
Web design and building –Current anti-trends in web development (mid-late 2017)
Pop-ups – Truly, this is old now. Yet it still must be here as it still happens. Any site still using this tactic should be shot! It’s obvious everyone hates them, you hate them yourself! Bullying users or visitors to your site with pop-up reminders or CTAs to register is annoying. Don’t do it! If any popup must be used, then there are far more discreet ways to display messages to a site visitor. For example a scrolling ticker bar advertising a clickable link will do just fine. Any movement on the site can catch a users attention. Gentle prompts and minimalism can go far.

Even this image is annoying me looking at it
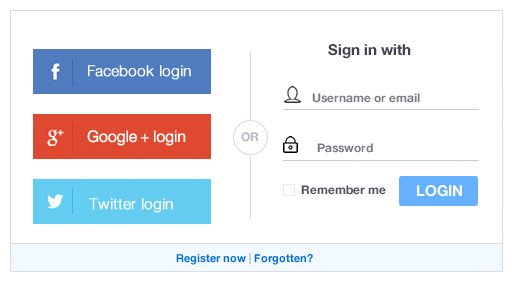
Anti Social Sign-ups – If your site requires memberships or registration, and you are NOT providing by now the ability for new users to register using (at minimum, 2 of Google, Facebook, LinkedIn, Twitter) then you will be missing out not only new users, but all the analytics and SEO tricks this enables.

a better example of user options for your website registration
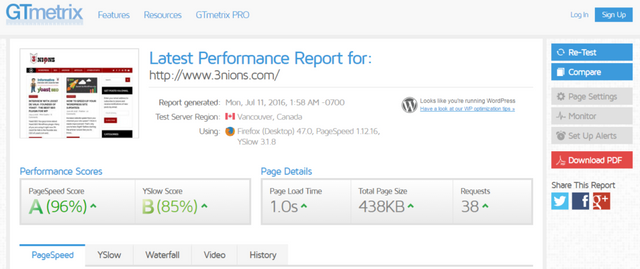
Heavy images + low speeds – Yes, broadband is everywhere yet that doesn’t mean a home page can be rammed with high resolution photos and embedded video backgrounds. A load time of < 1.5secs and less than 1.5-2Megabytes should be the aim for a high google pagespeed and yahoo yslow ranking. Some minimalism can help here, along with a good developer to optimize the images, without compromising the pages visual impact.

check your own site speed on gtmetrix.com
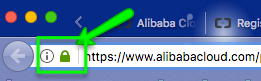
Http >> Https:// – HTTP is no longer acceptable. If you haven’t implemented SSL to show users everything transmitted to and from the site is encrypted, you are losing out on more google and SEO ranking points. Sites that have correctly implemented SSL will show a green padlock in the address bar.

Hamburgers – This might be ok in some cases on mobile devices, but really it’s a clichéd, overused simplification in so many other implementations.
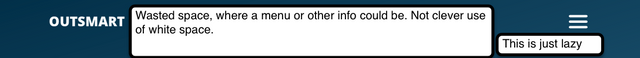
Using hamburgers on desktop versions of a website in 2017 is just a big no no. This one I could rant along about all day! You can see the example below, trying to remain oversimplified for mobile. I call this laziness in the name of trying to look designed. The following shows the top of the website, where I have added text boxes is a wasted opportunity for a neat menu. Instead you just get the hamburger on the right, and the logo lost on the left.

here’s an example of what I call lazy. Hope you will agree a little at least …
Ignoring ad blockers (request to white list instead) –Don’t get caught out by this one. Either respect Ad block requests, or provide a whitelist option that enables your visitors to opt-in. Ad blockers are more popular than ever, if you are showing respect to the user landing on your page of a request not to see ads, then you build their trust and therefore likelihood of them to do further business with your website.

Stock photos –It’s easy enough to find thousands of stock images online, use them for a few dollars with minimal tweaks. However, they can leave your site also with a ‘stock’ feel. With some focused planning, a photoshoot of your business or using more ‘authentic’ alternatives to add a twist could be another way to provide your site more of the uniqueness it requires.

Folk were already far too creeped out by Harold the creepy stock photo guy by 2017
Icons –It’s not hard to find a snazzy looking icon pack. Don’t just take them from stock with a template to use on your site. At least, add some coloration from your logo, along perhaps with a little CSS animation to make them more eye catching. One trend we see upcoming is more hand drawn style, or personal sketch style icons becoming the norm. This is also another consideration that could be achieved with the help of some graphic design services.
![]()
example of personalized icons on http://steem.io website
Infinite scrolling is not cool –There is a place for that content! It’s called a page or category. Especially a good clean site should never have an endless single page. You’ve seen it or experienced it, that news or shopping site when you are scrolling to the end, looking for the footer that never comes. Perhaps this is fine for Instagram or Facebook style feeds only.
Don’t overdo parallax – It’s a nice layered affect, but use it to reveal something, in moderation. It’s not just for decoration. Done wrong, you end up with too much scrolling and more heavy loading of image resources.
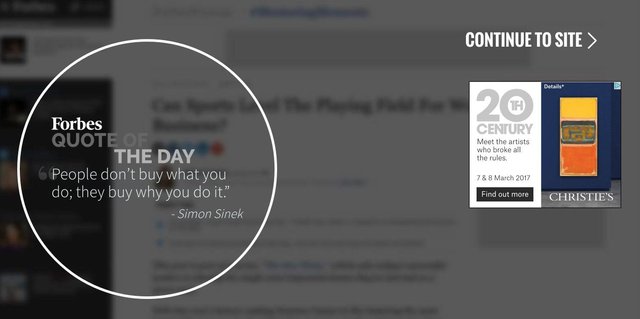
Splash pages – No no no! Just look at forbes.com website for the worst example of this strange, antiquated process. If you want to put up a paywall, let users to a real homepage to tell them about what they are getting into. A splash page is simply getting in the way!

b*tch please. just the content already.
That’s just a few of the things in this open list of items. Take these as hints of our own best practices when building websites, and get in touch if you require branded, corporate, business platforms for the web and mobile world.
What are hamburgers?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
The three bar layout that hides the rest of the navigation bar on it. The hamburgers are just ok when using mobile sites, apps or when you have a lot of pages / menu options
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Glad to see someone besides myself wasn't sure what a hamburger was. I sort of guessed from the picture but good to see I was right. And that Forbes page drives me nuts. I usually get directed there a couple times a week at least and every time have to go through it. I wonder if they track how many people just click out rather than be annoyed.
Good post by the way.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Our pleasure, we will continue to bring more tech focussed articles.Feedback welcomed and taken on-board! To explain in more detail when introducing concepts like hamburgers, as clearly people will appreciate them ... yum yum
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by murda-ra from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews/crimsonclad, and netuoso. The goal is to help Steemit grow by supporting Minnows and creating a social network. Please find us in the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This post has received a 0.78 % upvote from @drotto thanks to: @banjo.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @apasia.tech! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit