I welcome 🤗 you all to Week 6 of the Steemit engagement challenge for season 19 which is the last week for this season's engagement challenge. I must say a big thank you to the dynamic Devs team in the person of @starrchris and @kouba01 for the wonderful teachings throughout the challenge.

Background image Edited on Canvas
I have learned a lot over the past few weeks because the challenge took me back to the things I did in my university days. I have not had a chance to go back to coding classes due to many commitments but at least this challenge has forced me to do so I have remembered a lot and also I have encountered a lot of bugs which I'm happy that I was able to fix.
I remember the slogan we use in school because of how frustrating it is sometimes to debug our codes we always say to ourselves Once it is working, don't touch it. Last week, I experienced the same thing and that made me not complete my work but I was able to fix the problem thereafter. This week we continue from where we stopped last week and here is my entry for the week.
| I. Create a Fibonacci series using the JavaScript loop. |
|---|
In creating the Fibonacci Series using a JavaScript loop, I will want to use the for loop function. Now Fibonacci Series is a series of numbers that start with 0 and 1 and to get the third number you must add together the previous two numbers and that is how the trend continues.
The generateFibonacci(n) function is the function used to get these series of numbers. So when you call the above function, it will generate the Fibonacci sequence based on the value you inputted in the n space.
As I have said earlier when this function is called, an array of [0,1] is called so every Fibonacci Series is expected to start with 0,1 up to the number of n you have requested.
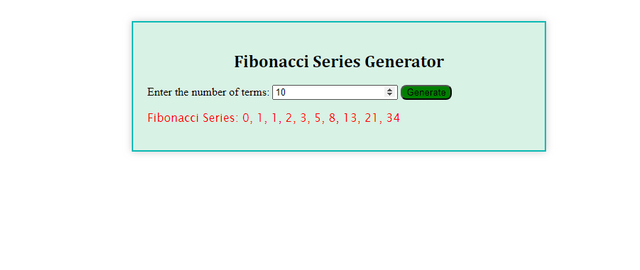
The work of the for loop here is to generate the remaining Fibonacci numbers by summing up the last two numbers in the sequence to give you the next Fibonacci number. I have created an HTML5 document here that shows the Fibonacci Series Generator.
 |  |
|---|
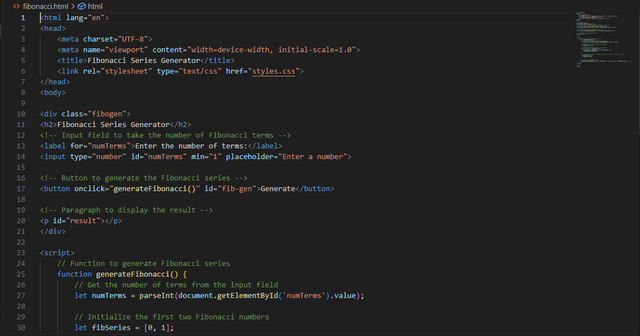
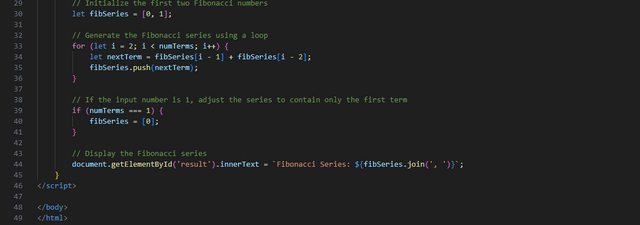
HTML5 code for Fibonacci Series
Page Output for Fibonacci Series
The source code and the interface of this work are what you have seen above. This work consists of JavaScript, HTML5, and CSS to make the work beautiful.
| II. Write a JavaScript program that generates the average marks of the following students. Then, this average is used to determine the student's grade based on the criteria listed below |
|---|
| Name of student | score |
|---|---|
| Chris | 70 |
| Nedu | 35 |
| Kouba | 82 |
| John | 100 |
| Isah | 65 |
| Emma | 57 |
Criteria
Less than and equal to 50 = F
Less than and equal to 60 = D
Less than and equal to 70 = c
Less than and equal 80 = B
Less than and equal to 100 = A
For this question, a lot came to my mind as I tried to work around it. Firstly, I thought of using the score provided alone for the work but I also thought to make it more dynamic such that other scores can also be assigned.
So to start, I decided to create an input function where other scores can be entered and I used the function calculateAverage() to retrieve the scores that are manually entered by users and these scores are then stored in an array.
When the function retrieves the score entered in the various input fields, it then sums up the score and then calculates the average. After that is done, the function also uses the if and the else if condition to calculate the grade based on the criteria which has been given to it earlier.
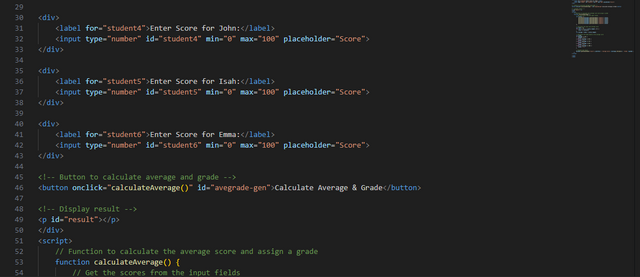
 |  |
|---|---|
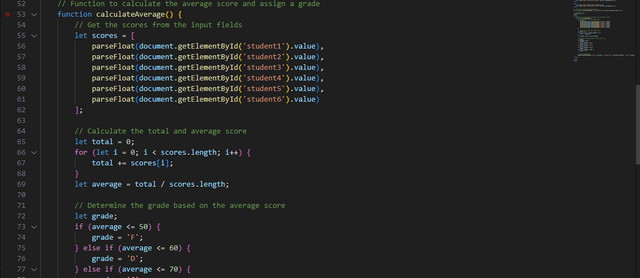
 |  |
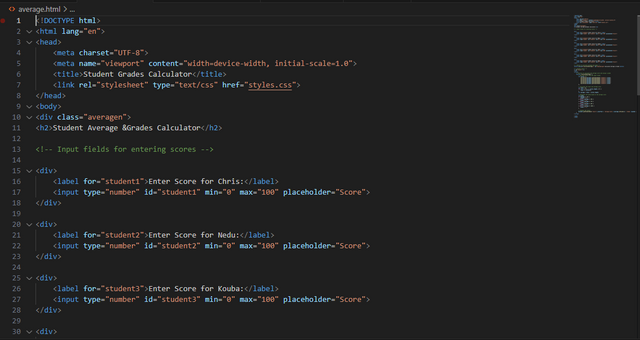
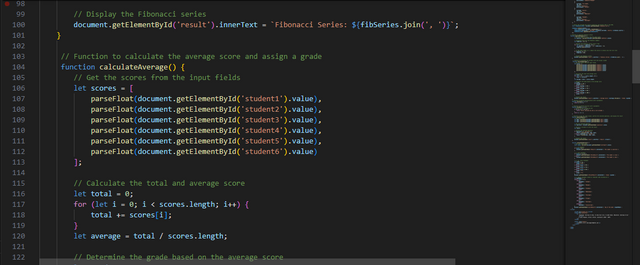
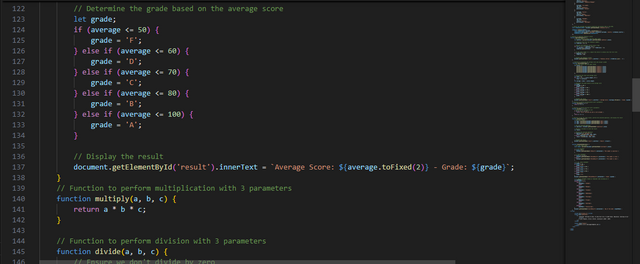
HTML5 code for Average & Grade
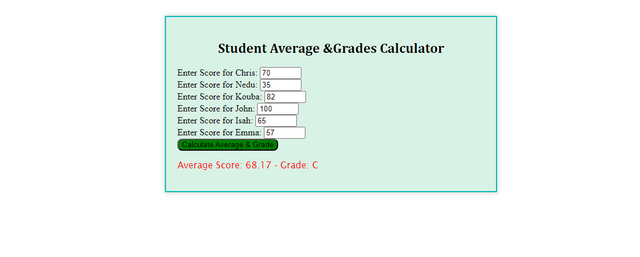
Page Output for Average & Grade Calculation
Based on the screenshots of the code and the displayed interface you see above, you will notice that I have made use of HTML5, JavaScript, and CSS to make the work look more beautiful and presentable.
| III. Create 2 functions that would solve division in one and multiplication in the other. It must have 3 parameters. |
|---|
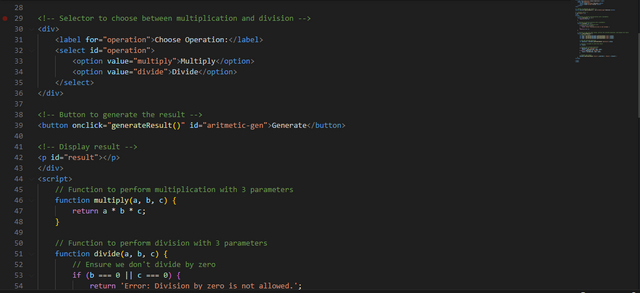
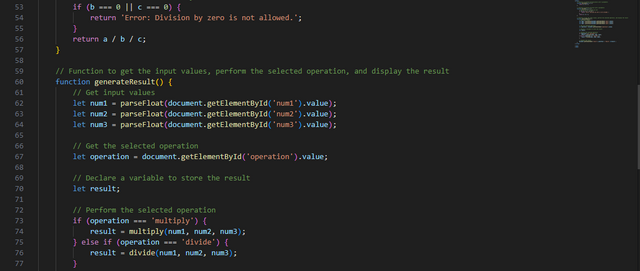
From the above question, a function that accepts 3 parameters will solve division and multiplication problems is what we are going to be looking at here. To make this possible I decided to have my 3 input fields where the numbers can be entered.
Since we have two operands i.e., multiplication and division, I decided to create a selector that will help me choose which of the operations I want to carry out.
The function multiply(a, b, c) is used to multiply the 3 parameters that the user has entered. This means that a user must enter the 3 input fields before the function will work. If any of the fields is not entered then an error message will come up.
The function divide(a, b, c) is used to divide 3 numbers in this order, a ➗ b, and the result obtained will be used to divide ➗ c.
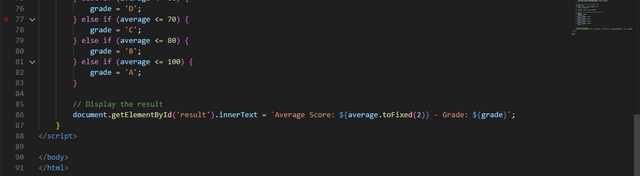
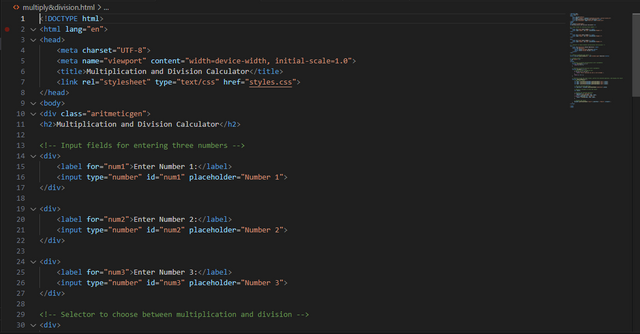
 |  |
|---|---|
 |  |
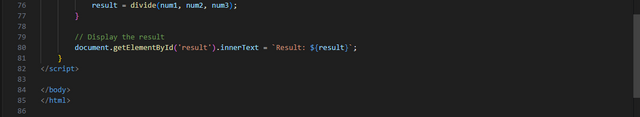
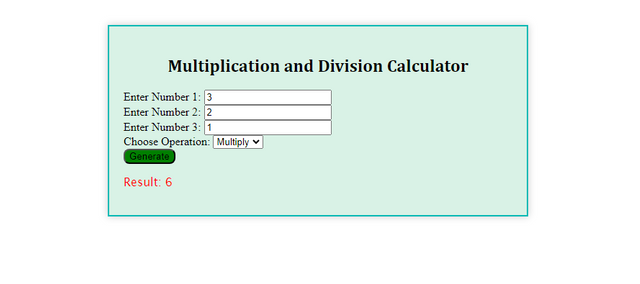
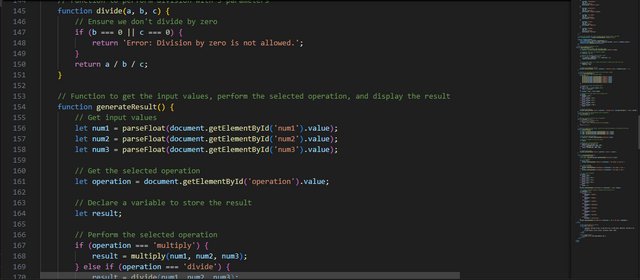
HTML5 code for Multiplication & Division calculation
 |  |
|---|
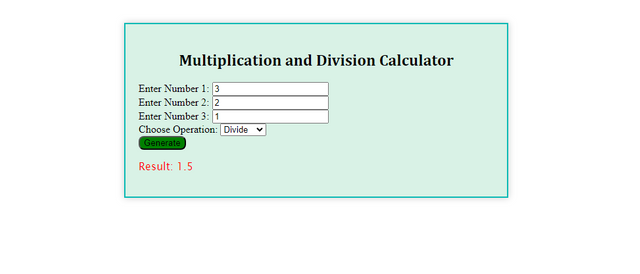
Page Output for Multiply & Divide Calculation
The generateResult() function is the function that helps to retrieve the numbers that are inputted by the user, it will also help you to select the operand and call the functions as explained above to carry out the calculation and bring forth your desired result.
| IV. Create an object for 5 steemians with |
|---|
• Username property
• Rep property
• Country property
• position held on steemit properties
Selected their respective username and countries' property.
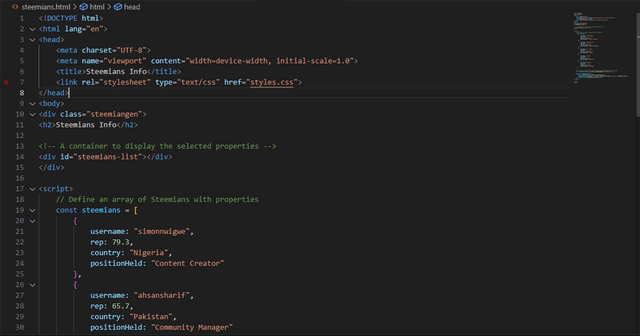
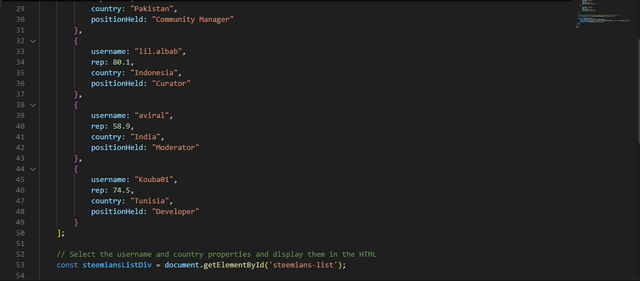
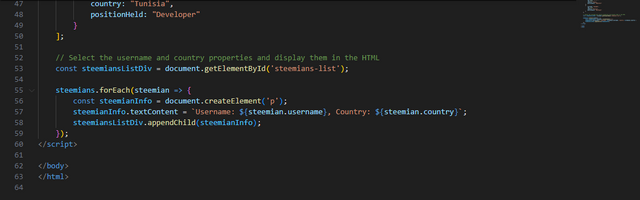
Here, we have the details of Steemians which include their username, reputation, country, and position held on Steemit. Now all of these details are seen as an object. So these objects are also stored in an array called Steemians.
Since our focus here is the username and countries of the Steemians, we must use the forEach loop function and then go to the created array and fetch just what is needed.
 |  |
|---|---|
 |
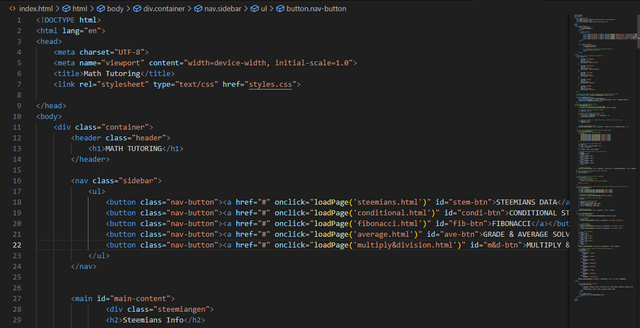
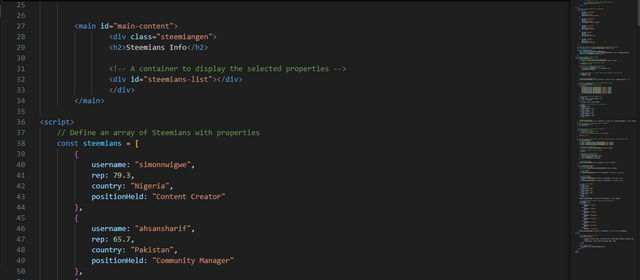
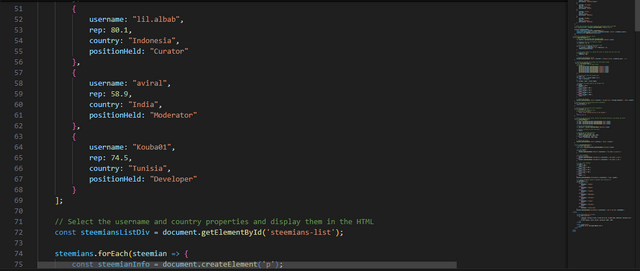
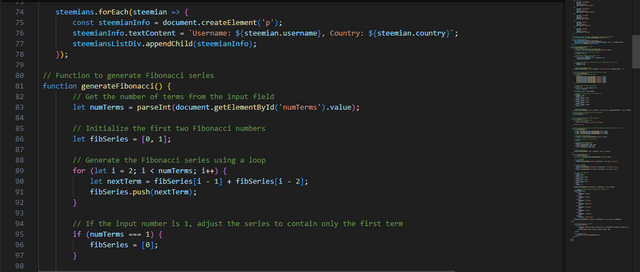
HTML5 code for object showing 5 Steemians data
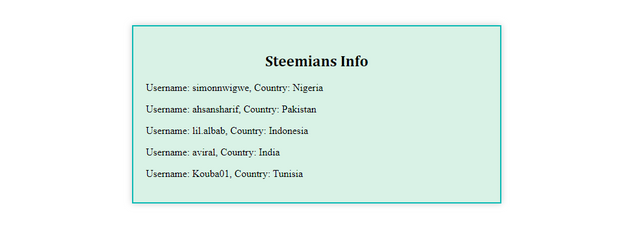
Page Output for object showing 5 Steemians data
From the screenshot above, you can see the code and the display of the needed information. When this information has been fetched, the function console.log() calls out or helps to display the needed information.
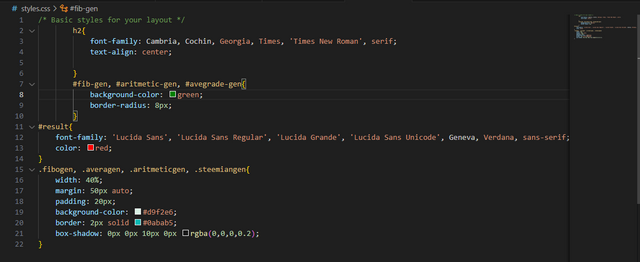
CSS code used for all the pages above
| V. Why do we need Conditional statements and how do we use them? |
|---|
Asking a programmer why he needs a conditional statements is like asking an architect why he needs to draw his plans in essence, conditional statements are very important to a programmer because it enable him to control the flow of execution in the code he or she is running.
The main reason or reasons why programmers need conditional statements in their code can also be seen below.
One of the major reasons for conditional statements in our code is for decision-making. We use these conditional statements to make decisions based on some criteria which we have laid out
Another important and major reasons for using conditional statement is to control the flow or execution of programs. Conditional statements tells the program the function to execute and the order in which it should be executed.
Another major reasons why programmers needs conditional statements is to checkmate errors in our code. A conditional statement can be used to handle error thereby reducing the stress of debugging on the programmer.
There are 4 major types of conditional statements and we will look at them below and also how it works.
ifstatementelsestatementelse ifstatementswitchstatement
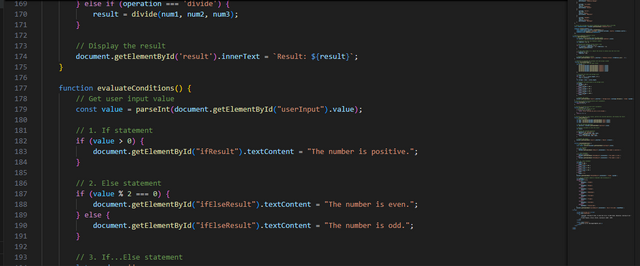
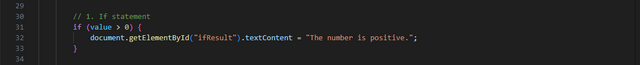
if statement checks if a condition is true and then prints out result. A good example is the code display below.
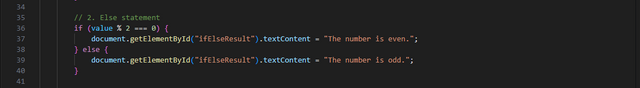
else statement checks if the condition of if statement is false. This means we have two statements here the if and the else all with different outputs. A good example is the code display below.
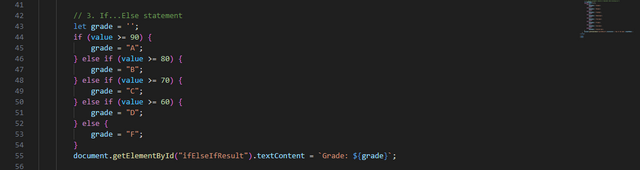
else if statement checks many conditions and which ever meets the criteria is then outputted as the result a good example is the code below.
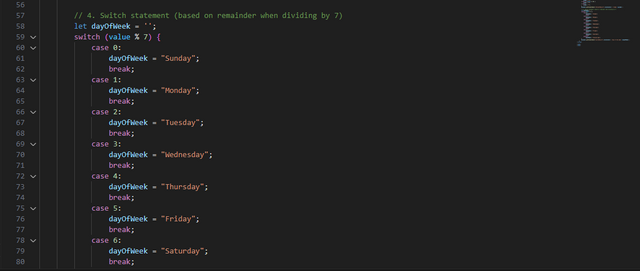
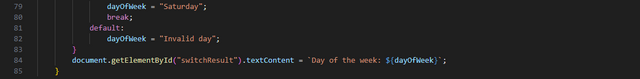
switch statement checks a matching case and then execute the code based on that a good example is the code seen below.
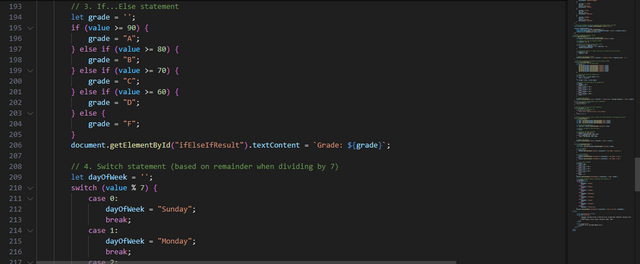
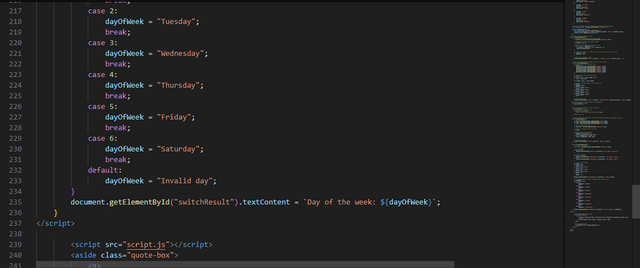
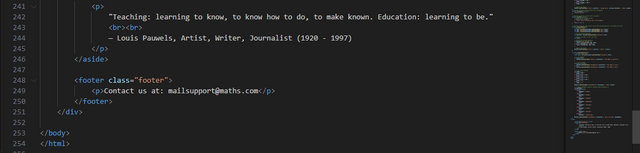
HTML, CSS and JavaScript code for the full page display and video
HTML
 |  |
|---|---|
 |  |
 |  |
 |  |
 |  |
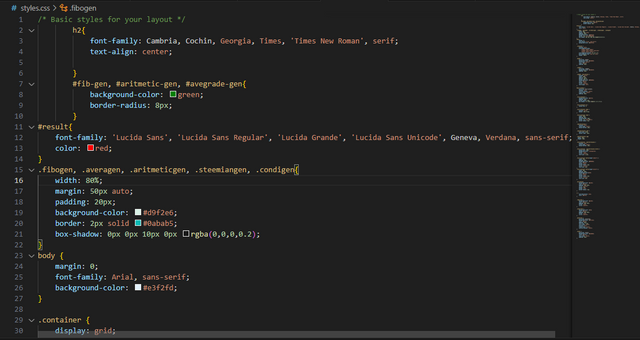
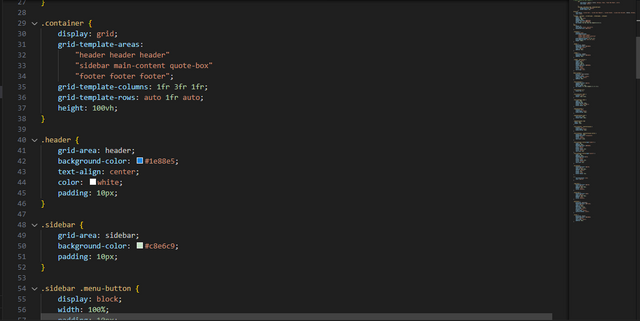
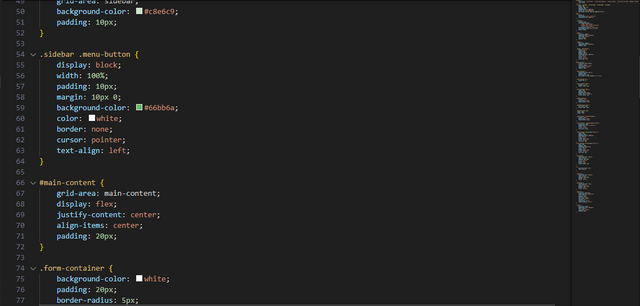
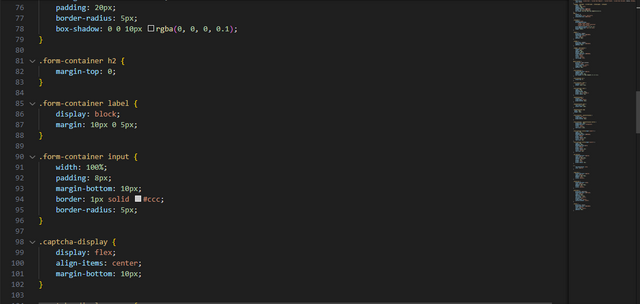
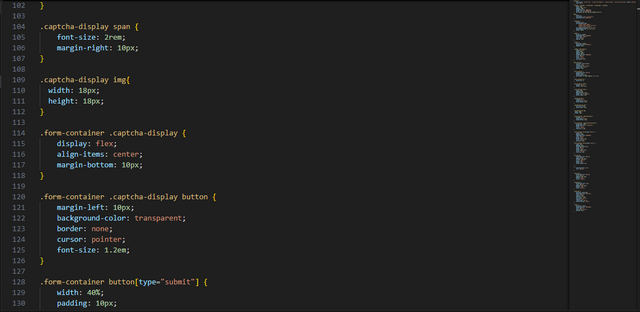
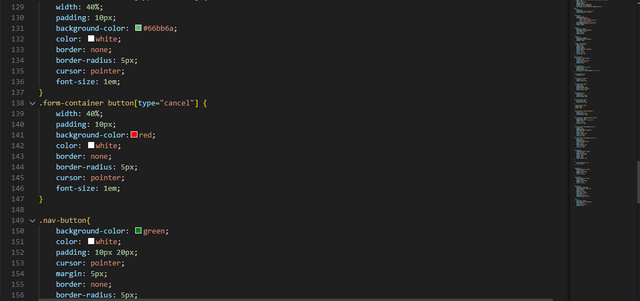
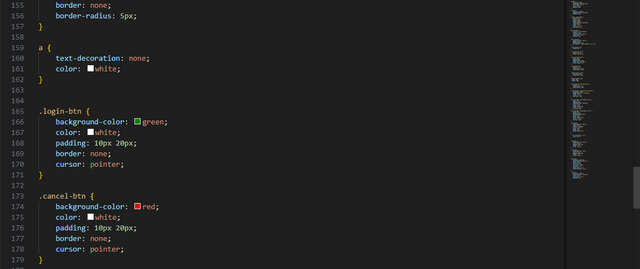
CSS code
 |  |
|---|---|
 |  |
 |  |
JavaScript Code
 |  |
|---|
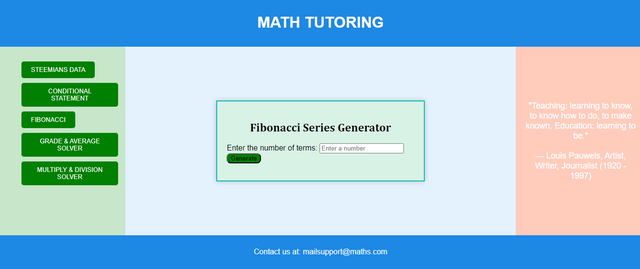
Final output after combining all the code
Video of the entire task.
I want to finally invite @solaymann, @ripon0630, and @suboohi to also join the contest in this community today.













Thank you, friend!


I'm @steem.history, who is steem witness.
Thank you for witnessvoting for me.
please click it!
(Go to https://steemit.com/~witnesses and type fbslo at the bottom of the page)
The weight is reduced because of the lack of Voting Power. If you vote for me as a witness, you can get my little vote.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You have done well sir, and the video you have shared tells how far you understand the subject topic. Keep the good work. Success to you.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You have done a great job while performing all the tasks. The video explanation is awesome. Average finding function and the calculator is also good. Best wishes 🤞
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
It's simple, but it's Very amazing work sir, I just want to understand that how can I run these external file with the main file. do we need JavaScript to apply this, that when we click on a text and it opens the thing linked with it, and previous one gets closed.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yes JavaScript does the magic
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Kindly can you solve this for me.
1 html file contains a calculator, with its own JavaScript and styling,
2nd one is containing some other stuff with its own J's and css,
3rd one is also.
How we can join them properly? And where we link these, in html1 2 or 3, or we create a new file?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
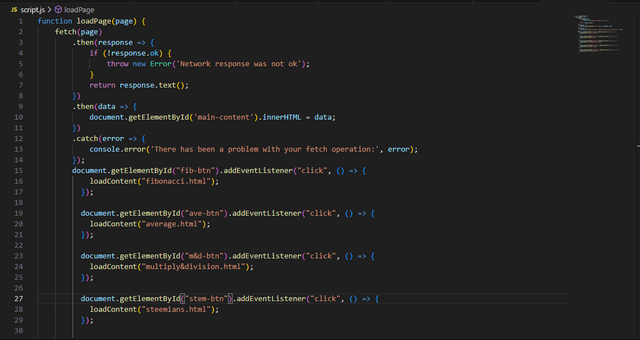
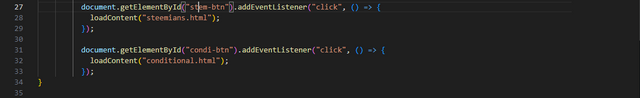
To link your pages you may consider using the HTML code in the format below.
Also, you can fetch out the data in the pages by using the JavaScript code as illustrated below
Also, you will need to copy the JavaScript of those pages created and place it in the index.html page for the various functions in those pages to be executed.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you very much sir I am saving this screenshots and also I am taking the screenshot of your comment so it will help me whenever I will doing the process very very thank you sir
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You did a great job with this challenge.I like you explained the Fibonacci series, grade calculations, and other tasks using JavaScript impressive how you came back to coding and fixed the bugs you faced. Your hard work really shows. Keep up the good work🤗🌸💞💖
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks dear for your support and guide last time it was really helpful
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hello dear friend hope you are well and enjoying happy life. Finding your work outstanding. Your explanation of all functions is great and the video presentation is clear to understand. You have a great knowledge about conditional statement. I hope you are on top. Best of luck
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit