
First of all if I talk about gradient then it is a visual effect of colours which seems to be very smooth and it can be just like a transition in between two or more colours.
I want to talk about now some of the types of gradients;
Diamond gradient
If there is a transition in between different types of colours that seems to be very smooth and this transition is in the shape of diamond then it would be called diamond gradient.
Reflective gradient
If there is a transition in between colours with a mirror like reflection then it would be called reflective gradient as this is something related to reflection by its name.
Noise gradient
If there is a random and properly smooth textured transition present in two or more colors then it would be regarding as noise gradient.
Other types are;
• Linear gradient.
• Radial gradient.
• Horizontal and vertical gradient.
• Angular gradient.
One color gradient
If I talk about one colour gradient then this is basically transition in between one color different shades.
Using purple light and dark shades
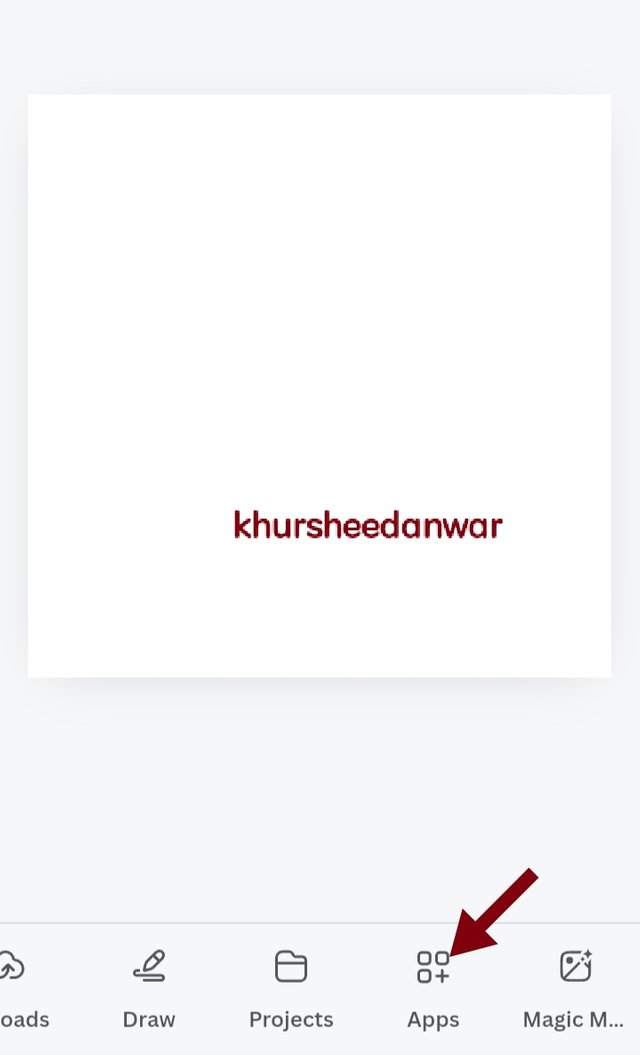
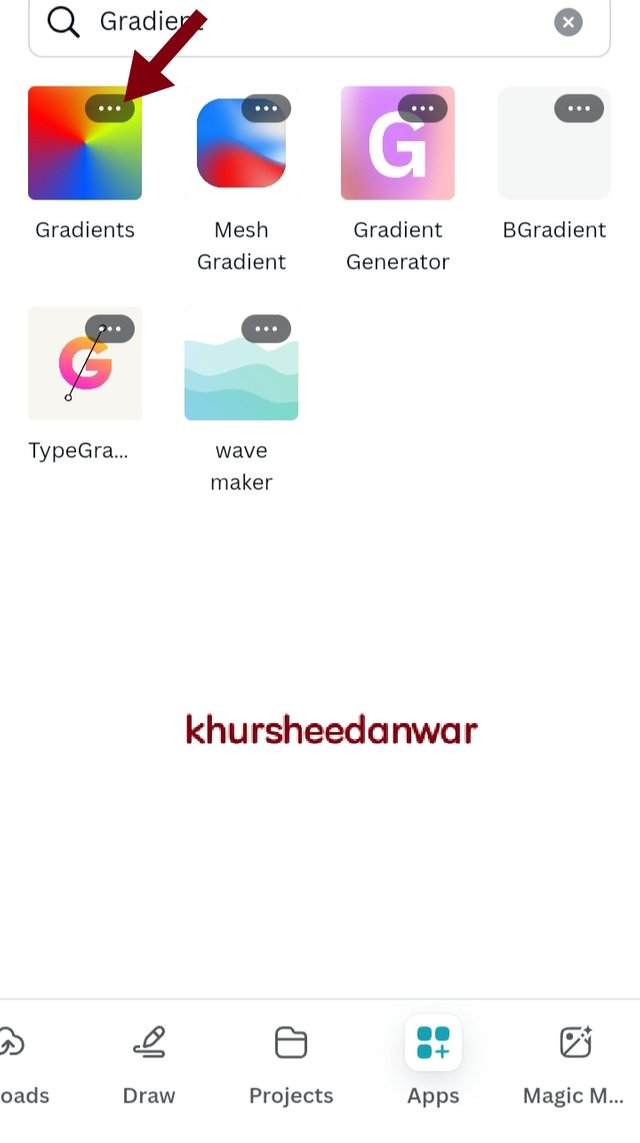
• First of all I choosed 1080×1080 dimensions post and then I locate apps option from where I searched gradient option.
• After that I clicked on gradient option and then I click on create as I want to create my gradient.
 |  |
|---|
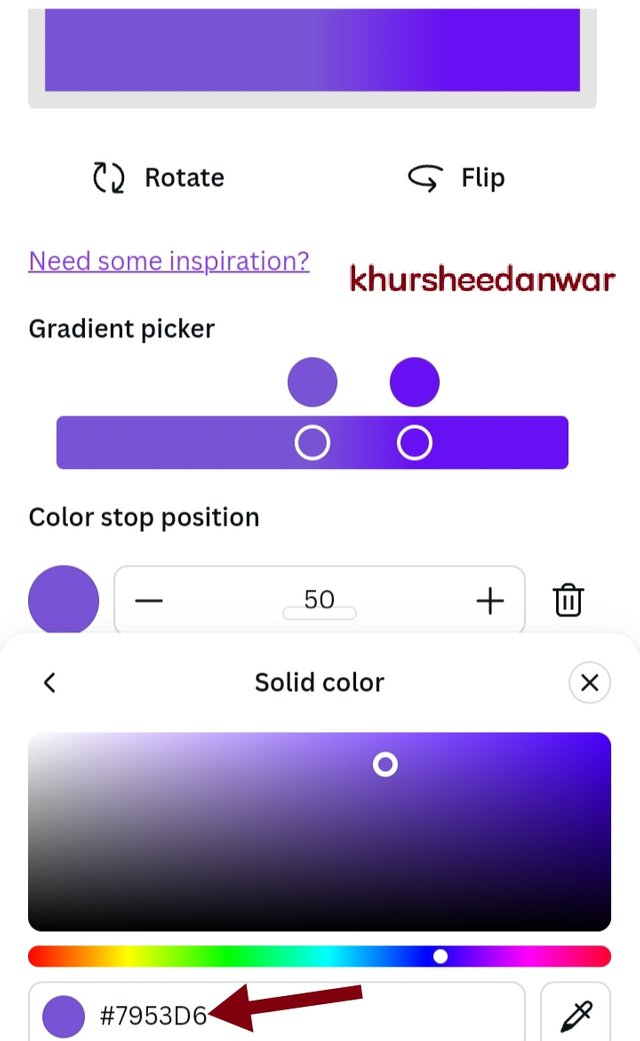
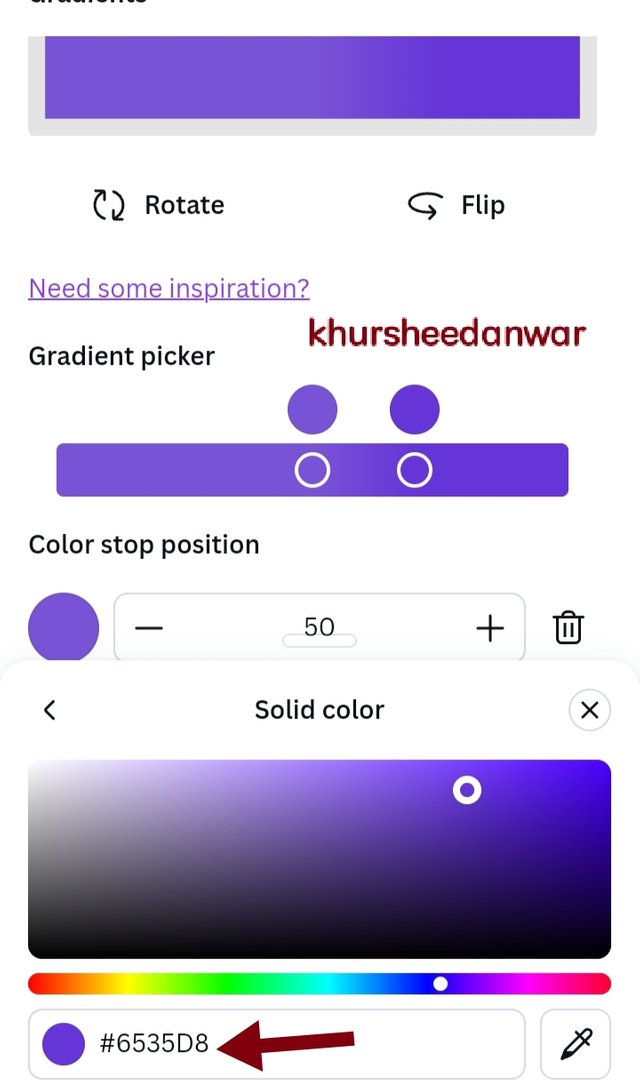
• I decided to choose purple color for making one color gradient.
 |  |
|---|
• #7953D6 is hex code of light purple color and #6535D8 is hex code of dark purple.
• I set them according to my choice so light purple was more prominent in design than dark purple.
• After that I add it to my page.
 |
|---|
• This is final look of design.
Two colors gradient
If I talk about two colours gradient then this is basically transition between two different colours that makes a smooth texture of design when two colours combined together.
Using Pink and red
 |  |  |
|---|
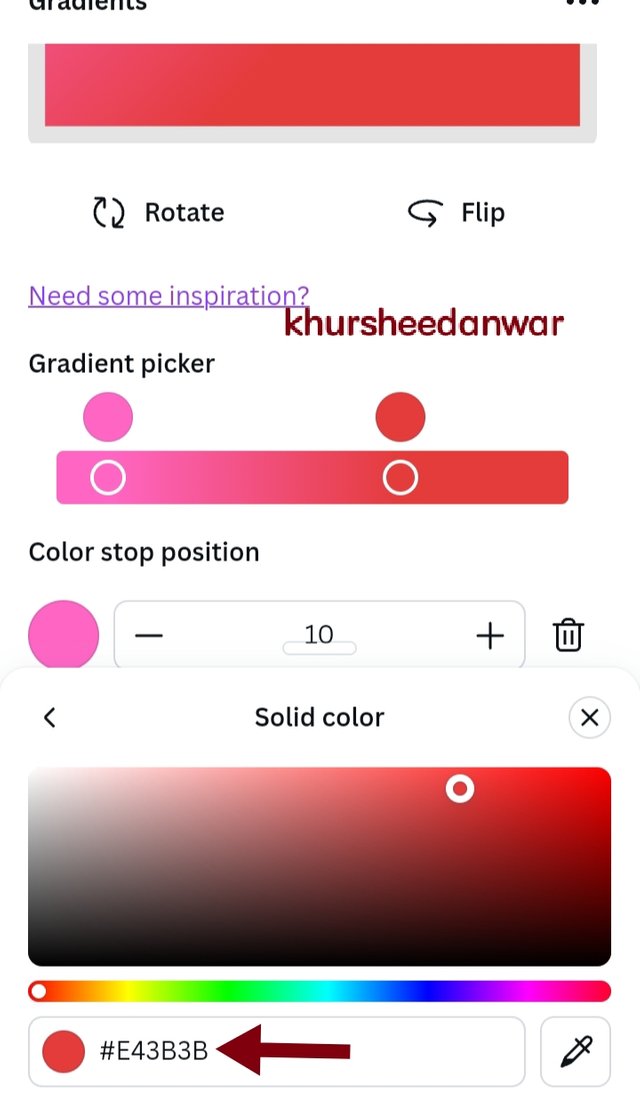
• #E43B3B is hex code of red color.
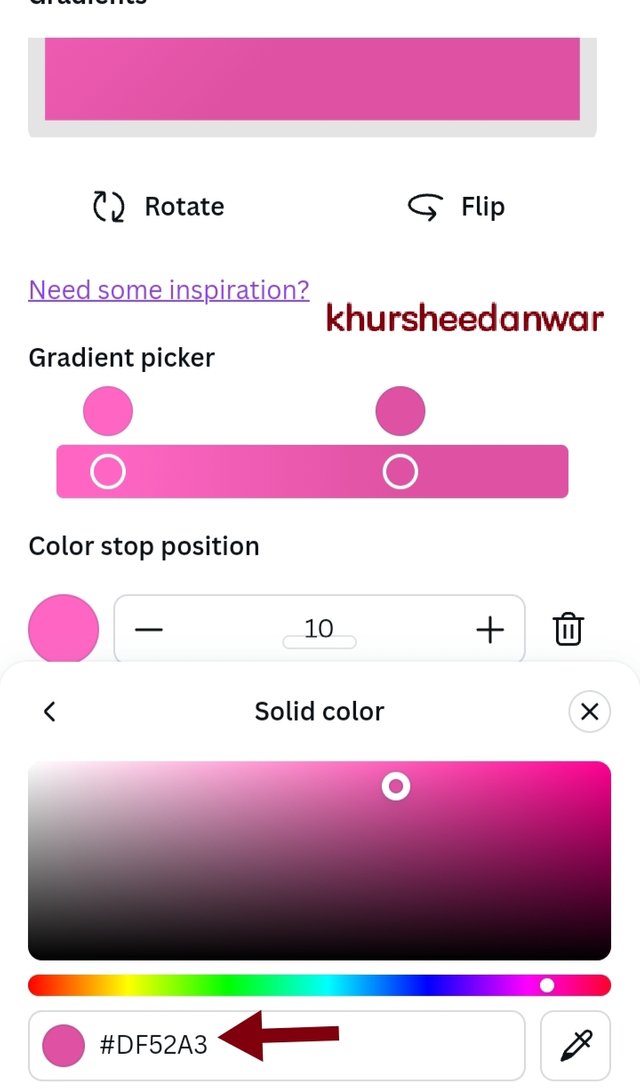
• #DF52A3 is hex code of dark pink color.
• Red is most prominent color in design than pink color.
 |
|---|
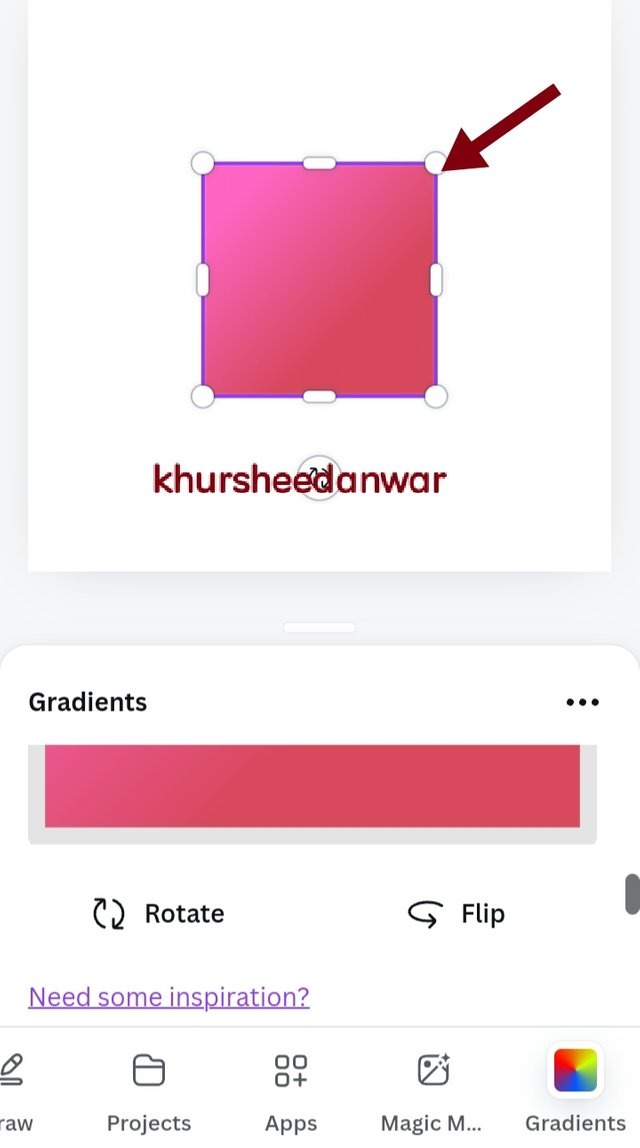
• See in final look the smooth texture of two different colors.
Three colors gradient
If I talk about three colours gradient then this is basically transition between free different colours that are closely related to each other and when combined with each other then they give us more smooth texture.
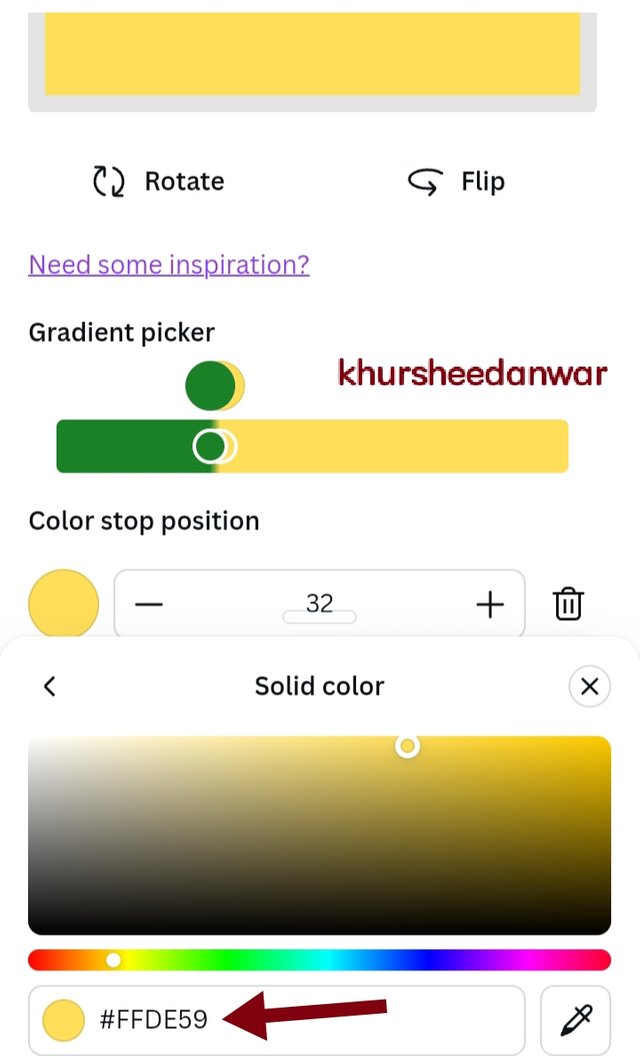
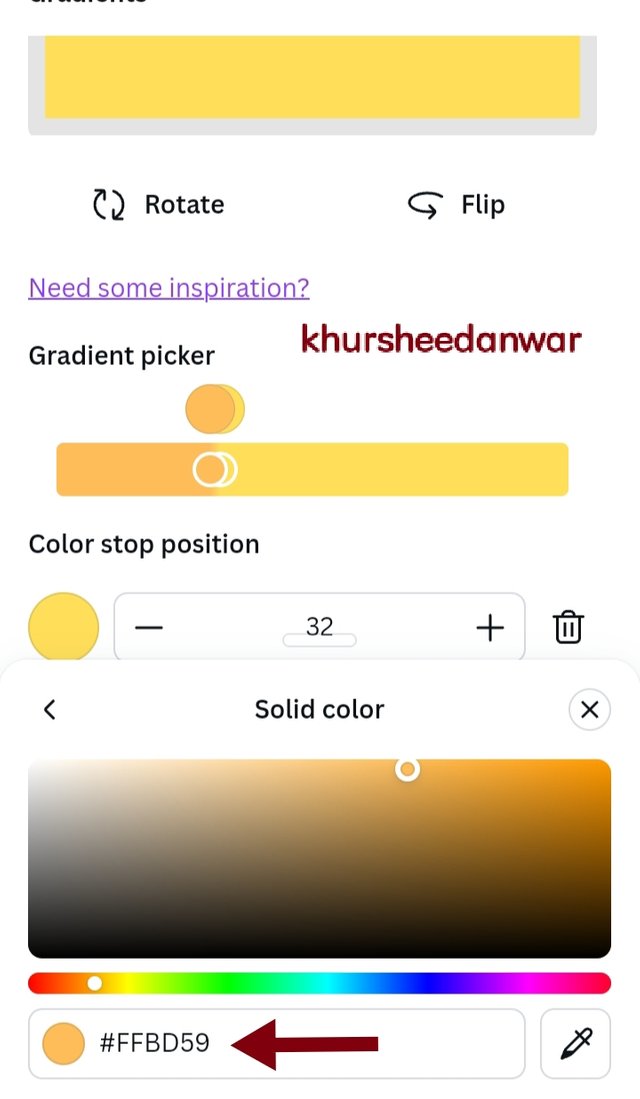
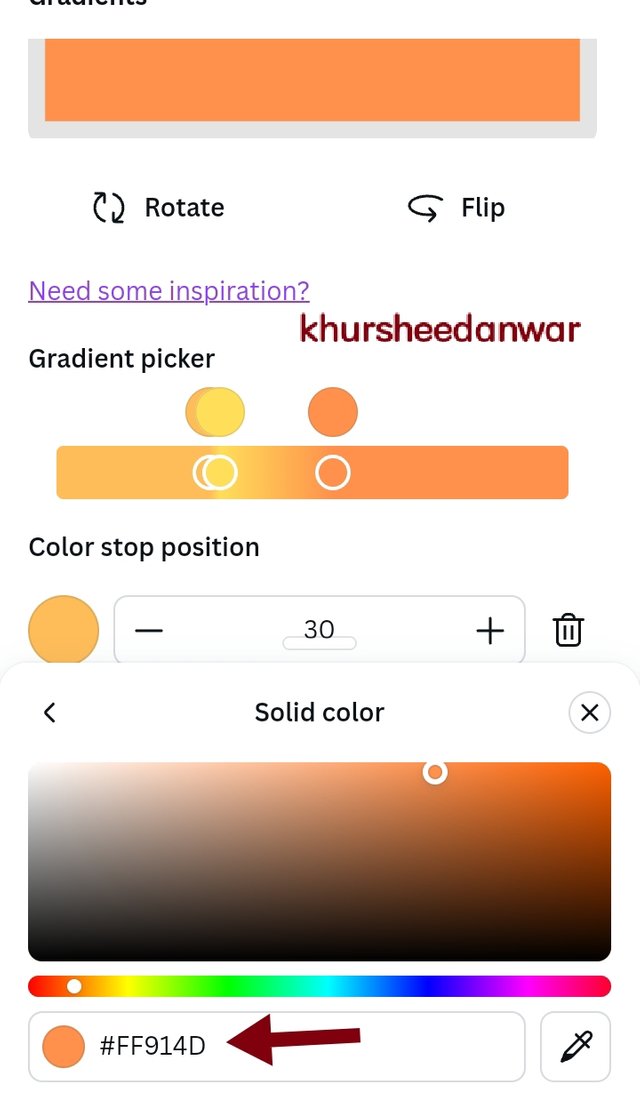
Using yellow, mustard and orange
 |  |  |
|---|
• #FFDE59 is hex code of yellow color.
• #FFBD59 is hex code of mustard color.
• #FF914D is hex code of orange color.
• All colors are combined together with different percentages but orange is prominent color in design.
 |
|---|
• See a smooth three colors gradient.
• Locate canva app.
• Select 1080×1080 dimensions post.
• Locate apps option.
• Search typegradient.
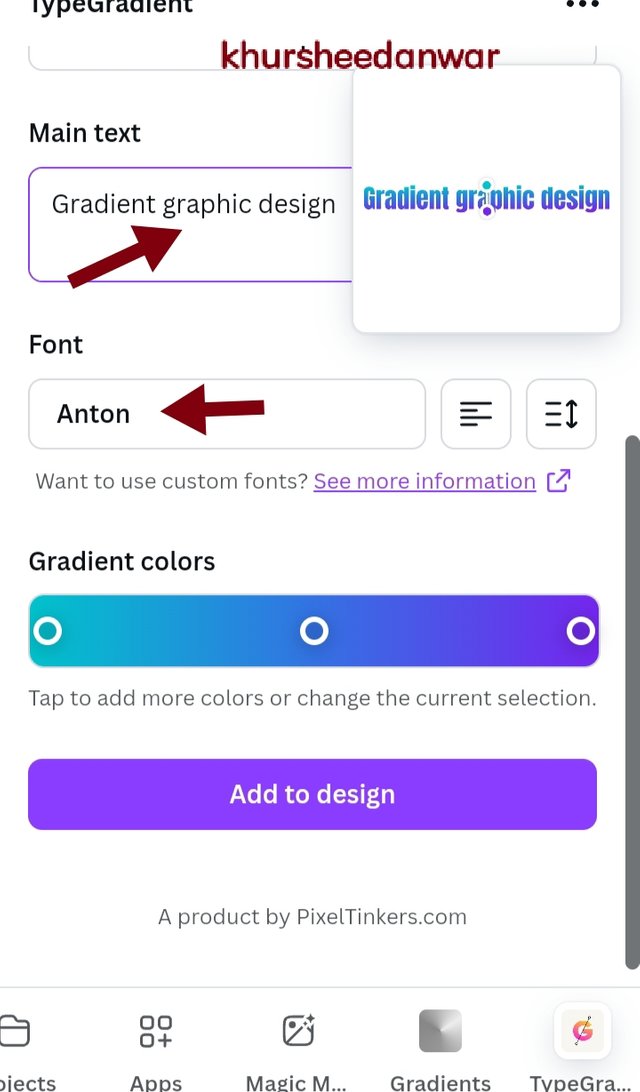
• Open typegradient and write in option or box of main text.
 |  |  |
|---|
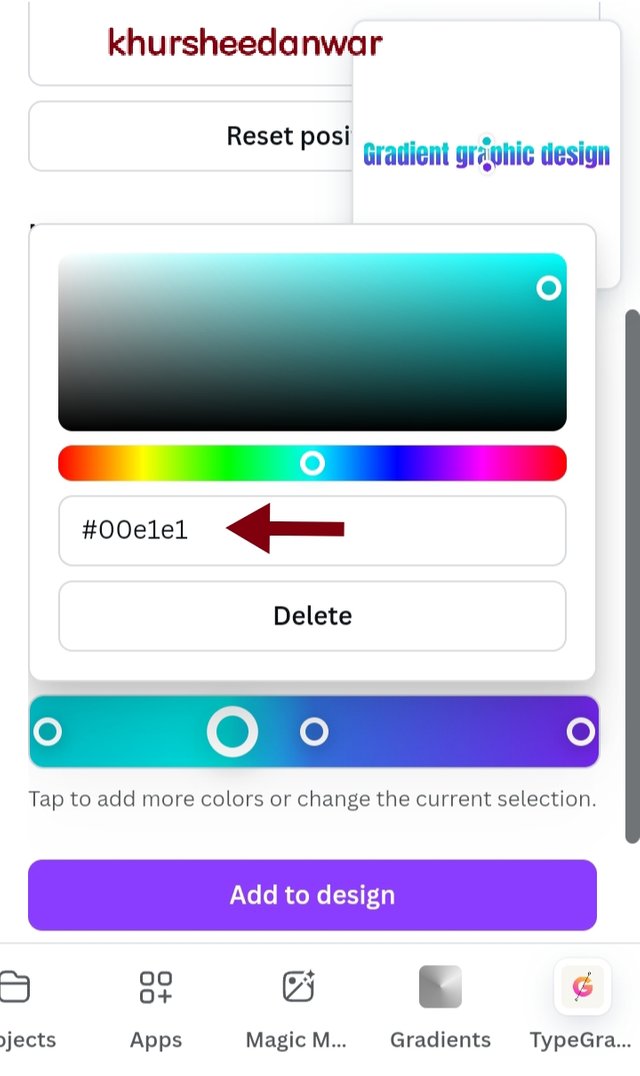
• I write gradient graphic design in main text box and then choosed sky blue color with hex code of 00e1e1.
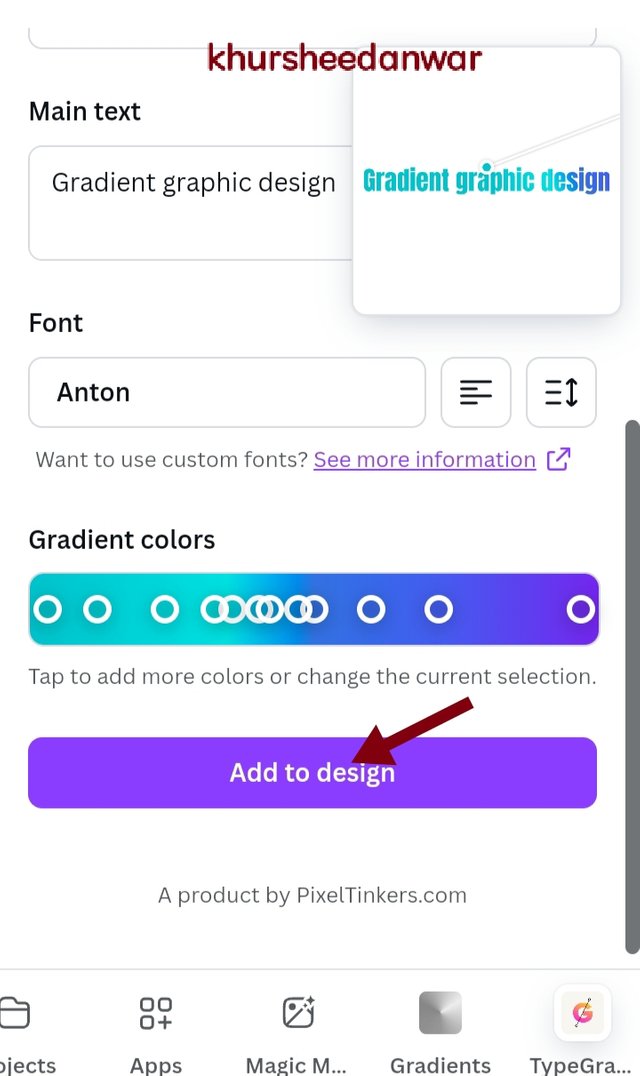
• I add it to page then and watermarked this design with my username.
 |
|---|
• See this text gradient finally.
At last I have made a three colour gradient that's why I decided to make my flyer design at this gradient. First of all I opened this post and then I locate option of element and choose a round frame.
 |  |
|---|
• First of all I set my any one picture in that frame and then simply I wrote my first gradient graphic design at end of the post with league Spartan font style.
• At top of design I wrote SLC S21W1.
• Now my simple design is ready.
I want to invite here @kouba01,@goodybest,@lirvic,@mile16
Upvoted! Thank you for supporting witness @jswit.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit