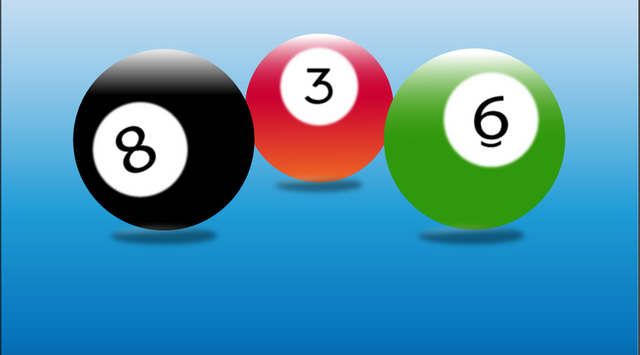
Making Billiard balls using latest version of Illustrator.
It's so fun and exciting to do different shapes with the latest version of illustrator, just like I did for billiard balls.
With the different tools, effects available in the latest version of the illustrator and your own strategies you'll be able to make a perfect art and logo using the illustrator.
Im going to show you the procedures how I make billiards balls using the latest version of illustrator.
See the illustrations bellow.

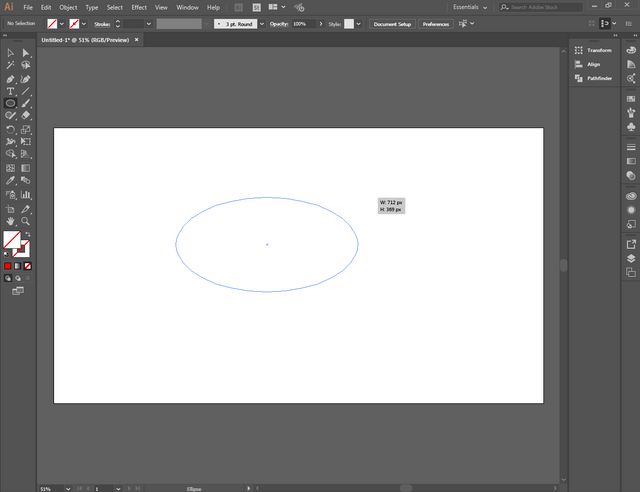
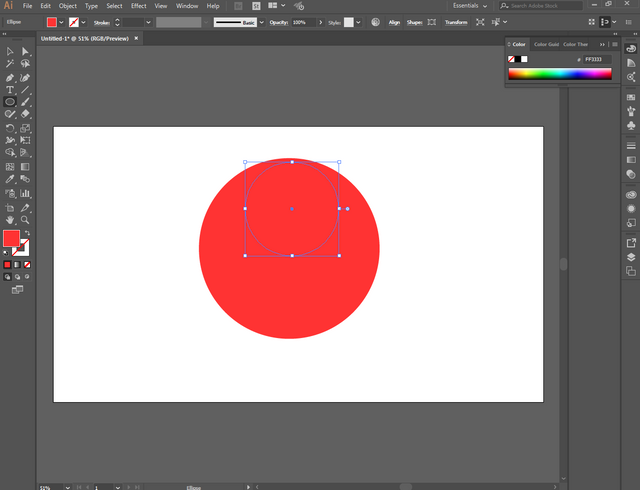
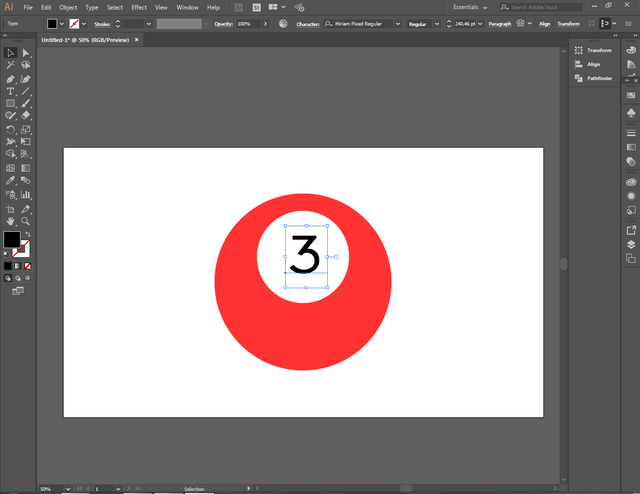
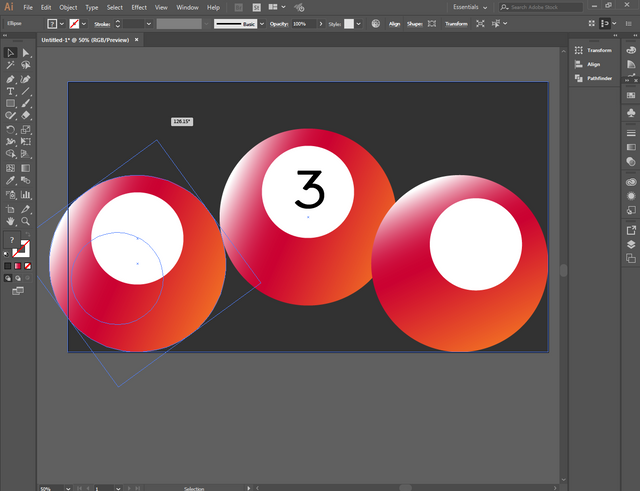
To get started I used the elipse tool

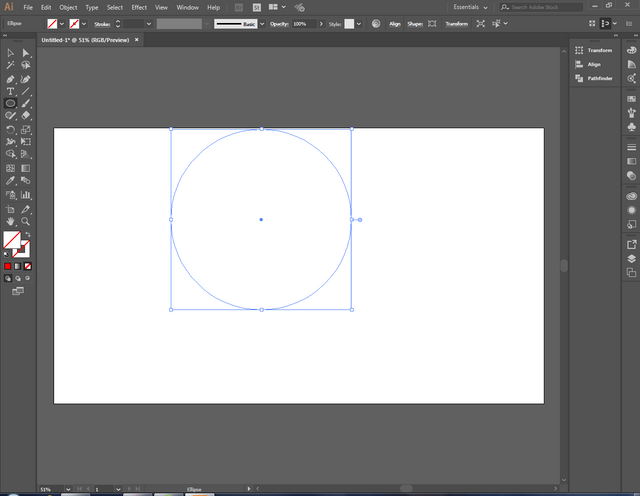
To make the perfect circle press and hold the shift key

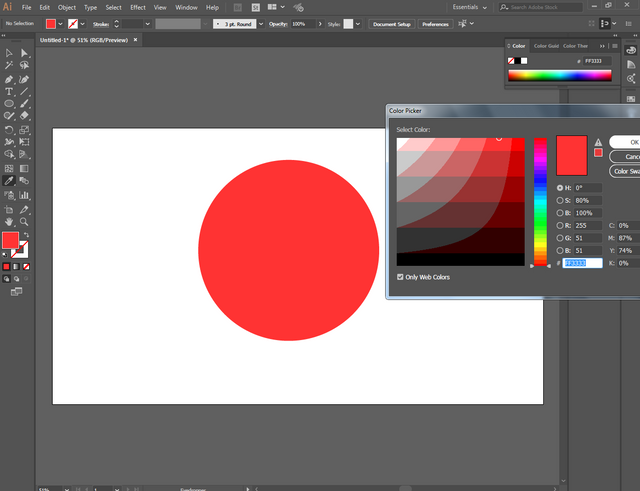
After finishing the perfect circle, fill it by color red with the color picker tool

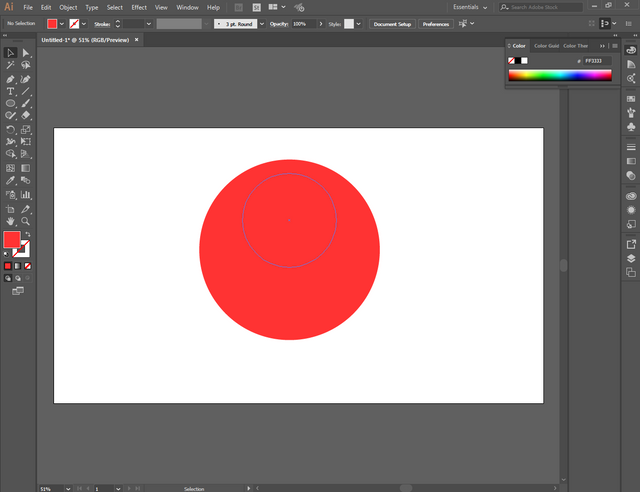
Make another pretty little perfect circle and put it inside


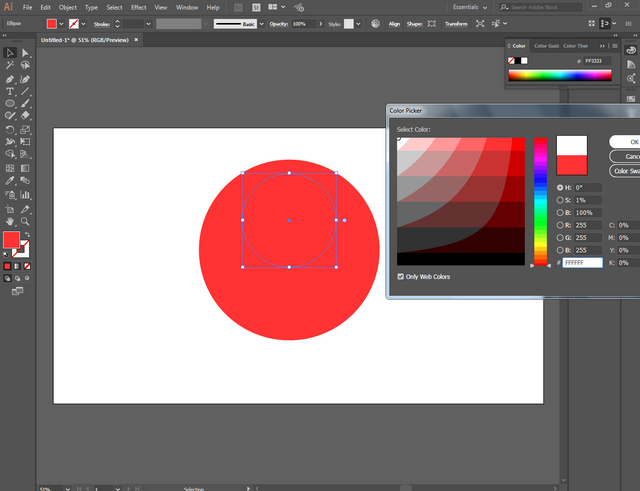
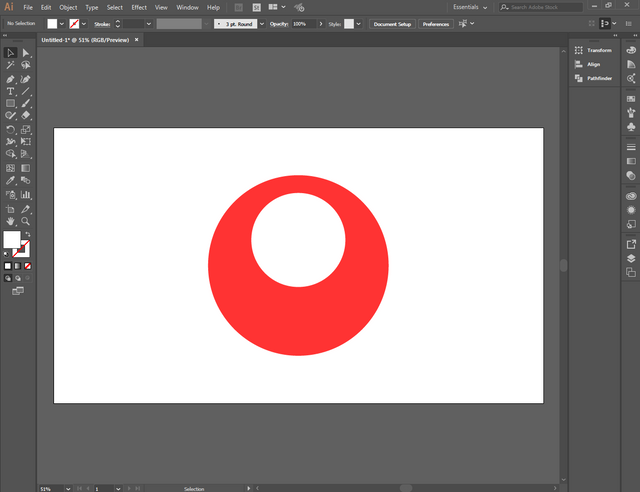
And fill it by color white

Like this

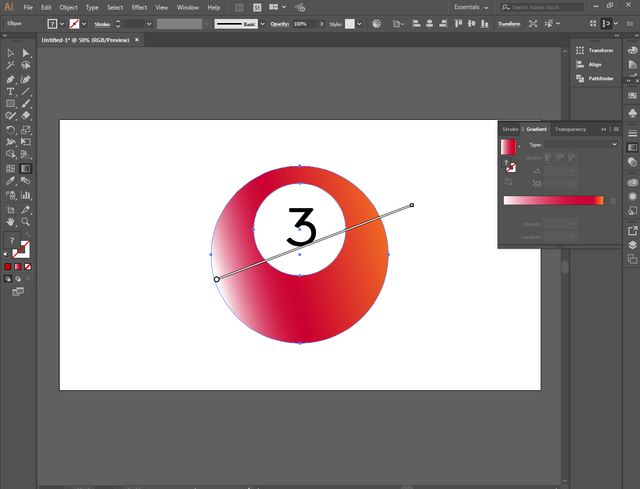
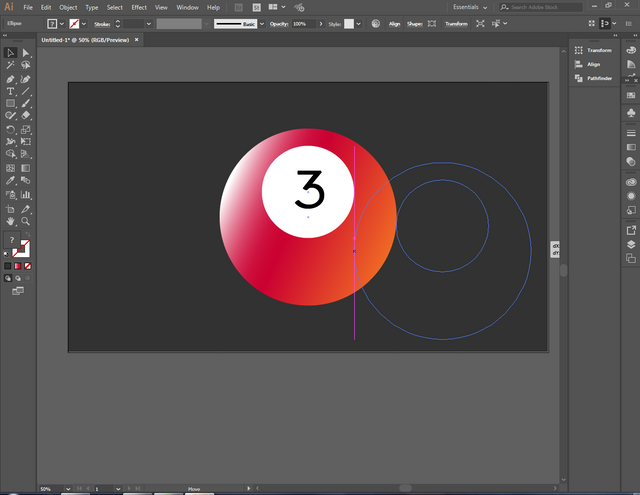
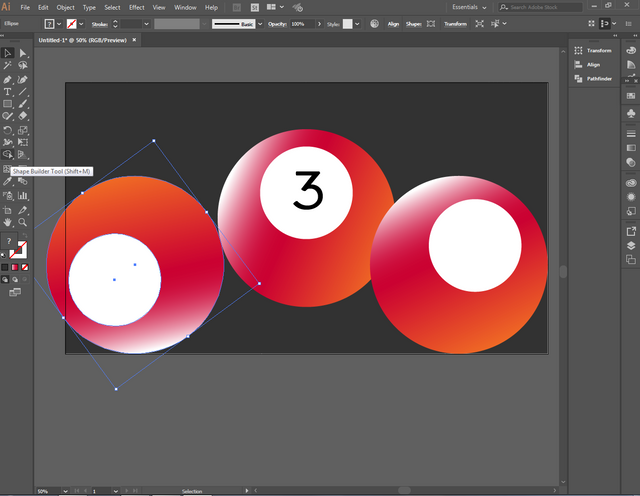
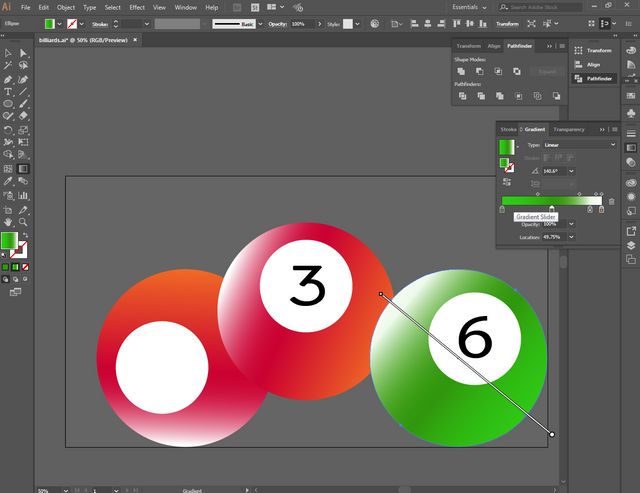
I put the number 3 using the type tool.
Based on the color of billiard ball red is the number 3, thats why i put the number 3.

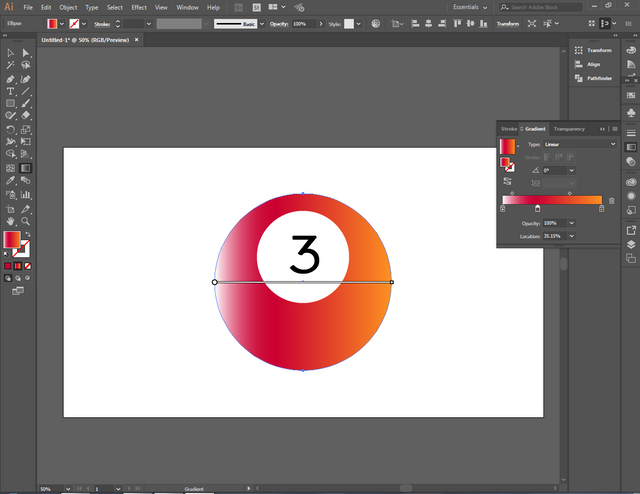
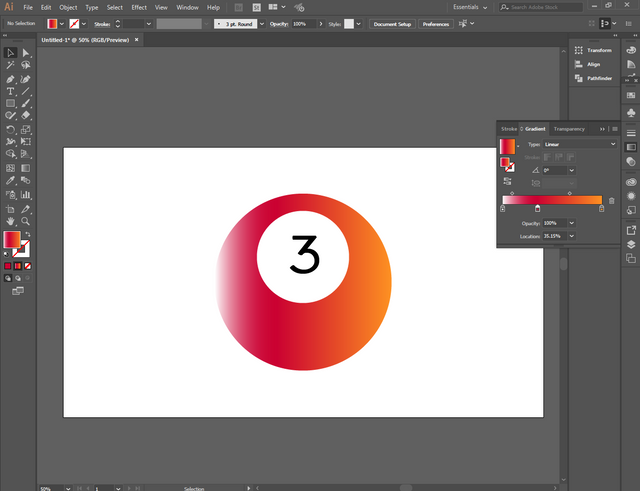
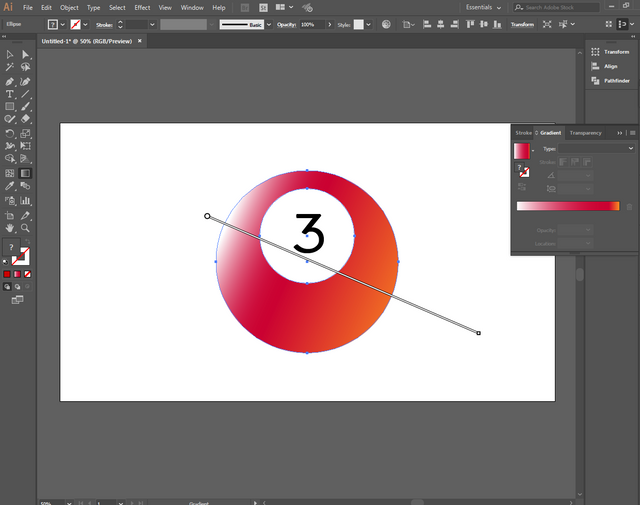
And I used the gradient tool to make the image more realistic and artistic.







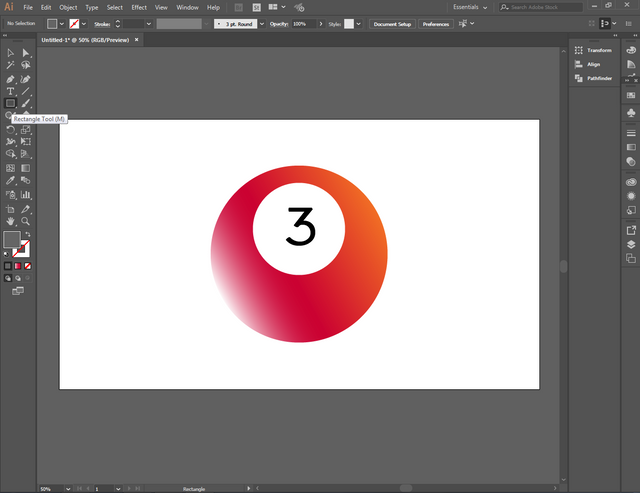
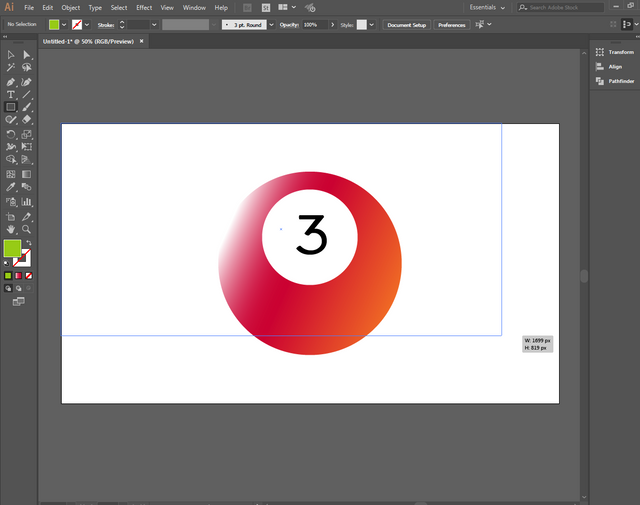
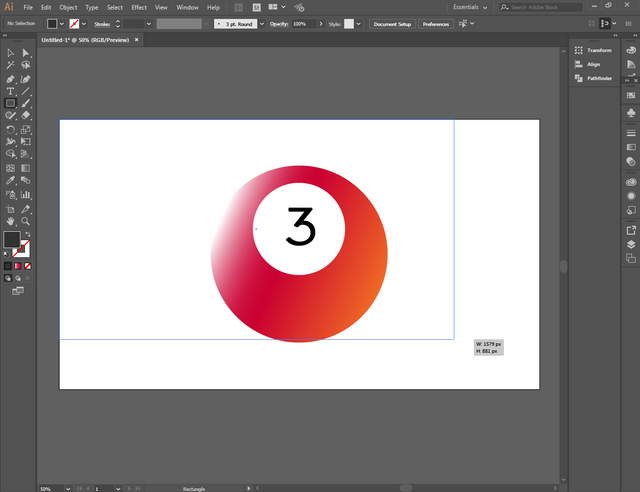
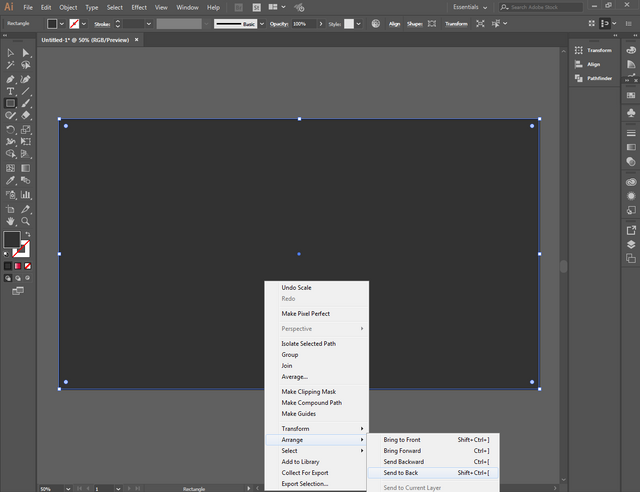
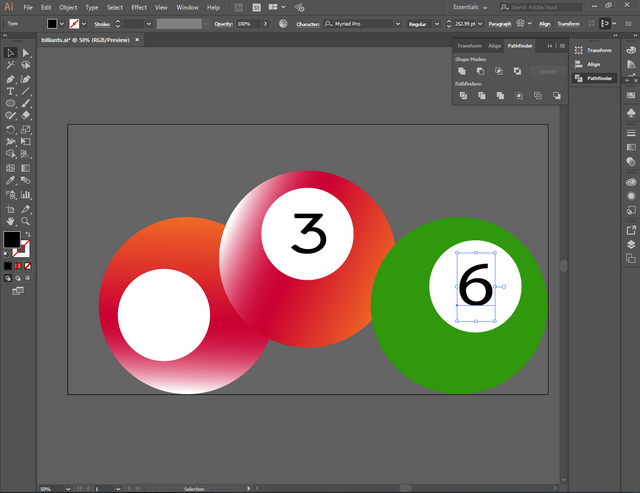
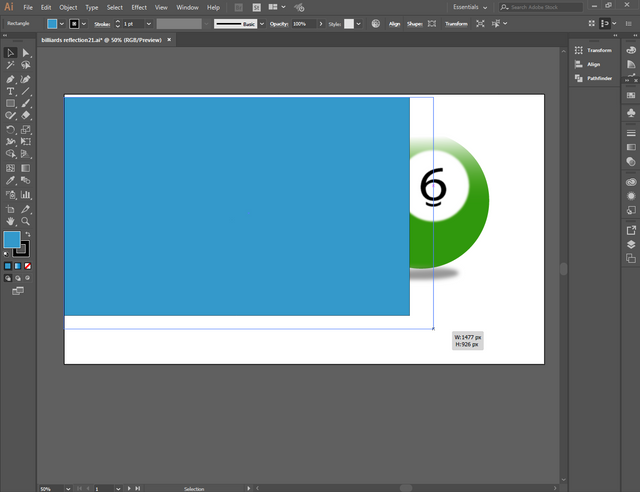
To make the image clearer I choose to replace the background using the rectangle tool and send it to the back of the image by using arrange

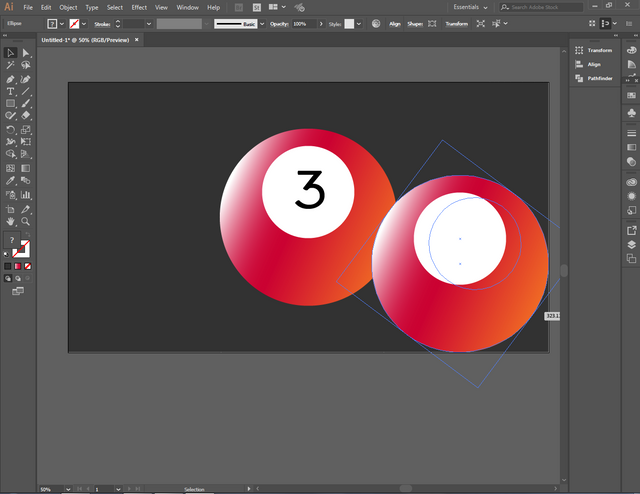
To make another ball faster and easily go to edit and copy the image, paste it anywhere you want and you can already make the same image you have finished




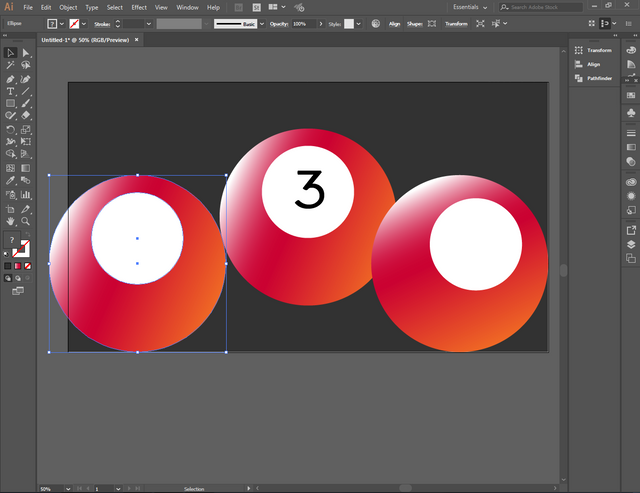
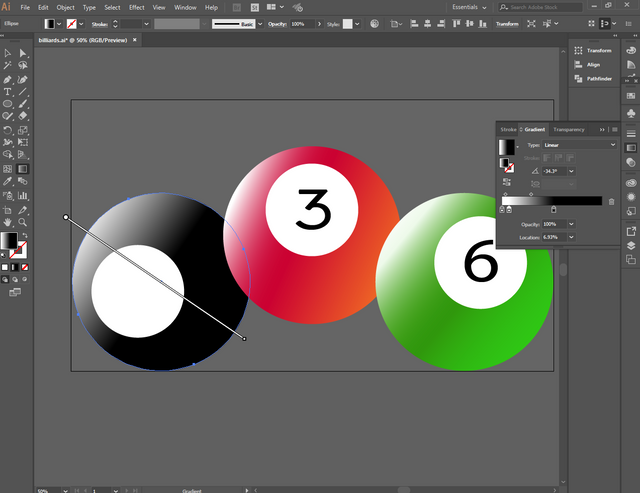
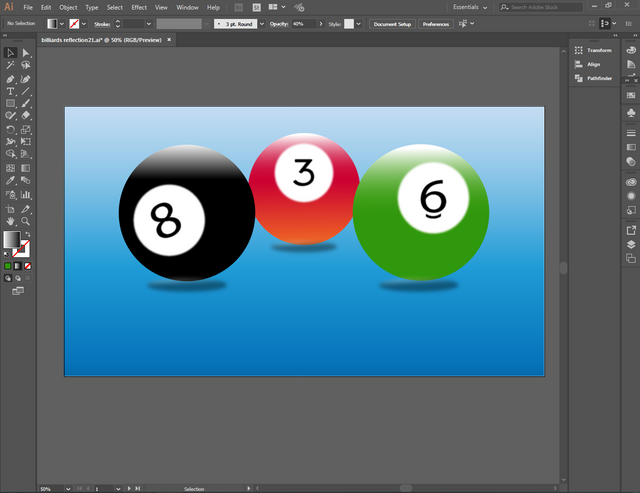
I make two copies to make three balls

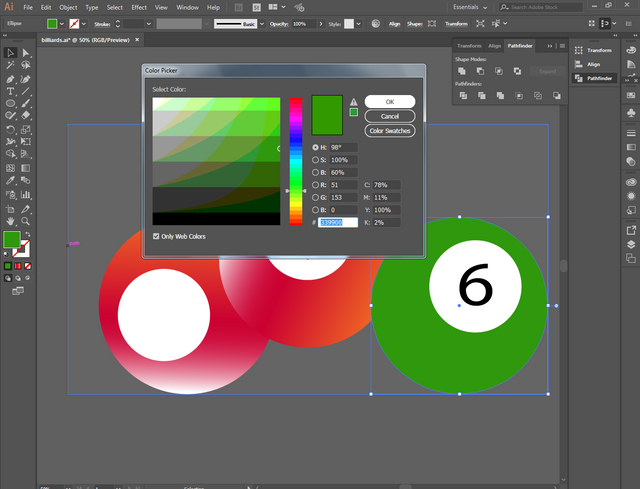
I filled the green color using the color picker on the right side and I put the number 6



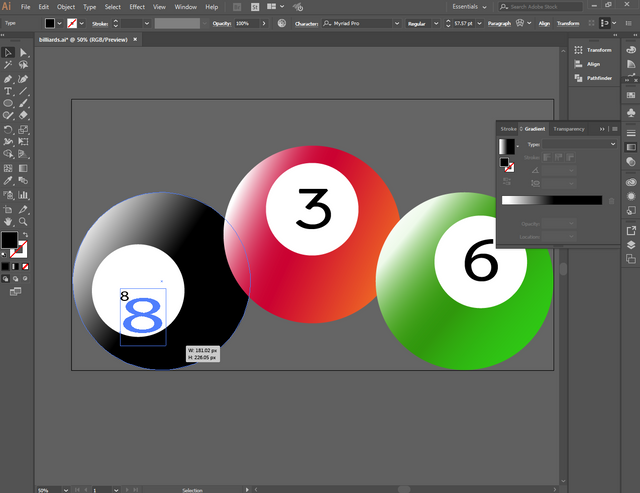
I filled the black color using the color picker on the left side and I put the number 8


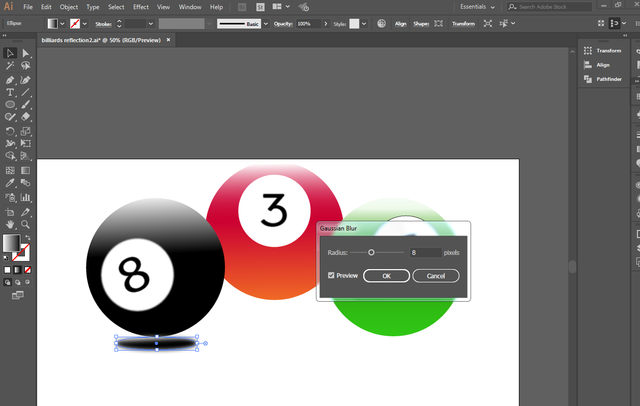
Use the blur effect to create shadow for each image

And replaced the backround

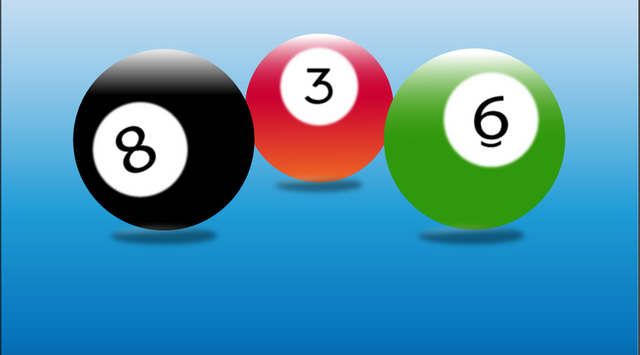
And put a little effect to make the image look better

This is it! Billiard balls using the latest version of Illustrator.

Thank you very much for dropping by and to review my works. Until next time..
You received an upvote as your post was selected by the Community Support Coalition, courtesy of @steemph.antipolo
@arabsteem @sevenfingers @steemph.antipolo
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit