 |
|---|
Saludos mis queridos amigos, Bienvenidos nuevamente a mi blog una vez estamos presentando nuestra participación al curso de diseño gráfico del profesor @lhorgic quien está semana nos deja de tarea replicar un nuevo diseño y me parece genial ya que en la práctica es donde se hace al maestro.

Replica el diseño |
|---|
Aquí dejo mi participación, cuidando cada detalle y haciendo enfasis en cada principio del diseño que se logré aplicar en esta práctica.
Paso a paso del diseño
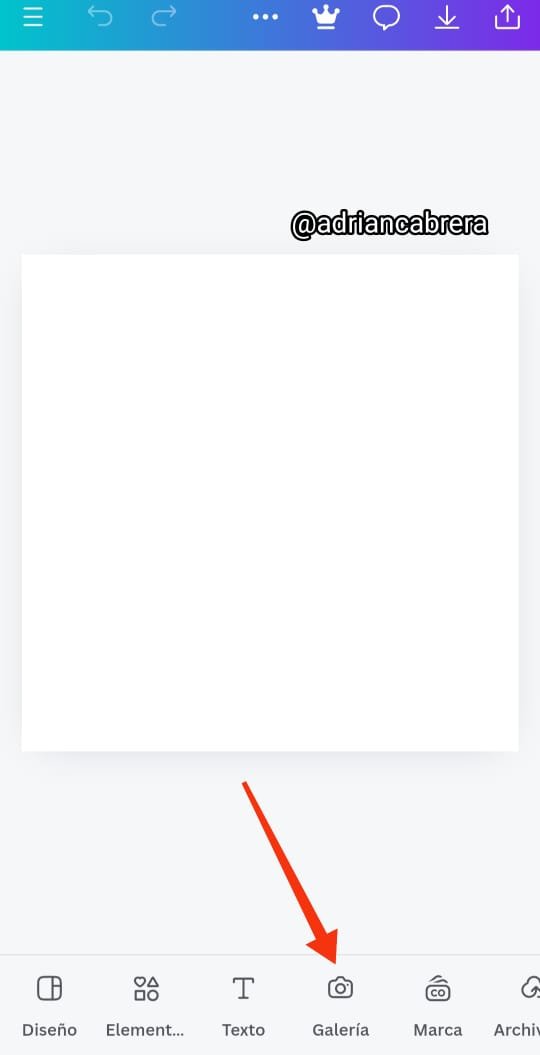
✓ Paso número 1: Creamos un nuevo proyecto con las medidas de 1080x1080px y pisamos "galería" para exportar nuestra imagen principal previamente asignada.
 |
|---|
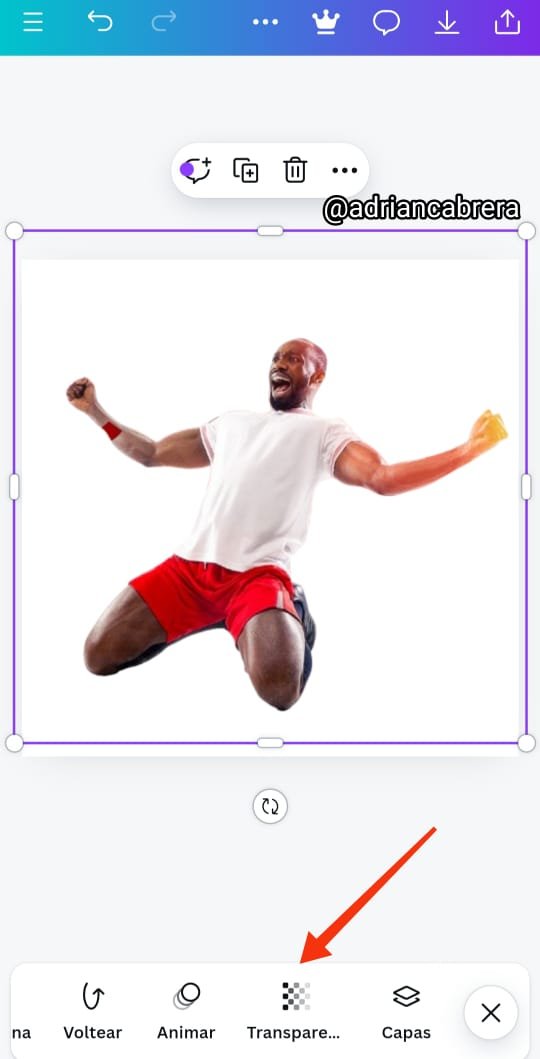
✓ Paso número 2: La ajustamos y seleccionamos la opción "Transparencia" y lo vamos a poner aproximadamente en un 15%
 |
|---|
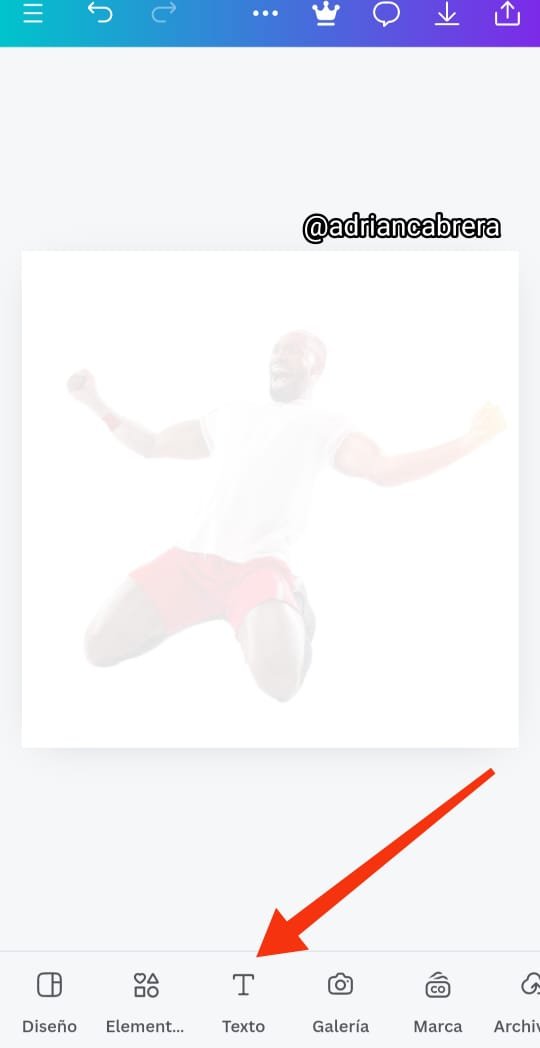
✓ Paso 3: Una vez ajustada la transparencia, seleccionamos la opción de "texto".
 |
|---|
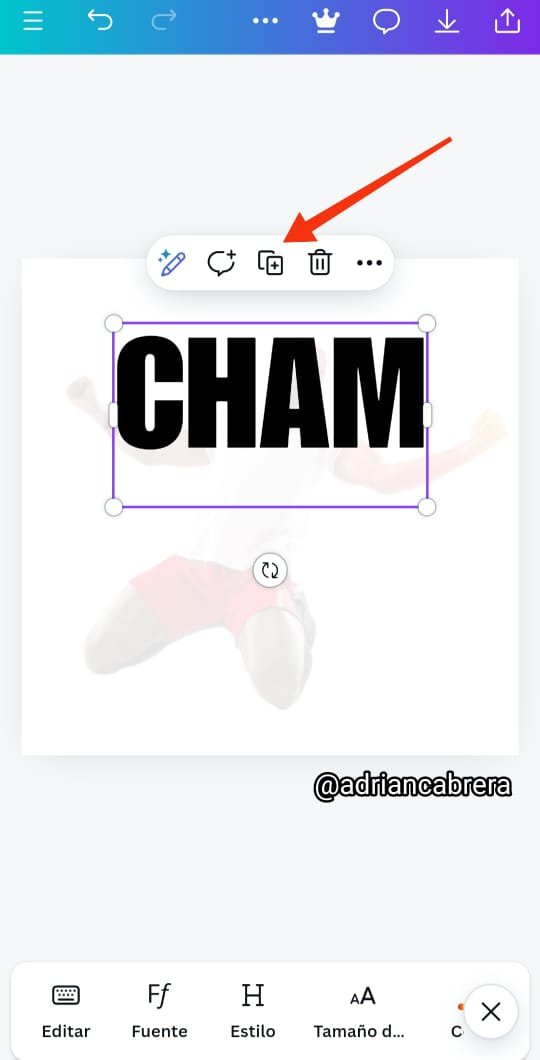
✓ Paso 4: Al ser una palabra dividida en dos textos de diferentes tamaños, lo que yo personalmente hago es escribir la primera parte de el texto en este caso "CHAM" y lo duplico, para así solo cambiar el texto "PION" y ajustarlo para obtener la jerarquía correcta y con ello aplicar este principio tan importante del diseño en este proyecto.
 |
|---|
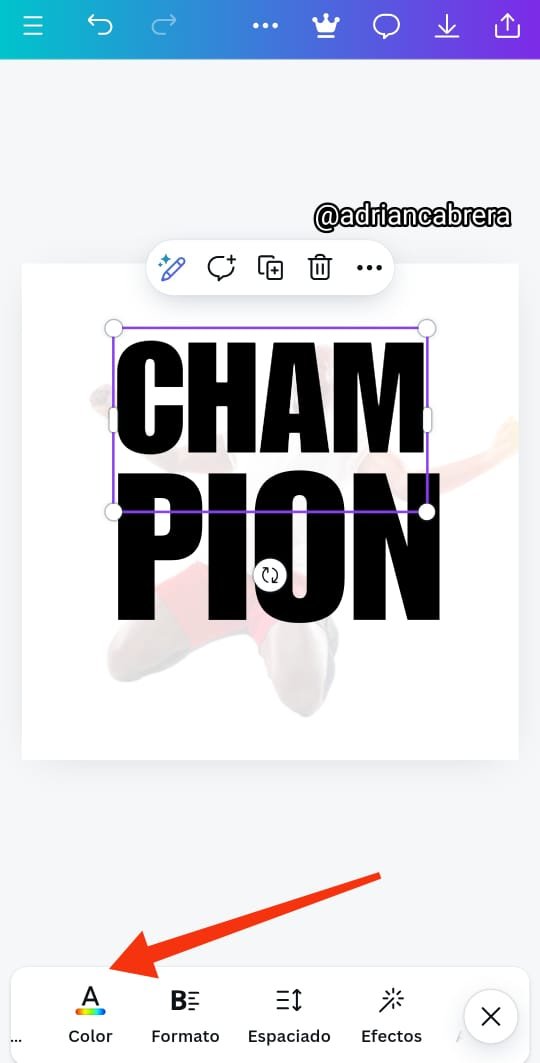
✓ Paso 5: Una vez ajustada la Jerarquía, principio básico de el diseño gráfico, vamos a cambiarle el color a el texto, para eso seleccionamos la opción "color" y Utilizaremos la herramienta del cuenta gotas.
 |
|---|
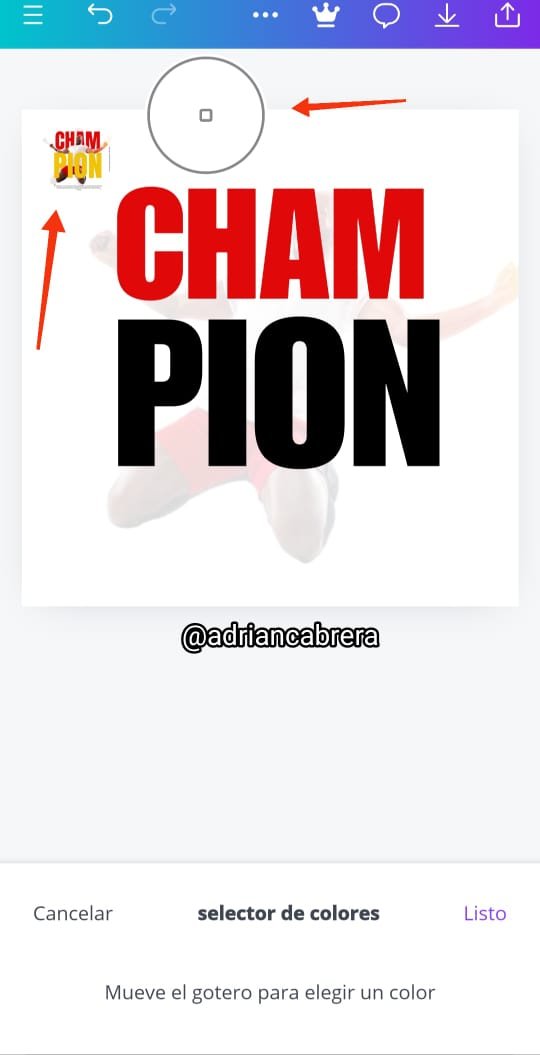
✓ Paso 6: cómo pueden ver yo traje a el proyecto la imagen de referencia para seleccionar exactamente el mismo color indicado, utilizando el "cuenta gotas" para copiar el código hexadecimal.
Así mismo podemos ver qué aplicamos el principio del Énfasis porque en el diseñó la palabra Champion es la que tiene el mayor impacto visual
 |
|---|
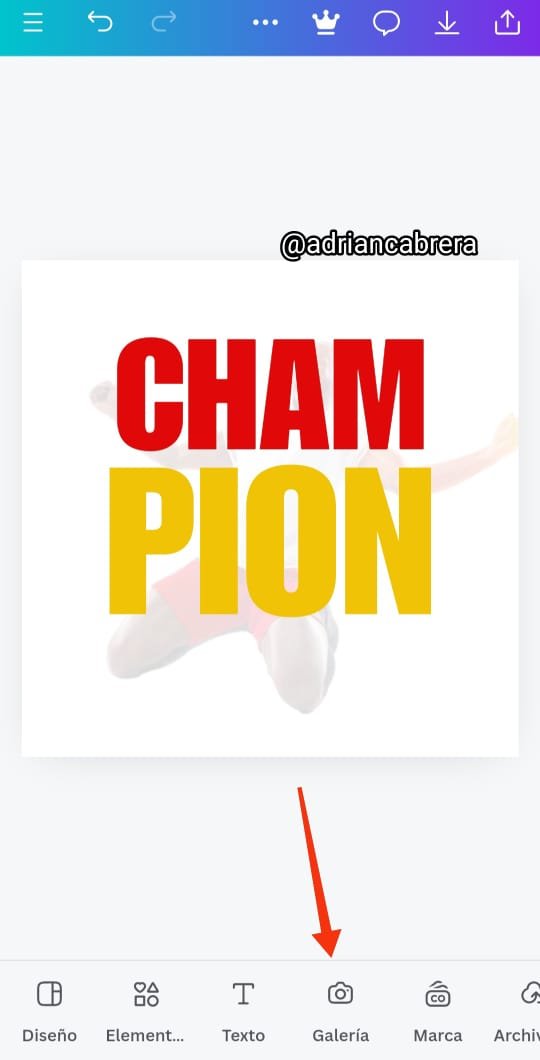
✓ Paso 7: Una vez seleccionado el color y aplicando este principio tan importante como es la teoría del color correctamente vamos a proceder a traer la misma imagen nuevamente, pero esta vez para que sea el foco principal de el diseño.
 |
|---|
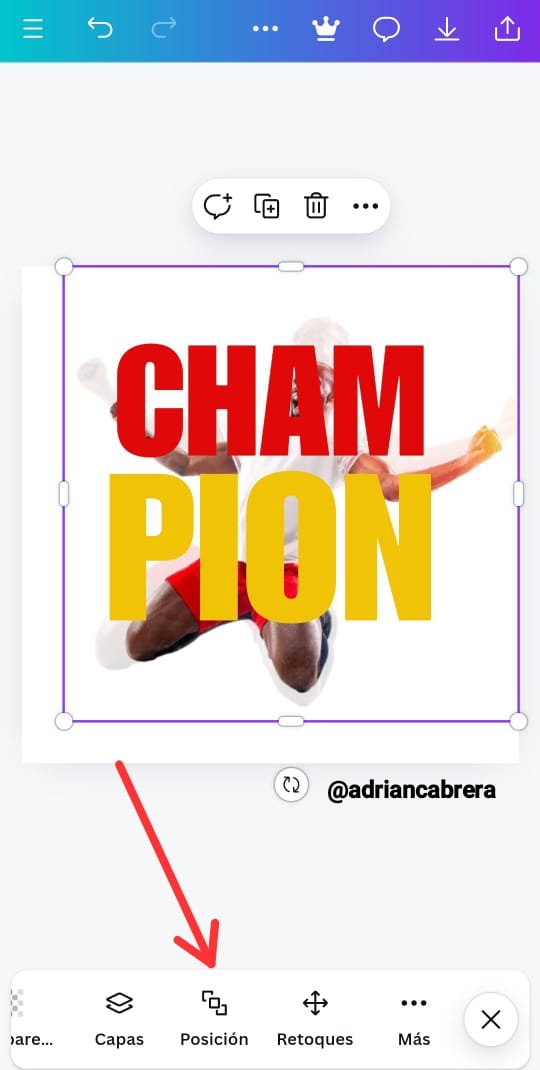
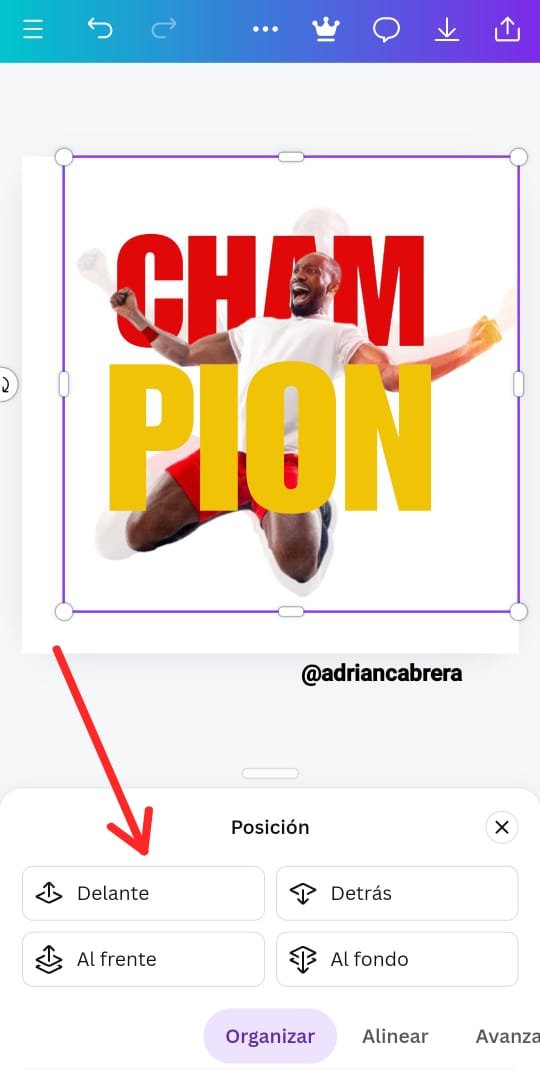
✓ Paso 8 Si como a mi les aparece de esta manera, detrás de las letras, únicamente tienen que buscar la opción de "posición" y "traerlo adelante".
Es muy importante que lo hagan una sola vez para que no se ponga por delante del texto de abajo. Y aquí vemos como se refleja el Principio del Equilibrio ya que la imagen y el texto están perfectamente alienados y los colores igualmente perfectos.


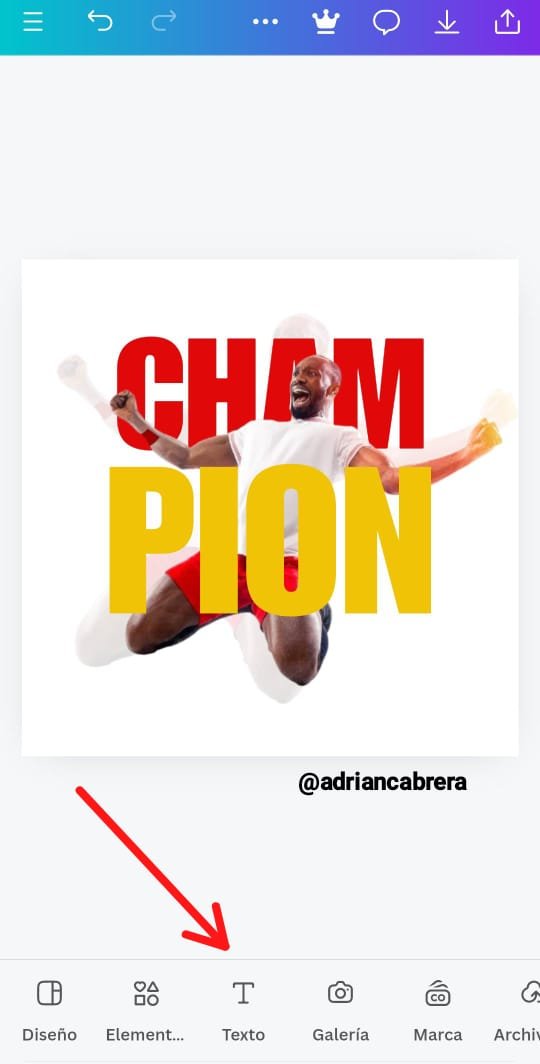
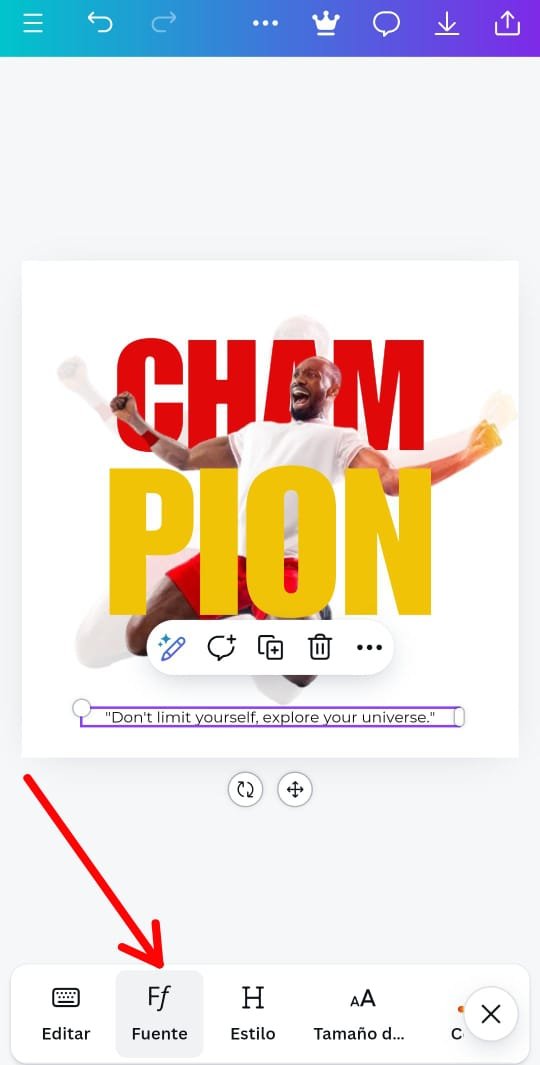
✓ Paso 9 Para terminar, vamos a seleccionar la opción de texto para agregarle una frase motivacional de CAMPEONES ! En este caso selección está frase que me gusta mucho y en español su tradición sería
"No te limites, explora tu universo."
✓ Agregamos nuestra frase y solo nos queda ajustar y seleccionar la fuente correcta en este caso yo utilicé "MONSERRAT"


✓ Y así obtenemos el diseño Final donde vemos qué aplicamos principios como la Jerarquía la teoría del color que es importante porque es donde reside que tan llamativo sea el diseño, asi mismo aplicamos el principio del Énfasis sobre todo en la palabra principal del diseño y el Equilibrio que debe tener todo diseño sobre todo cuando contiene Textos e imágenes.
 |
|---|

Bueno amigos hasta aquí mi participación, espero que sea del agrado de todos. Y les agradezco de ante mano por el comentario y Apoyo que estén a bien dejarme.

Si deseas conocer más de Mi, o hacer alguna verificación de mi Identidad aquí te dejo:

Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations, your post has been curated by @dsc-r2cornell. You can use the tag #R2cornell. Also, find us on Discord
Felicitaciones, su publicación ha sido votada por @ dsc-r2cornell. Puedes usar el tag #R2cornell. También, nos puedes encontrar en Discord
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
The way you integrate transparency and layered images adds a professional touch to your design It's great to see how much attention you paid to every detail, especially in keeping the right balance with the text and background. Good luck to the contest.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Esta publicación ha sido votada positivamente/apoyada por el Equipo 5 a través de @philhughes. Nuestro equipo apoya el contenido que contribuye a la comunidad.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit