I am @hudamalik20 from Pakistan. How are you all? I hope you’re doing great. Today, I’m joining the contest SEC S20W3 || Introduction to PHP Part -1 organized by @kouba01.Let’s get started.


What’s the full meaning of PHP?
PHP stands for Hypertext Preprocessor. It is a programming language primarily used for developing web applications. PHP is a small scripting language where commands are typed directly into a source file and then run. Unlike other languages that require compiling and linking, PHP is easy to write and execute. Its syntax is quite similar to C language. It comes with many built-in extensions, which make it versatile.
These days, PHP has gained a lot of popularity due to its modern development tools that are useful for creating websites. PHP scripts can also be embedded within HTML, and when a webpage is requested, the server processes the PHP script before sending the page to the user. Since I'm currently studying PHP in my semester, our teacher explained how popular and useful it is for building websites efficiently with a variety of available tools.
What type of language is PHP?
PHP is a server-side scripting language, as we learned in our PHP class when our teacher explained it to us. Unlike the client-side languages we previously studied, such as JavaScript, which runs on the user's browser (client-side), PHP runs on the server. This means all the processing happens on the server, and then the result is sent back to the user's browser.
For example, when working with PHP, we can access and manage databases stored on the server. This is one reason we downloaded XAMPP, which allows us to run a live server and work with PHP more effectively. Through XAMPP, we can access the server and test our PHP scripts, which interact with the database and handle various backend operations.
What do you understand by Conditional Statements?
Conditional statements in PHP are used to make decisions in the code based on certain conditions. They allow the program to execute different blocks of code depending on whether the conditions are true or false. The most common conditional statements are if, else if, and else.
- If Statement: The
ifstatement checks a condition and executes a block of code if the condition is true. - Else If Statement: The
else ifstatement checks another condition if the previousifcondition was false. - Else Statement: The
elsestatement executes a block of code if none of the previous conditions were true.
My example of Using Conditional Statements for Grades:
A scenario where we want to assign grades based on student marks:
<?php
$marks = 85;
if ($marks >= 90 && $marks <= 100) {
echo "Grade A";
} elseif ($marks >= 80 && $marks < 90) {
echo "Grade B";
} elseif ($marks >= 70 && $marks < 80) {
echo "Grade C";
} elseif ($marks >= 60 && $marks < 70) {
echo "Grade D";
} else {
echo "Fail";
}
?>
Explanation of my Example:
- If Condition:
- The first condition checks if the marks are between 90 and 100. If true, it prints "Grade A."
- Else If Conditions:
- The second condition checks if the marks are between 80 and 89. If true, it prints "Grade B."
- The third condition checks if the marks are between 70 and 79. If true, it prints "Grade C."
- The fourth condition checks if the marks are between 60 and 69. If true, it prints "Grade D."
- Else Statement:
- If none of the conditions are met (i.e., marks are below 60), it prints "Fail."
What is the Importance of Functions in Web Development?
Functions are very important in web development because they help us organize our code and make it easier to understand. When we build websites, we often need to do similar tasks on different pages. Instead of writing the same code again and again, we can create a function that performs the task once and then use that function on any page we need.
For example, if we have a function to calculate grades, we can call this function on multiple pages, like the registration page and the report page, without rewriting everything.
Using functions also makes our code cleaner and easier to read. When we call a function, we can see what it does without looking at all the details inside it. This is really helpful when we have a big website with many pages.
If we want to change how grades are calculated, we just update the function in one place, and all the pages that use that function will automatically get the new updates.
Functions also help us group related tasks together. For instance, we can make a function for user login that we can use on different pages where login is needed. This keeps all the login logic in one place, making it easier to test and fix any problems. If there is an issue, we only have to check the function instead of searching through all the pages.
In web development, functions save us time and effort. Instead of writing the same code multiple times, we create one function and use it everywhere. This way, we can avoid mistakes since we only write the code once. When we don’t repeat ourselves, it makes our code easier to work with and less likely to have bugs.
Give 5 differences between GET and POST:
- In the GET method, when we enter data on a page and go to the next page, all that data appears in the URL. This means anyone can see the data in the browser's address bar, which makes it less secure.
With the POST method, when we enter data and click to go to the next page, that data does not show up anywhere. Instead, it is sent to the server without being displayed in the URL, keeping our data more secure.
- The GET method has limitations on the amount of data we can send because it depends on the length of the URL. We can only send a small amount of data.
The POST method allows us to send a larger amount of data without any restrictions, which is helpful for forms that contain a lot of information.
- We use the GET method mainly to retrieve data from the server. For example, when we type a URL in the address bar to access a webpage, we are requesting data from the server. This method is not suitable for sensitive information.
The POST method is used for sending data to the server, like when we fill out a form. When we click the submit button, our data is saved in a database ,important for sensitive information like email addresses and passwords.
- With the GET method, responses can be cached by the browser. This means if we send the same request multiple times, it may not go to the server again if it’s cached.
POST requests are treated as new each time and are not cached, meaning every request goes to the server fresh.
- The GET method is idempotent, meaning that sending the same request multiple times does not change the state of the server. We are just retrieving data without affecting anything.
The POST method is not idempotent. If we submit data multiple times, it can change what’s in the database. So, the last data we entered will replace any previous entries.
Section 2
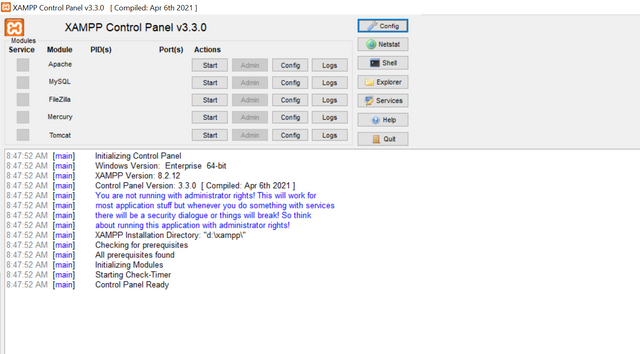
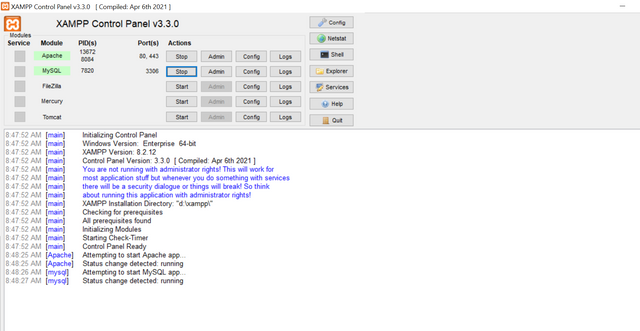
I had already installed XAMPP to set up WordPress, which proved beneficial for my web development journey. Here’s how I structured my project:
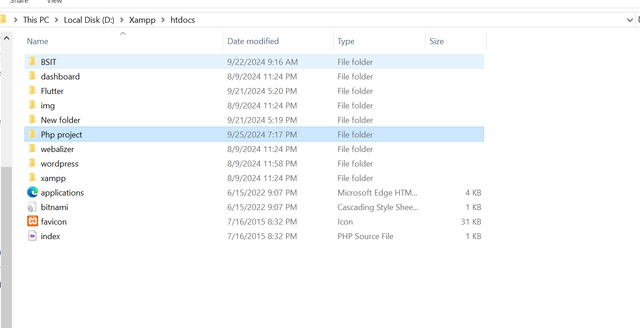
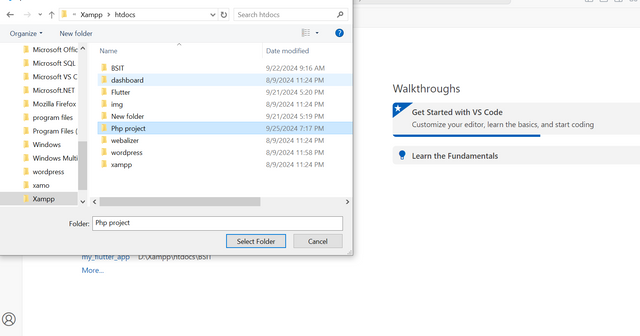
After opening XAMPP folder, I navigated to the htdocs folder within the XAMPP installation directory.Inside the htdocs folder, I created a new folder named PHP poject to store all my PHP files.
I opened this new folder in Visual Studio Code to start my coding.
 |  |
|---|
 |  |
|---|
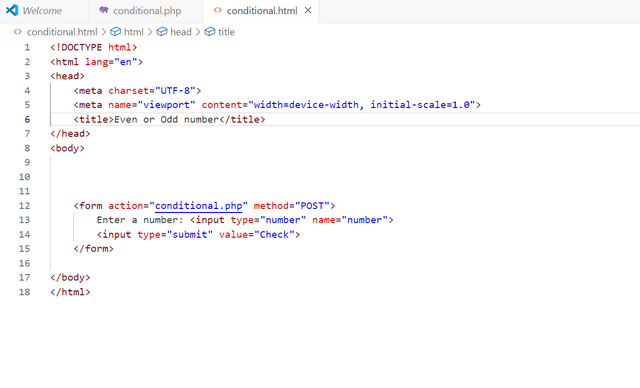
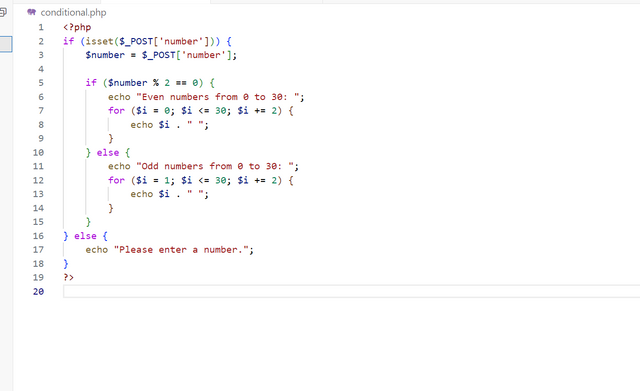
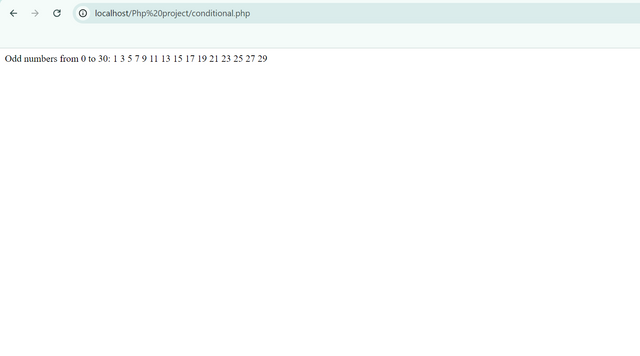
1• Using a conditional statement, print even numbers from 0 to 30 if a user inputs an even number, otherwise print odd numbers if the user inputs an odd number.
For the first task, I created a PHP script that utilizes a conditional statement to check if a user inputs an even or odd number. Here’s how I did it:
I created a simple form that allows the user to enter a number. I used an if statement to determine if the number is even or odd. If the user inputs an even number, the script prints all even numbers from 0 to 30
Otherwise, it prints all odd numbers from 1 to 29. The result is displayed on a new page.
 |  |
|---|
 |  |
|---|
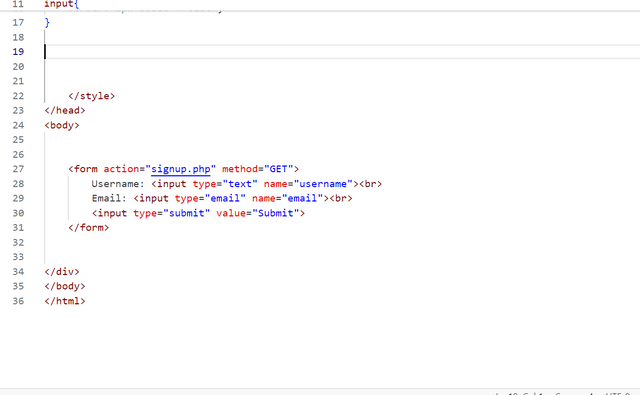
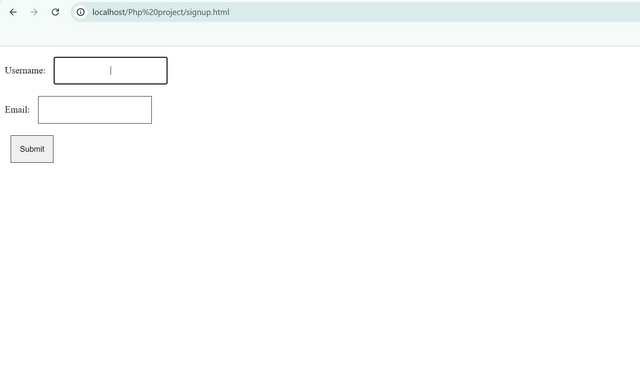
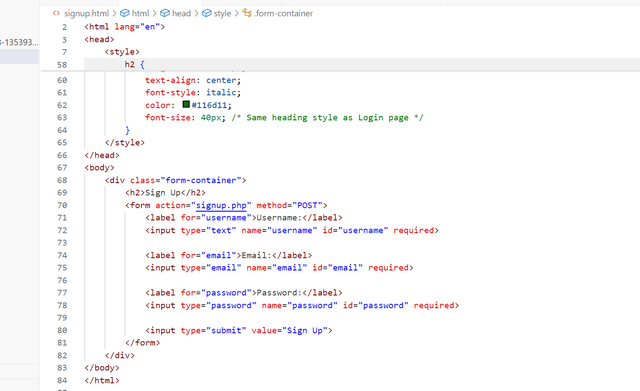
2• Create a form that accepts sign-up data, and send the username and email to a new page named user.php.
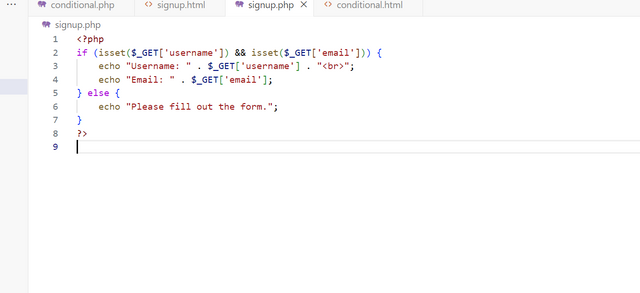
For the second task, I created a form that collects sign-up data from users. The HTML form included fields for username and email, and upon submission, it sends this data to a new page named user.php using the POST method.
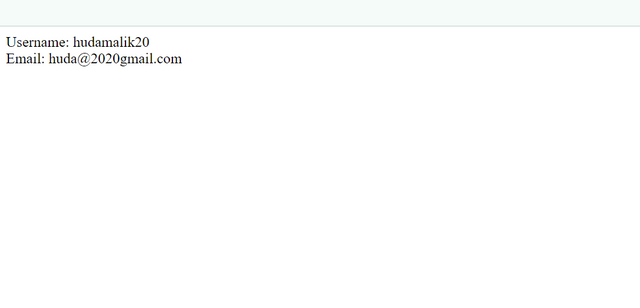
On the user.php page, I wrote code to capture the submitted data and display a confirmation message, which helps users see that their information was received.
 |  |
|---|
 |  |
|---|
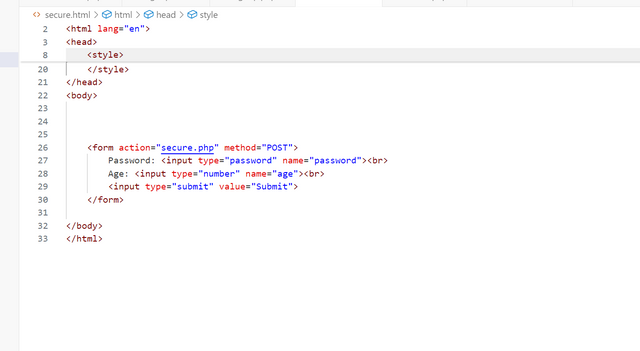
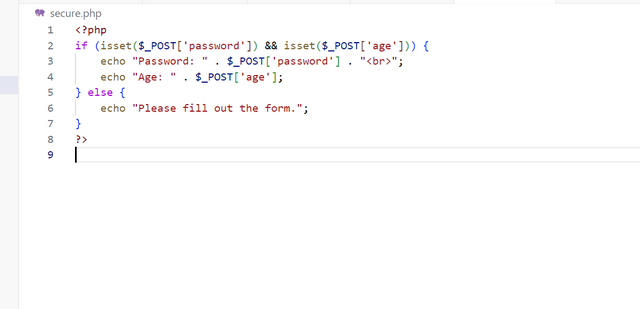
Create a form that posts the password and age to a new page named secure.php.
Next, I implemented another form to collect password and age data ,it is similar to the sign up form, I designed this form to collect the user's password and age, sending the data to secure.php.
Upon submission, the secure.php page processes this data and displays it. This helps demonstrate how to handle sensitive information properly, even if just for educational purposes.
 |  |
|---|
 |  |
|---|
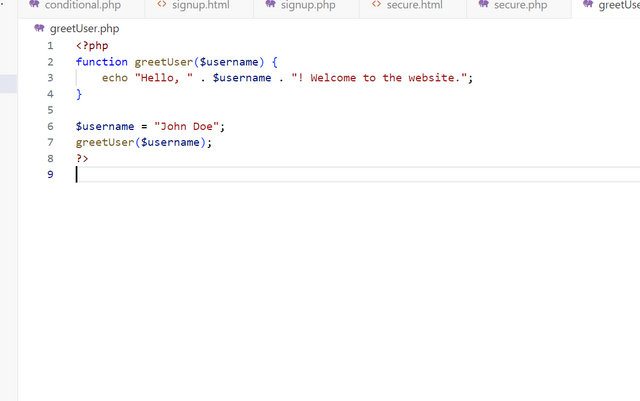
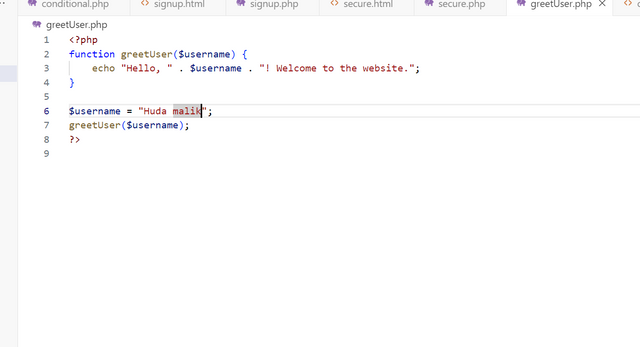
3• Create a function that says "hello" to the user when they register their account.
For the next task, I created a PHP function that greets users when they register. I wrote a simple function named greetUser(), which takes the username as a parameter and prints a personalized greeting message. This function was called after the sign up form was successfully submitted, it enhances user interaction.
 |  |
|---|
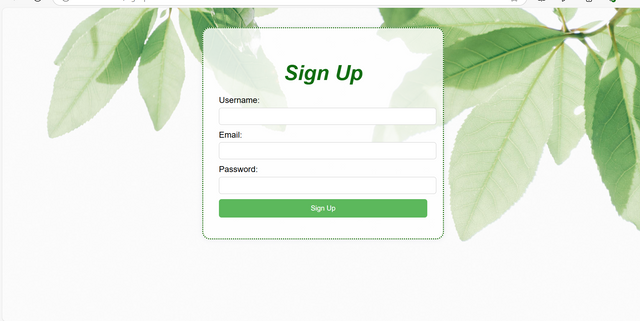
4• Create a beautiful sign-up and login page, which will be used in the next class.
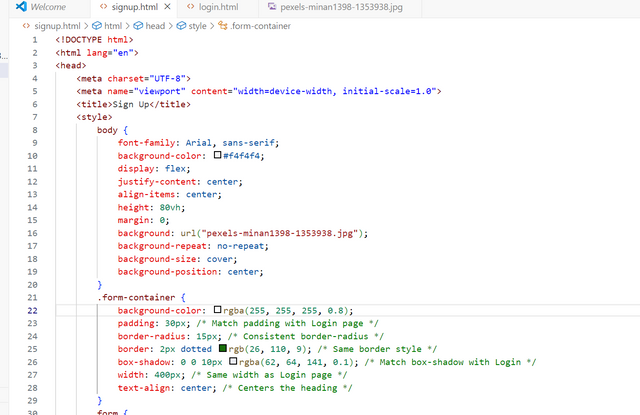
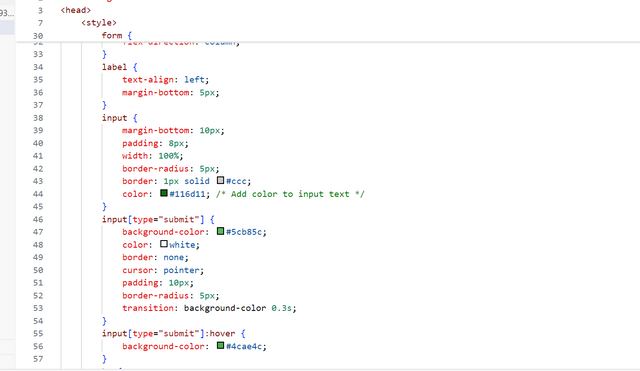
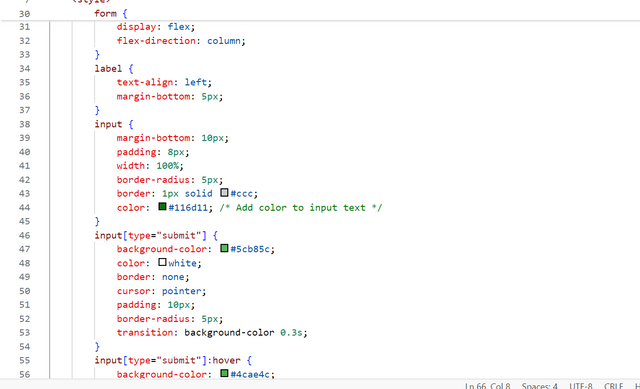
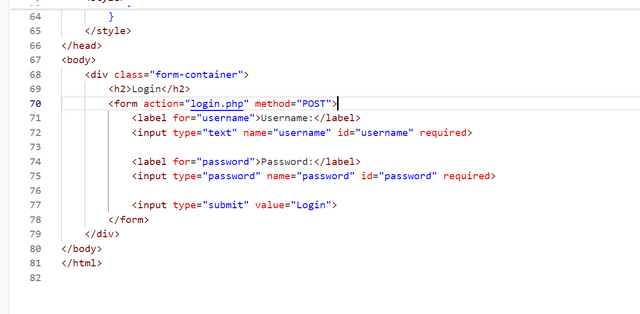
Finally, I focused on making my sign-up and login pages look nice. Since I didn’t have any existing pages in my Visual Studio Code, I spent some time thinking about what I could design. I wanted to create something original rather than copying from anywhere else.
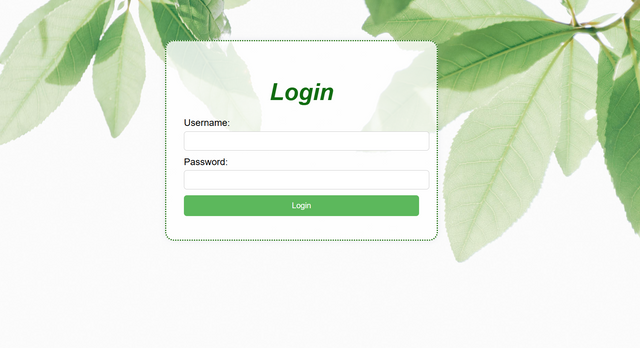
I centered the forms on the page so they would be easy to see. The layout is simple but effective, with clear headings for both "Sign Up" and "Login." I wanted to make it straightforward for anyone using the pages.
For the Sign-Up Page, I included three important fields: username, email, and password.For the Login Page, I kept it simple with just username and password fields.
I really wanted a white and green theme, so I found a nice background image on Pexels that has leaves at the top. It gives a fresh look and matches the vibe I was going for.
Signup page:
 |  |
|---|
Login page:
That's it from today's blog I hope you will like it. With best wishes ❤️. Now I like to invite @rumanaafroz, @mole16 and @ahsansharif to participate in this amazing contest.
Thanks alot for reading ❤️🤗 .
My introduction post








Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations, you got ahead of me)) I wrote more than half of my work yesterday, the last task and design remained
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ah thanks for your comment.Good luck with the final task and design I’m sure it’ll turn out great.🤗🌼🌸
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so much for your support 🤗💞💐.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Your task is outstanding and you pick all the points given in questions. Login page is Fabolous and looking great. You done your job now it's my turn. Currently I'm busy on duty that's why I upload my task later. I wish you more success.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so much for your kind words. I'm really glad you liked the login page and found the task well done. Take your time with your task, no rush I totally understand being busy with work. Wishing you the best with your project, and I'm sure it will turn out great🌸🌼.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit