


Hai Steemians. Hari ini saya mencoba untuk DesainGive pertama saya di Steemit dan kemudian saya saya berpikir untuk membuat DesainGive ini untuk @surpassinggoogle sebagai langkah awal saya untuk dapat pergi pada @steemgigs yang juga dikelola oleh @surpassinggoogle. Saya baru tau ketika @surpassinggoogle berkomentar pada sebuah artikel yang saya lihat bahwa disini ada semacam pelayanan jasa dan pembeli jasa.
okelah Steemians, ini adalah LogoEmblem yang saya kerjakan pada hari ini selama 4 (empat) jam. penampakannya adalah sebegai berikut :

untuk steemians yang ingin melihat bagaimana LogoEmblem ini saya buat, mari kita sama2 melihat tahapan demi tahapan dalam proses pengerjaan LogoEmblem untuk @surpassinggoogle ini.
Langkah Langkah

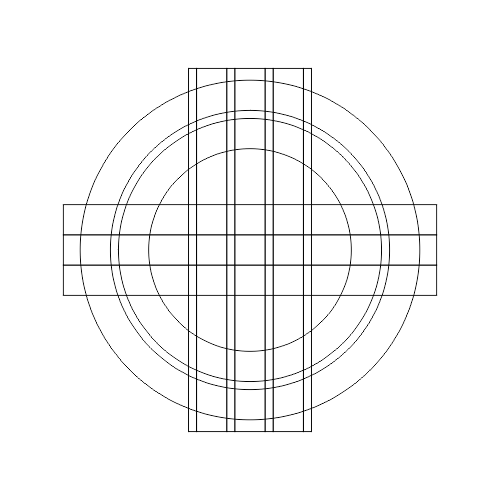
Langkah 1
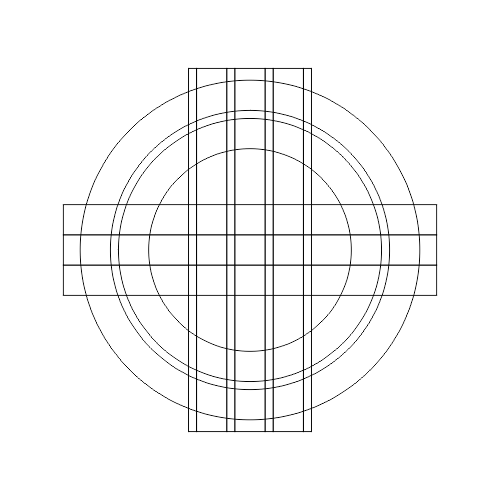
Pada langkah ini, kita membuat garis bantu yang bisa berupa
Garis Lingkaran Persegi dan
Segitiga. Untuk pembuatan
Logo disinilah letak hal yang paling sulit jika kita tidak bisa menghayati tentang apa yang akan kita buat. Biasanya saya menghabiskan waktu
3 jam bahkan bisa lebih saat membuat
GridLine ini. Jadi pada langkah ini memang harus teliti dan harus tau tentang apa yang akan kita buat. seperti yang kalian liat, saya membentuk ruang
S dan
G pada
GridLine. setelah anda benar2 tau dan dapat membentuk ruang tersebut, maka sekarang kita bisa mewarnai ruang itu.

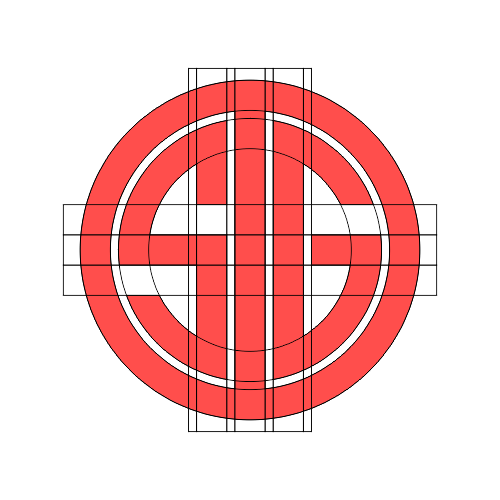
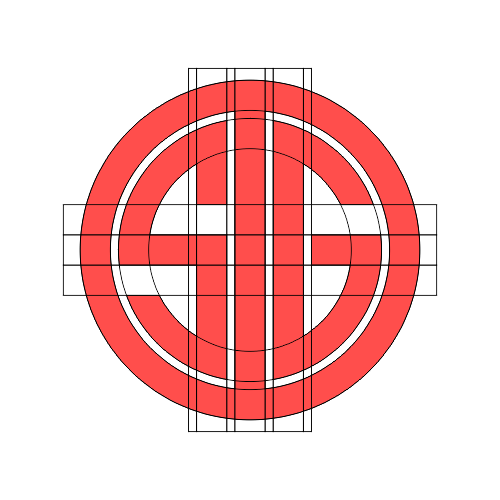
Langkah 2
Pada langkah ini adalah kita memberi warna pada ruang ruang yang telah kita bentuk. Ruang ruang yang telah kita susun menggunakan
GridLine kita beri warna sesuai apa yang telah kita bentuk. Pada tahapan ini kita sangat mudah memberi warnanya, karna semua telah tersusun rapi dan presisi. bagi steemian, biasakan membuat desain logo menggunakan
GridLine agar mendapatkan logo yang proporsi, karna desain logo bukan hanya enak untuk dilihat, tapi juga harus memperhatikan elemen2 yang ada.

Langkah 3
Pada langkah ini kita menghapus
GridLine untuk mendapatkan hasil Desain yang kita warnai. kalian dapat lihat bahwa itu adalah huruf
S dan
G yang kita kastom dengan menggunakan
GridLine. nah steemians, pada tahap ini kita sudah selesai membentuk sebuah logo. sekarang terserah pada anda tentang
Logo jenis apa yang akan kalian buat. Pada artikel ini, saya membuat
Logo Emblem pada jenis bulatan.

Hasil Logo


Logo PNG 500 x 500 px
(


Wallpaper 1366 x 768 px


SteemitWall



Hi Steemians. Today I tried to DesignGive my first in Steemit and then I thought of creating DesignGive for @surpassinggoogle as my first step to go on @steemgigs which is also managed by @surpassinggoogle. I just know when @surpassinggoogle commented on an article that I see that here there is a kind of service and service buyers.
Yo Steemians, this is the LogoEmblem I'm working on today for 4 (four) hours. The appearance is as follows:

For Steemians who want to learn how LogoEmblem I created, let's see step by step in this LogoEmblem process for @surpassinggoogle.
Step by Steps

Step 1
In this step, we create a line that can be
Outline Circles Square and
Triangle. For making
Logo this is where the hardest thing to do if we can not live up to what we are going to create. I usually spend
3 hours even more when creating this
GridLine. So in this step must be careful and must know about what we will make. As you can see, this is
S and
G space on
GridLine . after you really know and can form the space, then now we can color the space.

Step 2
In this step is we give color to the space space that we have formed. Space space that we have compiled using
GridLine we give color according to what we have formed. At this stage we are very easy to give the color, because all has been arranged neatly and precision. for the Steemians, make it a habit to create a logo design using
GridLine to get a
Logo of proportion, because logo design is not only nice to look at, but also must pay attention to existing elements.

Step 3
In this step we delete
GridLine to get the design result that we colored. you can see that it is the letter
S and
G by using custom font
GridLine < b>. Yo Steemians, at this step we have finished forming a Logo. now it's up to you about what kind of Logo you will create. In this article, I created a Logo Emblem on the circle type.

Logo Result


Logo PNG 500 x 500 px
(


Wallpaper 1366 x 768 px


SteemitWall










































Hallo @podanrj, apa kabar? Postingnya keren.. sudah kami follow ya.. 😊
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
telah mengikuti anda juga. salam hangat.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
mantap :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Good post DesignGive #1 - Making Logo Emblem For @surpassinggoogle & @steemgigs - Your Boy Terry nice
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
amazing post.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Steemit to welcome! God luck
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
wow
nice logo for @surpassinggoogle and @steemgigs
how come i never thought about this @samiwhyte
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit