 |
|---|
Saludos amigos, bienvenidos a mi Blog nuevamente estamos por acá con las clases de diseño, y está semana el amigo @lhorgic nos pide replicar un diseño que él explica muy bien como elaborar, así que me puse en la tarea y aquí les muestro el resultado

Elaboración del diseño |
|---|
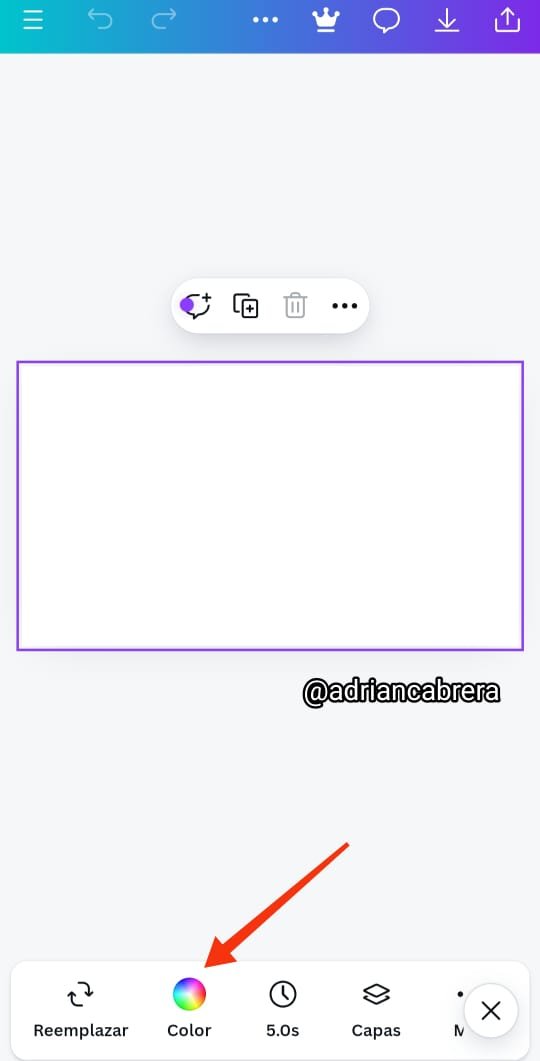
✓ Paso1: Iniciamos en nuestra aplicación, Abrimos el proyecto y pisamos la opción de "color"
 |
|---|
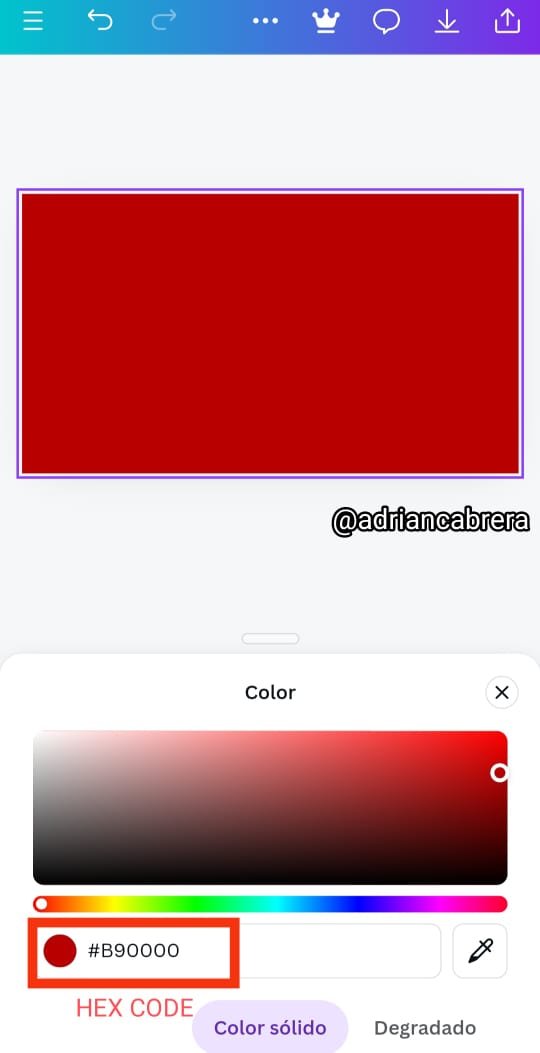
✓ Paso 2: Seleccionamos el color de nuestra preferencia para este diseño, en mi caso un vinotinto de él cual pueden ver el código hexagonal B90000
 |
|---|
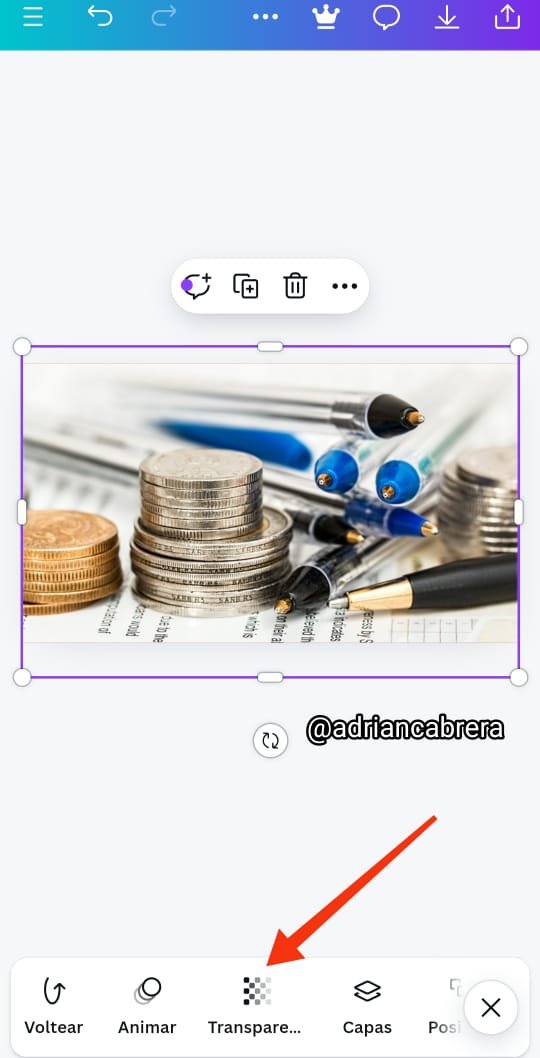
✓ Paso 3: Traemos a nuestra mesa de trabajo una imagen sobre finanzas y la ajustamos, Una vez ajustada pisamos la opción "transparencia"
 |
|---|
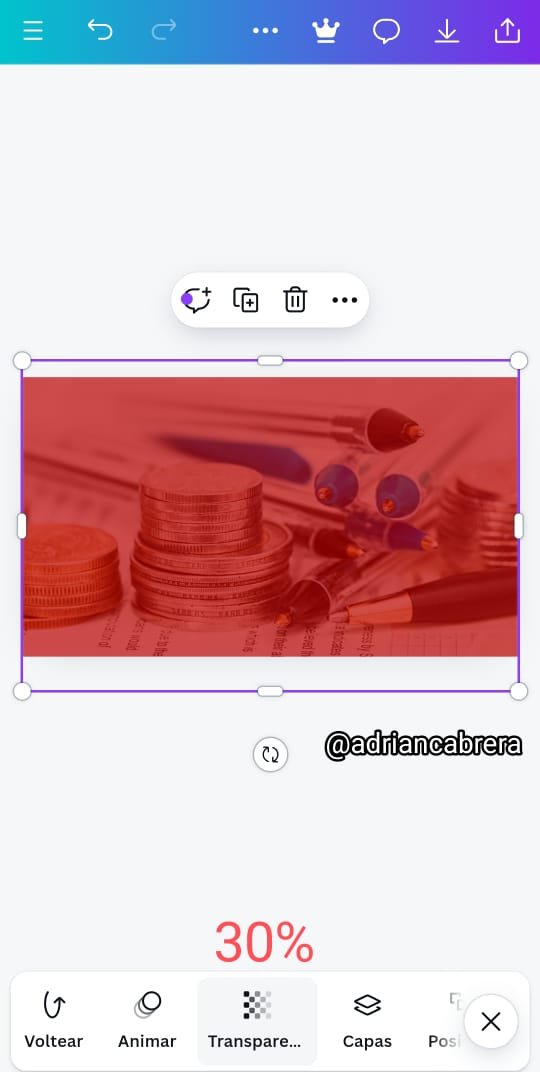
✓ Paso 4: Bajamos la transparencia a un 30%
 |
|---|
✓ Paso 5: Es hora de agregar el texto a nuestro diseño, para eso seleccionamos la opción de texto
 |
|---|
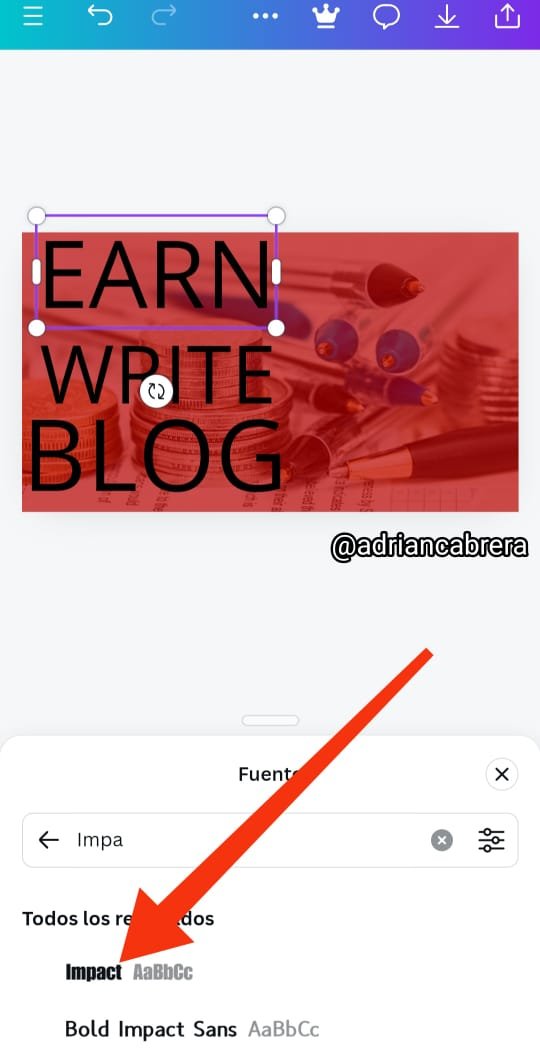
✓ Paso 6: Agregamos las palabras indicadas y procedemos cambiar la tipografía por una más profesional.
 |
|---|
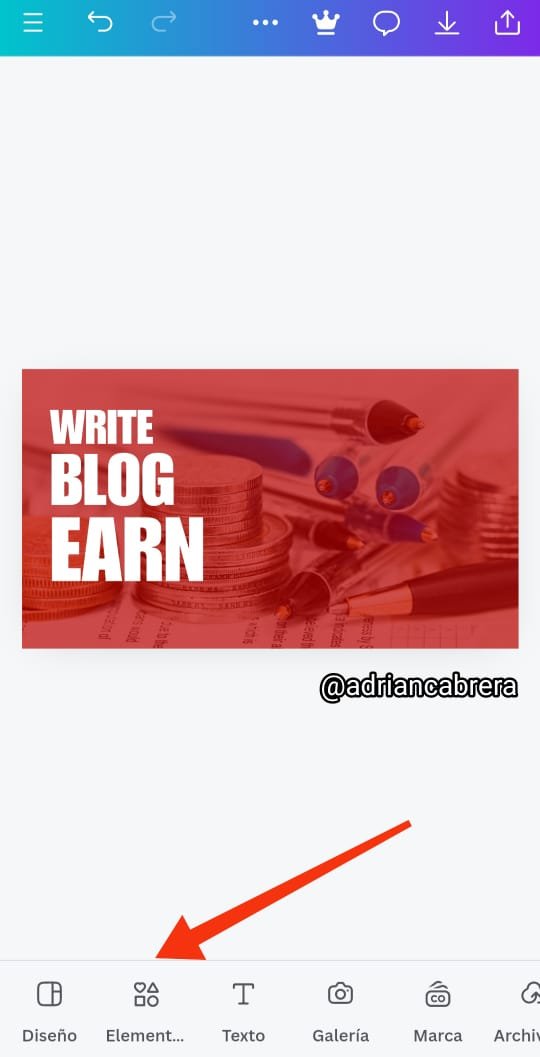
✓ Paso 7: Pisamos la herramienta de elementos y seleccionamos un cuadrado
 |
|---|
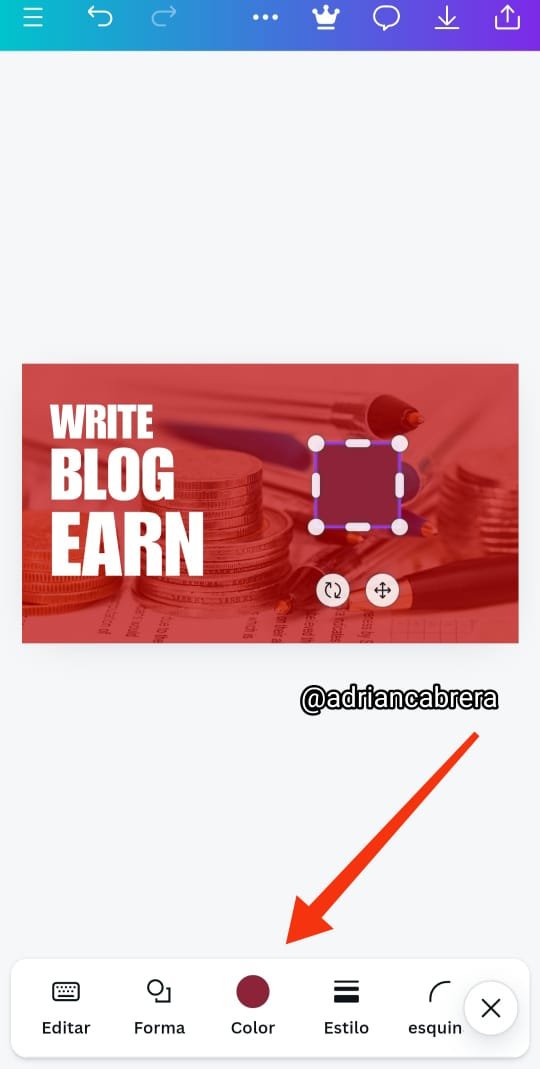
✓ Paso 8: Cambiamos el color y extendemos el cuadrado hasta convertirlo en rectangulo.
 |
|---|
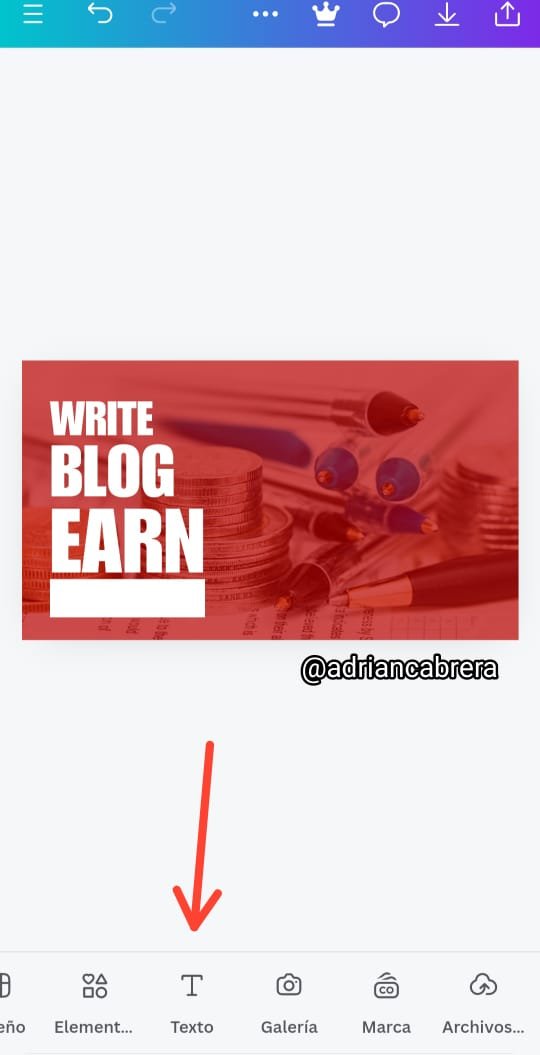
✓ Paso 9: Situamos el rectángulo debajo de nuestro texto y agregamos uno nuevo.
 |
|---|
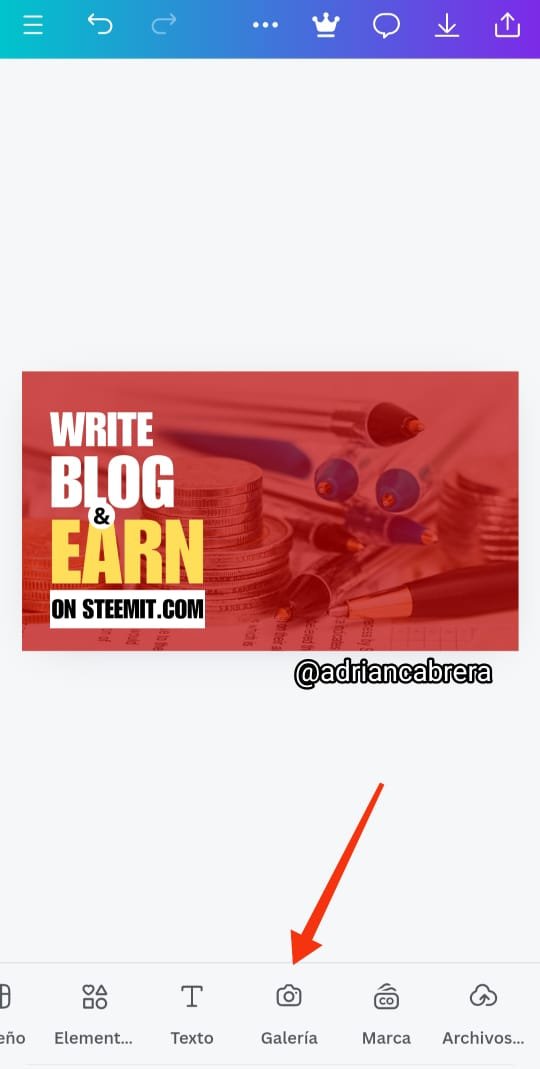
✓ Paso 10: Una vez tengamos el texto listo, vamos a pisar "galería" y traemos nuestra imagen png
 |
|---|
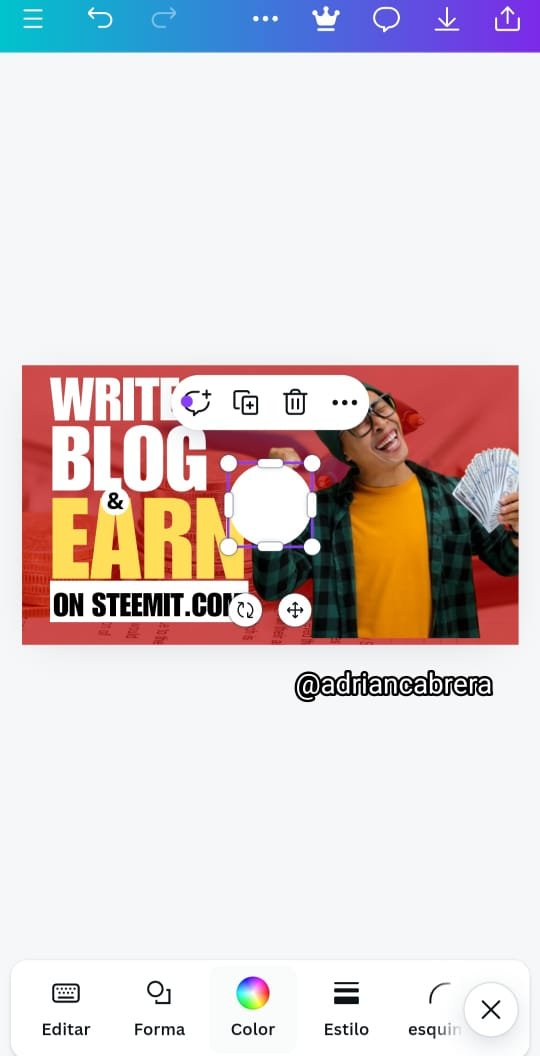
✓ Paso 11: una vez situado nuestro png vamos a hacer un círculo blanco el cual vamos a agrandar y situar detrás
 |
|---|
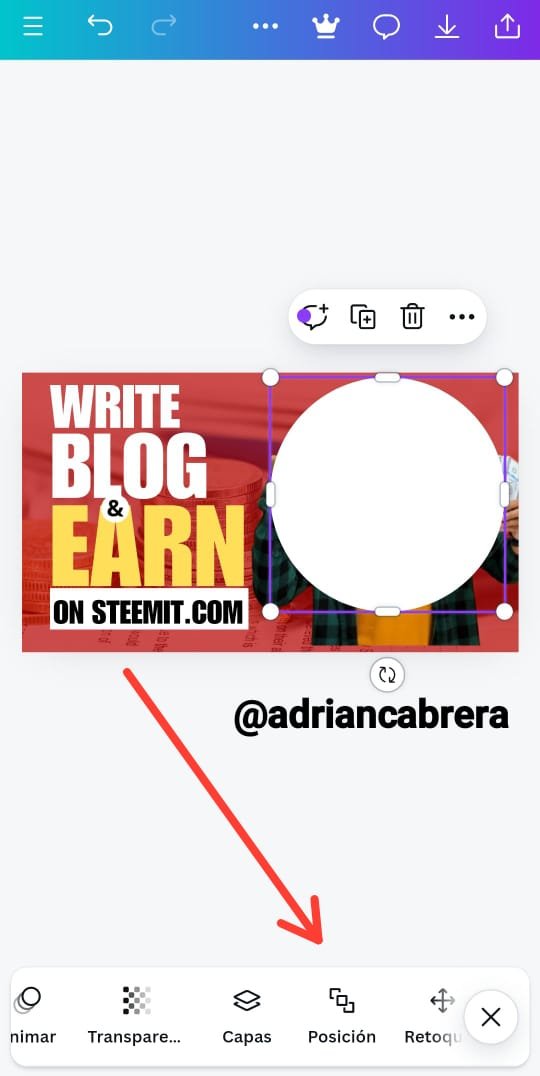
✓ Para eso pisamos "posición"
 |
|---|
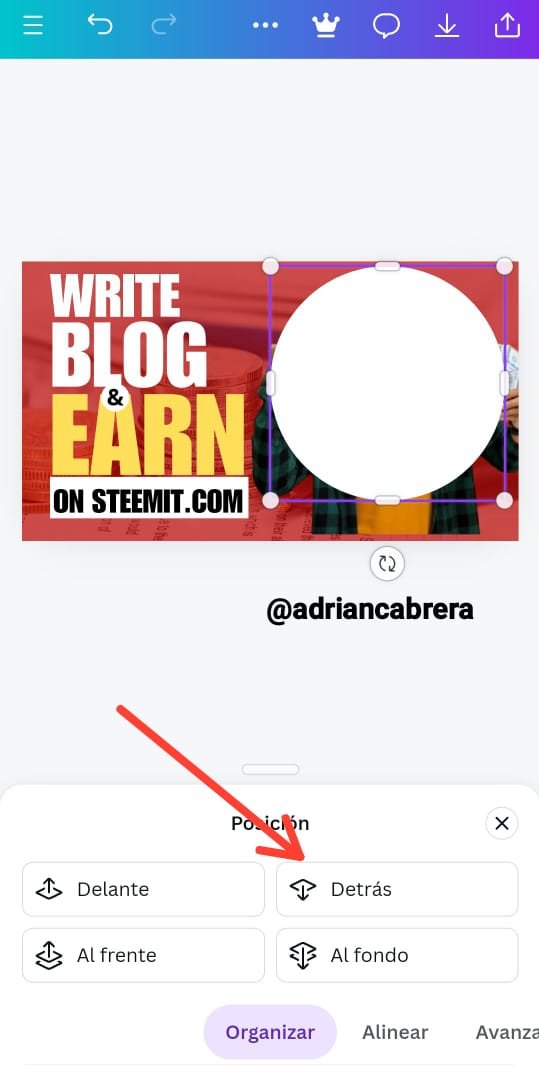
✓ Y Luego pisamos detrás.
 |
|---|
✓ Y listo así nos quedaría nuestro diseño.
 |
|---|
En este diseño aplicamos La Jerarquía la cual es bastante visible en el texto, además de una buena combinación de colores generando contraste Cabe mencionar el énfasis que se hace al cambiar el color de una palabra en particular.
Siendo todos estos principios básicos de el diseño gráfico.

Bueno amigos hasta aquí mi participación, espero que sea del agrado de todos. Y les agradezco de ante mano por el comentario y Apoyo que estén a bien dejarme.

Si deseas conocer más de Mi, o hacer alguna verificación de mi Identidad aquí te dejo:

Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Saludos mi bello amigo , el diseño quedó increíble y explicaste de manera magistral el detallado paso a paso de forma, que a cualquiera se le hace muy fácil seguirte. Me encantó tu participación y te deseo todo el éxito posible merecido. Abrazos y bendiciones.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Gracias amiga
La verdad ahora que lo veo, si me quedo lindo je je je je je ojalá al profe le parezca igual.
Un abrazo.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Saludos amiga @lirvic
Muchas gracias por el apoyo.
Lo aprecio mucho 😊
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit