
Who doesn't want an eye-catching blog post? I mean, everyone surely wants their post to be noticed by their fellow blog users and a lot of different readers, especially for the beginners -- not only by the subject and informative content, but also with the style!
At this time, I will give you tips in order to upgrade your blog's look, there's no need for too much hard work, everything will surely be a piece of cake. I learned these because I've been a "Webpage Design" contestant in school for four years, and I would like to share my knowledge in making a webpage (or your blog) be a page that is worth viewing.

A. Codes!
Of course, using style codes will always be present in blogging, it is not necessary to use advanced codes such as Javascript.. here in your Steemit blog, the basic HTML is much preferred.. since.. it's "basic", also time-saving and easy to use in a post.
Here are some that I use in my posts:
Note: Once you open a code <>, ending it is a must </> .. But some codes do not need close codes. Also, if there are multiple codes.. what comes first, must come last. Almost like a mirror. Sample: < a>< b>< c> < /c>< /b>< /a>
1 . Text formats and others!



This is a text in strikethrough.

This is a blockquote.




2 . To emphasize your titles and subtitles, you can use these header codes. (h1 is the biggest; h6 is the smallest.)
Header 1
Header 2
Header 3
Header 4
Header 5
Header 6
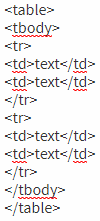
3 . Inserting a table
"tr" stands for the table rows, "td" stands for the columns.. you can add more if you want, but make sure that tr is inside the table and tbody code, and td is inside a tr.
| Image | Text |
| Image | Text |
4 . Inserting two columns!

B. Designing your titles!
Admit it or not, the header codes are perfect for minimalists! It's neat for the eyes.. But, why not try to create and design your own titles? "But that's too much work for just the title.."
No worries! This one is easy to do.
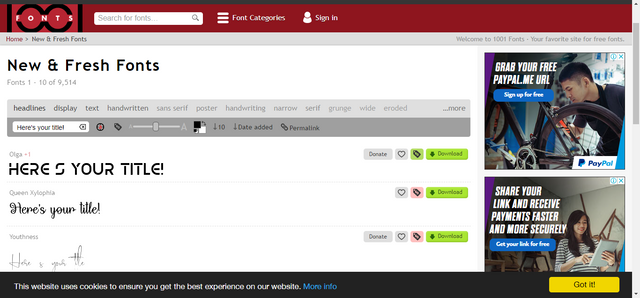
1 . Go to 1001fonts.com

2 . Type your title.

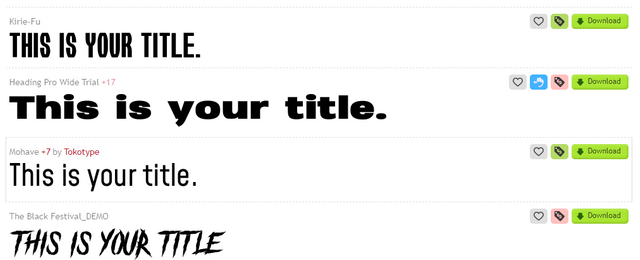
3 . Choose a font.

4 . Resize your text.

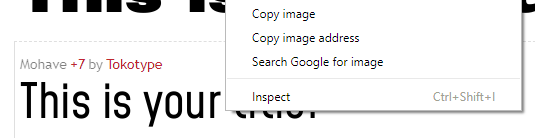
5 . Right-click and copy the image.

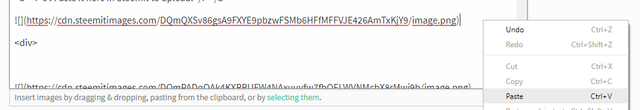
6 . Paste it here in Steemit to upload.

Taa-daaa! Now you got your instant title!


C. Add your dividers!
Not only that headers can look too simple, but also that hr code.. I mean, that line is not that visible, right? You can download and create your own dividers that can match your post! Also, don't forget to resize it so it would be just fine as a divider.

D. Don't forget your footer!
Footers are a great spice to a blog post! It can be a GIF, or just a still image. It can contain your username, and your chosen tag line.. or maybe your footer from your trail or group.
Here's a sample! If you don't have your footer yet, and you're interested with this ID & Footer, please check out this post and you can order it for such an affordable price!
This is a Ulog ID ( @ulogs) - https://steemit.com/@ulogs

If you have no knowledge about what a Ulog is, go to this post! Click here! Ulogs is an idea of Mr. Terry Ajayi, mostly known as @surpassinggoogle .

https://steemit.com/steemgigs/@jeseemei/make-you-an-id-for-ulogs
Note: If you often use Adobe Photoshop and you're used to it, it would be a great help in being a blogger! If not, well, you should open a new tab for Youtube and watch tutorials! 😊

That's all I can think about to share, if you have any questions about styling your blog, feel free to comment and ask!
Actually, I am not anymore a Webpage Design contestant since I'm moving out of that school, I would never leave out the things I've learned for four straight years from that contest .








Your post is golden
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you! You should consider my tips! 😊
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
nice to know some more helpful tips. I've always wanted to know how to make a blockquote, now I do. thanks. Very informative. :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I'm glad to help! 😄
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great post! Although I already know these things you've mentioned here, I am always curious. So, I always check new posts like this about blog formatting and styling, to see if there's something in it that I don't know about yet.
I'd also like to add that if one does not have access to Photoshop, he or she can use GIMP. It is a free open-source photo editing app similar to Photoshop, and easy to learn, especially if they already know how to use Photoshop, and other image editing software.
Another great free and open-source app is Krita. It is an illustration and digital painting software that's similar to Corel Painter, and is just as powerful.
You can download GIMP at https://www.gimp.org/
and Krita at https://krita.org/en/
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Here you have used a heading tag which is a simple html tag I want to use to show you more tags so that we can learn something about you Thank you.@jeseemei
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you! I'll post more of this if I can think of another tip :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This one is really helpful for every beginners.. Great idea friend @jeseemei! Continue to share some tips for us. Its very useful for every uloggers..
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Of course, here in Steemit, we lift each other! 😄
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I followed you to share an important post because you posted successfully because you posted about web designing here that I very much like to help you vote by me.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you! I appreciate your help 😀
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you very good and useful information
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You're welcome, I might post more.. so keep track of my posts 😄
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so much for this. This should help make my blog posts better. Don't usually find the articles this loaded when I search. and thanks to @surpassinggoogle for resteeming this I might not have found a post like this yet.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I'm glad that surpassinggoogle resteemed my post, it can help more people. 😄
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
yes it can. thank you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the tips it is very helpful,,specially to the biggener on this platform
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yes, let's continue on helping each other with our blogs! 😀
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit