 |
|---|
Saludos amigos, y bienvenidos todos a mi blog hoy quiero dejar mi participación al reto del amigo @lhorgic quien está semana nos enseña sobre: Tipografía, práctica y aplicación una clase más para seguir profundizando en el tema del diseñó gráfico.
Aquí dejo mi participación, después de haber estudiado la clase.

• Discuta su comprensión sobre tipografía. |
|---|

La tipografía Juega un papel crucial en la comunicación Visual, por eso para el diseño gráfico la tipografía es tan importante, la tipografía son las letras, números y símbolos que forman parte de un diseño, y es importante conocer su gran y variada gama para entender como va la tipografía distribuida en un diseño.
Es a través de la tipografía que se crean mensajes visuales efectivos, la tipografía debe adaptarse al tipo de diseño y sobre todo al objetivo que se desea lograr, la tipografía adecuada ayuda a transmitir el mensaje de manera clara y concisa, y es gracias a una tipografía apropiada que se facilita la lectura y comprensión del texto en un diseño dado.

• Investigue otras tres categorías de tipografías que no se hayan abordado en esta lección. Hable sobre ellas y proporcione una representación visual de las tipografías. |
|---|
- 1_. Italic
Es una tipografía que se caracteriza porque las letras están inclinadas hacia la derecha, haciéndolas notar más elegantes, este tipo de tipografía son usadas para realzar palabras claves en los diseños. (No confundir con la "cursiva")
Este tipo de tipografía debe usarse de forma estratégica, ya que su excesivo uso podría llegar a distrocinar el sentido del diseño, está tipografía puede combinarse muy bien con otros estilos tipográficos, y de esta combinación crear contrastes y jerarquías que visualmente sean atractivas.
 |
|---|
- 2_. Versalitas
O también llamadas "versalillas" son un tipo de tipografía muy especial porque son las conocidas como mayúsculas pequeñas, porque se escriben en mayúsculas pero tienen el tamaño de una letra minúscula, lo que las hace especiales y sofisticadas en comparación con la mayúscula normal de tamaño grande.
Está tipografía ofrece un aspecto más formal y elegante que la minúsculas.
 |
|---|
- 3_. Display
O las conocidas como decorativas son un tipo de tipografía con la cual se pretende transmitir un mensaje de forma impactante, se caracteriza por se llamativas y un poco exageradas.
Al usar las Display lo que se quiere es que el impacto visual de la tipografía sea más importantes que la legibilidad en párrafos largos, por eso se usa principalmente en títulos y encabezados
 |
|---|

• Demuestre su comprensión de la tipografía tal como lo hice con mis cuatro ejemplos utilizando las siguientes pautas a continuación. |
|---|
✓ a. Utilice "TAREAS DE DISEÑO GRÁFICO" como título principal.
✓ b. Utilice la combinación de colores que eligió en la tarea de esquema de colores de la semana pasada o cualquier otra diferente a la mía para demostrar.
✓ c. Asegúrate de crear 4 diseños (tipográficos) diferentes y resaltar los principios aplicados tal como lo hice yo.
✓ d. Complete los detalles a continuación después de cada uno de los cuatro diseños utilizando esta tabla.
Iniciamos nuestros diseños
 |
|---|
| SN | Items | Answer |
|---|---|---|
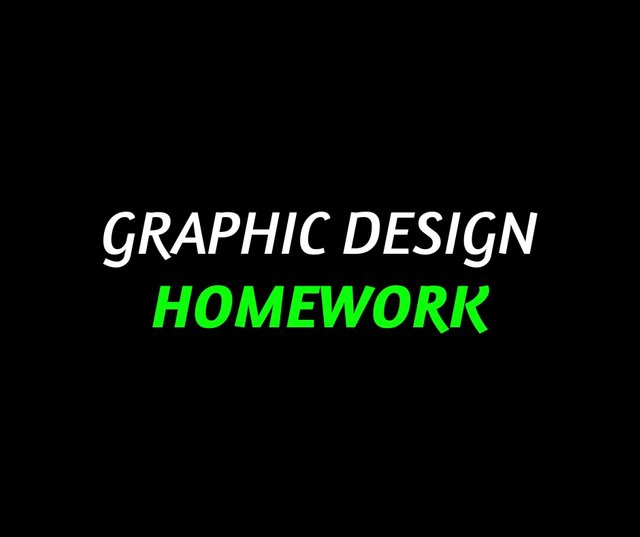
| 1_. | Typeface/font used | Amaranth (Italic) |
| 2_. | Colour Hex used | #0cfe0a / #000000 / #ffffff |
| 3_. | Alignment used | Center |
 |
|---|
| SN | Items | Answer |
|---|---|---|
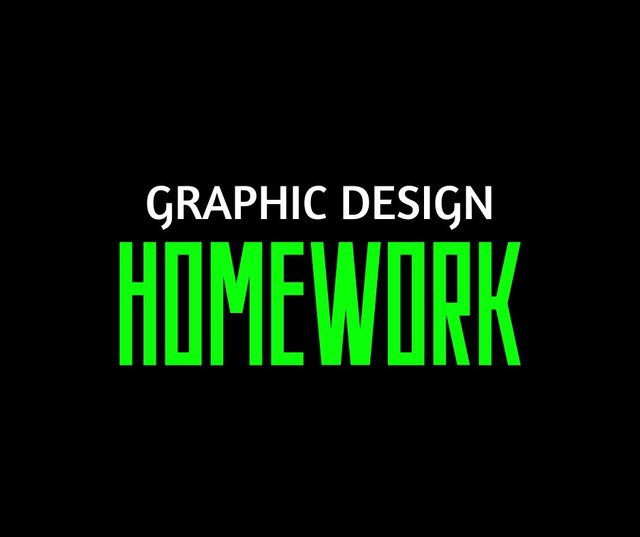
| 1_. | Typeface/font used | TAN nimbus (Display) |
| 2_. | Colour Hex used | #0cfe0a / #000000 / #ffffff |
| 3_. | Alignment used | Right |
 |
|---|
| SN | Items | Answer |
|---|---|---|
| 1_. | Typeface/font used | Amaranth (Italic) /Agitaciya (versalitas) |
| 2_. | Colour Hex used | #0cfe0a / #000000 / #ffffff |
| 3_. | Alignment used | Center |
 |
|---|
| SN | Items | Answer |
|---|---|---|
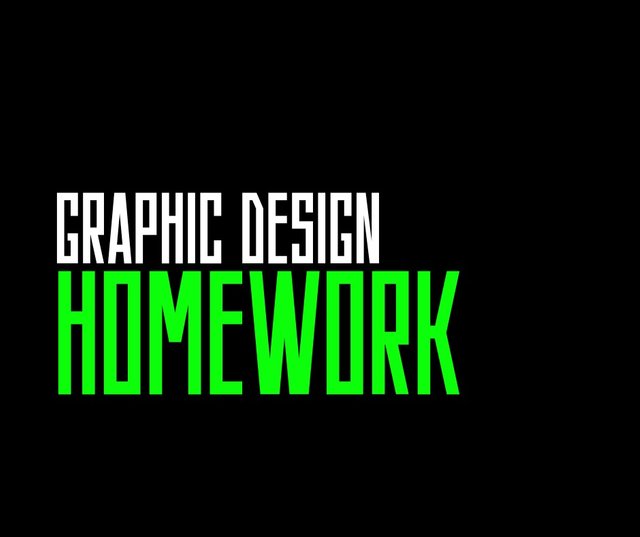
| 1_. | Typeface/font used | Agitaciya (versalitas) |
| 2_. | Colour Hex used | #0cfe0a / #000000 / #ffffff |
| 3_. | Alignment used | Left |

Principios del Diseño aplicados en estos diseños. |
|---|
Cómo lo vimos en la clase número 1 sobre Los principios del diseño gráfico los principios del diseño son las pautas básicas de la gramática visual, que nos permiten crear diseños coherentes, atractivos y fáciles de entender.
En estos diseños con las diferentes tipografía poder ver qué aplicamos principio de:
Equilibrio Porque hay una distribución visual de los elementos, así mismo Contraste creando un interés visual al agregar elementos opuestos, lo vemos en los colores que usamos, agregando claros y oscuros, grandes y pequeños.
Se observa claramente que manejemos la Alineación ya que en nuestros diseños aplicamos estás: (center, a la derecha y a la Izquierda) La Unidad Tambien es parte de estos diseños porque todos los elementos estan en sintonía y trabajan entre si.
Así mismo otro principio del diseño aplicado fue el énfasis a través del tamaño, la forma y la posición de las letras, También podemos apreciar Proporción porque hay armonía y equilibrio visual en los diseños por la relación entre el tamaño de las fuentes usadas.

Bueno amigos hasta aquí mi participación, espero que sea del agrado de todos. Y les agradezco de ante mano por el comentario y Apoyo que estén a bien dejarme.

Si deseas conocer más de Mi, o hacer alguna verificación de mi Identidad aquí te dejo:

Promoción en X
https://x.com/CabreraA0909/status/1840217252504670288
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
TEAM 4
Congratulations! Your post has been upvoted through steemcurator06. Good post here should be..Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Una tarea cubierta a cabalidad con un detallado e impecable paso a paso amigo te felicito, pues tu trabajo luce extraordinario y muy certero. Merecidos éxitos en esta estupenda publicación.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations, your post has been upvoted by @scilwa, which is a curating account for @R2cornell's Discord Community. We can also be found on our hive community & peakd as well as on my Discord Server
Felicitaciones, su publication ha sido votado por @scilwa. También puedo ser encontrado en nuestra comunidad de colmena y Peakd así como en mi servidor de discordia
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Your post has been rewarded by the Seven Team.
Support partner witnesses
We are the hope!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit