(Note: Throughout this blog contains affiliate links, meaning I will profit in some way if you purchase a product through my links. This will not affect the price for you at all; it just means you will be helping me out so I can continue to write up compelling content for your needs… Thanks for all your support!)
Have you ever dreamt of starting a blog but were too shy of the idea because you had no idea where to begin? Well guess what people... in today’s day and age its easier than ever to get started and I’m here to show you how it can easily be done in 5 steps.
SO LET’S GET BLOGGING!
There’s the typical stereotype that if you were to become a blogger, you need to be a “professional writer” but the truth is anyone can blog. No matter who you are and what your purpose is to start a blog you can do it.
Before I started I barely even knew what a blog was. I thought to myself how could I possibly start my own blog when I couldn’t even pass English class back in school. Many of times I just gave up on the whole idea but after time I realised how easy it was to start so I put my ideas into action.
All you will need to begin a blog is a blogging platform with WordPress and a host through Bluehost. To have a better understanding of this just look at it like buying a house. Web hosting (Bluehost) is like a block of land where you build your house, and your domain name (mine is www.escapingcomfortzone.com) is your home address so people can find you. Then your blogging platform (Wordpress) will be the house, and over time you will need to give it your own style and keep adding improvements to it.
While there are hundreds of free hosting platforms to choose from, self-hosting through wordpress.org will provide you with the best in flexibility and customisation compared to a hosted site. If you would like a better understanding of self-hosted vs hosted sites, I recommend reading this article.
So now that you have a better understanding of this let’s get into the basics steps I’ll be covering…
Step 1: Register a domain name and hosting account
Step 2: Download Wordpress
Step 3: Design your website using Divi builder
Step 4: Add your desired plugins to your website
Step 5: Have an idea and write compelling content for your readers
#1: Register a domain name and hosting account
One important aspect of a blog, business or any other website is the domain name. My domain name is www.escapingcomfortzone.com , and it took me a long time to come up with my perfect domain name that was still available. So just take some time to choose a domain and once you think it’s perfect for you make sure that domain name is still available. A great way to see if it’s available is to check out this website Namecheckr, not only does it check for domains but it also checks for any other social media accounts under that name.
Once you have a domain name locked in you’ll then have to sign up for a Bluehost account and register your domain. Below I will show you simple guided steps of how to do this…
Bluehost step 1
Click on this LINK to redirect you to Bluehost then click on the “get started now” button.

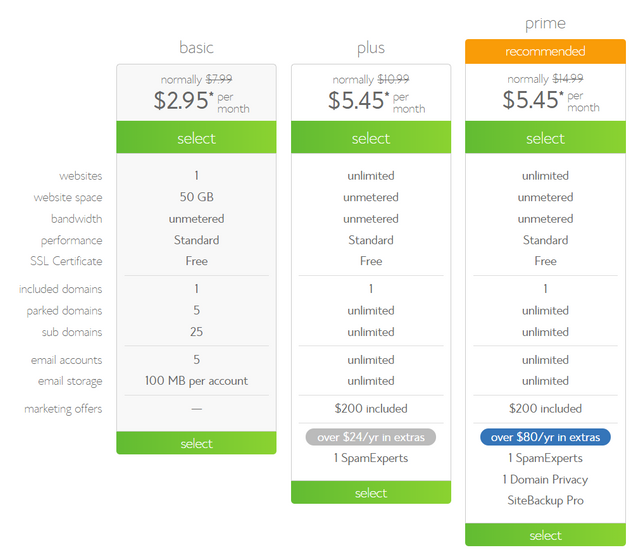
Bluehost step 2
Choose your desired plan. Ideally, the ‘Plus’ or ‘Prime’ plan would be best as they both have unlimited website space and choosing ‘prime’ you would get domain privacy which I highly recommend.
But if you’re on a budget feel free to choose the ‘basic’ plan. You can still upgrade anytime if needed.

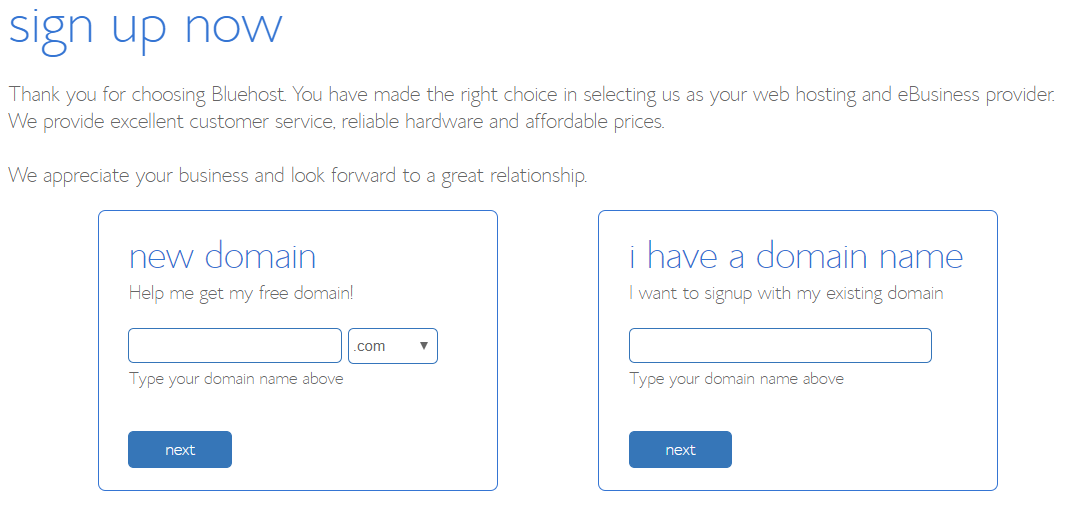
Bluehost step 3
Choose your new desired domain name (which is free!) or transfer over an existing domain name.

Bluehost step 4
Enter your personal details.

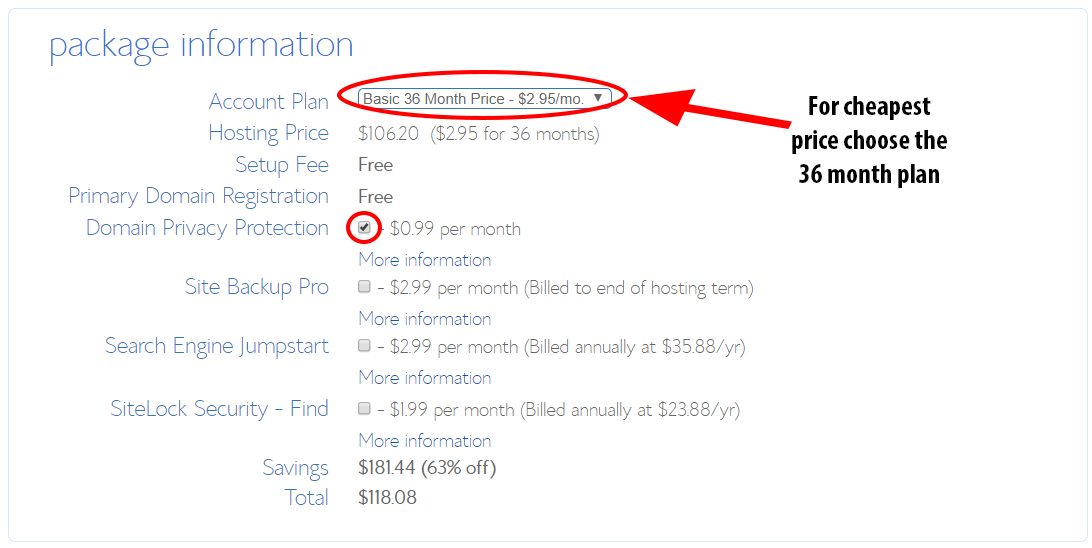
Bluehost step 5
Pick your plan and how long you want it for. The plans go off monthly payments and the longer plan you have, the cheaper it will be per month, so I’d recommend choosing the 36-month plan. Extras are optional but not necessary, but I would recommend choosing ‘Domain privacy protection’ if you decide to go with the ‘basic’ plan.

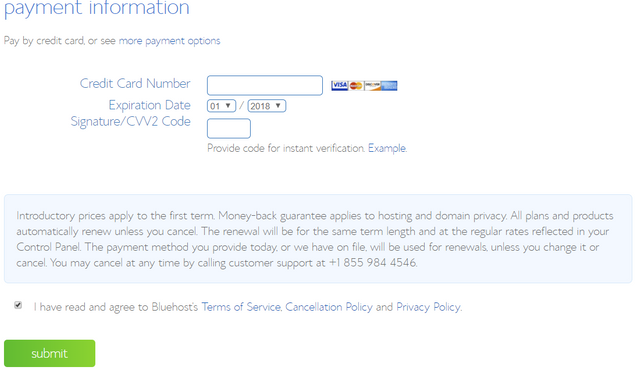
Bluehost step 6
Proceed to the payment option, enter your card details and remember to tick the terms and policy box. Then click submit to complete the registration!

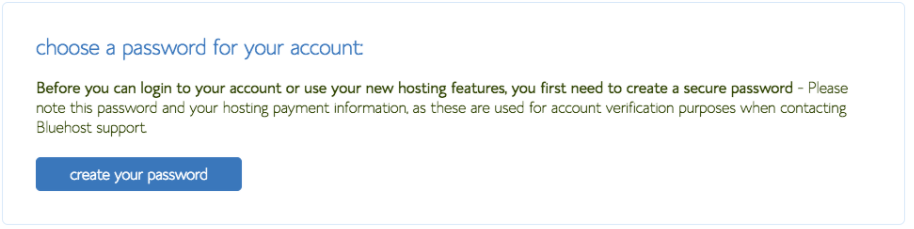
Bluehost Step 7
Once you have completed the purchase a confirmation e-mail will be sent to you then you can choose a password for your account.

Bluehost Step 8
After creating a password, you have then successfully setup your own Bluehost account. Congratulations!! Now we move on to installing WordPress.

#2: Download Wordpress
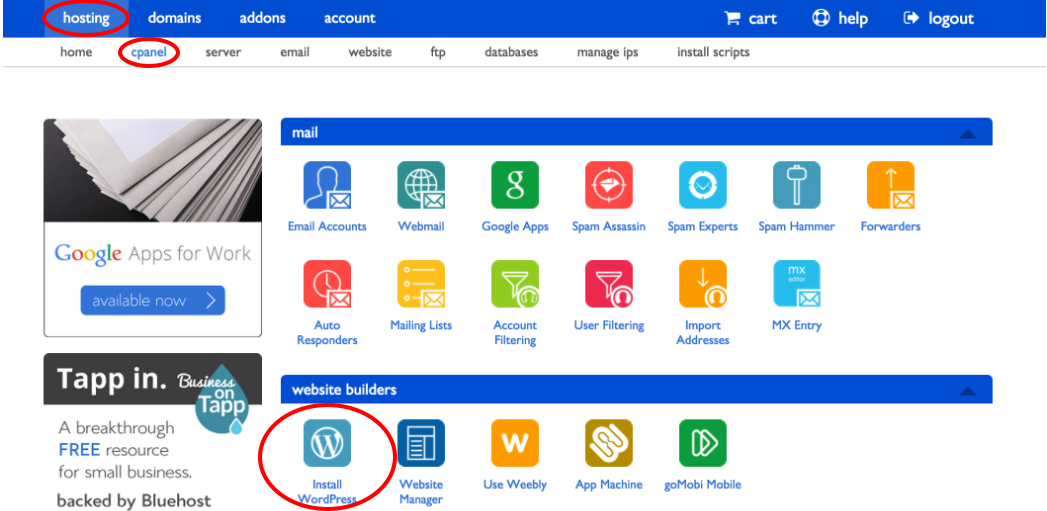
Wordpress Step 1
Once you’ve logged in you will be taken to the Bluehost control panel where you will install WordPress. To do this be sure to click on hosting and cpanel in the menu bar then under website builder click ‘Install Wordpress’.

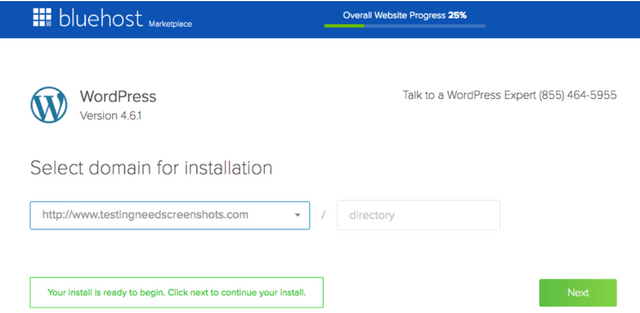
Wordpress step 2
Select your domain name that you set up then click the ‘Next’ button to begin installing WordPress. This may take a few minutes.

Congratulations! You have now successfully installed WordPress on your Bluehost account. Now that your WordPress is installed you can log in and start designing your website to however you want it.
#3: Design your website using Divi builder
Why you shouldn’t use the original WordPress website builder
Before I jump into the amazing Divi, I need to talk about the original website builder through WordPress and why you shouldn’t bother with it. When you try to create a website just through WordPress, you will need to pick a paid or free theme template that you like and will create off. There are a variety of themes you can pick on WordPress, but if you do decide to go down this path, I highly recommend visiting ThemeForest, as it has a better variety of themes to choose. After you have chosen your theme, this is where it starts to get complicated to build your website.
Why is it complicated you ask? Because once you start building your website, you can’t physically see what you're creating because almost everything you do is through HTML coding. That’s where you need a What-You-See-Is-What-You-Get (WYSIWYG) website builder. The name explains itself but when you build a website through these platforms, what you see is what you get… none of that behind the back-door HTML coding.
For a better explanation check out this Video.
That’s why I highly recommend the DIVI website builder as this is where I created my own website which was fun and simple to build. So, let’s jump into the process of how to install and get started with Divi.
Getting started with Divi
Note. As I mentioned, I’d prefer Divi builder over any other website building platform but that’s just my opinion and if you think otherwise then feel free to stick to the original platform. But if you want to create amazing and easy websites with no experience at all, then listen up, and I’ll show you the process.
To get more detailed information on Divi visit ElegantThemes.
Divi is a WordPress plugin that works with any WordPress theme, or you can start from scratch. It allows you to modify not just your sites content, but the site design itself, without having to change themes. Divi is a paid service of US$89 per year or a one of fee of US$249 for lifetime access, which is well worth it. To start off with Divi, you must first install it, then add that Divi builder plugin to your WordPress which I will show you in the steps below.
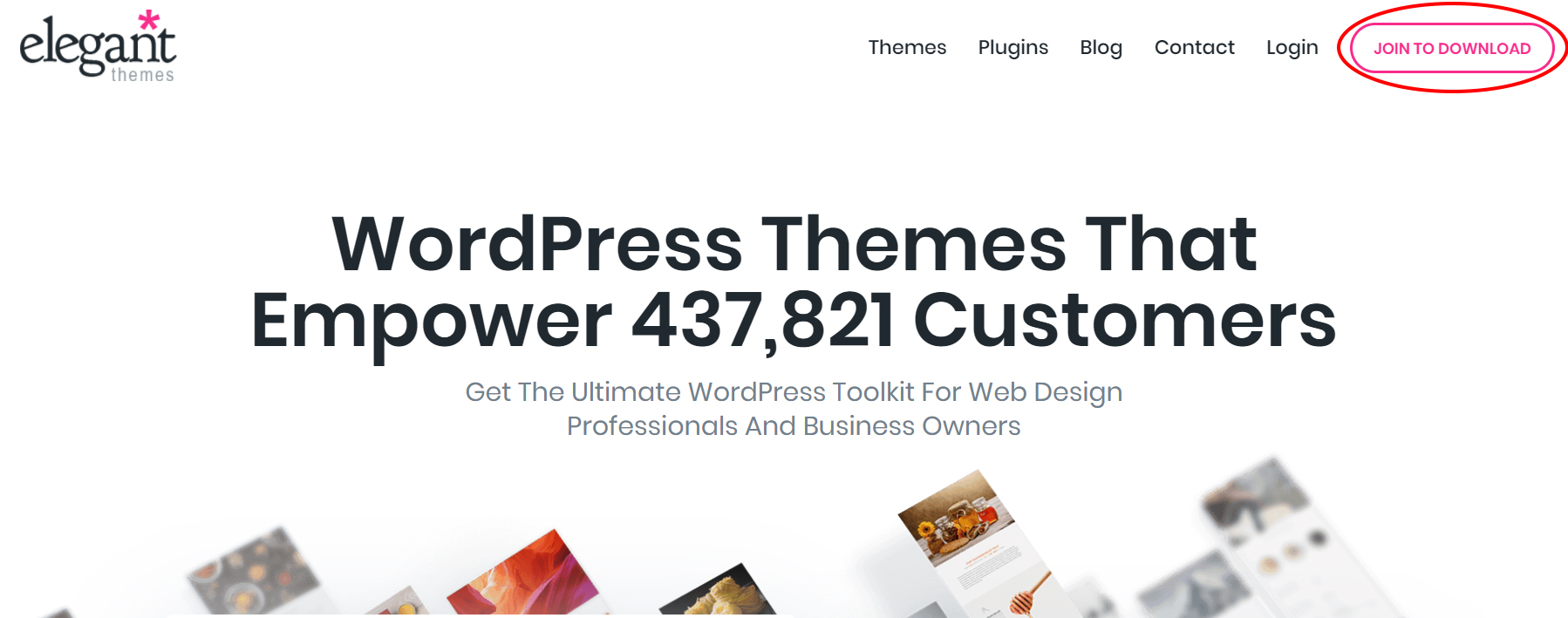
Divi Step 1
Visit this LINK and click 'Join to Download'.

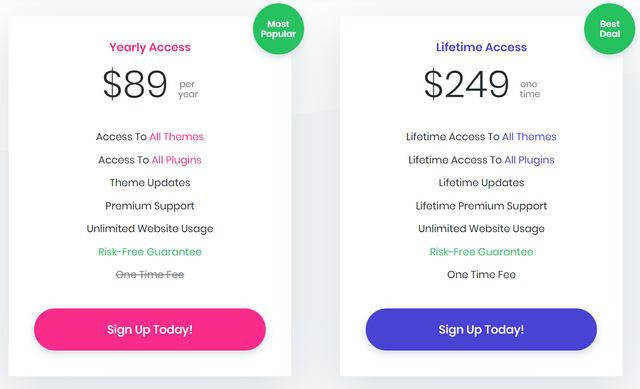
Divi Step 2
Sign up for a yearly or lifetime access.

Divi Step 3
Once you have set up and signed into your account download the Divi builder.

Divi Step 4
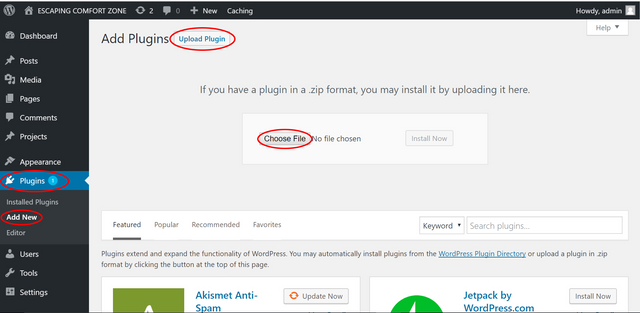
When your Divi builder has finished installing, log into your WordPress account and in the menu, click ‘Plugins’ then ‘Add new’. Once on this page click ‘upload plugin’ then find your downloaded Divi builder file to upload.

Divi Step 5
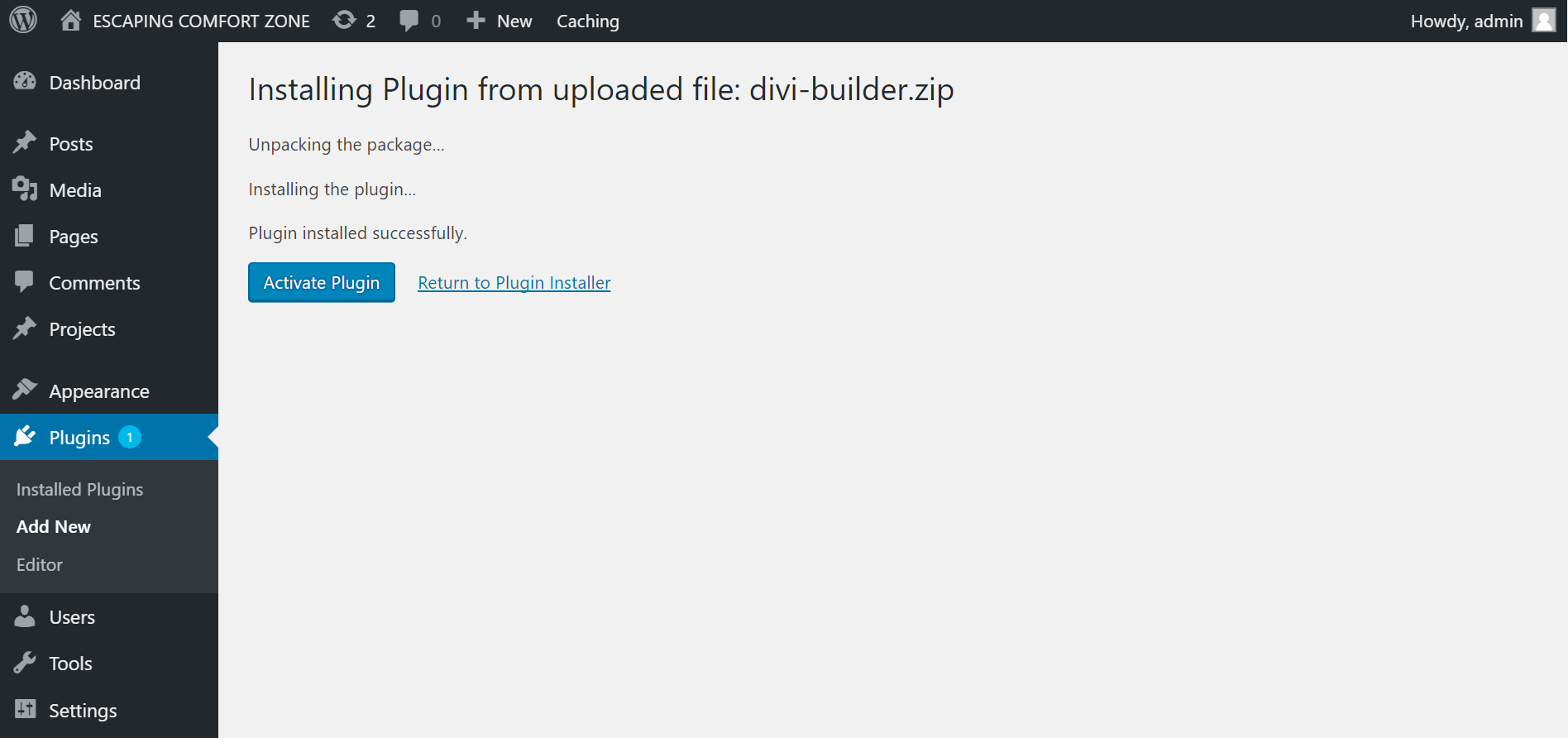
Wait for the plugin to install then press ‘Activate plugin’.

Divi Step 6
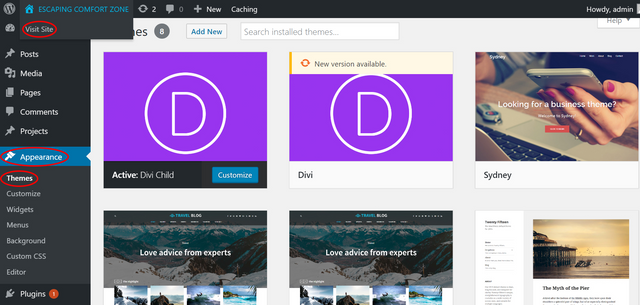
Make sure your plugin is active by clicking on ‘Appearance’ then ‘Themes’. When it all looks good, visit your site to begin with the Divi builder.
!
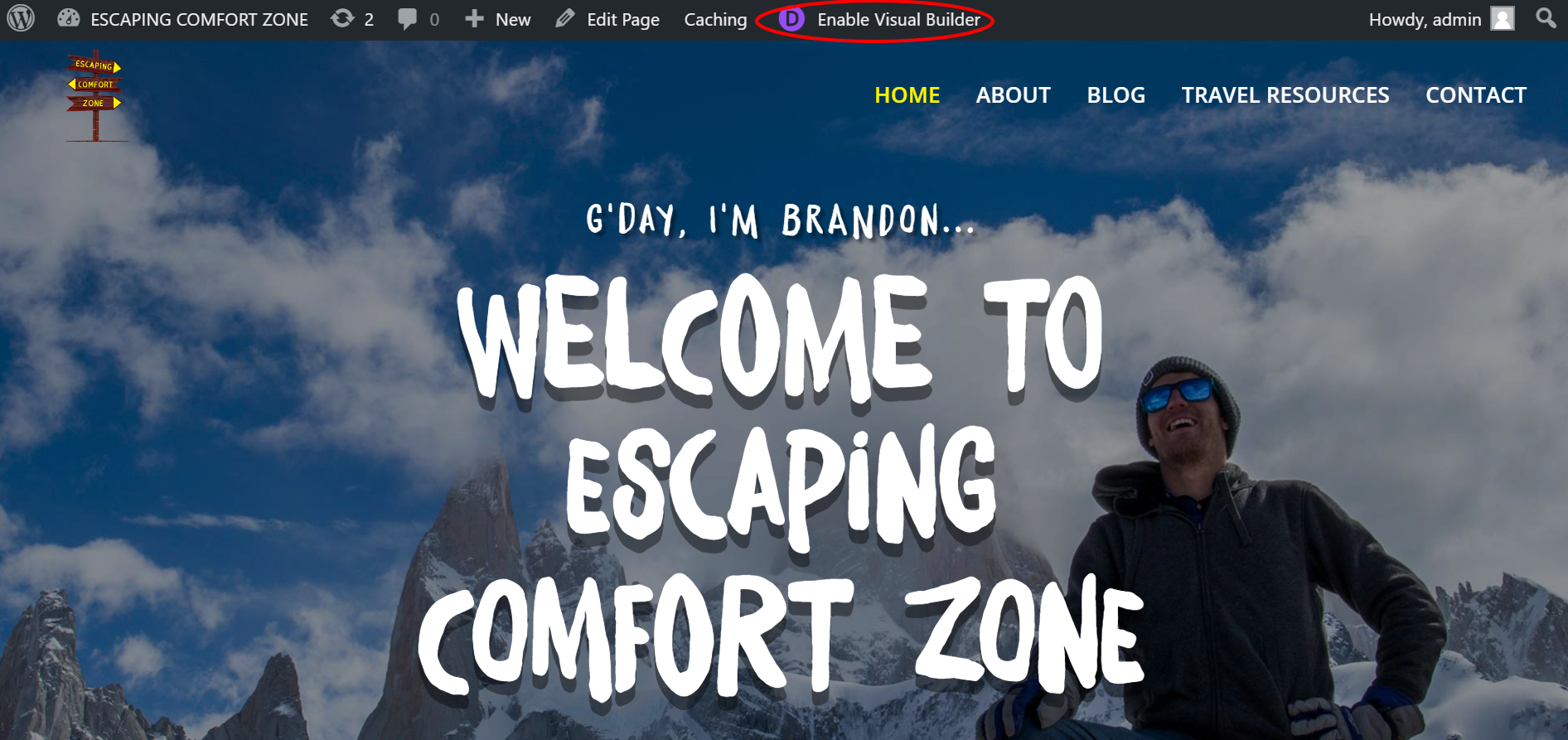
Divi Step 7
To begin building and creating your amazing website click on the ‘Enable Visual Builder’. Then you're all set from here

Note: You will need to learn the basics of creating a website through Divi builder, but there are many tutorials on how to do this through the internet. For some helpful tutorials visit ElegantThemes or just type in ‘How to create a Divi website’ on Google or YouTube and you’ll be creating in no time.
#4: Add your desired plugins to your website
Plugins are a great way to extend functionality or add new features to your WordPress website. There are literally thousands of plugins throughout WordPress you can download but here are a few I currently use.
Akismet: Protects your site from spammers to prevent people leaving junk comments on your site. This plugin is pre-installed on WordPress, all you need to do is activate it and sign up for an account.
Contact Form 7: An easy way for your readers to contact you, as the form is linked to your email account
Jetpack: Jetpack keeps any WordPress site secure, increases traffic, and engages your readers. Throughout this plugin you can also add automatic sharing on social media platforms, have a spell-checker, view your site stats and analytics plus much more all with the one plugin.
Instagram Feed: Display beautifully clean, customizable, and responsive Instagram feeds throughout your website so readers can easily follow you.
Monarch Plugin: This plugin is included within the elegant themes along with the Divi. Throughout Monarch you can choose from over 20 social media sharing networks to display on your site.
P.s. These are just a few plugins that I already use, and I'll keep this updated if I consider any other useful plugins. Feel free to browse through the thousands of plugins that are already out there.
#5: Have an idea and write compelling content for your readers
FINALLY! This is the moment you have been waiting for. Now that you have your host, blogging platform, designing skills and your chosen plugins you are ready to create your inspiring and engaging content you have always dreamt of. It’s all up to you from now, so get out there and start BLOGGING!
CONGRATULATIONS! If you made it this far then you are defiantly committed, and I hope the best for your website and blog in the future. If you ever have any questions or issues you would like to ask me, please leave a comment below, and I’ll do my best to get back to you.