
As I have been diving deep into the development of eos DApp, I have come across so many good articles. Here, I am aggregating all the knowledge I got after doing all the research. In this article, I will be explaining how to use eosjs and scatter together. I am assuming you have a basic understanding about smart contracts and how to deploy them on EOS blockchain as I’ll be skipping that part in this article.
What are we building?
We are building a simple todo DApp. We will write a smart contract for the CRUD operations and will interact with deployed contract using eosjs and scatter. CRUD operations include creating, completing, removing and getting todos. We will use jungle testnet for deploying our smart contract.
Prerequisite knowledge
Scatter setup
Scatter is used to sign transactions for blockchain and provide personal information to applications without ever exposing your keys. For setting up your scatter wallet, follow this video. In scatter settings, you have to add the jungle testnet in networks with the following details:
Name: Jungle Testnet
Domain or IP: dev.cryptolions.io // It might be changed, so check for the latest one
Port: 38888
chainId:038f4b0fc8ff18a4f0842a8f0564611f6e96e8535901dd45e43ac8691a1c4dca
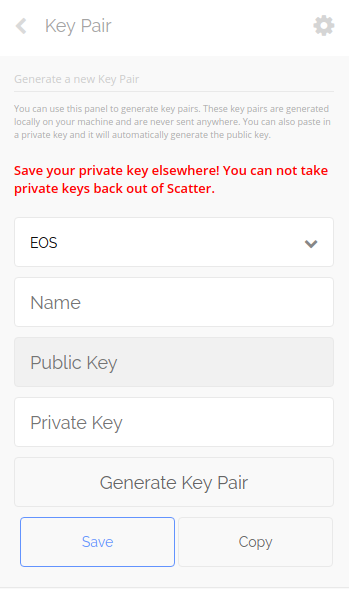
After adding the network configuration, now import your private key into the wallet by going into key pair section then click on new. Fill in the information according to the form as shown below.

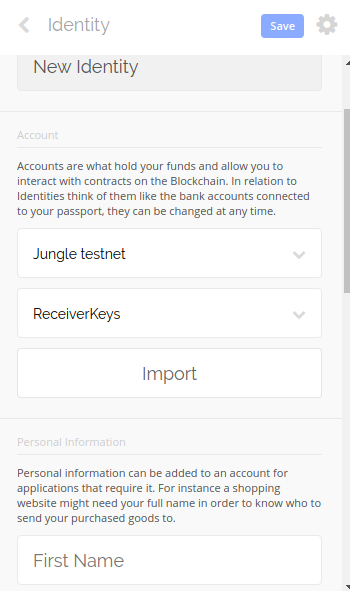
Now you should add an identity using your key pair. Identities save your account details. Go to identities section and add a new identity, or edit existing identity if it is of no use. In the identity section, select the network and then key pair, it will ask you to add your account associated with that key on the chain net. You should add the account with active permission.

Your scatter is all set up and ready to be used in our DApp.
Smart contract
For deploying the todo smart contract, follow this article and deploy it on jungle testnet. Make sure you are able to interact with testnet from the command line as mentioned in the article.
Interacting with the Testnet
I am using Reactjs for the frontend part. The complete logic and flow are in a single file named index.jsx inside src folder. Following is the configuration object:
// Config for scatter and eosjs
const EOS_CONFIG = {
contractName: "xyz", // Contract name
contractSender: "xyz", // User executing the contract (should be paired with private key)
network: {
protocol: "http",
blockchain: "eos",
host: "dev.cryptolions.io",
port: 38888,
chainId: "038f4b0fc8ff18a4f0842a8f0564611f6e96e8535901dd45e43ac8691a1c4dca" // get this using http://dev.cryptolions.io:38888/v1/chain/get_info
},
eosOptions: {}
};
Interacting with scatter:
import EOS from 'eosjs';
document.addEventListener(`scatterLoaded`, this.onScatterLoad);
onScatterLoad = () => {
const scatter = window.scatter;
window.scatter = null;
// Here, we are connecting scatter with eosjs so that the transactions can be signed using keys present in scatter
this.eosClient = scatter.eos(
EOS_CONFIG.network,
EOS,
EOS_CONFIG.eosOptions,
EOS_CONFIG.network.protocol
);
// scatter object to collect the information present in wallet like accounts or public key
this.scatter = scatter;
// to load the data present in our table
this.loadTodos();
};
Now, in this object, we have two references eosClient and scatter which we will be using to interact with EOS blockchain and wallet respectively.
I am adding the code for one functionality to get the stored data(all the todos) using eosClient, rest of the functionalities you can check in the src/index.jsx
loadTodos() {
this.eosClient.getTableRows({
code: EOS_CONFIG.contractName,
scope: EOS_CONFIG.contractName,
table: "todos",
json: true
}).then(data => {
this.setState({ todos: data.rows });
}).catch(e => {
console.error(e);
});
}
To get the account, use getIdentity() of scatter object:
const { accounts } = await scatter.getIdentity({
accounts: [config.EOS_CONFIG.network]
});
That’s it.
Conclusion
One of the biggest advantages of this is you don’t have to maintain a wallet on your machine, scatter manages everything for you. There are other methods also to host the wallet but scatter gives the responsibility to end user and nothing private needs to be handled by the developer.
Resources and references
To do contract deployment
Scatter setup
Todo contract without scatter integration
EOS Stack Exchange
EOS developers
The Original article was published here. All rights reserved by Innoplexus AG.
Congratulations @lostbohemian! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit