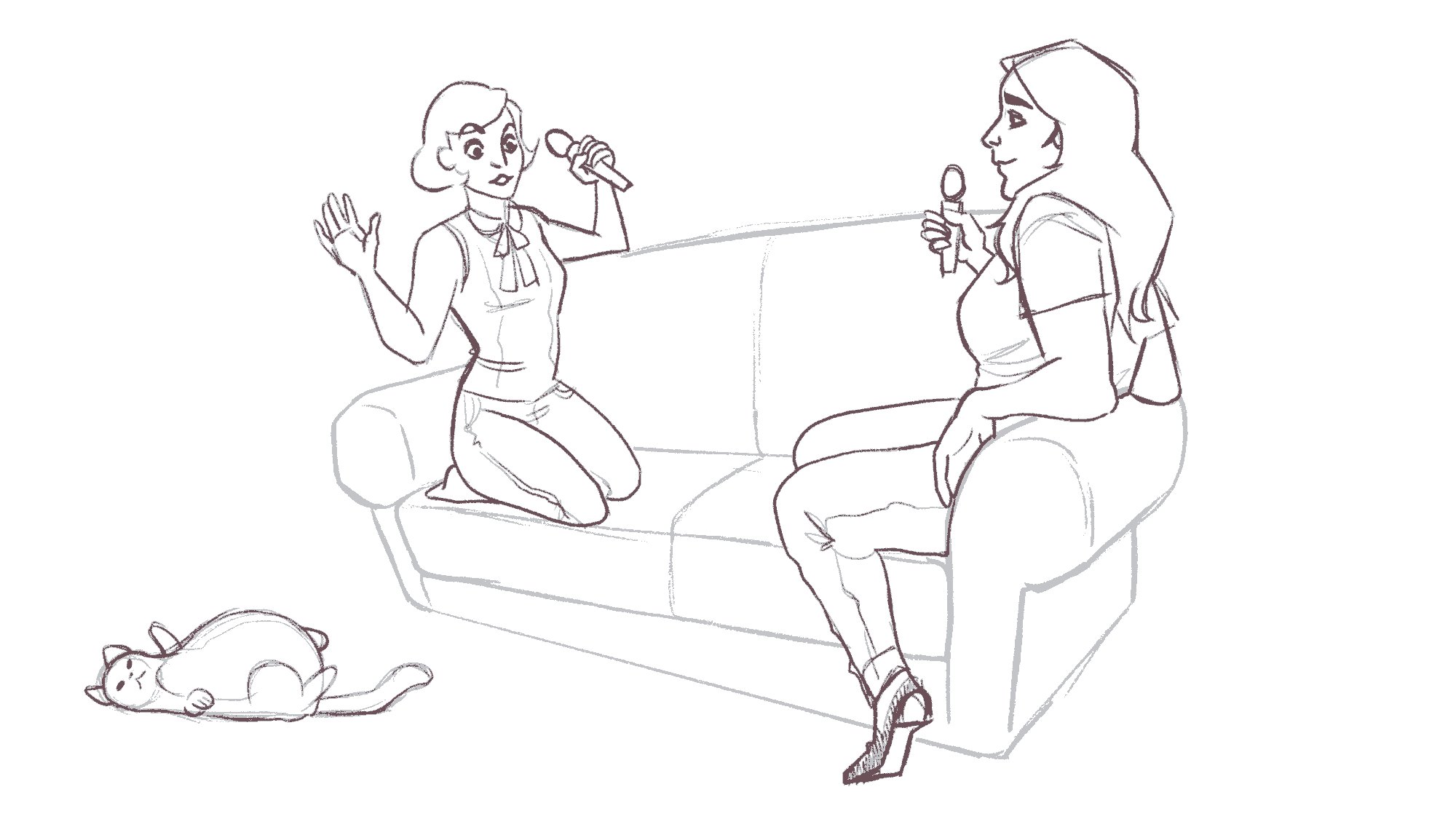
After that, I went back in and did the in-between frames. I'm not sure if every frame in between keyframes are called "in-betweens" but basically, I went back through the animation and drew additional pictures to make each transition smoother. From my research animations are typically 24-30 frames-per-second (fps); I went with 24 so this 3-second video is comprised of 72 still images.

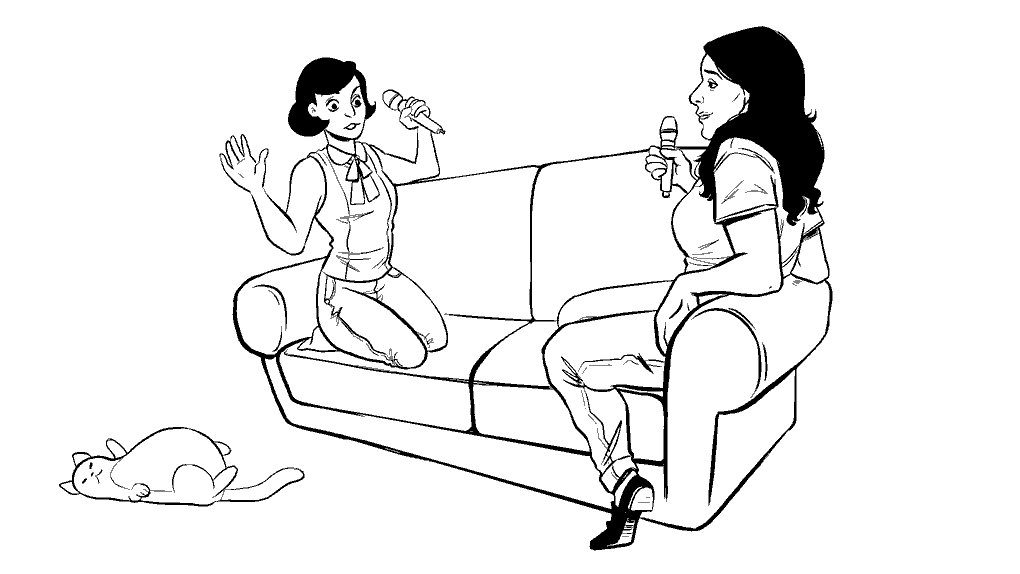
I think the concept of working in layers is pretty standard from program to program. I have the couch on one layer, the clothes on another. I realized Karen's body doesn't really move so I made my life easier and drew that on a still frame so I didn't have to keep redrawing it. The parts I had to redraw every single frame were Georgia's face and arms, Karen's face, and the cat.
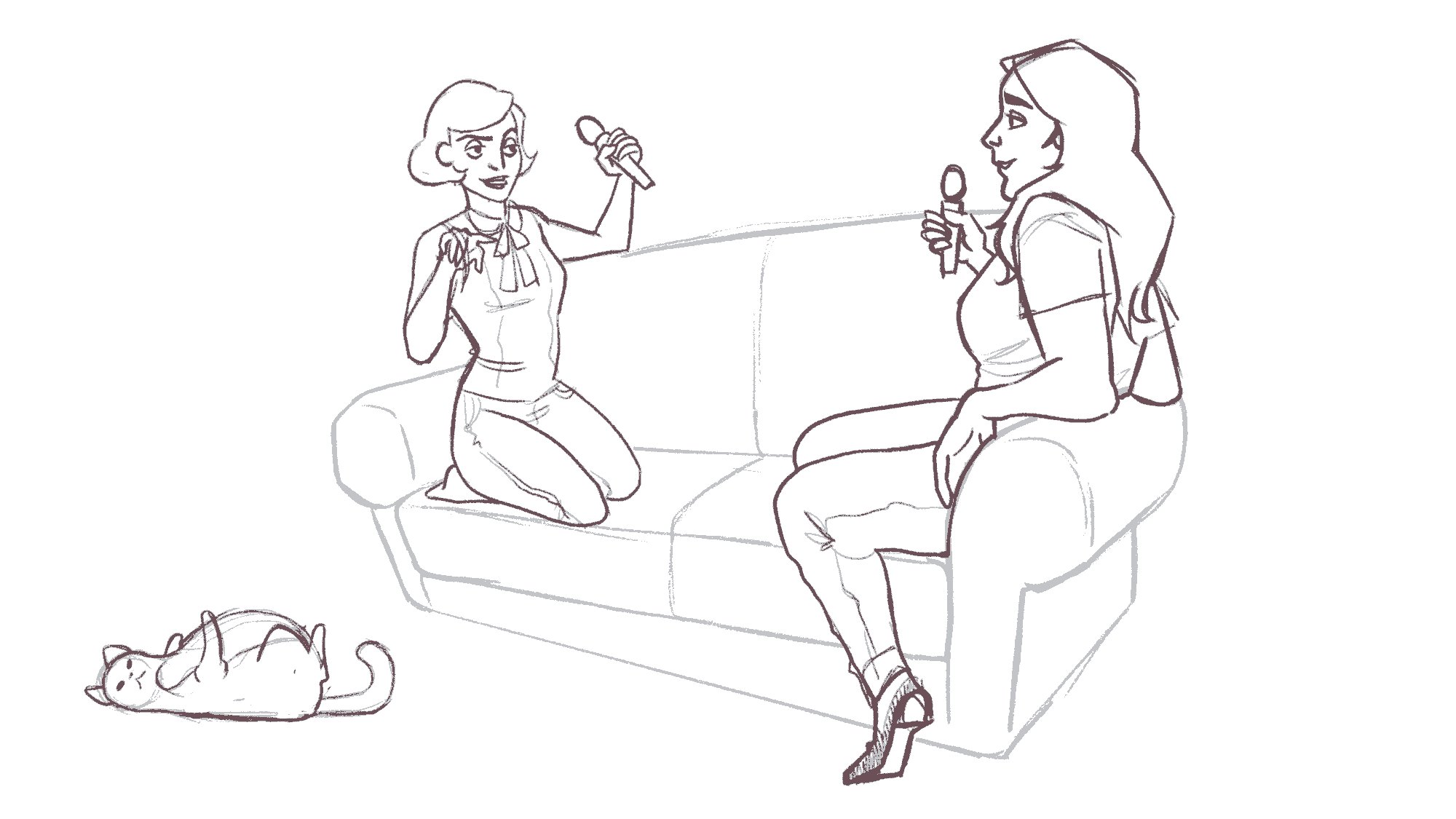
At this stage in the game, I was mostly trying to work on timing so that you could really see the words Georgia was saying. It also took me a while to realize I should have frames where the mouth is closed in between words (something you might notice in the next image).

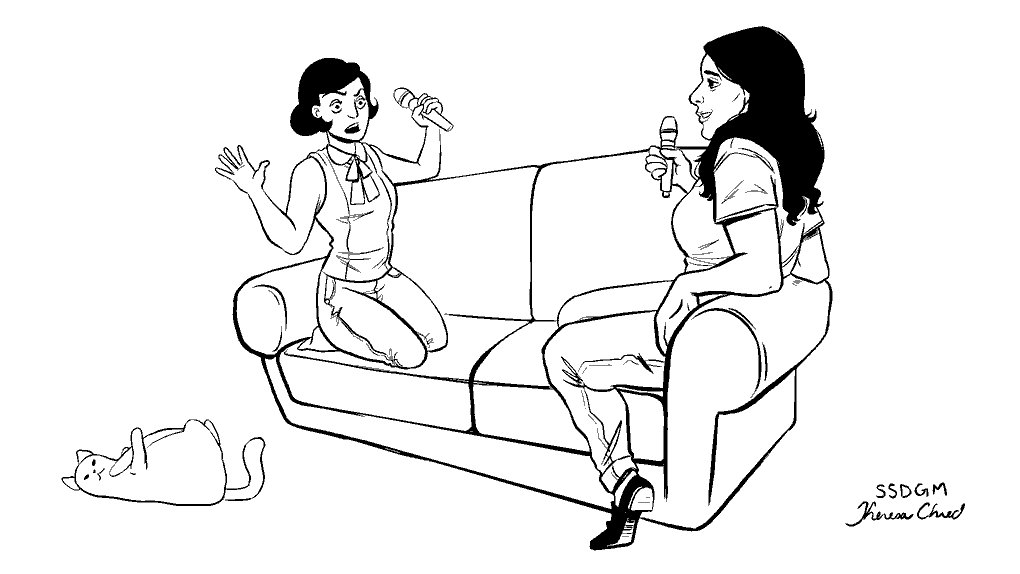
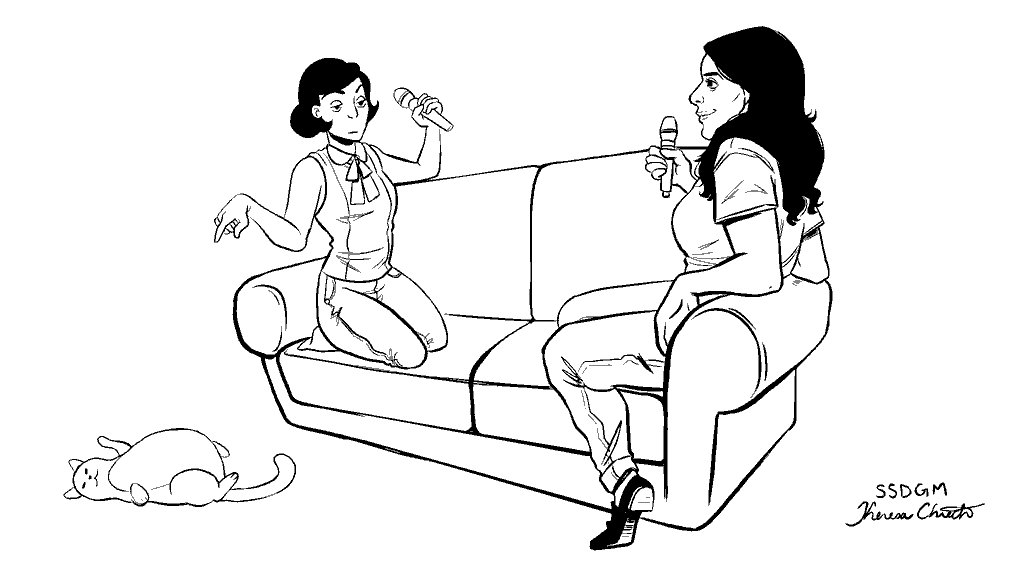
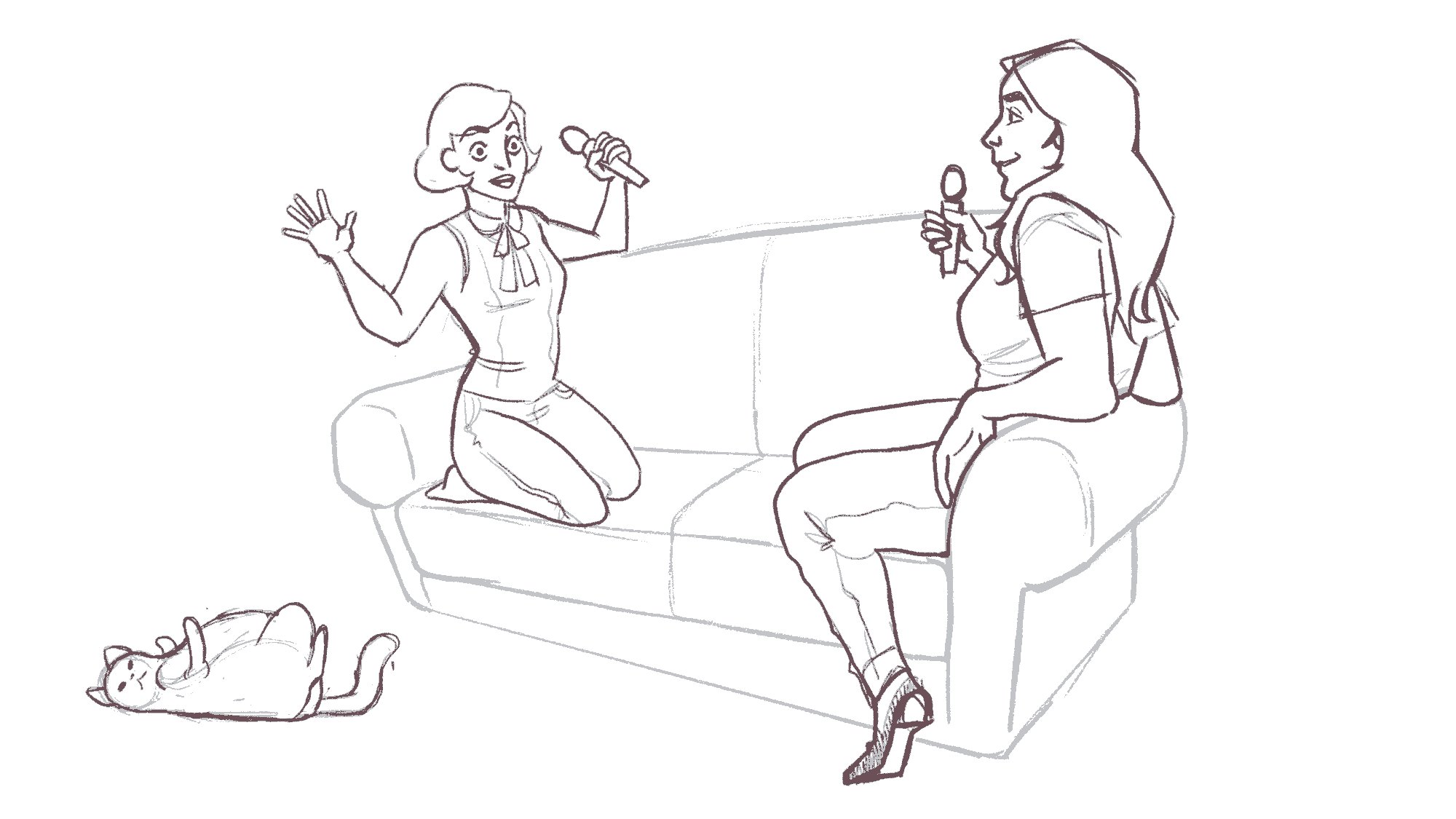
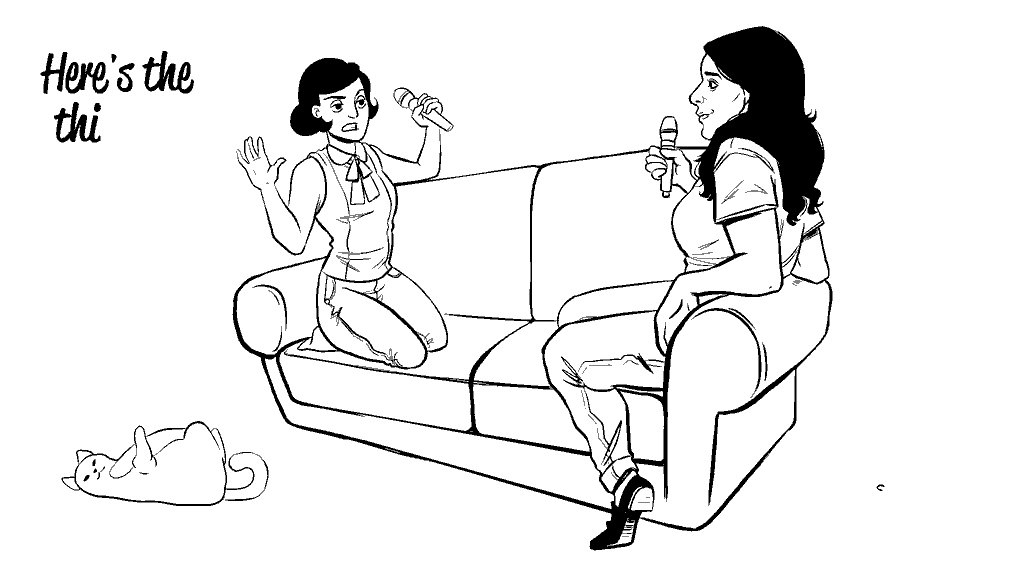
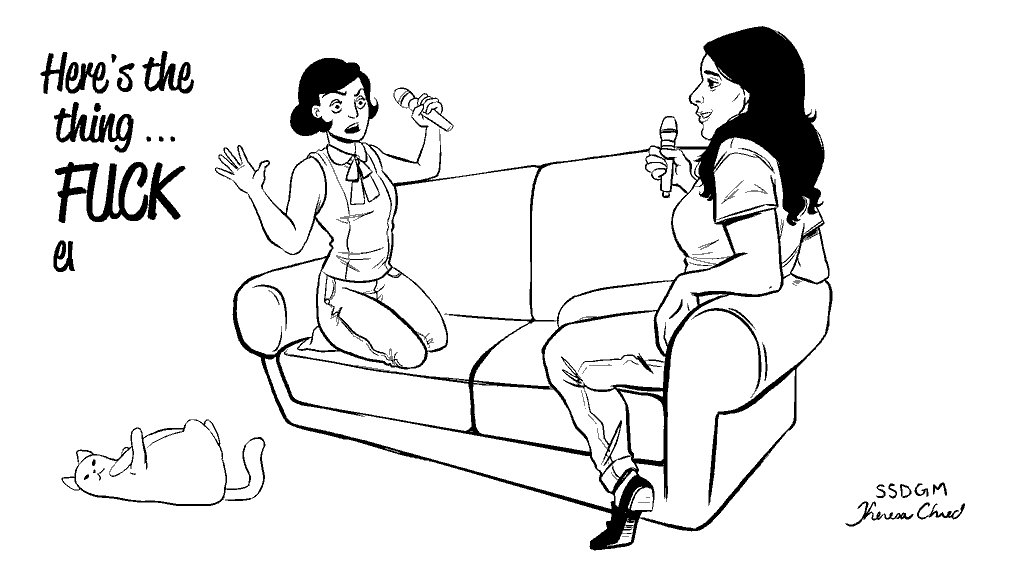
Everything really comes together in this image. For the last stage, I had to go back and redraw the lineart on a new layer, making sure everything looked neat and clean. You'll notice Karen's face changes a lot from the last stage; initially I was focusing so much on Georgia, I left Karen as an afterthought so when I went back to the lineart I made sure to fix Karen's expressions.
The last thing to do was put the words in. I figured out how to make the type look like it was being written in thanks to my pal, youtube.
I don't think I'll color this one; I'm pretty satisfied with how it all came out. I think if I do want to add the extra hassle of coloring, it'll be on another, better animation.
And that's a wrap!
Thanks for sticking till the end! Let me know if you have any artsy questions or what kind of content you want to see from me in the future. Also please, please leave any advice you can impart on the magical process of animation...I am still very much learning.
If you'd like to keep up with more of my work you can check me out at the following:
Instagram: @la.fumettista
Tumblr: http://la-fumettista.tumblr.com/tagged/art
Twitter: @TheresaChiechi
Website: https://www.theresachiechi.com/
Until next time 👋
wow!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Did you use Video Layers feature of Photoshop? Until I discovered that, everything seemed so hard in Photoshop.
By the way, here's a great tutorial or rather some tips & tricks how to animate in Photoshop by a really great animator:
Might be a bit late, but for future reference maybe :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This is dope! Amazing process. SSDGM
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit