
In this episode of my blog, I’ll go over my time creating a block Explorer. And woohoo, what a time it was!

As you may have noticed, I absolutely effing love this stuff! this past week I've been obsessively pouring through the pages of the interwebs for tutorials, docs and info on creating more dapps...and woah! I loved this one... This article covers an adventure of mine building a
a block explorer app using HTML, Javascript, ethers.io with Ethereum's blockchain as my backend! So cool! As you will see further below, the spectacular data from the mainnet of the Etherem blockchain. The cool thing about ethers.io is, a)it's an open source framework and b) it allows you to use any front end technology that tickles your fancy. I tell ya, if blockchain was a man, I'd marry him! Yea, I said it! shrugs. Moving right along...sooooo, just What is a blockExplorer, I heard one of you ask ?

*Hopefully this isn’t your response *
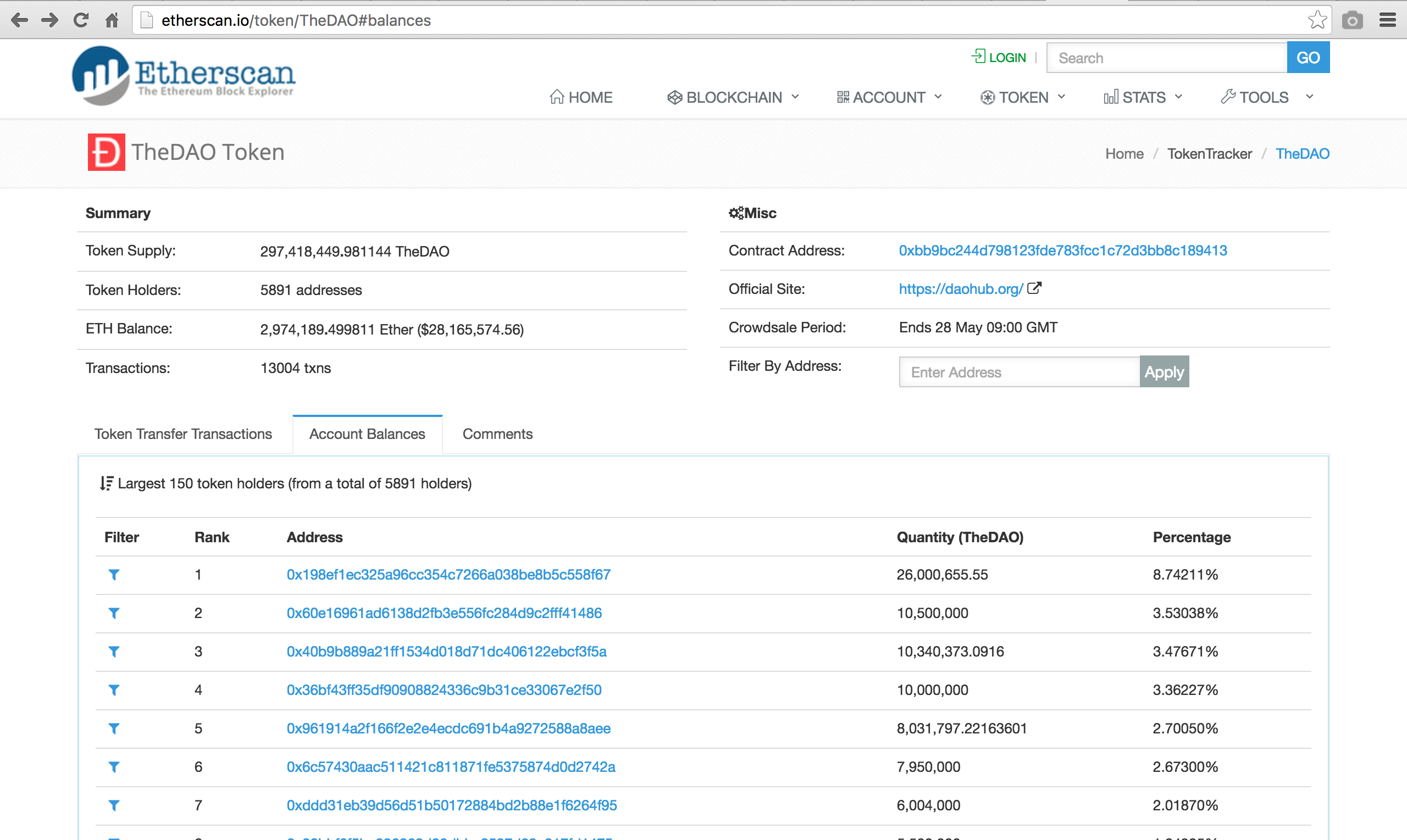
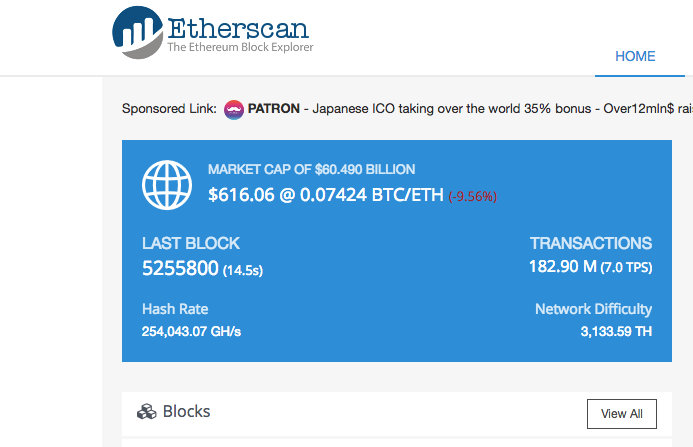
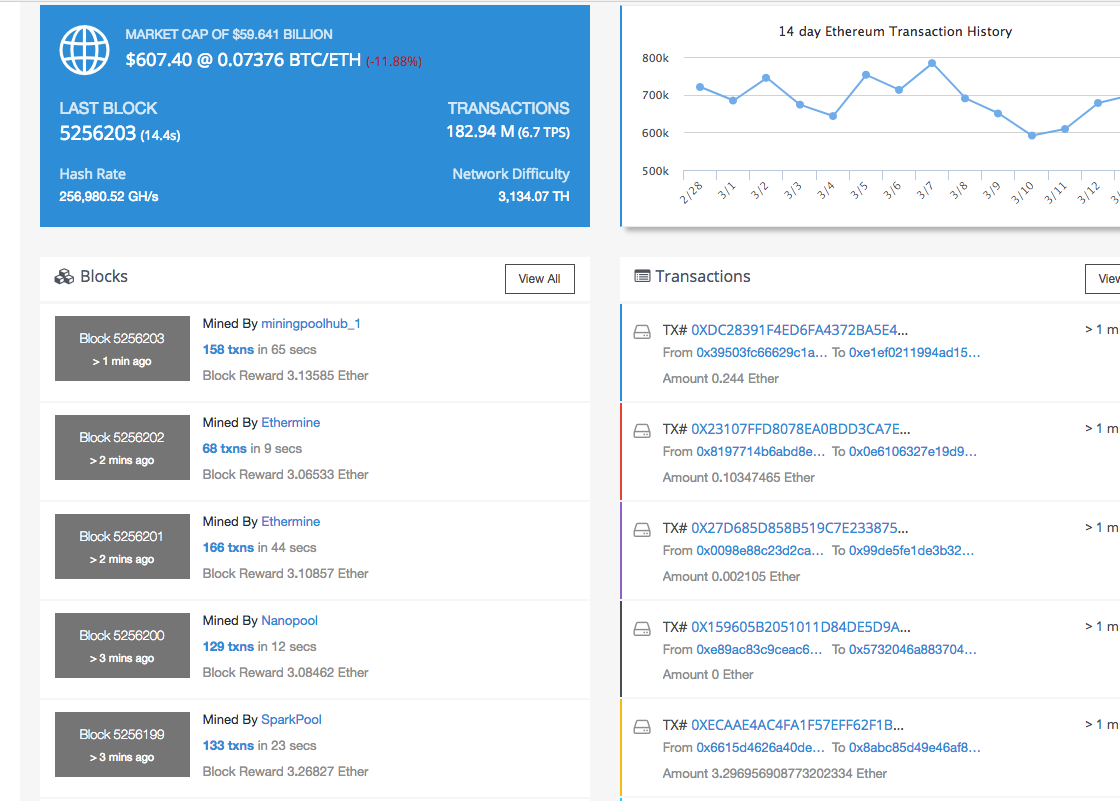
Well, if you take a peek right below, you will see an image of an Ethereum block explorer. It is a blockchain browser that shows individual Ethereum blocks along with their history of transactions, content , who it's sent from, balances etc. As you can see, this one displays 7 transactions. If you’ve been reading my blog, you may have noticed I have used Etherscan in my past projects. If you guys have used any other block explorers that you like, share them with me, I wanna know what you guys like.
ex.of a block explorer

For this project, I used ethers.io instead of what I worked with in the past, Remix. (Special shoutsout goes to one of the most brilliant engineers I know,
@jusdev89, for helping me see errors I didn't see, as I was working through this. ) With Ethers.io, you can create apps, and run them locally as you're developing. What I like about it, is the convenience that comes with not having to download a copy of the block chain, aka run a geth node /(downloading geth allows you to have a copy of the blockchain), which can slow things down to an annoying crawl sometimes....Raise ya hands if you feel me.
geth node download going on 3 hours 52 minutes 59 seconds .2 ounces of patience, and the last 10 hairs on your head

Now that we can celebrate not having to roll our eyes in torturous exasperation....we can talk about using Ethers.io....Phew! ( I do love geth though...no hate.) Part of its features are that
you have command line tools that you gain access to through a simple npm install. (For those of you who are not Javascript users, fear not....all is well in the queendom, today. Npm is a package installer for node. If you google npm install the docs will pop up along with other links, if you'd like to learn more.) Back to Ethers.io, you can also host your dapps on its hosting, Etherspace if you'd like.
to download ethers command line tool
npm install -g ethers-cli
Create a project folder . You’ll need an IDE to write your code in(Atom, Sublime, Visual Studio Code etc.)
mkdir blockExplorer
cd blockExplorer
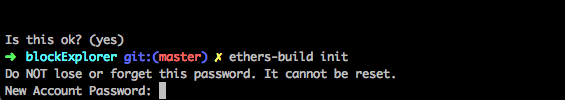
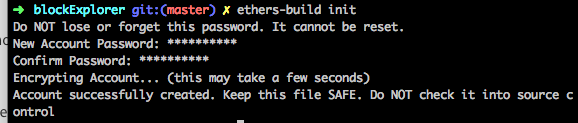
Now we should sign up for the ethers space hosting on ethers.io. I did this by typing
ethers-build init

Doing this created a key file called (account.json)where I was asked to put in my private key and password.
It goes without saying, blockchain related passwords have to be the greatest passwords of all time...It was so good, I forgot it....jk, it's safely tucked away. The files will remain in ur browsers storage.

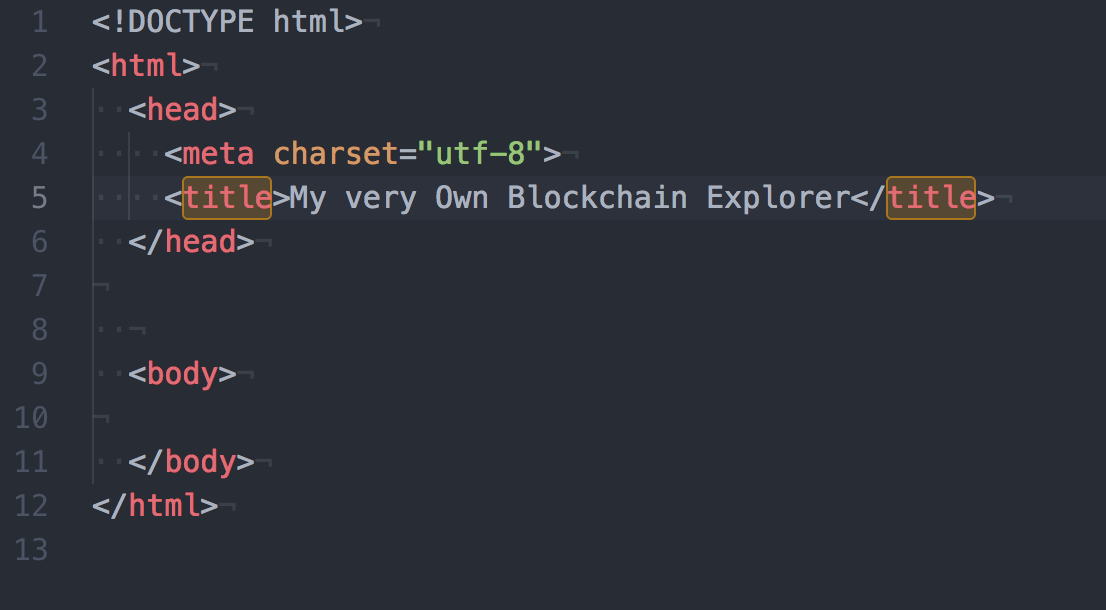
I created an html file in my folder.
touch index.html
Filled in my html page with title I wanted to have..

Next, I created a local web server. Ether points to the main net inherently, but I changed it to point at the Ropsten testnet . For anyone who is new,
typically, a blockchain has a Main-net and a Test-net.
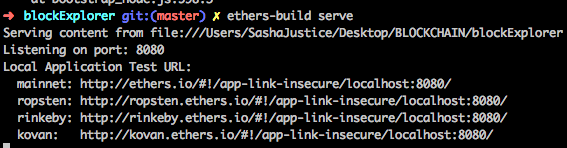
The main net actually transfers money and the test-net is for testing purposes. This url I used, (http://ropsten.ethers.io/#!/app-link-insecure/localhost:8080/), prints out a local http address and we can view our user interface on the browser. There is also an option to use Rinkeby or Kovan but I chose Ropsten. Just like when I’m working on my regular projects in node js and open up local host 3000 etc. or whatever the port number I give it, is..
Paste the link below into the command line to create server
ethers-build serve

^^^ I chose Ropsten link and pasted it into my browser
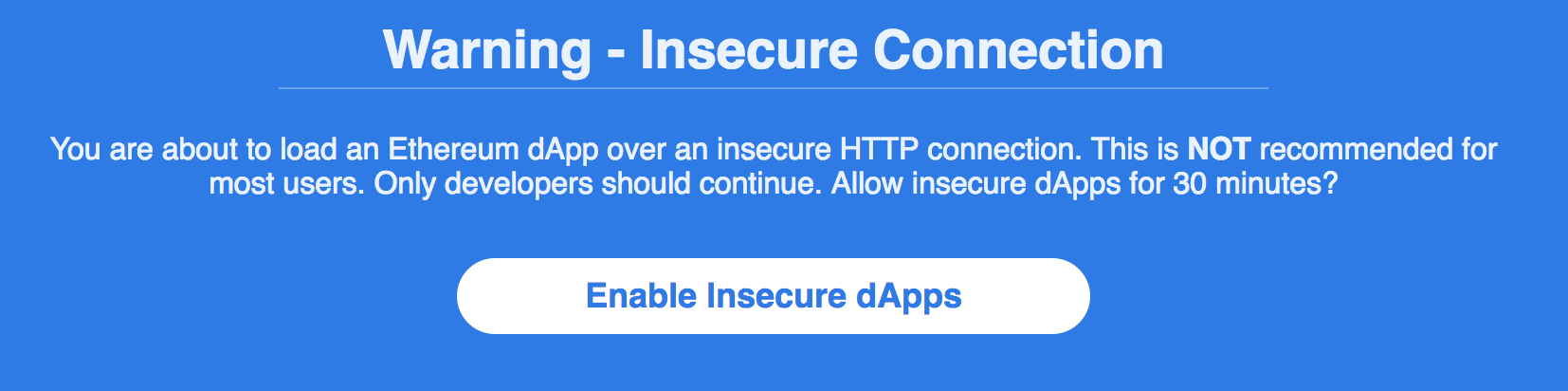
You will see this message, but you can press the 'Enable Insecure dApps' because we're allowed to use http instead of https for development node with Ethers.io.

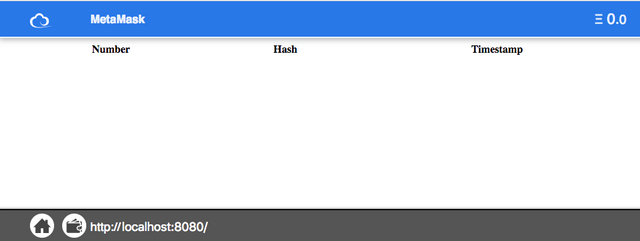
After clicking it, you’ll get a nav bar container ‘running locally’ automatically.
This Ethers.io container allows you to pass multiple apps by passing the url at the end of the link
As you can see, it's a wallet and hosting space.

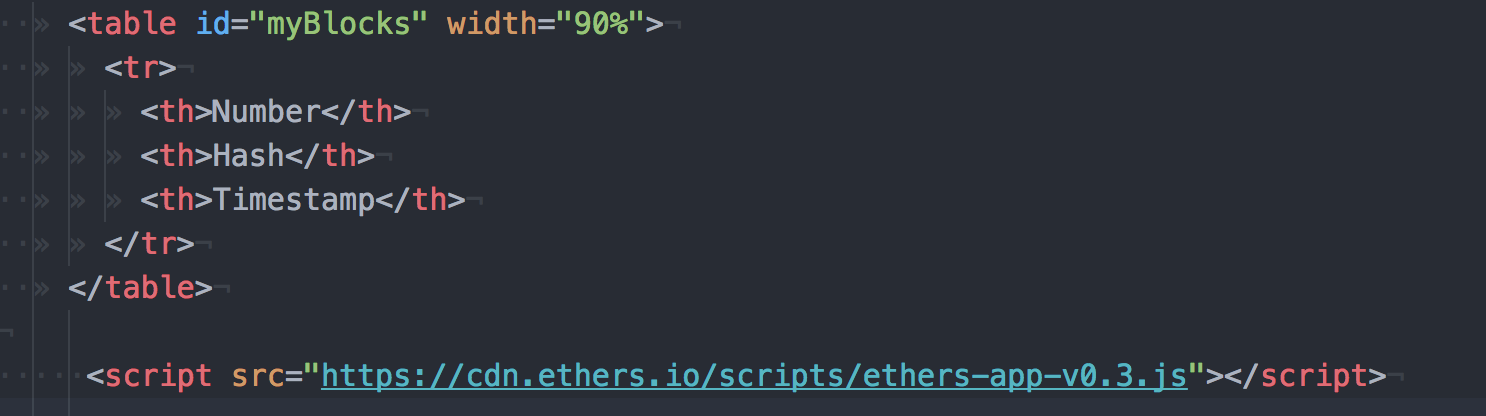
At this point, I added a table in my html and an ethers script. Each block will have a number, hash and time stamp.

You can use ethers variable with the API so I added it to my script along with a callback function for when ethers loaded the app. Next, I printed a message with the good ol' console.log', so I could check it out in my dev tools and make sure it was functioning..Eeyup..it is working!
<script>
ethers.onready = function () {
console.log(‘yay!’);
}
</script>
Once I saw it was working on the dev tools screen, I updated with a block function that fetched the data.
I utilized the ethers variable again with a new function that returned a promise (since this was being returned asynchronously) and then to handle it, I used a .then to pass a callback function.
function updateBlocks() {
var finalBlock = ethers.blockchain.getBlockNumber();
finalBlock.then(function(number) {
console.log((number)
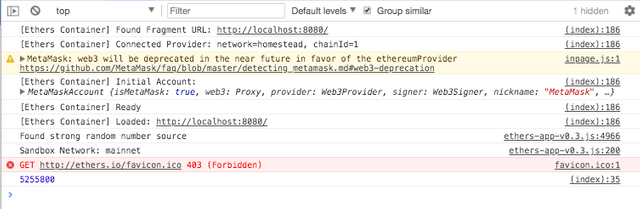
Look at the last number below on the console, 5255800

As u can see, I got a verification for the block number in my console. To double check, I went to etherscan and compared it to their latest block..
A matching 5255800 is listed under 'LAST BLOCK'

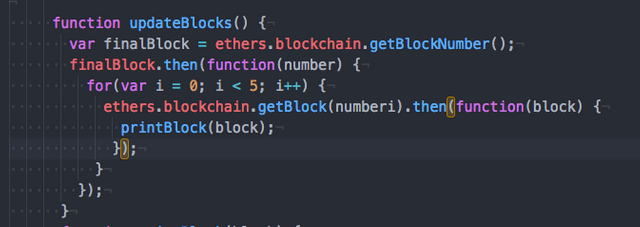
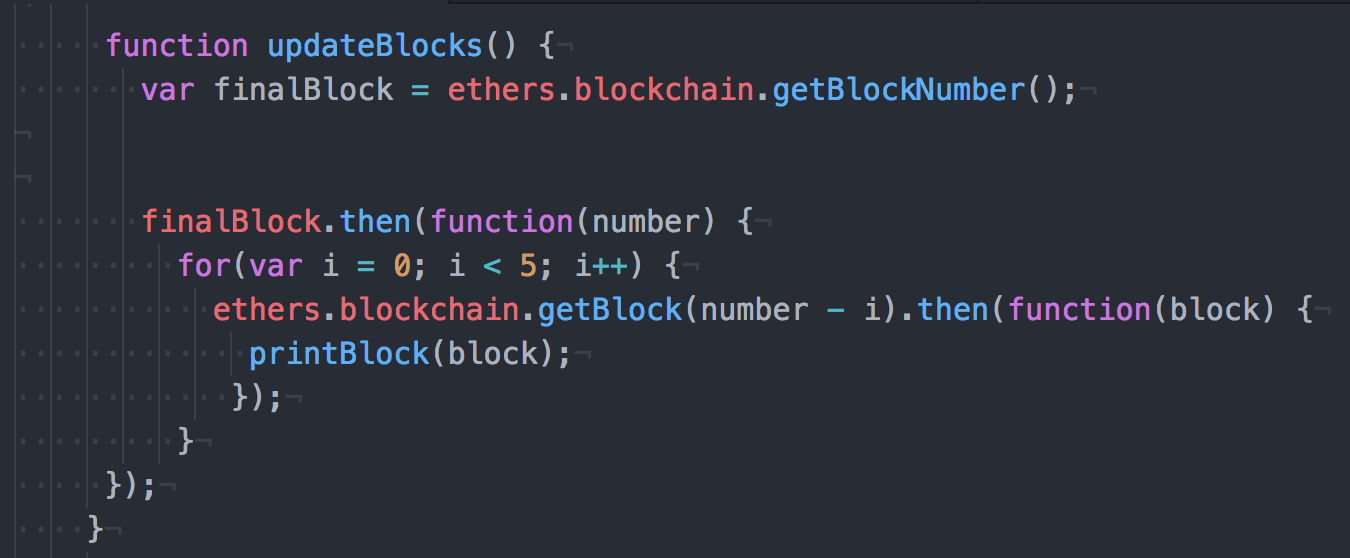
With one block displaying, I was excited to see this operate like an official block explorer app and see an actual list show. I decided 5 was a good number. So the way I did this was through fetching the data for the last 5 blocks that preceded this last block number, by writing a for-loop in the function, and then requiring the data for each block using ethers.blockchain.getBlock(number - i) and passing in the block number
The method also returns a promise so we use .then.

Using this method returns a promise so I used the .then and provided a callback to pass the data to a method called printBlock(block) which will show it for us

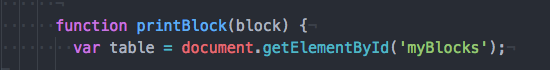
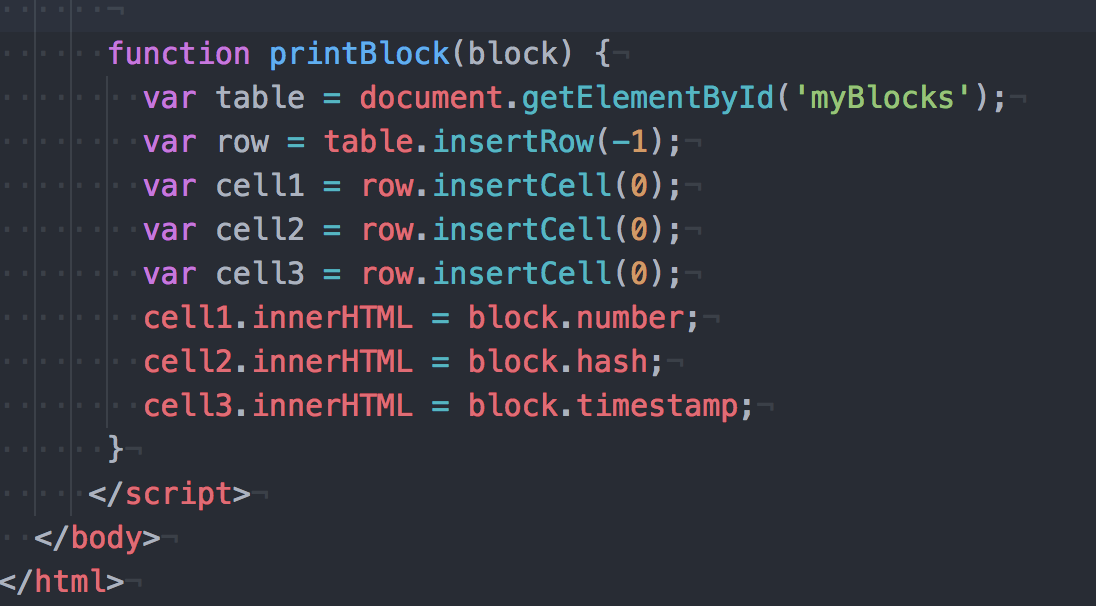
The printBlock gets a reference table by ...

PrintBlock has a connection to the table by using
document.getElementById and then I added a row after it
I added 3 cells into this row for our data then we fill the cells up using numbers from the block .

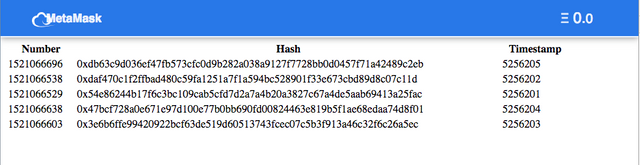
Here's what showed up on my localhost page:

This is Etherscan..Bam! There ya have it, there you go!

One thing to note, here in this project, we stored our information locally and ran it through ethers.io , but when you’re writing production code that's a no-no... What you can do is, store it on a decentralized platform like Sia, Swarm, FileCoin or IPFS(Interplanetary File system) which are just some of the decentralized storage systems out there. I’ll be exploring some of those storage systems soon.
If you’ve coded/followed along, be PROUD! You’ve created an awesome dapp similar to one that’s used all over the world to track the blockchain!! I hope everyone is inspired. We can all create amazing tools for this brave new world.
Hope the rest of your week is as smooth as you were today;)

OMG, I can't wait to try this tomorrow. I've been looking for a tut for this, thank you for taking the time to put it together.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey! you're welcome!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit