
Cara membuat tulisan berjalan di wordpress gratisan (wordpress.com) pernah saya praktekkan saat iseng-iseng mencoba berkreasi dengan blog wordpress.com khusus uji coba saya. Meskipun cara membuat tulisan berjalan di blog wordpress agak berliku, mengingat wordpress tidak mengizinkan segala bentuk script, tapi toh akhirnya berhasil meskipun garus melalui bantuan pihak ketiga. dalam membuat tulisan berjalan di wordpress gratisan bisa dicoba dengan menggunakan layanan pihak ketiga. Di sini saya mencobanya dengan Marquee Text Live.
How to make writing running on wordpress gratisan (wordpress.com) I ever practice when fun trying to be creative with a special wordpress.com blog my trial. Although how to make writing running on wordpress blog somewhat winding, given that wordpress does not allow any form of script, but ultimately succeeded despite garus through the help of third parties. in making writing running on free wordpress can be tried by using a third party service. Here I try it with Marquee Text Live.
Langkah-langkah untuk membuat tulisan berjalan adalah sebagai berikut:
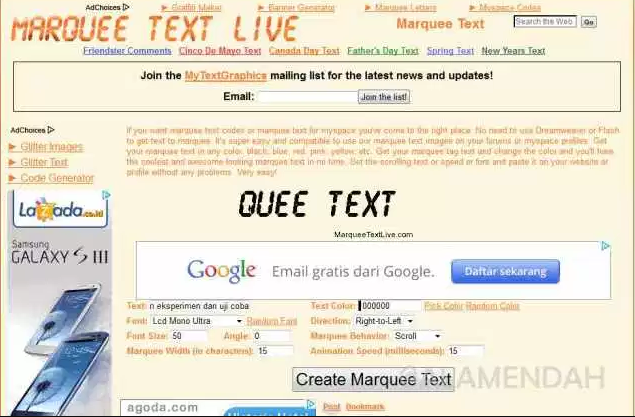
- Kunjungi situs:

- Isikan parameter sebagai berikut
- Text: isi dengan tulisan yang hendak ditampilkan secara berjalan. sebagai contoh di sini saya
menuliskan: “Selamat datang di blog yang khusus saya buat untuk melakukan serangkaian
eksperimen dan uji coba” - Font: Pilih jenis font yang disukai
- Font Size: Ukuran font
- Angle: kosongi saja
- Marquee Width (in characters): Lebar text saat berjalan (dalam karakter). Saya mencoba
mengisikannya: 30 - Text Color: Warna teks yang dikehendaki. Kalau tidak hafal kode html warna, tinggal klik “Pick
Color
Random Color” yang ada di sampingnya. Akan keluarkan contoh-contoh warna, tinggal klik. - Direction: Arah teks berjalan. Bisa dipilih berjalan dari kanan ke kiri atau sebaliknya dari kiri ke
kanan. - Marquee Behavior: Jenis animasi dari text yang tersedia. Silakan pilih:
a.Scroll: text berjalan
b.Slide In: text berjalan kemudian berhenti
c.Alternate: text bulak balik - Animation Speed (milliseconds): Kecepatan berjalannya teks. Di sini saya coba isikan: 10
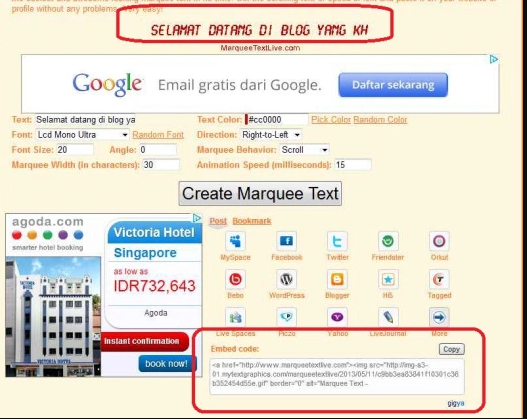
- Setelah selesai klik mengisi semua, klik tombol “Create Marquee Text” yang ada di bawahnya.
- Akan keluar contoh hasil teks berjalannya di bagian atas (lihat yang saya beri kotak atas) dan kode
html (kotak bagian bawah)
The steps to create a running article are as follows:
- Visit the site:
- Fill in the following parameters
- Text: fill with writing that will be displayed in walking. as an example here I am
wrote: "Welcome to the blog I created specifically to do a series experiments and trials " - Font: Choose the preferred font type
- Font Size: Font size
- Angle: just empty
- Marquee Width (in characters): Text width when running (in character). 30
- Text Color: The color of the desired text. If you do not memorize the color html code, just click
"Pick Color Random Color "next to it. Will remove color examples, just click. - Direction: The direction of the running text. Can be selected running from right to left or vice versa
from left to right. - Marquee Behavior: The type of animation of the text available. Please select:
a.Scroll: text runs
b.Slide In: text runs then stops
c.Alternate: text back and forth - Animation Speed (milliseconds): The speed of running text. Here I try to fill in: 10
- Text: fill with writing that will be displayed in walking. as an example here I am
- When finished click fill all, click the "Create Marquee Text" under it.
- Will exit the resulting text output at the top (see which I give the top box) and the code
Copy kode html (klik tombol copy yang ada di sebelah kanan atas) dan siap di pasang di blog wordpress. Sekarang cara memasang kode html teks (tulisan) berjalan tersebut di blog wordpress gratisan sobat. Caranya adalah:
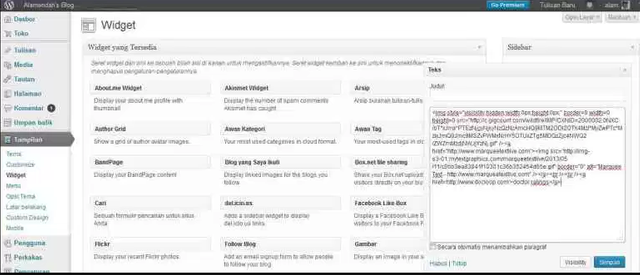
Masuk ke dasbor wordpress, klik Appereance (Tampilan) kemudian klik “widget”
Pilih widget “Text“ kemudian drag (geser) ke sidebar widget
Kemudian paste-kan kode HTML tadi ke dalam widget text tersebut

Klik “simpan” Widget text tersebut bisa digeser-geser (dipindah) ke tempat mana yang diinginkan tulisan berjalannya muncul
Selesai, sekarang blog sobat sudah memiliki tulisan berjalan (text running) layaknya blog blogspot.
Selamat mencoba dan semoga berhasil. Copy the html code (click the copy button at the top right) and ready to put on wordpress blog. Now how to install the text html code (writing) running it on your free wordpress blog. The trick is:
Log in to the wordpress dashboard, click Appereance and then click "widgets"
Select the widget "Text" then drag (slide) to sidebar widget
Then paste the HTML code into the text widget
Click "save" Widget text can be shifted (moved) to where the writing is going to appear
Done, now your blog already has a running writing (text running) like blogspot blog.Good luck. Follow Me @aragonboy
- Text: isi dengan tulisan yang hendak ditampilkan secara berjalan. sebagai contoh di sini saya