Hello guys,
It's a pleasure to be part of this week's engagement challenge which goes with the title Animation, Transition & Transform (HTML5+CSS3). This week the contest is organised by @kouba01 and it is a beautiful contest as all hands are on practicals. So without further ado I will like to start immediately.

Background image Edited on Canvas
Exercise 1:
| Apply a dark gray background to the entire document and fuchsia pink text color by default, center the titles |
|---|
Having created the web page "Index.html" then the "styleTP.css", I moved to the second question which says I should apply a dark gray background to the entire document and fuchsia pink text color by default, center the titles. The codes for both HTML and CSS for this operation can be seen below.
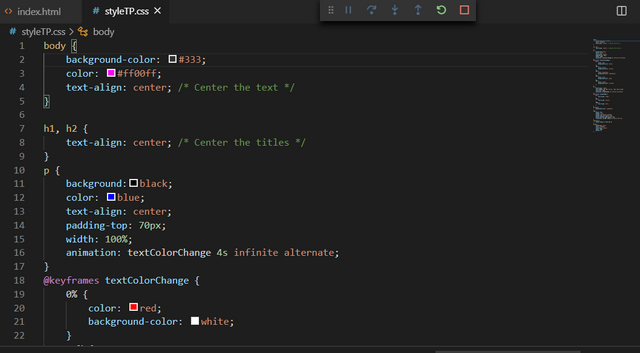
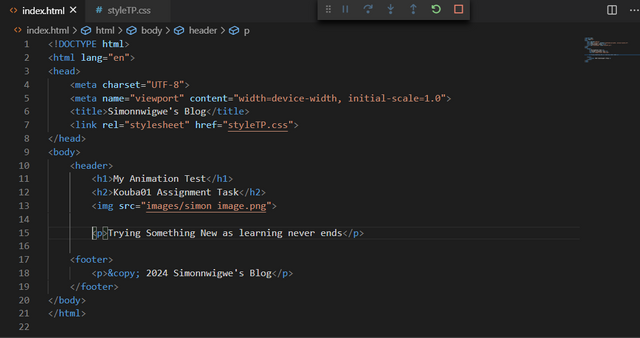
HTML code
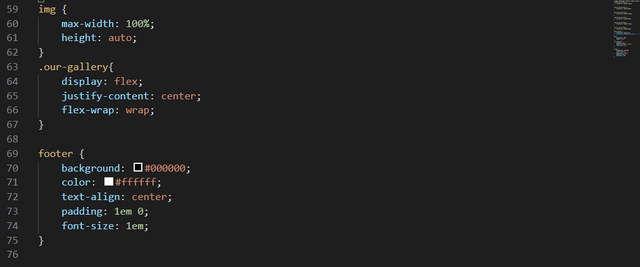
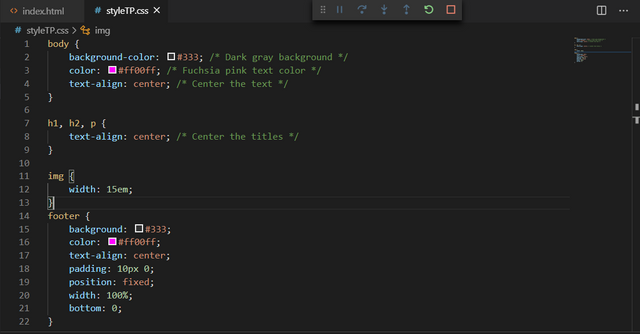
CSS code
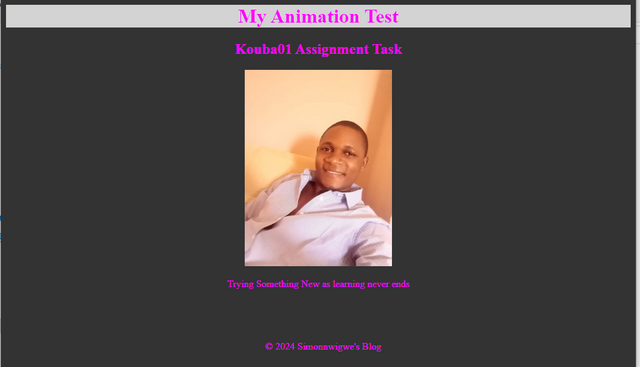
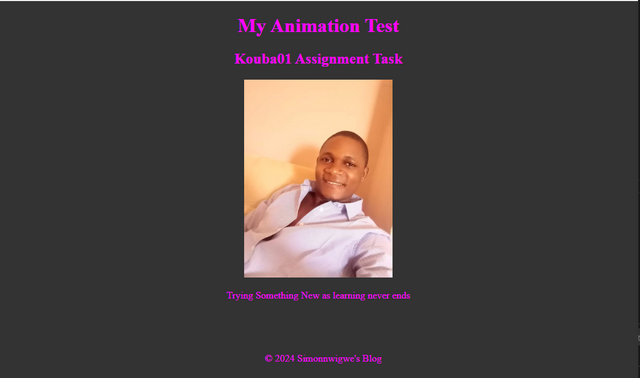
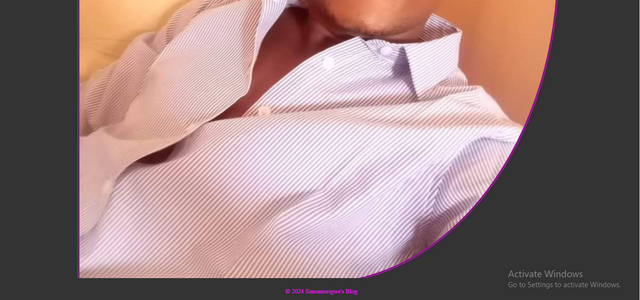
Output
| Apply a light gray background When you move the mouse cursor over the page title |
|---|
Since we have finished with the first question, we move to the next which says we should apply a light gray background When you move the mouse cursor over the page title. Here we are taking h1 as the title so the CSS code and the results of the output can be seen below.
CSS code
Output

| Apply a double fuchsia color border to the image, an image width of 75% and an automatic image height and rounding of images by 50% in the top left and bottom right corners |
|---|
Still on the CSS code, we are going to be making some adjustment to the image using the instructions "apply a double fuchsia color border to the image, an image width of 75% and an automatic image height and rounding of images by 50% in the top left and bottom right corners". So the CSS code and the output can be seen in the screenshot below.
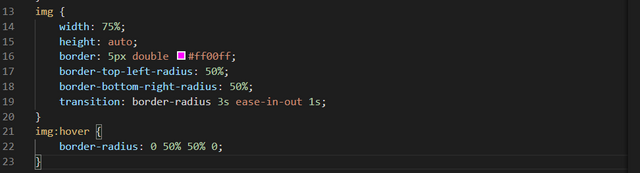
CSS code
Output
| When you approach the mouse cursor over an image a transition is triggered allowing you to move its rounding towards the top right and bottom left corners. This transition has a one second wait before triggering. It lasts 3 seconds and is fast at the beginning and decelerates at the end. |
|---|
Still on the CSS part of the code we are going to carry out this function. "When you approach the mouse cursor over an image a transition is triggered allowing you to move its rounding towards the top right and bottom left corners. This transition has a one second wait before triggering. It lasts 3 seconds and is fast at the beginning and decelerates at the end." The CSS code as well as the output can be seen below.
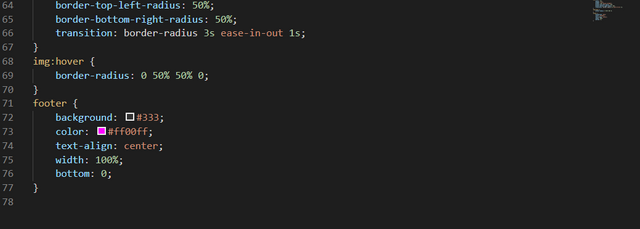
CSS code
Output
| An animation is performed for the text. It consists of changing the font color and the background color. |
|---|
Here in this section, we will be applying an animation on the text below the image and this animation consist of changing the font colour and the background colour. To achieve this we will be using the animation function in CSS which is textcolorchange and the we apply the keyframes function to it.
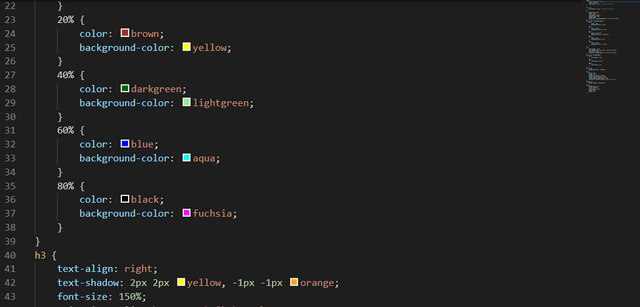
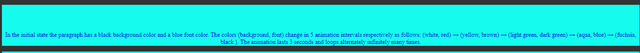
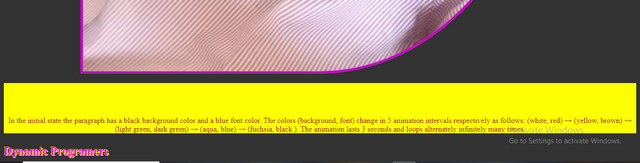
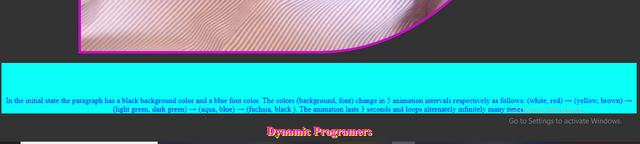
Here I will be working with the colors (background, font) change in 5 animation intervals respectively as follows: (white, red) → (yellow, brown) → (light green, dark green) → (aqua, blue) → (fuchsia, black ) The CSS code and the screenshot of the output can be seen below.
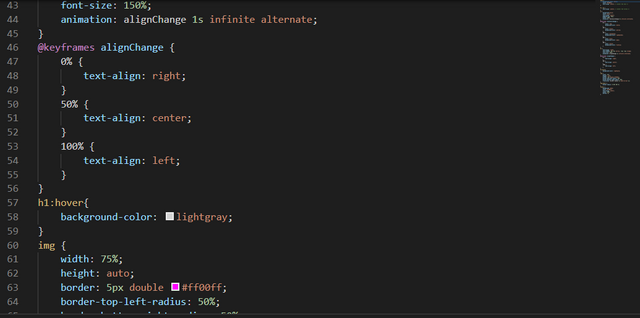
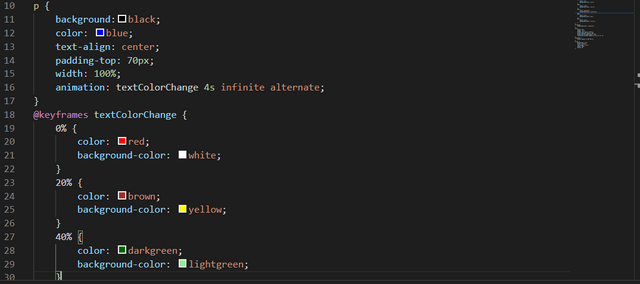
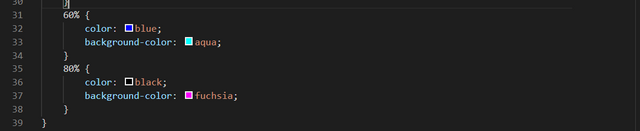
CSS code
Output
| An animation allows you to change the alignment of the last title. The title is initially right aligned with a yellow color shadow and an orange color shadow, font size equal to 150%. The animation allows you to change the alignment in three intervals as follows: right then center then left. The animation lasts 1 second and loops alternately 30 times. |
|---|
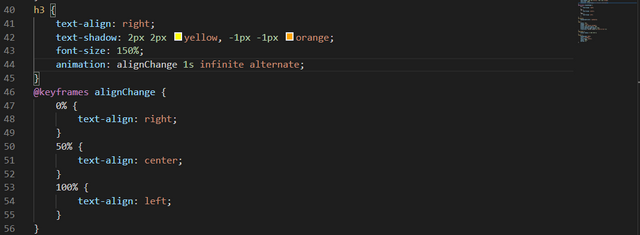
The last title aside the footer I'm taking into consideration in this task is h3. Here the title is initially right aligned with a yellow color shadow and an orange color shadow, font size equal to 150%. The animation allows you to change the alignment in three intervals as follows: right then center then left. It starts again and continuous in same manner. The CSS code responsible for that can be seen from the screenshot below the output is also seen below.
CSS code
Output
Final Results View
The final view of the work done can be seen from the video. I recorded the entire work I did from the beginning and it carries all the task I have been asked to perform from the first question to the last.
The codes for the web is also attached below in the screenshot i.e the HTML and the CSS file.
HTML code
CSS code
 |  |
|---|---|
 |  |
Exercise 2:
Here in this part, I will be creating an image gallery in HTML5 and CSS3 using the instructions given which states that "In the archive provided, you have six images that you will have to place on the same page".
So let's go into the HTML and CSS code that shows this properly.
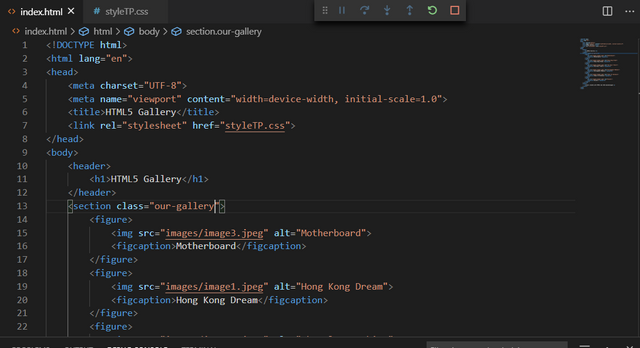
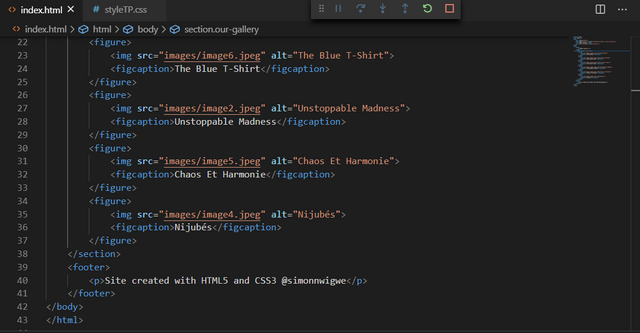
HTML code
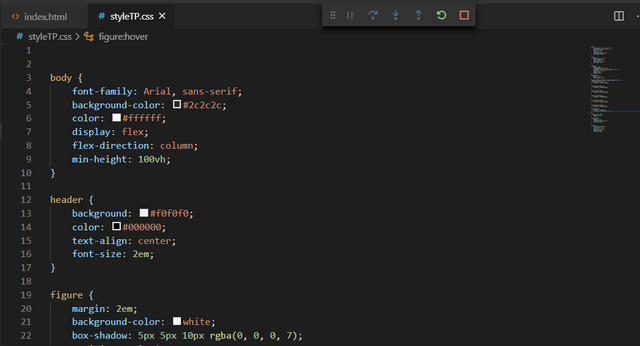
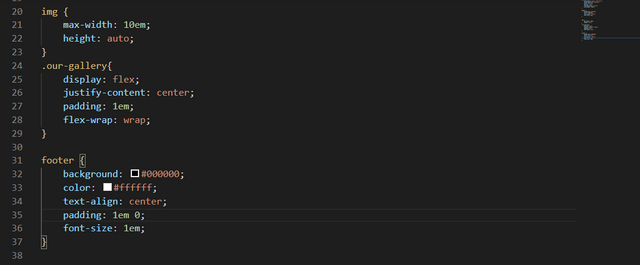
CSS code
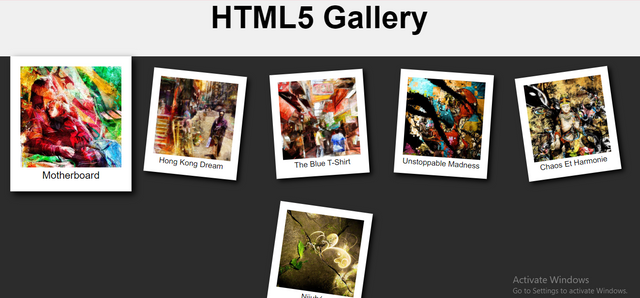
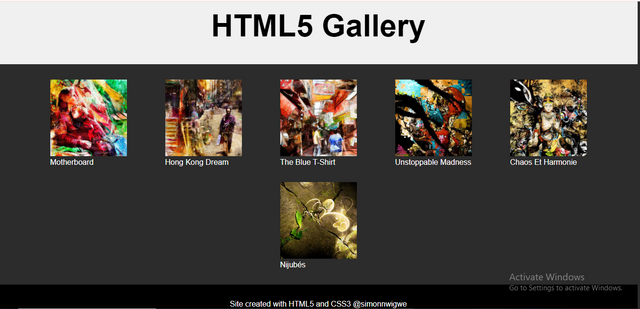
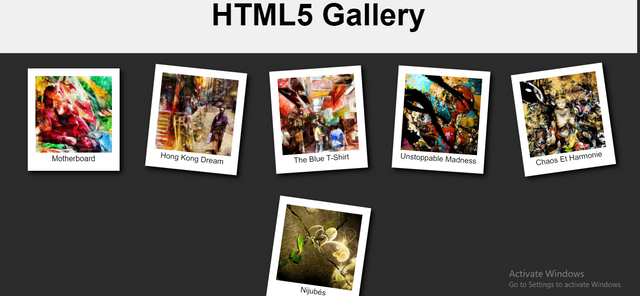
Output
CSS Shading
In this part, I added background colour of white to the figures holding the images and I gave figcaption a black colour so that it can be visible. From the screenshot of the code below and the output you can see the adjustment made on our gallery making it more beautiful and presentable.
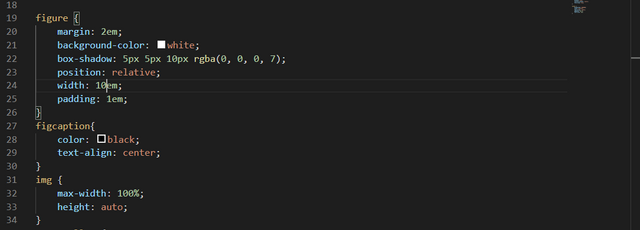
CSS code
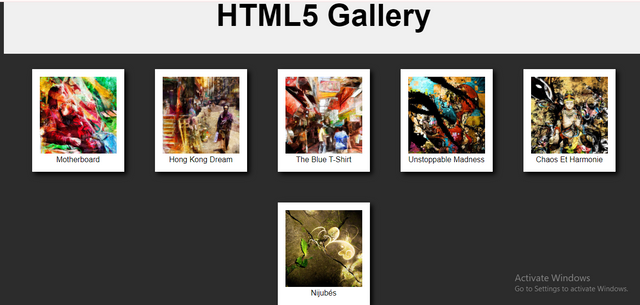
Output
CSS Rotation
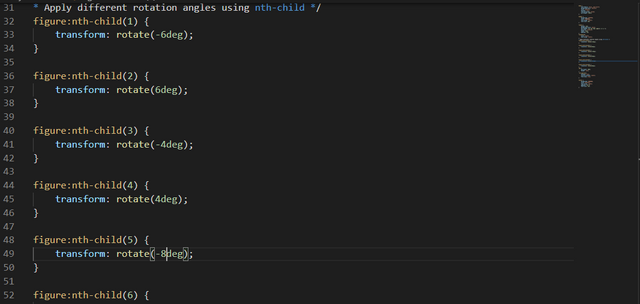
For the rotation of the images, I used nth-child call to rotate the images to different angles. From the screenshot below you can see the CSS code use to achieve this and the output gotten from the work.
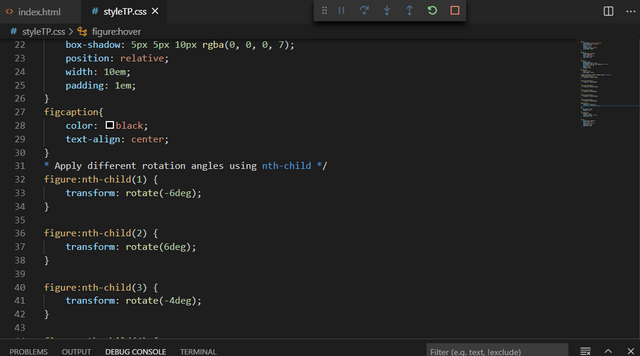
CSS code
Output
Hovering & Animation
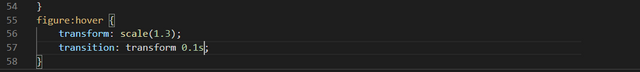
Here in this part I have added the hovering code to the CSS such that when you take your cursor to the image, you will notice it enlarge by 1.3 and the image will stand straight and not bend like as it was before and then you leave it goes back to the normal design. The CSS code and output can be seen below.
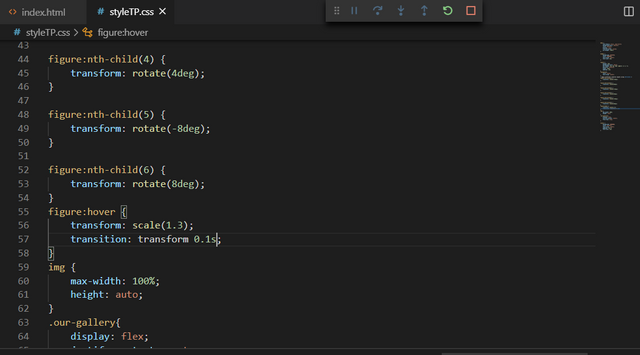
CSS code
Output

Final output via video
Entire code
 |  |
|---|---|
 |  |
 |  |
I want to finally invite @solaymann, @steemdoctor1, and @suboohi to also join the contest in this community today.



























Thank you, friend!


I'm @steem.history, who is steem witness.
Thank you for witnessvoting for me.
please click it!
(Go to https://steemit.com/~witnesses and type fbslo at the bottom of the page)
The weight is reduced because of the lack of Voting Power. If you vote for me as a witness, you can get my little vote.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hello @simonnwigwe ,
Great job 👍 on your post. Your explanations of using CSS for animations and transformations are really clear. I liked you showed each step with code and screenshots it makes everything easy to understand.
The gallery and hover effects are impressive. Thanks for sharing your work,wish you success 💖🤗🌸💐🌺.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for stopping by my friend. Your comment is highly appreciated.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi friend
Greetings to you hope you will be fine. Thanks for sharing your task with us where we can easily understand how it work. The way is very simple and easy and everyone understand well. Your hard work to make gallery is Fabolous. You are on right way where you find yourself in a good developer community. So I wish you more success. Keep smiling.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for your wonderful comment my friend.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@ruthjoe thanks for the support it is highly appreciated
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Your presentation looks perfectly okay, for people to understand and put what they have read into practice. Indeed, your presentation is well presented. I wish you good luck.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks brotherly. I'm grateful 🥲
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hello sir.
Thanks for sharing your entry with us boss man. I'm so thrilled with the work progress. And the way you align your code is really in interesting and easy to read. I did pick one or two more things from your entry.
Thanks
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You are welcome 🤗
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit