
Nel mondo dello sviluppo Blockchain c'è un oggetto particolarmente famoso: Web3! In questo articolo andremo a spiegare e descrivere le caratteristiche e le funzionalità principali di questo oggetto!
Web3: cos'è e a cosa serve?
Iniziamo dall'origine del nome: quando sentiamo parlare di Web3 ci riferiamo ad una tipologia di Web, una rete che punta sempre più alla decentralizzazione delle sue applicazioni (abbiamo già parlato di Web decentralizzato con Substratum). Al giorno d'oggi quando parliamo di decentralizzazione non possiamo non pensare alle tante blockchain che stanno nascendo, dalla più famosa Ethereum a quelle in via di sviluppo come Universa.
Web3 è una libreria da includere nelle nostre DApps, permettendoci di interagire con tutto il sistema Ethereum. Questa librerie è stata implementata ufficialmente in due linguaggi: Javascript e Python. Se sei interessato a Java e al mondo Android troviamo anche Web3j. Questa libreria si divide in diversi moduli, ognuno destinato alla gestione di diversi protocolli:
- web3-eth: interazione con blockchain e smart contracts
- web3-shh: Whisper, protocollo di comunicazione p2p e broadcast
- web3-bzz: Swarm, file storage decentralizzato
- web3-utils: come suggerisce il nome contiene delle Utils che approfondiremo in seguito
Installazione e istanziazione
Trattando in questo articolo la versione Javascript abbiamo due package manager a disposizione:- npm:
npm install web3 - bower:
bower install web3 - Meteor:
meteor add ethereum:web3
<script src="dist/web3.min.js"></script>
Ora che abbiamo aggiunto Web3 nel nostro progetto andiamo ad istanziare l'oggetto. Nella documentazione della versione che uscirà a breve troviamo una sintassi non troppo chiara:
var web3 = new Web3(Web3.givenProvider || "ws://localhost:8546");che può essere estesa in:
if (typeof web3 !== 'undefined') {
web3 = new Web3(web3.currentProvider);
} else {
web3 = new Web3(new Web3.providers.HttpProvider("http://localhost:8545"));
}
Entrambe le soluzione eseguono lo stesso procedimento: in caso di presenza di tools come MetaMask o Mist andremo ad istanziare l'oggetto Web3 con un parametro: Web3.givenProvider cioè il Provider fornito da questi due tool. In caso contrario ci andremo a connettere ad un nodo della rete Blockchain, nel caso del nostro tutorial una istanza di Ganache!
Callback: si, potrai creare delle callback-hell anche nelle DApps
Javascript e soprattutto NodeJS in questi anni ci hanno portato nel magico mondo dell'asincrono, fonte di disperazione e callback-hell. Web3.js ci porterà nella versione 1.0 ad usare promises e callback, in quanto l'esecuzione su una rete come Blockchain è l'opposto di una esecuzione sincrona. Di seguito puoi trovare un piccolo esempio!Subscribe: come rimanere in attesa di eventi
Web3.js offrirà nella versione 1.0.0 la possibile di effettuare dei subscribe a molti tipi di eventi: transanzioni in fasi di pending, syncing del nodo, nuovi blocchi e molto altro.Smart Contracts & Web3.js
Web3 è largamente usato nelle DApps per interagire con gli Smart Contracts. In questo paragrafo andremo brevemente a spiegare come! Scriviamo un piccolo Smart Contract con un solo metodo, che ritornerà una stringa.Deploy con Web3
Web3 ci permette una gestione completa dei nostri smart contracts. Possiamo infatti fare il deploy di uno Smart Contract senza scomodare tools come Truffle: ci basterà fornire alla funzione web3.eth.contract() l'ABI del nostro Contract, ottenendo un oggetto di cui chiamare la funzione new. Questa funzione, che si occuperà di eseguire la transazione richiede un oggetto con le seguenti proprietà:- from: l'account da utilizzare per la tx
- gasPrice: prezzo del gas in WEI
- gas: il limite di gas fornito alla rete per la tx
- data: bytecode dello smart contract
Interazione con il nostro smart contract
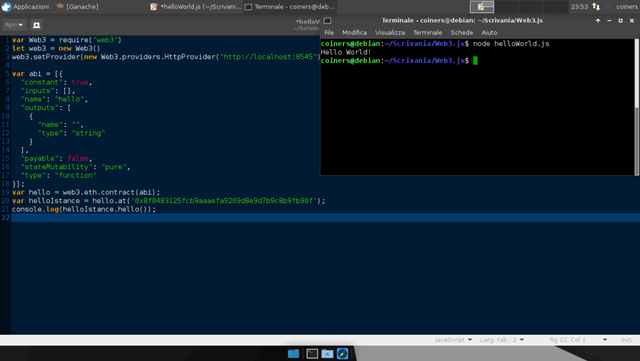
Per interagire con uno Smart Contract abbiamo bisogno dell' ABI (Abstract Binary Interface) e dell'indirizzo su cui risiede lo smart contract.var hello = web3.eth.contract(abi);
var helloIstance = hello.at('0x345..10');
Una volta ottenuta l'istanza dello Smart Contract possiamo interagire con esso:
console.log(helloIstance.hello());

Interagire con uno Smart Contract attraverso Web3? Ecco come!
Come inviare Ethereum ad uno Smart Contract?
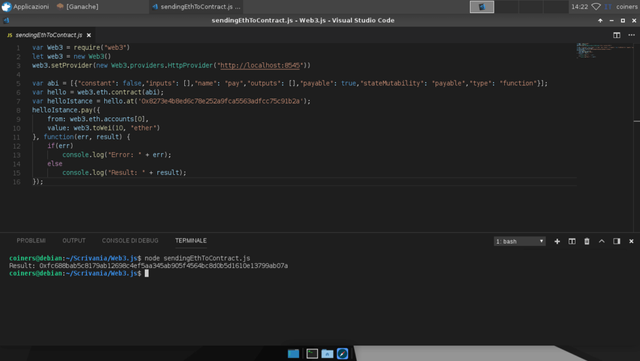
Gli Smart Contracts sono diventati popolari per la possibilità di ricevere e inviare Ethereum: andiamo quindi a modificare il nostro Smart Contract aggiungendo una funzione marcata dalla keyword payable, che le permetterà di ricevere e inviare Wei.
Attraverso Web3 non dovremmo fare altro che chiamare la nostra funzione pay, passando il classico oggetto delle transazioni! Come puoi vedere, inviare Ethereum ad uno Smart Contract è molto simile all'invio di ETH ad un account qualsiasi.

Come inviare Ethereum ad uno smart contract con Web3?
Conclusioni
Questo piccolo tutorial di Web3.js è terminato, puoi trovare tutti gli esempi presenti nell'articolo in questo repository! Ricorda di mettere mi piace alla nostra pagina Facebook e di entrare nel nostro gruppo Telegram per non perderti neanche un articolo ed entrare nella comunità di Coiners!
Posted from my blog with SteemPress : https://www.coiners.it/web3-guida-all-oggetto-piu-famoso-nel-mondo-blockchain/
Hi! I am a robot. I just upvoted you! I found similar content that readers might be interested in:
https://www.coiners.it/web3-guida-all-oggetto-piu-famoso-nel-mondo-blockchain/
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This user is on the @buildawhale blacklist for one or more of the following reasons:
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit