
hi Steemians. Today I want to create a Logo @blocktrades, This is a contest which is implemented by @officialfuzzy with the theme create Logo Blocktrades. In this contest there is no specific limitation that requires us, there are only a few important things to do such as:
- Entries must be 1000 px x 1000 px square. ✔
- Entries must be in .png/.jpg format with a clear background.✔
- Entries must include the bitshares logo✔
- Entries must visually capture the essence of Blocktrades' Service✔
- Entries must include screenshots showing the process of creation (to verify uniqueness)✔
for anything else, you can see it here. LOGO CONTEST
Okay friends, let's see what I can get in this contest.

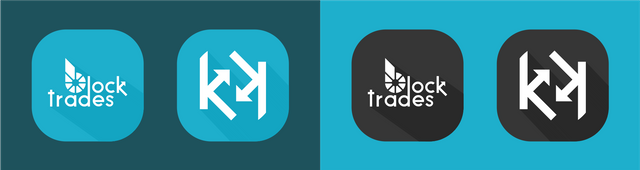
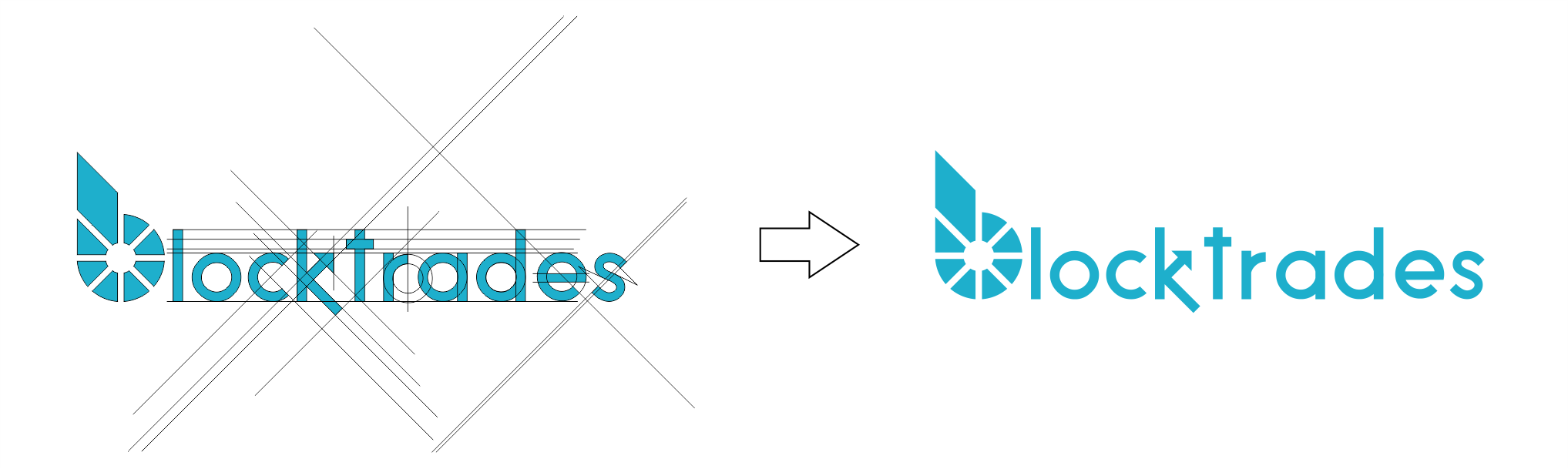
Results For Blocktrades Logo












How to Make Blocktrades Logo
Now let's see how the process of Blocktrades Logo I do this work.
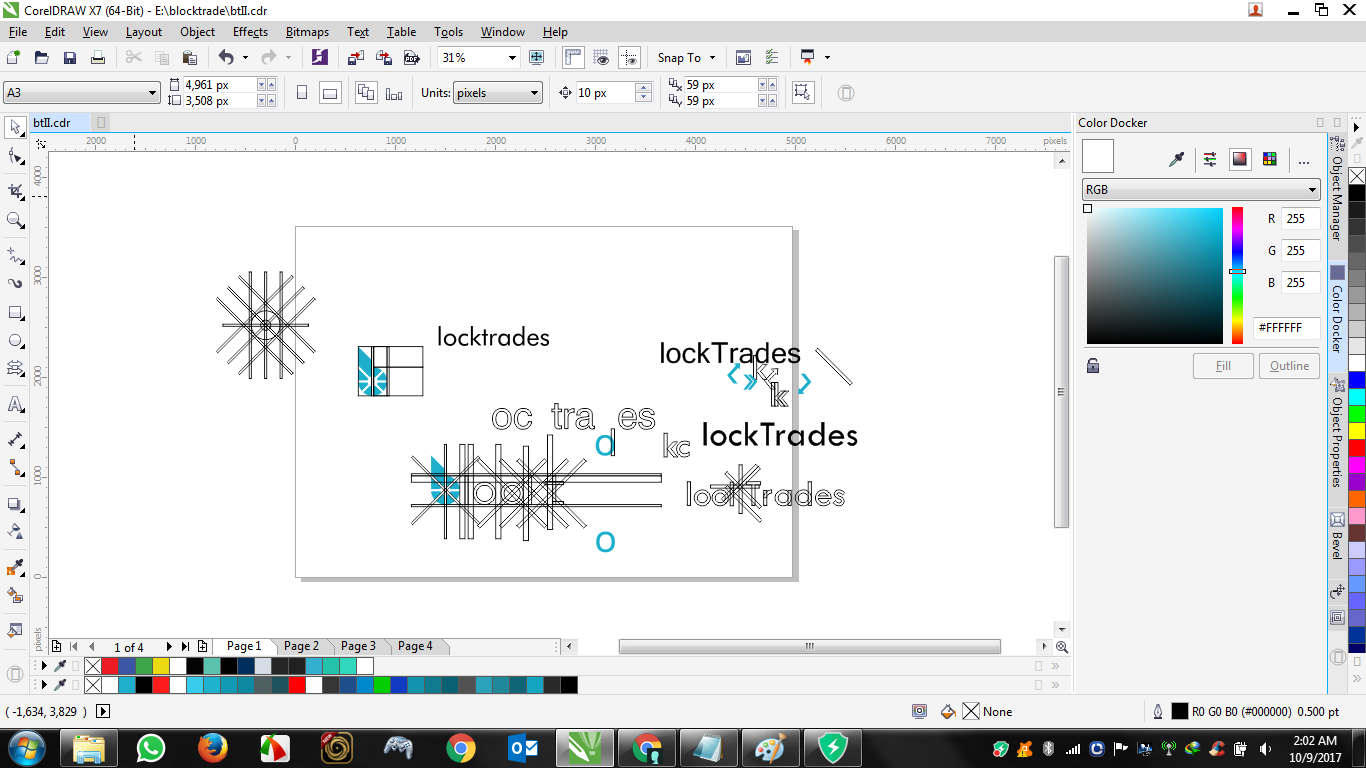
Step 1

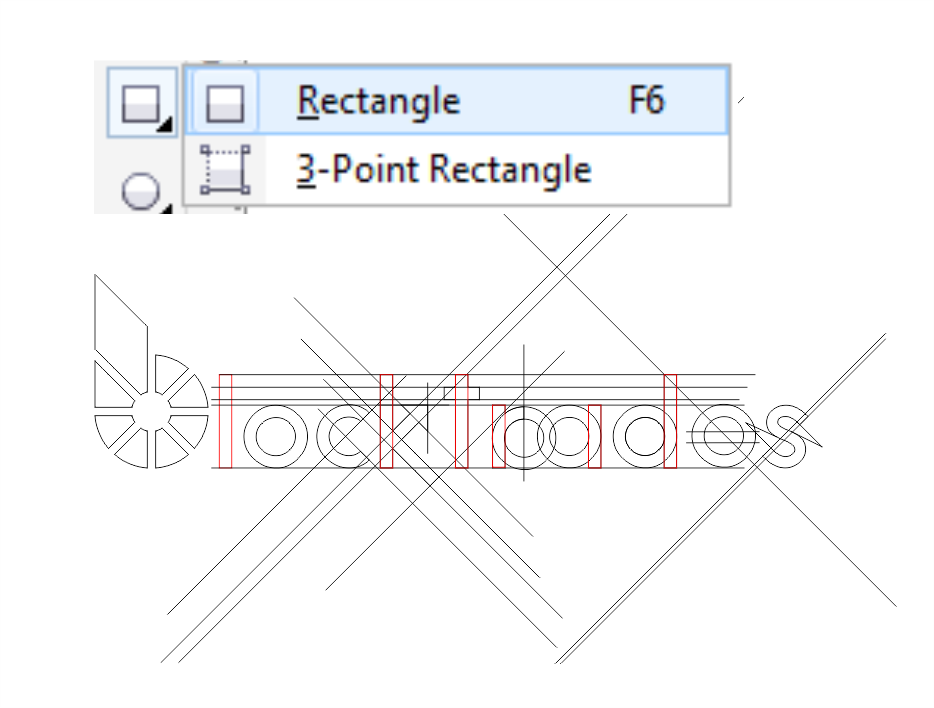
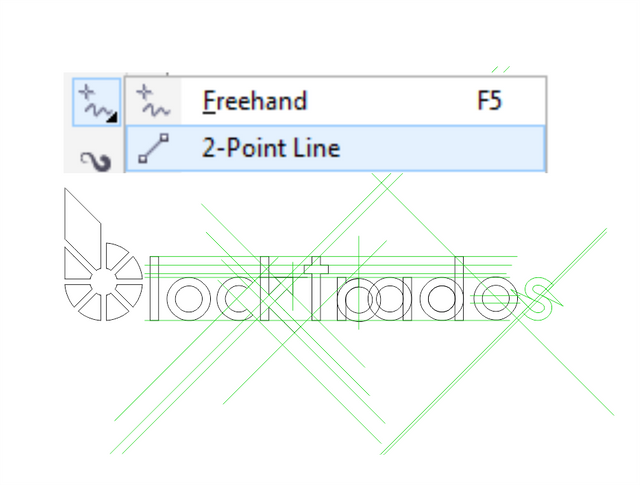
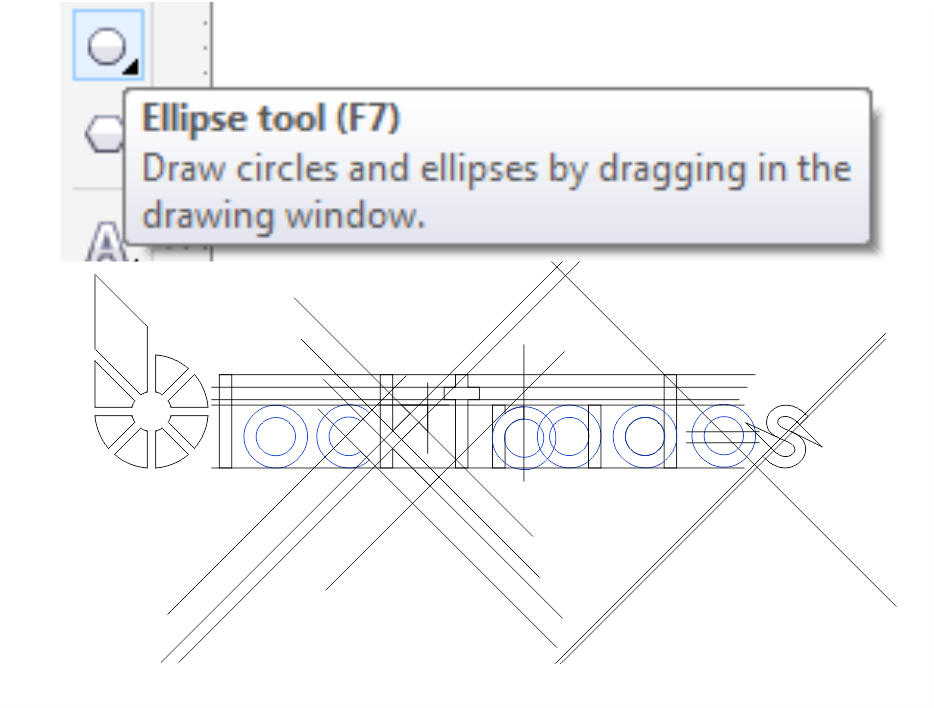
In this step we create a Guid Line, it serves to make help to be able to see the composition and precision of the Logo that we created. To make this Guid Line we only need some special help existing tools.
in this tool we use some tools including are as follows:




Step 2

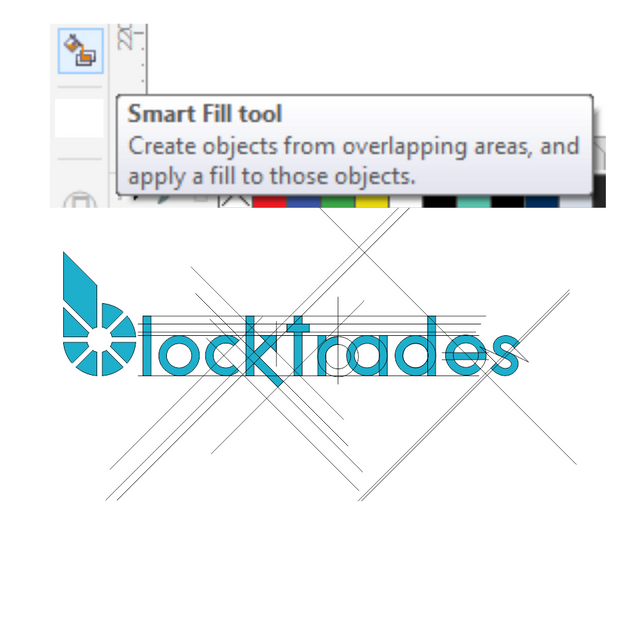
In this step is to do the coloring on the object object Grid Line that we have created. to do that coloring we use Smartfill Tool. In this tool we use some tools including are as follows:



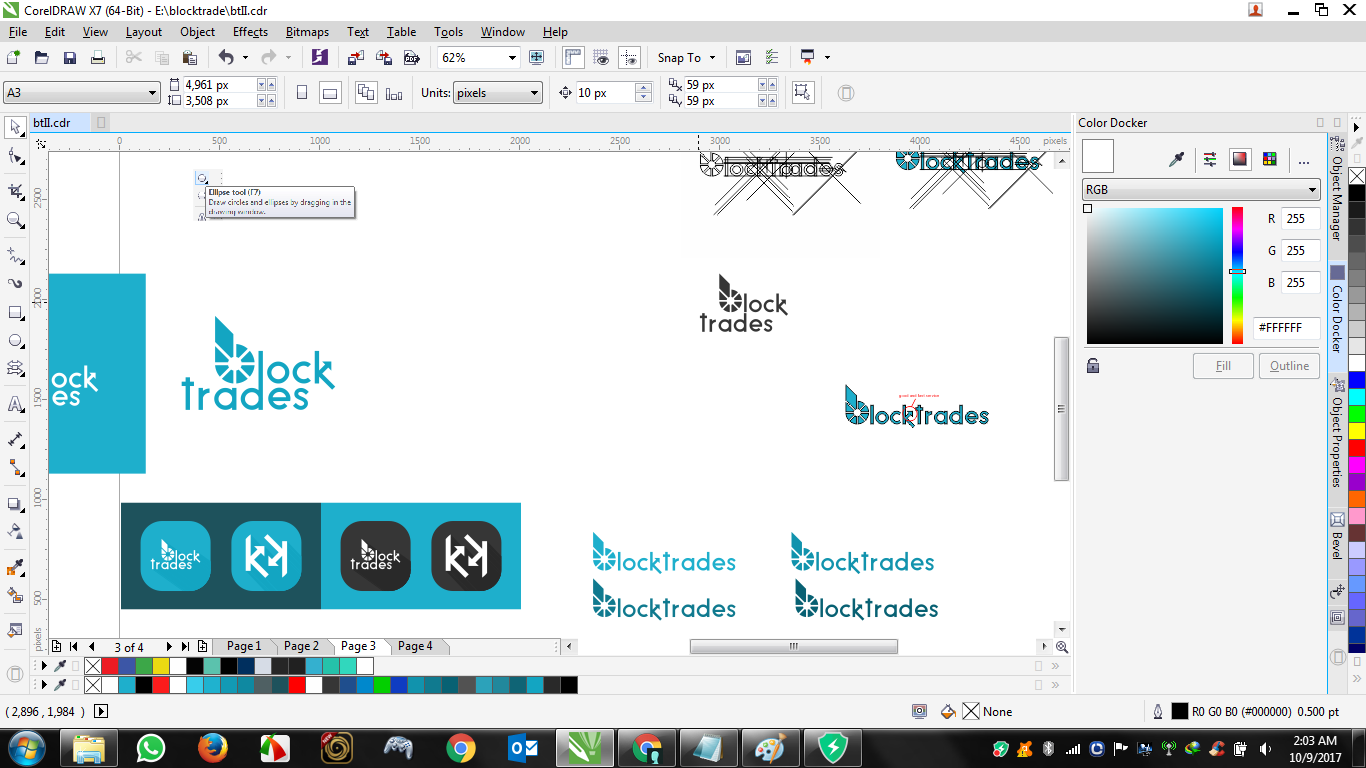
Step 3
we finished in step 3, this is the easy thing we can do in the process of making Logo, the most difficult thing is when you are in Step 1. in step 1 you must be careful and know what you want to do, because this is what determines you managed to create an object with a grid line.

now only lies in the colors of the Logo. although you see all the colors of the logo is good, you should keep doing the color according to the Briefing. because here is the thing that makes us as the design feel disgusted, when the demand is not in accordance with the design aesthetics, though you must mix on the briefing on demand.

Screenshots of Logo Work




Best. Good work buddy. Iam only like u how u make tutorial. That was awesome for me. Iam always read your post. Best best. 😊
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
nice design and tutor you have here
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nope, this one is not as good.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nope, I have too many projects ongoing right now :) And I like to join the conets only if I dont see any awesome entries....and yours was pretty good, so Im gonna pass.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Good job bro.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit