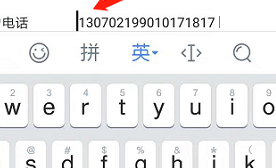
这两天开发遇到了一个比较诡异的问题,话不多数直接上图,看到那条多余的黑线了吧,只会在这一行出现。
 )
)
当输入框EditText正好被输入法键盘弹出时覆盖一小部分底部时,会出现一条诡异的黑线,注意这可不是输入法的光标,开始以为是输入法的光标各种调试,各种不通,诡异的是只有这行会出现黑线,输入法键盘隐藏黑线消失,更诡异的是这么多测试机中只在Mate 9中出现,点开设置看下Mate 9的配置也算是中高端机了不至于。仔细检查出问题部分的代码,都是常规的设置没什么特别:
中间折腾了输入法的光标半天,不见效果,实在想不通问题出在什么地方。后来无意中发现黑色的线明显比输入法光标要高,确定黑线不是光标。然后各种上网查,想到了TextView渲染问题,网上确实有人遇到类似问题:TextView更改宽度之后后面出现黑色条,重点是更改宽度。重新分析布局横向的LinearLayout里面就一个TextView和EditText,各自按照2:1布局,主要是EditText当触发焦点被选中时,猜测周围的选中效果一般为一圈黄色,会造成EditText在宽度和高度上的变化,虽然变化很小,这样间接会造成权重重新分配TextView宽度发生变化,最终引起TextView重绘,造成了渲染问题出现黑线。
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:orientation="horizontal">
<TextView
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_marginLeft="20dp"
android:layout_weight="2"
android:gravity="center_vertical"
android:text="手机号码 "
android:textColor="@color/black_text"
android:textSize="13sp" />
<EditText
android:id="@+id/xxxxxxxxxxx"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_weight="1"
android:background="@color/white"
android:hint="请输入手机号码 "
android:textColor="@color/black_text"
android:textSize="13sp" />
</LinearLayout>
解决方法有两个,一个是固定TextView的高和宽,这个方法在目前这种布局明显不适合,第二种尝试给TextView设置背景色android:background="@color/white",试了下诡异的黑线终于消失了,具体原因还有待深入源码研究。
<TextView
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_marginLeft="20dp"
android:layout_weight="2"
android:gravity="center_vertical"
android:background="@color/white" 设置背景色白色
android:text="手机号码 "
android:textColor="@color/black_text"
android:textSize="13sp" />
Congratulations @samon! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Do not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit