I don't want to say it's a necessity, but a blurred background helps highlight the main object and draw attention to it. It gives the photo a sense of depth or three-dimensionality and hides unnecessary details if the background is cluttered. Background blur depends on the aperture (f/number), the distance to the object, and the focal length of the lens. The wider the aperture (lower f/number), the stronger the blur. However, achieving the desired background blur isn’t always possible — sometimes due to spontaneous shooting, other times due to technical limitations. But the missing visual effect can almost always be achieved during post-processing.
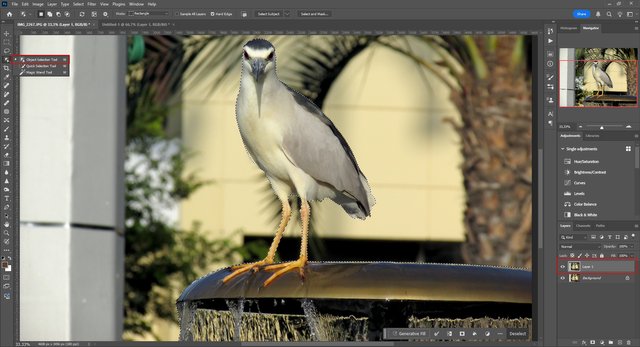
For example I took a photo that I made many years ago. As you can see, the background is slightly blurred, but not enough. Let’s try to enhance this effect and make the main object stand out more.
First, we need to select the main object. The most convenient tool for this is the Object Selection Tool, as shown in the screenshot below.
This tool automatically selects the object.
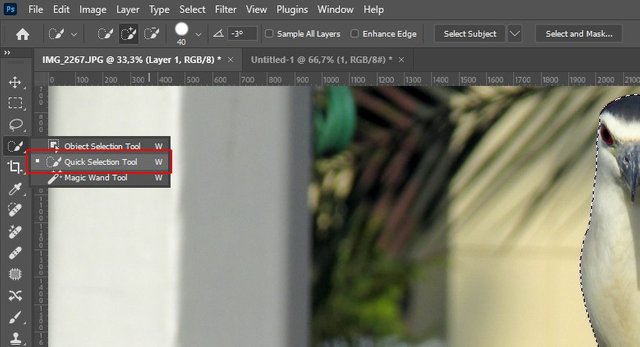
You can also use the Quick Selection Tool if you need to refine the selection for smaller details of the object.
In any case, for more precise adjustments to the selected area, you can use the Lasso tool. If you hold down the Shift key, you can add missing areas to the existing selection. And if you need to remove excess, simply hold down the Alt key.
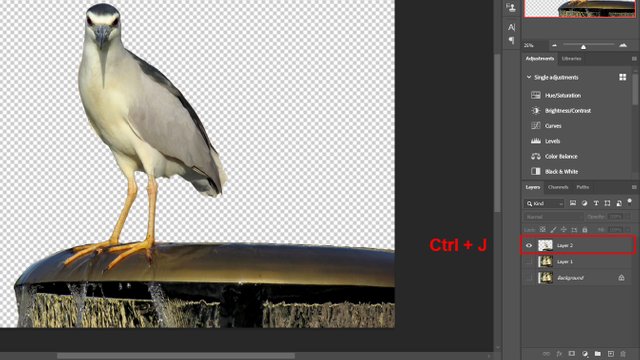
To continue working on blurring the background, you need to duplicate the selected area onto a new layer. To do this, press Ctrl + J on your keyboard. You can temporarily hide the new layer "Layer 2" for now.
Now, go back to the main layer, "Layer 1". At this stage, we need to remove the main object and create a seamless background. Otherwise, we won’t be able to achieve a smooth background blur. Reapply the selection to the main object.
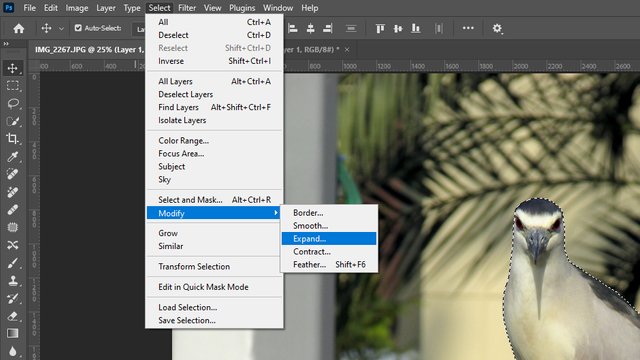
To remove the object, we first need to slightly expand the selection. Open the menu: Select → Modify → Expand. A pop-up window will appear, where you can choose the number of pixels to expand the selection. I chose 20. Expanding the selection before removing the object helps avoid harsh edges and creates a more natural result when using Content-Aware Fill.
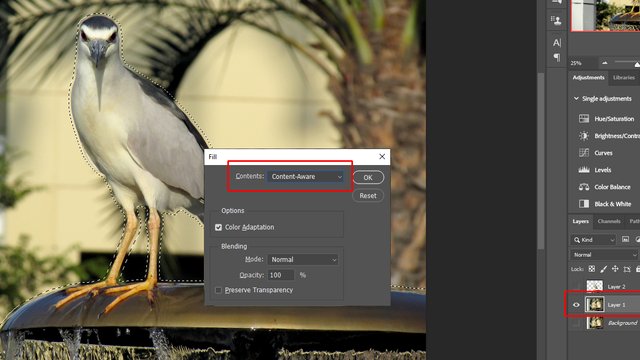
After expanding the selection area, right-click on the selected part of the image. In the menu that appears, choose Fill.
A pop-up window with fill options will appear. In the Contents field select Content-Aware. This option allows Photoshop to automatically fill the selected area by analyzing the surrounding background, creating a seamless result.
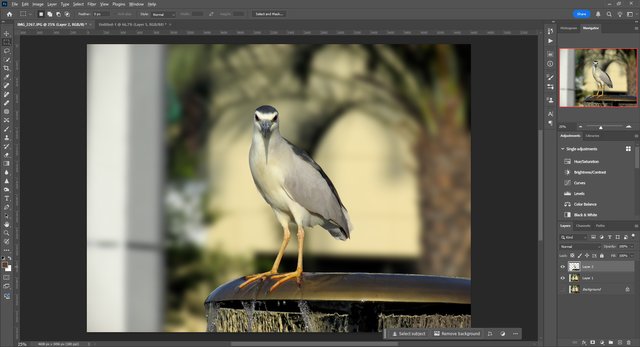
I think the result turned out pretty well. As you can see in the photo, the palm leaf wasn’t perfectly generated, but that doesn’t matter — either these imperfections will be barely visible, or our main object will cover them when placed back. Now, make both "Layer 1" and "Layer 2" visible. Click on "Layer 2" to continue working with it.
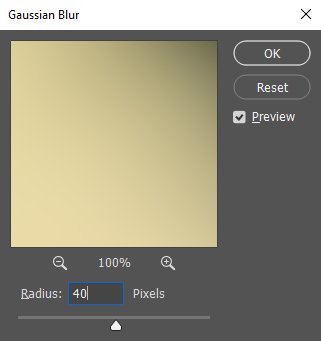
Let’s move on to the final step — blurring the background. For this, we’ll use the Gaussian Blur tool. Go to Filter → Blur → Gaussian Blur, or use the shortcut Ctrl + Alt + Shift + G.
The Gaussian Blur filter window will appear with blur settings. Play around with the slider until you achieve the desired level of blur. For the example photo, a 40-pixel radius was enough for me.
If you're not editing a macro shot, try not to overdo it — some background elements should still be distinguishable.
That's it — you're done! Once you've achieved the desired level of blur, make sure the effect looks natural, with a softer and less distracting background.